说说Laya微信小游戏适配问题
一 前言
经常有同行对于Laya小游戏适配问题不懂如何处理,特别是目前手机端游戏屏幕大小各不相同,宽高比例更是五花八门。
就微信开发者工具里面的模拟器屏幕大小就有以下这些:

模拟器里面仅仅列出的部分屏幕大小而已,Android手机的屏幕大小更是五花八门,以后随着折叠手机的出现,恐怖如何适配小游戏更是比较困难,需要好好考虑的问题了。
本文就目前出现的大部分手机屏幕,给出可以近乎完美的适配方案。对于以后出现的折叠手机的适配,到时候出现以后再说啦。
二 游戏设计尺寸问题
游戏界面尺寸大小建议750*1334。
为什么要这么做呢?
原因如下:
微信开发者工具模拟器里面给出的iPhone5、iPhone6、iPhone6 plus、iPhone7、iPhone7 plus、Nexus5、Nexus5x、Nexus6等这些屏幕大小宽高之比均是0.56。而750 ÷ 1334 = 0.56。
宽高之比均接近0.56。所以建议游戏界面UI尺寸设置大小为750/1334。但是对于iPhone X手机来说,就不符合这个条件,那如何才能适配呢?这个问题下文详述。
如果这个问题具体到代码,具体代码如下:
Laya.init(750, 1334, WebGL);
这行代码需要在Laya小游戏的入口处设置。
三 游戏缩放模式ScaleMode
这个问题就是Laya里面的屏幕缩放模式,有如下几种值:
/**应用保持设计宽高不变,不缩放不变型,stage的宽高等于设计宽高。*/
static SCALE_NOSCALE: string;
/**应用根据屏幕大小铺满全屏,非等比缩放会变型,stage的宽高等于设计宽高。*/
static SCALE_EXACTFIT: string;
/**应用显示全部内容,按照最小比率缩放,等比缩放不变型,一边可能会留空白,
stage的宽高等于设计宽高。*/
static SCALE_SHOWALL: string;
/**应用按照最大比率缩放显示,宽或高方向会显示一部分,等比缩放不变型,
stage的宽高等于设计宽高。*/
static SCALE_NOBORDER: string;
/**应用保持设计宽高不变,不缩放不变型,stage的宽高等于屏幕宽高。*/
static SCALE_FULL: string;
/**应用保持设计宽度不变,高度根据屏幕比缩放,stage的宽度等于设计高度,
高度根据屏幕比率大小而变化*/
static SCALE_FIXED_WIDTH: string;
/**应用保持设计高度不变,宽度根据屏幕比缩放,stage的高度等于设计宽度,
宽度根据屏幕比率大小而变化*/
static SCALE_FIXED_HEIGHT: string;
/**应用保持设计比例不变,全屏显示全部内容(类似showall,但showall非全屏,
会有黑边),根据屏幕长宽比,自动选择使用SCALE_FIXED_WIDTH或SCALE_FIXED_HEIGHT*/
static SCALE_FIXED_AUTO: string;
缩放模式有这些值,这里不打算每种值都介绍。就平时使用来看,两种常用值SCALE_FIXED_HEIGHT和SCALE_FIXED_WIDTH。
SCALE_FIXED_HEIGHT模式
应用保持设计高度不变,宽度根据屏幕比缩放,stage的高度等于设计宽度,宽度根据屏幕比率大小而变化。
这种模式下,游戏高度适配手机屏幕高度,宽度随着高度的调整进行缩放显示,游戏宽高比例保持和游戏设计尺寸匹配。既然如此,就会出现一种情况是宽度和手机屏幕宽度不匹配,导致显示内容的宽度不能手机屏幕的宽度。
SCALE_FIXED_WIDTH模式
这种模式下,游戏宽度适配手机屏幕宽度,游戏内容宽度铺满手机屏幕宽度,高度随着游戏内容的缩放比例进行缩放,同样游戏内容宽高比保持和游戏尺寸宽高比。这种情况下,可能导致的问题是高度不能铺满手机屏幕的高度。
举例
在微信开发者工具里面,自定义一个超高的尺寸:

750/1700大小,这与游戏设计尺寸750/1334高度上不能够铺满屏幕,设计游戏缩放模式是SCALE_FIXED_WIDTH模式。
在SCALE_FIXED_WIDTH模式下,有可能出现的情况是游戏内容高度不能铺满手机屏幕。那么截图看看效果:
从效果图可以看出,首页大小适配完美,但是进入二级页面,页面底部并没有铺满整个手机屏幕大小,就出现了游戏内容高度不能铺满手机屏幕的问题。
同理,如果手机大小设置800/1334大小,游戏尺寸仍然750/1334大小,缩放模式采用SCALE_FIXED_HEIGHT,就有可能出现游戏内容宽度不能铺满整个手机的宽度的问题。
如果需要了解各个缩放模式对游戏内容的影响,看看Laya官方提供的说明文档:
http://ldc.layabox.com/doc/?nav=zh-as-1-8-3
四 解决方案
像上面这种情况,手机尺寸750/1700,游戏内容设计尺寸750/1334,缩放模式SCALE_FIXED_WIDTH,出现了高度不能铺满手机屏幕高度的问题,该如何解决呢?
先看解决后的效果图:
从效果图可以看出,各个二级页面屏幕宽高均适配手机屏幕大小,游戏内容均铺满了手机。
操作如下:
1、游戏设计尺寸750/1334
2、游戏缩放模式SCALE_FIXED_WIDTH
3、页面UI编辑
每个页面均有一个View。
比如,我这里的游戏页面,首页是几个按钮,该页面对应IndexPage.ui文件,在UI编辑器,IndexPage.ui文件 根部View。

比如这里新建页面UI文件,页面类型选择View,页面宽高对应750/1334。
这里所说的View也就是新建页面时根部的View。新建后的页面UI如下:
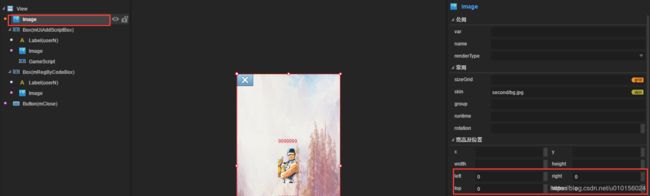
4、设置View属性
第三部新建页面View,必须设置View属性,也就是width、height、left、top、right、bottom。
View的宽高尺寸width和Height应该和游戏设计尺寸保持一直。同时设置上下左右均为0。
这种属性表示宽高和屏幕均适配,游戏内容铺满整个屏幕。
经历这四步之后,就可以达到上面修改后的效果图的效果。其实,这里使用的left top right bottom是相对布局的思想。如果开发者做过Android 前端开发的话,应该非常熟悉这种相对布局的设计。
五 游戏内容适配方案
上面所介绍的是游戏页面适配,相当于页面的画布,上面的操作,可以让游戏画布铺满整个手机屏幕,然后你可以在这个画布上面放游戏内容,可以保证你放在画布上的游戏内容均可以正常显示出来。
但是画布上的游戏内容,如何适配仍然需要考虑。但是游戏内容太多了,各个游戏均不相同。这里举几个例子说明,大家慢慢体会,道理是相通的。
5.1 图片背景
图片背景适配比较容易,如图:

给View添加一个Image组件,该组件的上下左右均为0。这样图片就能铺满整个页面。
需要注意的是,图片可能变形的问题。想要保证图片不变形,有能保证图片铺满整个页面,就需要设计的图片与页面的尺寸保持一样的比例,也就是750/1334大小比例。
5.2 颜色背景
Laya里面颜色背景有点麻烦,不如cocos好用。如图:

这里给页面添加一个白色的背景,给Image组件添加Rect组件,然后设置它的宽高750/1700。
Rect的宽度设计为750很好理解,但是为什么高度设计为1700呢?
原因是当前为了适配750/1700屏幕大小的手机,需要设置Rect的高为最大尺寸的手机的高度。当然目前没有这种的尺寸的手机,这里是为了说明问题。目前最大尺寸的手机高度应该是iPhone X的1624的高度,算是最高的尺寸了。其实还是因为Rect不能够性对布局,必须设置它的宽度,没办法,只能往最大手机的尺寸设置,这样就能铺满整个手机屏幕大小。
5.3 游戏内容
大部分手机游戏应该有三种布局,居上、居中、居下。居左和居右的内容布局很少见,暂时不聊。
游戏内容居上是UI设计的图稿,页面游戏组件从上向下布局,一切元素从上面布局,以元素的top大小布局游戏组件的位置。 这种游戏上面进行游戏UI内容的设计,底部空间也可以留下来,显示广告等。貌似微信小游戏里面好多游戏均是采用自上向下的布局,底部留下来显示微信广告的。
游戏内容居中布局,是通过设置组件的centerY属性来设置游戏组件的位置。这种布局也很常见。特别是游戏中部显示游戏内容的玩法的核心区域,核心区域上部显示游戏信息,下部显示按钮操作等等。
游戏内容居下布局,是通过设置组件的bottom属性来设置游戏组件的位置。

开发在拿到设计给的设计稿时,编辑UI页面,分析页面的布局,不通过x和y的值来设置组件的位置,而是通过left right top bottom centerX centerY等这几个属性来设置组件的位置。
居上 居中 居下 三种页面布局其实都是为了屏幕适配。居上布局情况下,不管屏幕大小,底部空间留下来显示广告,不遮挡游戏正常进行。而对于游戏核心区域在中部的游戏,采用居中布局的设计,如微信小游戏里面的合成数字之类的游戏,核心区域在中部,不管手机屏幕大小,可以让整个游戏的组件显示在中间。
六 iPhone X适配
iPhone X的适配主要是对于刘海的适配。如果没有刘海,通过以上步骤也可以适配很好。但是开发过程中,页面布局组件很满,顶部刘海遮挡了部分UI组件,这个时候就不得不进行适配。而这种适配必须通过代码中动态完成。
原因是游戏设计尺寸按照750/1334大小设计,按照这个宽高比,iPhone X的宽高比750/1624是不匹配的。如果没有刘海,通过上面提到的left top right bottom centerX centerY等可以满足屏幕适配问题。但是刘海的出现,可能遮挡了UI的显示,就需要通过代码动态调整组件的top。通过改变top值,动态添加top值,使UI组件向下移动一部分距离,不被刘海遮挡就OK啦。
首先一个问题是获取iPhone X的高度。 代码如下:
private getMobileHeight(): number {
if (!Laya.Browser.onWeiXin) {
return 1334;
}
let wxInfo = wx.getSystemInfoSync();
console.log('wx height:', wxInfo.windowHeight, ', widht:', wxInfo.windowWidth);
let h: number = 750 * wxInfo.windowHeight / wxInfo.windowWidth;
console.log('h:', h);
if (h > 1334) {
return h;
}
return 1334;
}
在iPhone X手机上,输出结果如下:
![]()
这段代码的意思是,如果不是在微信小游戏环境运行,直接返回1334。这样可以在调试游戏的过程中会直接使用Chrome浏览器调试,不用通过微信开发者工具调试。
如果是在微信开发者环境调试,通过页面UI宽高比对微信API返回的手机宽度缩放,得到当前手机的高度。
这里有个问题是,为什么使用750这个宽度去计算高度呢?因为游戏缩放模式使用的是SCALE_FIXED_WIDTH。微信API返回的系统屏幕宽高并不是当前手机屏幕的像素值,通过上面的宽高比例计算,可以得到当前手机的高度值。这就是iPhone X手机上1624这个高度的由来。
那如果iPhone X手机上刘海遮挡了游戏组件,如何通过代码调整组件的top值,使组件向下移动,避免被遮挡呢?
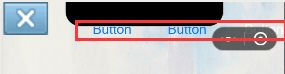
举例说明。

这个页面顶部三个按钮,iPhone X上面的刘海遮挡了按钮,然后通过代码,让这几个按钮下移,不被刘海遮挡。 效果如下:
代码如下:
private ajustUi(): void {
let h: number = this.getMobileHeight();
if (h > 1334) {
this.mTab.top += 80 * ((h-1334)/(1624-1334));
}
}
代码很简单,先获取缩放之后的屏幕高度,如果高度大于设计尺寸1334,说明需要进行高度调整。对于iPhone X手机来说,h值是1624。按照代码按钮的top值增加80的距离,就是向下移动80距离。
为何这么做呢?
如果计算后的屏幕尺寸h不是1624,但是也大于1334。这个时候不能简单的top值增加80。因为这个时候增加80可能导致与其他UI组件冲突,通过上面代码中的
80 * ((h-1334)/(1624-1334))
这里基于1624的屏幕高度,计算当前手机的屏幕大小需要移动的距离,如果高度小于1624,需要移动的距离就小于80。
通过这种方式动态调整UI,即可达到适配iPhone X的目的。这里仅仅举一个例子而已,道理相通的。
欢迎关注公众号:技术印象
![]()
获取文章使用的代码,请点击这里

