layaBox配置vscode开发环境
比较了一下creator3D和layabox,还是选择了layabox。习惯了vscode调试,肯定要先配置一下环境了。
layabox有个不合理的地方就是,代码里边加了组件,回到ide不会自动刷新,还要重新编译打开一下,好烦啊。所以vscode编译调试这个东西是非常有必要的。
参考layabox官方文档配置的环境https://ldc2.layabox.com/doc/?nav=zh-as-3-0-9,但是感觉写的有点太细了。我自己做个简单的笔记。
1、下载layabox,我下载的是目前最新的2.6.1了。
2、nodejs,nodejs必须要10.x的,之前也装了nodejs版本控制工具nvm,直接新装一个10.x的就好了。
3、vscode,chrome肯定是都会有的东西了。vscode安装插件debugger for Chrome,直接插件商店搜索安装就好了,我之前用creator调试的时候有装过。
4、在layaair里边关联代码编辑器,然后新建一个项目,2.6.1是会自动创建launch.json的,低版本要自己创建。
5、安装layaair命令行工具。layaair2-cmd和gulp。(这个工具可以不打开ide就能够编译运行代码,我觉得这个针对layabox不会自动刷新ide是最好的工具了。我可以改完代码直接编译运行,不需要去看那个憨憨的ide)。
安装layaair2-cmd:npm i layaair2-cmd -g
(这个挺容易安装失败的,各种各样的问题,我的是安装之后显示失败,说已经本地有了,但是我的本地目录确实没有,所以在这个命令后边加上了 --force to overwrite就安装成功了。具体安装失败官网文档里还有好几种失败方式,还附了图)
安装gulp:npm i gulp -g
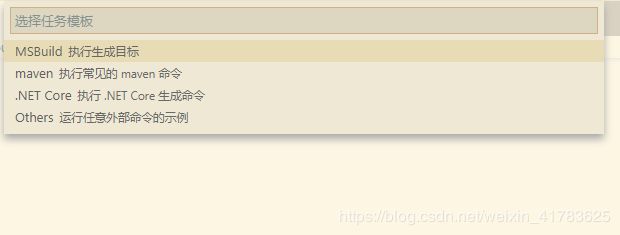
6、配置编译任务,顶部任务栏选择:终端->配置任务->使用模板创建->Others运行任意
就会新建一个task.json的文件在 .vscode文件夹下,改一下command的值为layaair2-cmd compile。
{
"version": "2.0.0",
"tasks": [
{
"label": "compile",
"type": "shell",
"command": "layaair2-cmd compile"
}
]
}
这个时候就可以编译了,在vscode里边,ctrl + p,输入task,空格键加上上边配置的 compile,回车就可以看到底部的终端已经在编译了,下边再配置一下快捷键。
7、配置编译快捷键。左下角设置,选择键盘快捷方式。
右上角倒数第三个小图标打开json
在打开的文件下添加自己的快捷键。
// 将键绑定放在此文件中以覆盖默认值
[
{
"key": "ctrl+enter", //请配置自己习惯的快捷键
"command": "workbench.action.tasks.runTask",
"args": "compile"
}
]
这时候在vscode中按下自己配置好的快捷键,就能够编译了。然后f5,就可以看到运行的效果了。
改动代码,也不需要切laya ide去编译运行了,也可以直接在vscode中断点,控制台看输出,很方便。
还有一个问题:我一开始配置好之后,f5打开的是一个空网页,报错信息是这样
后来搜索了一下,在laya的论坛里看到说是vscode版本太高的缘故。要么降版本,还有一个解决方案就是在settings.json中加上
"git.ignoreLimitWarning": true,
"debug.javascript.usePreview":false
这两行代码就可以了。