- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- 配音助手:自媒体神器,内置海量音色的语音,支持多主播配音
阿幸软件杂货间
媒体
软件介绍内置文字转语音,提供多个主播音色,男声、女声、小孩、方言。支持的场景也是比较多,比如:广告促销、有声读物、广播配音、影视配音、Ai配音等。这个软件是免费的,只不过需要通过手机号码登录就可以使用全部功能了。软件下载夸克下载
- 无面试无offer? 你需要AI 求职co-pilot的帮助!
大家好啊,我写的开源免费求职AIco-pilot工具发布了v3.0.0,欢迎大家参与、使用!https://github.com/weicanie/prisma-ai一、项目介绍开源免费的求职co-pilot,自动化简历准备至offer到手的整个流程。优化您的项目、定制您的简历、为您匹配工作,并帮助您做好面试准备。二、核心价值prisma-ai旨在解决求职者在准备简历和寻找工作时最头疼的3个问题:
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- 个人网站一键引入免费开关评论功能 giscus
后端java
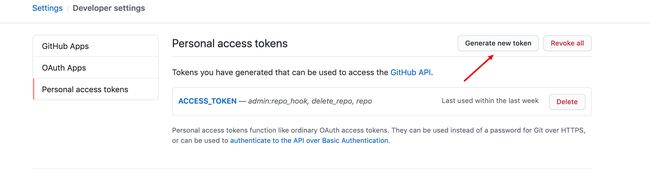
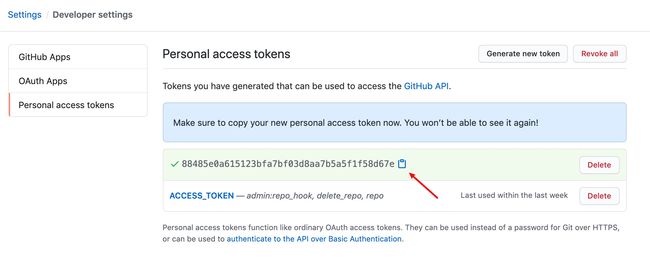
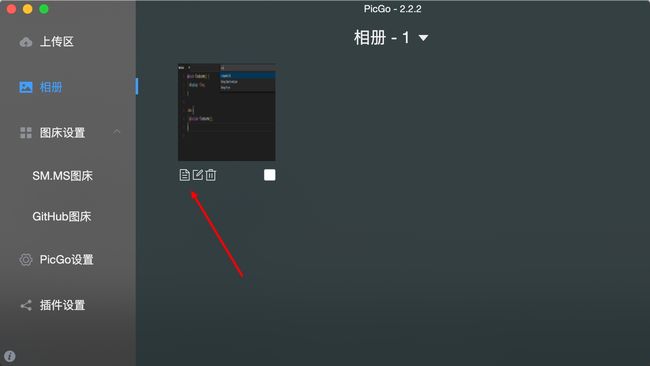
快速接入选择giscus连接到的仓库。请确保:该仓库是公开的,否则访客将无法查看discussion。giscusapp已安装,否则访客将无法评论和回应。Discussions功能已在你的仓库中启用。1、创建仓库github创建一个公开的仓库https://github.com/houbb/my-discussion2、安装apphttps://github.com/apps/giscus/ins
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- Centos7安装uwsgi详细步骤
快乐骑行^_^
大数据Centos7安装uwsgi
Centos7安装uwsgi详细步骤步骤一:下载源码到centos7服务器步骤二:解压步骤三:编译环境准备步骤四:进入解压目录,并且编译uwsgi步骤五:准备测试安装是否成功的python代码testUwsgi步骤六:启动uWSGI来运行一个HTTP服务器步骤七:服务器ip+端口号访问步骤一:下载源码到centos7服务器uwsgi最新版2.0.20下载地址如下:https://github.co
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- 【亲测免费】 S7-1200PLC使用SCL语言编程实现数控G代码指令编程控制
苗璋希Eldwin
S7-1200PLC使用SCL语言编程实现数控G代码指令编程控制资源介绍本仓库提供了一个资源文件,标题为:S7-1200PLC使用SCL语言编程实现数控G代码指令编程控制(附上源程序).pdf。该资源文件详细介绍了如何使用S7-1200PLC的SCL(StructuredControlLanguage)语言进行编程,以实现数控G代码指令的编程控制。资源中不仅包含了详细的理论说明,还附带了完整的源程
- 400多个免费在线编程与计算机科学课程
zhufafa
基础理论课程理论计算机基础免费
来源:medium作者:DhawalShah五年前,麻省理工学院和斯坦福大学等学校首先向公众开放免费的在线课程。如今,全球有700多所学校创造了数以千计的免费在线课程。从入门到精通系列,是作者通过ClassCentral的课程数据库整理的400多个免费在线课程的简介和链接(来源于ClassCentral,一个在线课程搜索引擎),根据课程难度分为入门、进阶和高阶三大类,每门课程还有星级评分(统计自C
- 在 Obsidian 中本地使用 DeepSeek — 无需互联网!
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseek
简介您是否想在Obsidian内免费使用类似于ChatGPT的本地LLM?如果是,那么本指南适合您!我将引导您完成在Obsidian中安装和使用DeepSeek-R1模型的确切步骤,这样您就可以在笔记中拥有一个由AI驱动的第二大脑。推荐文章《24GBGPU中的DeepSeekR1:UnslothAI针对671B参数模型进行动态量化》权重1,DeepSeek类《在RaspberryPi上运行语音识别
- C#常见面试题
rapLiu
c#数据库开发语言
1.http和https的区别1.HTTP明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP)数据传输过程是加密的,安全性较好。2.使用HTTPS协议需要到CA(CertificateAuthority,数字证书认证机构)申请证书,一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy和GlobalSign等。3.HTTP页面响应速度比
- 【代码学习】扩散模型原理+代码
李加号pluuuus
CV基础代码学习扩散模型机器学习算法学习
来源:超详细的扩散模型(DiffusionModels)原理+代码-知乎(zhihu.com)代码:drizzlezyk/DDPM-MindSpore(github.com)DDPM1.Unet1.1正弦位置编码classSinusoidalPosEmb(nn.Cell):def__init__(self,dim):super().__init__()half_dim=dim//2#将给定的维度除
- 【医学影像】无痛安装mamba
周树皮
医学影像python
去年编辑的一个帖子。摆了一段时间后重新回归,发送一下作为状态分界线。很癫狂的体验,man,whatcanisay!issue查看我的狗急跳墙状态1.确定版本cudanvcc-Vpythonpython--versiontorchpipshowtorch2.下载对应版本wheelcausal-conv1d:https://github.com/Dao-AILab/causal-conv1d/rele
- 【亲测免费】 Mamba:快速跨平台的包管理器
林梦雅
Mamba:快速跨平台的包管理器项目基础介绍和主要编程语言Mamba是一个用C++重新实现的Conda包管理器。它旨在提供比传统Conda更快的包管理和依赖解析速度。Mamba的核心部分使用C++编写,以确保高效性和性能。同时,Mamba也使用了Python和其他一些辅助语言来实现其功能。项目核心功能Mamba的核心功能包括:快速依赖解析:利用libsolv库进行高效的依赖解析,这是RedHat、
- iOS应用性能优化指南
在移动应用开发领域,iOS应用性能优化一直是开发者关注的焦点。优化应用性能不仅能够提升用户体验,还能增强应用的竞争力。本文将从多个方面详细阐述iOS应用性能优化指南,帮助开发者打造更高效、更流畅的应用。优化内存管理内存泄漏的预防与检测内存泄漏是导致应用性能下降的常见问题。开发者应遵循ARC(自动引用计数)原则,合理管理对象的引用关系。同时,可以使用Xcode的Instruments工具检测内存泄漏
- 关于香橙派系统烧录,1.1.8或者1.1.10两个版本都无法启动Orangepi5
lindsayshuo
ubuntu
先执行gitclonehttps://github.com/orangepi-xunlong/orangepi-build.gitgitlog默认会显示较新的提交记录。如果你需要查看更多的提交记录,可以使用以下方法:gitlog--oneline--graph--all这会以简洁的方式显示所有分支的提交记录,并以图形化的方式展示提交历史。输出如下:*7ebb9a0(HEAD->next,origi
- mac挂载阿里云盘做本地盘【webdav-aliyundriver】【CloudMounter】
木有会
杂七杂八家庭工作站鼓捣鼓捣
转自:提升工作效率-mac挂载阿里云盘做本地盘webdav-aliyundriver用来把阿里云盘变成本地文件服务器。CloudMounter这个工具可以用来挂载文件服务器当做本地磁盘。webdav-aliyundriver安装:github:https://github.com/messense/aliyundrive-webdav比较喜欢用docker,感觉干净些。下载镜像dockerpull
- Git 分支管理规范
一、大公司的分支管理实践1.GitFlow(经典模型)master:主分支,仅用于发布正式版本featureelop:开发分支,集成新功能feature/*:功能分支,从featureelop分支创建,用于开发新功能release/*:发布分支,从featureelop分支创建,用于测试和修复hotfix/*:热修复分支,从master分支创建,用于紧急修复2.GitHubFlow(持续交付型)m
- 试题公式ocr识别数据集
试题公式ocr识别数据集insurance_formula_latexhttps://github.com/LeeXYZABC/insurance_formula_latex.gitreference---
- 【Kafka专栏 13】Kafka的消息确认机制:不是所有的“收到”都叫“确认”!
作者名称:夏之以寒作者简介:专注于Java和大数据领域,致力于探索技术的边界,分享前沿的实践和洞见文章专栏:夏之以寒-kafka专栏专栏介绍:本专栏旨在以浅显易懂的方式介绍Kafka的基本概念、核心组件和使用场景,一步步构建起消息队列和流处理的知识体系,无论是对分布式系统感兴趣,还是准备在大数据领域迈出第一步,本专栏都提供所需的一切资源、指导,以及相关面试题,立刻免费订阅,开启Kafka学习之旅!
- 20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略
测试小姐姐哟
软件测试jenkins运维
持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap
- NLP_知识图谱_大模型——个人学习记录
macken9999
自然语言处理知识图谱大模型自然语言处理知识图谱学习
1.自然语言处理、知识图谱、对话系统三大技术研究与应用https://github.com/lihanghang/NLP-Knowledge-Graph深度学习-自然语言处理(NLP)-知识图谱:知识图谱构建流程【本体构建、知识抽取(实体抽取、关系抽取、属性抽取)、知识表示、知识融合、知识存储】-元気森林-博客园https://www.cnblogs.com/-402/p/16529422.htm
- 用Python和OpenCV从零搭建一个完整的双目视觉系统(三)
presenttttt
双目立体视觉数码相机
本系列文章旨在系统性地阐述如何利用Python与OpenCV库,从零开始构建一个完整的双目立体视觉系统。本项目github地址:https://github.com/present-cjn/stereo-vision-python.git在上一篇文章中,我们为项目设计了清晰的架构。现在,我们将深入第一个,也是整个双目视觉系统最关键的模块——相机标定(CameraCalibration)。如果说双目
- 在mac m1基于llama.cpp运行deepseek
lama.cpp是一个高效的机器学习推理库,目标是在各种硬件上实现LLM推断,保持最小设置和最先进性能。llama.cpp支持1.5位、2位、3位、4位、5位、6位和8位整数量化,通过ARMNEON、Accelerate和Metal支持Apple芯片,使得在MACM1处理器上运行Deepseek大模型成为可能。1下载llama.cppgitclonehttps://github.com/ggerg
- llama-factory微调Qwen2.5-7B-instruct实战,看这一篇就够了!!!(含windows和linux)
亚伯拉罕·黄肯
大模型llama人工智能大模型llamafactory微调Qwen
一.安装llama-factoryllama-factort的网站:https://github.com/hiyouga/LLaMA-Factory安装llama-factory很简单,打开github后滑到安装LLaMAFactory跟着步骤走即可。安装LLaMAFactorygitclone--depth1https://github.com/hiyouga/LLaMA-Factory.git
- 短剧小程序开发全攻略:从0到1打造爆款内容平台
weixin_lynhgworld
小程序短剧
核心内容:行业趋势分析:短剧市场年增长率超300%,用户规模突破5亿,抖音、快手等平台加速布局。小程序成为短剧分发核心渠道:轻量化、低成本、社交裂变优势显著。开发核心功能模块:内容管理:支持多格式上传、分集管理、标签分类。播放体验优化:弹幕互动、倍速播放、清晰度切换、离线缓存。付费系统:单集付费、会员订阅、广告解锁等多元化盈利模式。社交裂变:分享奖励、邀请排行榜、拼团观影功能。技术实现难点:视频流
- 【译】2018 前端性能优化清单 —— 第一部分
qq_36320160
前端前端
原文地址:Front-EndPerformanceChecklist2018-Part1原文作者:VitalyFriedman译文出自:掘金翻译计划本文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO/front-end-performance-checklist-2018-1.md译者:tvChan校对者:mysterytonyry
- SpringBoot快速集成RocketMQ大全,SpringBoot使用RocketMQ收发消息
文章目录一、写在前面二、发送消息三、接收消息1、push2、Pull模式四、事务消息五、消息轨迹六、ACL功能七、请求应答语义支持八、常见问题一、写在前面官方文档:https://github.com/apache/rocketmq-spring/wiki/%E7%94%A8%E6%88%B7%E6%89%8B%E5%86%8C引包:org.apache.rocketmqrocketmq-spri
- Python桌面应用程序中的自动化测试
master_chenchengg
pythonpython办公效率python开发IT
Python桌面应用程序中的自动化测试一、自动化测试的魅力与Python的不解之缘为什么Python是自动化测试的首选?Python在桌面应用程序测试中的独特优势二、Python自动化测试工具箱:武装到牙齿Selenium与PyAutoGUI:双剑合璧的威力unittest与pytest:构建坚固的测试框架使用mock和fixture进行隔离测试三、实战演练:Python打造桌面应用自动化测试第一
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite