JavaScript学习(一)
JavaScript学习(一)
学习了javascript的基础的一部,简单的总结一下,包括:
- Javascript的历史
- Javascript的入门
- 数据类型
- 流程控制
一、JavaScript历史
JavaScript是一种弱脚本语言,做为开发web页面的脚本语言而出名,也被用到了很多非浏览器环境中
vaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
javaScript的标准是ECMAScript 。
2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。
开发人员一般编写代码使用的是ES6的环境,但是很多浏览器的只支持ECMAScript 5.1。
JavaScript可以说是最流行的脚本语言之一。所以后台开发人员必须精通JavaScript。
二、Javascript的入门
2.1简单的Javascript代码与两种引入方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
alert('helloworld');
script>
head>
<body>
body>
html>JavaScript代码有两种引入方式
第一种为上面代码所用的行内式
第二种为行外式
即在外部js文件中写好js代码,然后引入。一般使用第二种方式。
2.2 简单的定义变量与流程控制
<script>
var num=1;
if (num<2){
alert(num);
}
script>2.3 单行注释和多行注释
<script>
//单行注释
/*
* 多行注释
* 多行注释*/
var num=1;
if (num<2){
alert(num);
}
script>2.4 输入输出语句
2.5 严格检查模式
因为JavaScript太过随意,且很难报错。所以一般使用严格检查模式。避免一些问题。
<script>
//必须写在script标签里的第一行
'use strict'
script>三、数据类型
3.1 定义变量的格式
变量类型 变量名 = 变量值 ;
<script>
'use strict'
//定义局部变量
let num=3;
//定义全局变量,不建议使用
var word=6;
script>3.2 运算符
-
逻辑运算符:
&&-------二者为真则为真
|| -------有一为真即为真
! --------真即假,假即真
-
比较运算符
JavaScript不同于Java的是
==代表等于(类型不一样,值一样。仍旧等于)
===代表绝对等于(类型一样,值一样,才等于)
3.3 布尔类型
-
false
-
true
3.4 数字
JavaScript不区分浮点数和整数。统一都是number
999
999.9999
99e9
-99
NaN//not a number
infinity//无限大
特殊的:NaN不等于任何一个数。包括它自身。
只能通过 isNaN 这个方法来判断是否为NaN

注意:尽量避免使用浮点数进行计算。因为会有精度损失
3.5字符串
-
JavaScript中,字符串使用单引号和双引号包裹均可。
‘‘abc’’ ‘hello’
-
多行字符串
用esc键下的`符号。可以定义多行字符串。
-
转义字符串
'\n'--换行符 '\t'--制表符 '\''--转义字符 -
模板字符串
//模板字符串 let test='haha'; let testx=`${test},nihao`; alert(testx) -
字符串长度
alert(testx.length); -
字符串的大小写转换
test.toUpperCase(); test.toLowerCase(); -
字符串的指定字符位置
test.indexOf('t'); -
截取字符串
test.substring(1)//从第一个字符串截取到最后一个字符串 test.substring(1,3)//从第一个截到第三个.含头不含尾
3.6 数组
- Array可以包含任意的数据类型,一个数组里面可以有多种数据类型
//数组
let arr=[1,'haha',1.3,2E3,'\n'];
alert(arr[1]);- 超出数组长度,会报未定义。
let arr=[1,'haha',1.3,2E3,'\n'];
alert(arr[10]);- 数组长度
arr.length
注意:JavaScript中,数组长度可以动态变化。给arr.length赋值。数组长度就会变化。
如果赋值过小,元素就会丢失。如果赋值过大。元素空位会补上undefined
-
indexOf,通过元素获得下标索引
-
slice,截取字符串。获得一个新的字符串。含头不含尾
let arr=[1,'haha',1.3,2E3,'\n']; let arr2=arr.slice(0,2); alert(arr2); -
push(),pop() 尾部
//push 压入到尾部 let arr=[1,'haha',1.3,2E3,'\n']; arr.push(3,5,6) alert(arr); //pop 从尾部弹出 let arr=[1,'haha',1.3,2E3,'\n']; arr.push(3,5,6) arr.pop(); -
unshift(),shift()头部
arr.shift()//从头部弹出一个元素 arr.unshift()//压入到头部 -
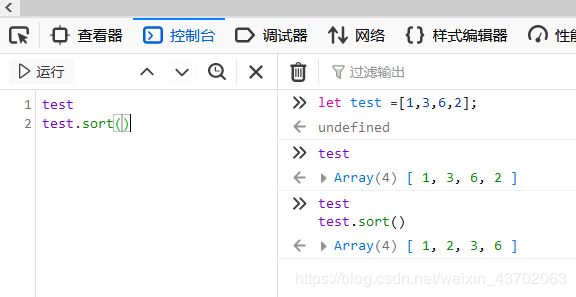
sort()排序
- reverse()元素反转
-
caocat()拼接
concat并没有修改原来的数组,只是返回了一个新的数组
- join连接符
3. 7 对象
JavaScript中对象是以键值对的形式表现的
//对象的定义形式
var student={
name:"liuyang",
age:10,
sex:"男" //属性之间以逗号隔开,最后一个属性不加逗号
}
-
对象赋值
student.name="dadada"; -
使用不存在的对象属性
var student={ name:"liuyang", age:10, sex:"男" } alert(student.email) //只会报未定义,不会报错 -
动态的删减增添属性
//动态的增添属性 var student={ name:"liuyang", age:10, sex:"男" } student.email="[email protected]"; alert(student.email); //删减属性 delete student.email; -
判断这个属性是否在这个对象中
'age' in student true //继承的属性也在对象中 'toString' in student true -
判断这个方式是否属于这个对象
student.hasOwnProperty('toString') false student.hasOwnProperty('age') trueJavaScript中所有键都是字符串,需要加上’’ ''包裹。所有的值都是任意类型
3.8 Map和Set
-
map
var map=new Map([['黑',100],['白',200],['红',300]]);//创建map var number = map.get('黑'); //通过key查value值. map.set('粉',400); //添加键值对 map.delete('黑') //删除键值对 -
set
var set =new Set([1,2,2,2,3,4,5]); //创建set set.delete(2) //删除值 set.add(6) //添加值 set.has(6) //判断是否含有某个元素 -
遍历
//遍历set var set =new Set([1,2,2,2,3,4,5]); for(let x of set){ console.log(x) } //遍历map var map=new Map([[1,1],[2,2],[3,3],[4,4]]); for (let x of map){ console.log(x) } //遍历集合 var number=[1,5,5,6,'hong']; for (let x of number){ console.log(x) }
四、流程控制
1. if语句
var age = 3;
if (age>3){
alert(">3");
}else if(age<5) {
alert("<5");
}else {
alert("不知道");
}
2. while循环
//while
while(age<100){
age = age + 1;
console.log(age)
}
//do while
do{
age = age + 1;
console.log(age)
}while(age<100)
3. for循环
for (let i = 0; i < 100 ; i++) {
console.log(i)
}
4.for each循环
let arr=[1,3,4,5,6];
arr.forEach(function (value) {
console.log(value)
})