10、启用特征值变化(notifyBLECharacteristicValueChange)
wx.notifyBLECharacteristicValueChange(Object object)
基础库 1.1.0 开始支持,低版本需做兼容处理。
启用低功耗蓝牙设备特征值变化时的 notify 功能,订阅特征值。注意:必须设备的特征值支持 notify 或者 indicate 才可以成功调用。
另外,必须先启用 notifyBLECharacteristicValueChange 才能监听到设备 characteristicValueChange 事件
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 蓝牙设备 id | |
| serviceId | string | 是 | 蓝牙特征值对应服务的 uuid | |
| characteristicId | string | 是 | 蓝牙特征值的 uuid | |
| state | boolean | 是 | 是否启用 notify | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
lanyatest.wxml代码:
{{info}}
lanyatest.js代码:
// pages/lanyatest/lanyatest.js
Page({
/**
* 页面的初始数据
*/
data: {
info:"未初始化蓝牙适配器",
connectedDeviceId:"",
deviceId:"",
services:"",
servicesUUID:"0000ff00-0000-1000-8000-00805f9b34fb",
serviceId:"",
notifyCharacteristicsId:"",
writeCharacteristicsId: "",
},
lanyatest1(event){
var that = this;
wx.openBluetoothAdapter({
success: function (res) {
console.log('初始化蓝牙适配器成功')
//页面日志显示
that.setData({
info: '初始化蓝牙适配器成功'
})
},
fail: function (res) {
console.log('请打开蓝牙和定位功能')
that.setData({
info: '请打开蓝牙和定位功能'
})
}
})
},
lanyatest2(event){
var that = this;
wx.getBluetoothAdapterState({
success: function (res) {
//打印相关信息
console.log(JSON.stringify(res.errMsg) + "\n蓝牙是否可用:" + res.available);
that.setData({
info: JSON.stringify(res.errMsg) +"\n蓝牙是否可用:" + res.available
})
},
fail: function (res) {
//打印相关信息
console.log(JSON.stringify(res.errMsg) + "\n蓝牙是否可用:" + res.available);
that.setData({
info: JSON.stringify(res.errMsg) + "\n蓝牙是否可用:" + res.available
})
}
})
},
lanyatest3(event){
var that = this;
wx.startBluetoothDevicesDiscovery({
services: ['FEE7'], //如果填写了此UUID,那么只会搜索出含有这个UUID的设备,建议一开始先不填写或者注释掉这一句
success: function (res) {
that.setData({
info: "搜索设备" + JSON.stringify(res),
})
console.log('搜索设备返回' + JSON.stringify(res))
}
})
},
lanyatest4(event){
var that = this;
wx.getBluetoothDevices({
success: function (res) {
that.setData({
info: "设备列表\n" + JSON.stringify(res.devices),
devices: res.devices
})
console.log('搜设备数目:' + res.devices.length)
console.log('设备信息:\n' + JSON.stringify(res.devices)+"\n")
}
})
},
lanyaconnect(event){
var that = this;
wx.createBLEConnection({
deviceId: event.currentTarget.id,
success: function (res) {
console.log('调试信息:' + res.errMsg);
that.setData({
connectedDeviceId: event.currentTarget.id,
info: "MAC地址:" + event.currentTarget.id + ' 调试信息:' + res.errMsg,
})
},
fail: function () {
console.log("连接失败");
},
})
},
lanyatest6(event){
var that = this;
wx.stopBluetoothDevicesDiscovery({
success: function (res) {
console.log("停止搜索" + JSON.stringify(res.errMsg));
that.setData({
info: "停止搜索" + JSON.stringify(res.errMsg),
})
}
})
},
lanyatest7(event){
var that = this;
wx.getBLEDeviceServices({
// 这里的 deviceId 需要在上面的 getBluetoothDevices 或 onBluetoothDeviceFound 接口中获取
deviceId: that.data.connectedDeviceId,
success: function (res) {
console.log('services UUID:\n', JSON.stringify(res.services));
for (var i = 0; i < res.services.length; i++) {
console.log("第"+(i+1) + "个UUID:" + res.services[i].uuid+"\n")
}
that.setData({
services: res.services,
info: JSON.stringify(res.services),
})
}
})
},
lanyatest8(event){
var that = this;
var myUUID = that.data.servicesUUID;//具有写、通知属性的服务uuid
console.log('UUID' + myUUID)
wx.getBLEDeviceCharacteristics({
// 这里的 deviceId 需要在上面的接口中获取
deviceId: that.data.connectedDeviceId,
// 这里的 serviceId 需要在上面的 接口中获取
serviceId: myUUID,
success: function (res) {
console.log("%c getBLEDeviceCharacteristics", "color:red;");
for (var i = 0; i < res.characteristics.length; i++) {
console.log('特征值:' + res.characteristics[i].uuid)
if (res.characteristics[i].properties.notify) {
console.log("notifyServicweId:", myUUID);
console.log("notifyCharacteristicsId:", res.characteristics[i].uuid);
that.setData({
notifyServicweId: myUUID,
notifyCharacteristicsId: "0000ff01-0000-1000-8000-00805f9b34fb",//手动设置notifyCharacteristicsId为这个UUID,为了方便写死在这里
})
}
if (res.characteristics[i].properties.write) {
console.log("writeServicweId:", myUUID);
console.log("writeCharacteristicsId:", res.characteristics[i].uuid);
that.setData({
writeServicweId: myUUID,
//writeCharacteristicsId: res.characteristics[i].uuid,
writeCharacteristicsId: "0000ff02-0000-1000-8000-00805f9b34fb",//手动设置writeCharacteristicsId为这个UUID,为了方便写死在这里
})
}
}
console.log('device getBLEDeviceCharacteristics:', res.characteristics);
that.setData({
msg: JSON.stringify(res.characteristics),
})
},
fail: function () {
console.log("fail");
},
})
},
lanyatest9(event){
var that = this;
var notifyServicweId = that.data.servicesUUID; //具有写、通知属性的服务uuid
var notifyCharacteristicsId = that.data.notifyCharacteristicsId;
console.log("启用notify的serviceId", notifyServicweId);
console.log("启用notify的notifyCharacteristicsId", notifyCharacteristicsId);
wx.notifyBLECharacteristicValueChange({
state: true, // 启用 notify 功能
deviceId: that.data.connectedDeviceId,
// 这里的 serviceId 就是that.data.servicesUUID
serviceId: notifyServicweId,
characteristicId: that.data.notifyCharacteristicsId,
success: function (res) {
console.log('notifyBLECharacteristicValueChange success', res.errMsg)
var msg = '启动notify:' + res.errMsg
that.setData({
info: msg
})
},
fail: function () {
console.log('启动notify:' + res.errMsg);
},
})
},
//我删除了自动生成的生命周期函数
})lanyatest.wxss代码:
/* pages/lanyatest/lanyatest.wxss */
.vertical{
display: flex;
flex-direction: column;
}
/**index.wxss**/
.horizontal{
display: flex;
flex-direction: row;
}
.btinfo{
height:100px;
}
.contentview {
margin: 0 10px;
}
.button {
margin: 5px;
}
.myview{
height:200px;
word-break:break-all;/* 自动换行 */
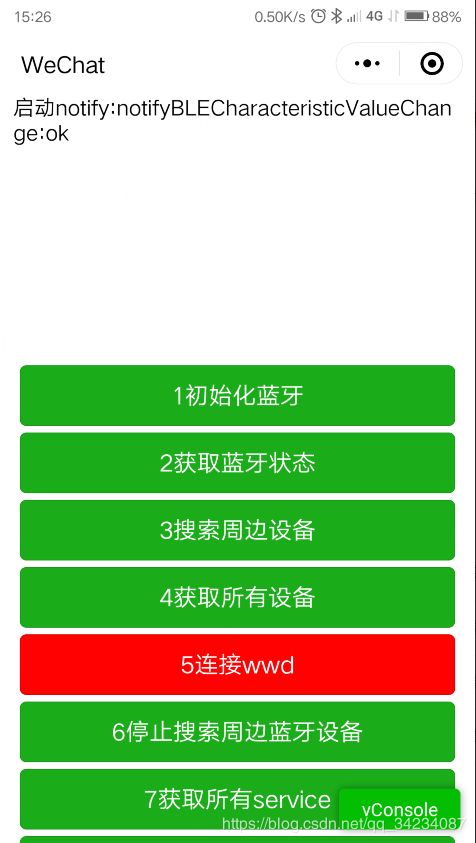
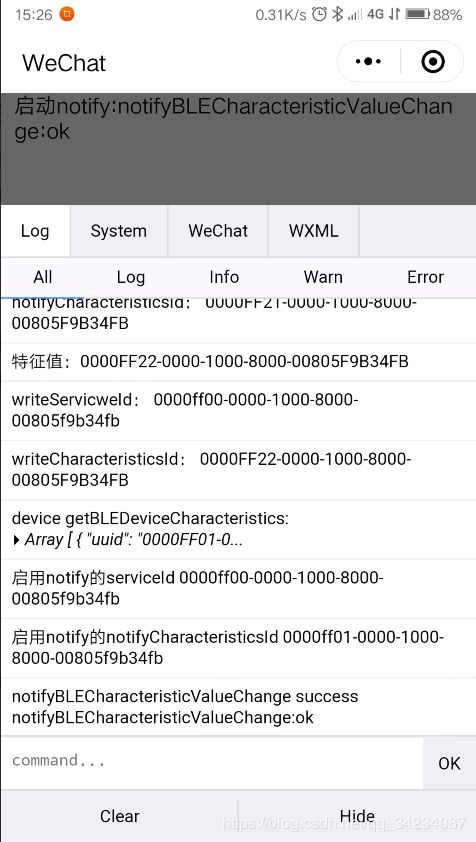
}真机调试结果: