快应用原生组件搭建室内地图
最近开发快应用的时候,我现快应用没有自带的相关室内地图构建功能,有的只是调用百度地图的室外地图功能。
(不过这可能是个共有的盲点,其他前端也都得用原生组件搭建室内地图吧)
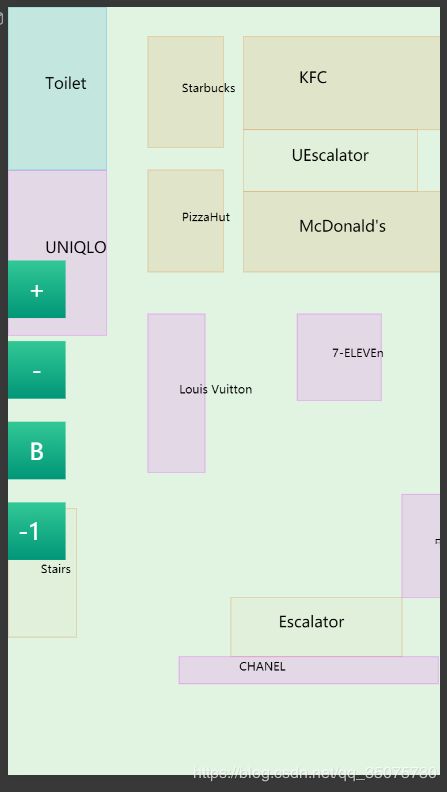
进入正题,先给大家看搭建的效果:

其中“+”“-”实现缩放,“B”实现复位功能,“-1”处是选择楼层
下面我将一步一步地讲解如何构建室内地图。
1.图片缩放、平移、复位、切换
这些是地图的基本构建元素,我们先从这个问题做起。
快应用可能由于生态还不健全,这一块还找不到直接的学习资料。不过快应用是基于H5,JS的,咱们可以从这些地方找。
这里参考了这篇博客:使用HTML5 canvas做地图(3)图片加载平移放大缩小
但从H5转化到快应用还是有很多工作要做的,这里当做大家有canvas的经验了,直接贴代码了
2.地图元素构建
从上面一步,大家应该发现一个问题:图片放大就会失真(模糊)!这是因为我们采用的是位图,而地图不应该因放大而模糊,所以我们应该用矢量图。
普通图片在PS下设置路径转成ai文件到Adobe Illustrator,进行颜色填充,可以转化为矢量图。但这个过程不仅复杂,最关键的是快应用不支持打开这种矢量图。
那么,我们只能自己用canvas画出矢量图了,canvas画出的矩阵等图形都是矢量化的。
这里我又参考了一篇博客:基于HTML5 Canvas绘制的支持手势缩放的室内地图
该文章的思路都是基于H5和JS的,后面关于缩放的内容都是不能照搬的。所以才有了第一步工作。
2.1地图数据构建
其中构建地图数据可以通过以下JSON格式,变量名非常明了,这里就不赘述了。
[
{
"title": "Toilet",
"x": 0,
"y": 0,
"width": 171,
"height": 283,
"color": "rgba(76, 181, 216, 0.2)",
"textcolor": "black",
"bordercolor": "rgba(76, 181, 216, 1)",
"imageurl": "http://192.168.1.106:8000/static/images/Toilet.png"
}
,
{
"title": "UNIQLO",
"x": 0,
"y": 284,
"width": 171,
"height": 286,
"color": "rgba(230, 110, 250, 0.2)",
"textcolor": "black",
"bordercolor": "rgba(230, 110, 250, 1)",
"imageurl": "http://192.168.1.106:8000/static/images/UNIQLO.png"
}
]
这样的数据就可以构造出一层楼的地图。多个这样的文件就是一栋建筑的地图数据。
最终实现
最后贴出完整的实现代码
其中floor数据可以存入后台的数据库,事先做一次查询的话,就实现了选择建筑物。
事实上,canvas还有三维的表现形式,理论上我们可以做出三维的动态地图。这个我们以后再说吧。