- 在electron中实现一个桌面悬浮球
概要在electron+vue3搭建的应用中实现了一个桌面悬浮球/mini窗口的功能,支持任意拖拽、丝滑的菜单折叠展开动画效果。在实现过程中需要关注的一些点:1、管理悬浮球窗口创建以及配置:需要一个透明的窗口来承载视图。2、解决electron拖拽和点击事件冲突(核心):因为使用-webkit-app-region:drag样式的方式会导致拖拽和点击事件冲突,所以需要通过渲染进程和主进程的通信来解
- vant组件库的按需导入导出
ordinary90
VUE前端全栈开发vue.js前端
vant是一个基于Vue的移动端UI组件库,它提供了丰富的组件和样式,可以帮助我们快速构建移动端应用。在使用vant组件库时,可以通过按需导入导出的方式来减小打包体积,提高应用的性能。按需导入导出的原理是根据需要只加载使用到的组件和样式,而不是将整个组件库都打包到应用中。下面是一个使用vant组件库实现按需导入导出的详细解析和代码实例。安装vant组件库首先,在命令行中使用npm或者yarn安装v
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- Mac pnpm安装
是二牙
前端vue.js
安装pnpm的时候一定要把npm更新到最新版不然pnpm下载不成功。(更新npm):sudonpminstall-gnpm(安装pnpm:)sudonpminstall-gpnpm检验安装是否成功:pnpm--version项目内安装依赖:pnpminstall/运行项目:pnpmdev最近在开发vue3的项目后续应该会更新一些关于v3的笔记以往都是开发的v2现在开始学习v3如果写的不对的地方可以
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
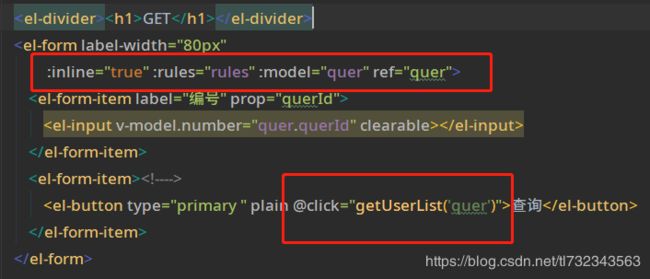
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- vue 纯前端导出 Excel
陈大大小
1024程序员节
方法一:1、安装"file-saver"npmi-Sfile-saverxlsx2、引入在需要导出功能的.vue文件中引入importFileSaverfrom"file-saver";importXLSXfrom"xlsx";3、简单示例(复制即可食用):导出excel文件importFileSaverfrom"file-saver";importXLSXfrom"xlsx";exportdef
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- 解决window.location.href参数太长问题
l_瓶中精灵
HTTPjava
window.location.href参数超出限制问题解决需求:vue导出传参给后端导出excel导出数据原来写法:exportData(){letparams=`?data1=${this.form.data1}&bdid=${this.form.bdid}&cdid=${this.form.cdid}&imei=${this.form.imei}&softVer=${this.form.so
- Vue中常见设计模式的应用~
Warm
vue.js设计模式前端
Vue是基于什么模式?表示既然是Vue中常见的设计模式,首当其冲就先聊聊MVVM模式啦一、mvvm模式Vue.js是一个基于MVVM设计模式的前端框架。它将前端中的UI视图与底层数据和业务逻辑分离开来,使得UI视图与数据和业务逻辑之间不存在耦合性,可以独立编写和测试。MVVM三个组成部分Model(模型):存放业务数据和对数据的操作等View(视图):用户界面,负责呈现UI,并向ViewModel
- 前端框架: Vue3组件设计模式
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
前端框架:Vue3组件设计模式在前端开发中,Vue框架一直受到开发者的喜爱。它不仅易于上手,而且功能丰富,尤其是在Vue3中引入了CompositionAPI和Teleport等新特性,进一步提升了开发体验。在Vue3中,组件设计模式是一个非常重要的话题,良好的组件设计模式可以提高代码的可维护性和可扩展性,本文将深入探讨Vue3组件设计模式的相关内容。一、组件化开发模式组件化概念及优势在前端开发中
- 【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
- Vue2实现上传图片到阿里云的OSS对象存储
秋意钟
javascript
在Vue2项目中,将图片上传到阿里云的OSS(对象存储)需要几个步骤,包括配置阿里云OSS、获取上传凭证、在前端进行上传操作等。以下是一个详细的实现步骤:1.配置阿里云OSS首先,你需要在阿里云OSS上创建一个存储桶(Bucket),并配置好相关的权限。2.后端获取上传凭证由于直接暴露OSS的AccessKeyID和AccessKeySecret到前端是不安全的,所以需要通过后端服务器来获取一个临
- Vue 3 中的 `setup()` 函数有什么作用?它在组件生命周期中的位置是什么?
chenNorth。
vuevue.jsjavascript前端
在Vue3中,setup()函数是CompositionAPI的入口点,它在组件实例创建之前被调用,并且是响应式系统的上下文。setup()函数的作用和位置如下:setup()函数的作用响应式状态:在setup()函数中声明的变量会自动被转换为响应式状态,这些状态可以在模板中直接使用。生命周期钩子:setup()函数内部可以访问组件的生命周期钩子,如onMounted、onUpdated和onUn
- Vue3+Echarts 绘制省会地图
OPQ迷路的羔羊
echarts前端javascriptvue.js
Vue3+Echarts绘制省会地图需求:绘制XX省会地图(背景颜色,边框颜色都可自定义,有相应代码注释)鼠标点击XX市区,区域变红色,再次点击,恢复默认蓝色鼠标移入XX市区,区域变橘色,鼠标移开,恢复默认蓝色效果图如下:在这里插入图片描述实现:1.前往https://datav.aliyun.com/portal/school/atlas/area_selector2.输入具体省份,然后复制JS
- vue3 + echarts5.4.3 实现3D省份地图【动态icon】
和生活比个Y
3d
vue3+echarts5.4.3实现3D省份地图【动态icon】vue3项目+echarts5.4.3实现效果:1.下载echarts插件2.按需引入echarts插件3.复制省份json文件1.[查找省份/全国的json文件的地址:](https://datav.aliyun.com/portal/school/atlas/area_selector)2.当前页面中引入刚才复制的json文件4
- Pinia的使用(VUE3+VITE)
itwlz
vue.js前端javascript
官方地址https://pinia.vuejs.org/zh/安装npminstallpinia挂载插件import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'createApp(App).use(createPinia()).mount('#app')定义Store(选项式或组合
- Vue3使用wow.js动画库
itwlz
javascript开发语言ecmascript
1.下载依赖npminstallwow.js--save2.导入importWOWfrom"wow.js";onMounted(()=>{wowjsFn();});constwowjsFn=()=>{letwow=newWOW({boxClass:"wow",//animatedelementcssclass(defaultiswow)animateClass:"animated",//anima
- 2025 第一弹:3 分钟带你使用 Cursor 生成新年祝福
前端ai开发
2025第一弹:3分钟带你使用Cursor生成新年祝福项目效果项目简介Cursor是一个由OpenAI开发的AI写作助手,它可以帮助你快速生成文本、代码、图像等。这一次我们使用Cursor来生成一个新年祝福的动画,并使用Vue3和Vite4来实现。要求是不能编写任何代码,只使用Cursor来生成代码。下载cursor下载地址安装cursor双击安装即可。然后会询问你是否要导入vscode相关的插件
- 面对 this 指向丢失,尤雨溪在 Vuex 源码中是怎么处理的
写于2021-08-02,同步于segmentfault。1.前言大家好,我是若川,欢迎follow我的github。我倾力持续组织了3年多每周大家一起学习200行左右的源码共读活动,感兴趣的可以点此扫码加我微信ruochuan02参与。另外,想学源码,极力推荐关注我写的专栏《学习源码整体架构系列》,目前是掘金关注人数(5.7k+人)第一的专栏,写有20余篇源码文章。好久以前我有写过《面试官问系列
- Vue.js组件开发-图片剪裁性能优化最佳方案实例
LCG元
前端vue.js
在Vue.js组件开发中,优化图片剪裁性能的最佳方案通常涉及多个方面的综合考虑。以下是一个结合多个优化策略的图片剪裁组件性能优化实例:1.组件设计首先,设计一个简洁且高效的图片剪裁组件,确保其功能明确且易于使用。组件应包含以下基本功能:图片上传与预览剪裁区域选择与调整剪裁操作执行剪裁结果展示与导出2.图片预处理在图片上传后,进行预处理以优化性能:图片压缩:使用compressorjs等库对图片
- React和Vue中暴露子组件的属性和方法给父组件用,并且控制子组件暴露的颗粒度的做法
向画
Reactreact.jsvue.jsjavascript
React在React中,forwardRef是一种高级技术,它允许你将ref从父组件传递到子组件,从而直接访问子组件的DOM节点或公开的方法。这对于需要操作子组件内部状态或DOM的场景非常有用。为了使子组件能够暴露其属性和方法给父组件,通常会结合useImperativeHandleHook使用forwardRef。如何使用forwardRef和useImperativeHandle创建一个带有
- 解决Spring+Vue的跨域问题
eqa11
springvue.jsjava
文章目录解决Spring+Vue的跨域问题一、引言二、前端Vue配置代理解决跨域1、配置代理2、使用axios发送请求三、后端Spring配置解决跨域1、全局配置跨域策略四、使用示例五、总结解决Spring+Vue的跨域问题一、引言在前后端分离的开发模式中,Spring和Vue是常用的后端和前端框架。然而,在开发过程中,我们经常会遇到跨域问题,即浏览器出于安全考虑,限制了不同源之间的请求。本文将介
- Vue3 Element-Plus Tree组件基本使用
白瑕
#Elementjavascriptvue.js
文章目录前言一、前置工作-引入二、步骤1.呈现2.增加点击回调总结前言写博客的时候第一次用这个组件,ElementPlus的TypeScript范例让我吃了点苦头,数据绑定那块搞了好一会才弄明白.不过好在最后还是做出来了,记录一下基本用法.一、前置工作-引入main.js:import{ElTree}from'Element-Plus';import'../node_modules/element
- Vue项目引入侧边导航栏
byg_qlh
vuevue.js前端javascript
Vue项目引入侧边导航栏侧边导航栏能够非常方便进行信息检索,这一款不错的侧边导航栏:vue-side-catalog,基本上能满足快速检索的需求安装官网首先需要进入**vue-side-catalog**的官网,然后下载对应的源码,下载完成后,使用一下命令进行项目启动(https://github.com/yaowei9363/vue-side-catalog)#安装依赖npminstall#启动
- 【Vue】使用 Pinia 进行状态管理
Vesper63
Vuepinia前端vue.jsjavascriptecmascript
下面将展示如何在Vue3项目中使用Pinia进行状态管理。这个示例包括多个store,使用getters和actions,以及在组件中使用这些store。安装Pinia首先,确保你已经安装了Vue3,然后通过npm或yarn安装Pinia:npminstallpinia或者yarnaddpinia配置Pinia在你的Vue3项目的入口文件(例如main.js或main.ts)中配置Pinia:im
- 【Vue】let、const、var的区别、适用场景
宏夏c
javascript开发语言ecmascript
let、const、var,有哪些区别,适用场景var特点:var是JavaScript中最传统的变量声明方式。具有函数作用域,即在函数内声明的var变量,在整个函数内都可以访问。变量提升:使用var声明的变量会被提升到函数的顶部,但赋值操作仍保留在原位置。可以重复声明,这可能导致意外的变量覆盖问题。在JavaScript中创建变量通常称为"声明"变量。变量在脚本中第一次出现是在声明中。第一次用到
- Vue3.0 + Element Plus| 侧边导航栏、标题栏组件应用全局
StellaXiao98
vue3.0+elementplusvueelementui
刚开始接触项目,从0开始搭建管理平台,最开始先写的页面布局,采用的很笨的方法:每写一个页面就写一次页面布局样式后来随着页面逐渐变多,代码冗余量也逐渐增多。于是采取了以下方法将整体的页面布局注册为了全局布局组件:App.main文件HTML:
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。