微信公众号模板消息推送
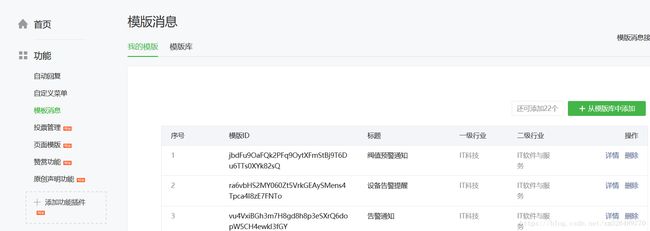
第一步,在微信公众平台添加模板
第二步,根据所需JSON创建封装实体类
微信模板消息发送API
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1433751277
所需要的JSON格式,这个要根据自己选中的模板来定具体参数
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keyword1":{
"value":"巧克力",
"color":"#173177"
},
"keyword2": {
"value":"39.8元",
"color":"#173177"
},
"keyword3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}我自己选中的模板样式:
所以创建了一下实体:
public class TemplateMessage { //用户openid private String touser; //模板消息ID private String template_id; //详情跳转页面 private String url; //模板数据封装实体 private Data data; public String getTouser() { return touser; } public void setTouser(String touser) { this.touser = touser; } public String getTemplate_id() { return template_id; } public void setTemplate_id(String template_id) { this.template_id = template_id; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public Data getData() { return data; } public void setData(Data data) { this.data = data; } }
public class Data { private Content first; private Content keyword1; private Content keyword2; private Content keyword3; private Content keyword4; private Content remark; public Content getKeyword4() { return keyword4; } public void setKeyword4(Content keyword4) { this.keyword4 = keyword4; } public Content getFirst() { return first; } public void setFirst(Content first) { this.first = first; } public Content getKeyword1() { return keyword1; } public void setKeyword1(Content keyword1) { this.keyword1 = keyword1; } public Content getKeyword2() { return keyword2; } public void setKeyword2(Content keyword2) { this.keyword2 = keyword2; } public Content getKeyword3() { return keyword3; } public void setKeyword3(Content keyword3) { this.keyword3 = keyword3; } public Content getRemark() { return remark; } public void setRemark(Content remark) { this.remark = remark; } }
public class Content { //消息内容 private String value; //消息字体颜色 private String color; public String getValue() { return value; } public void setValue(String value) { this.value = value; } public String getColor() { return color; } public void setColor(String color) { this.color = color; } }
第三步,配置文件application.properties中配置请求路径,模板ID,跳转路径等
#模板ID Template=ra6vbHS2MY060Zt5VrkGEAySMens4Tpca4I8zE7FNTo #跳转页面路径 HaveALook=www.baidu.com
第四步,开发消息发送业务接口(这是局部代码,其中ResponseVo是自定义返回对象,可以不关注,换成string或你们的自定义返回对象就好):
/** * 发送模板消息 * @param content * @return */ ResponseVO TemplateMessage(String content);
/** * 模板消息请求路径 */ private static String TemplateMessage_Url="https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN";
/** * 模板消息推送 * @param content 要发送的JSON * @return */ public ResponseVO TemplateMessage(String content){ //获得令牌 String accessToken = tokenFeignService.getToken(); //创建返回实体对象 ResponseVO vo = new ResponseVO(); //获得新的token String url=TemplateMessage_Url.replace("ACCESS_TOKEN", accessToken); //调用接口进行发送 JSONObject jsonObject = httpRequest(url, "POST", content); Integer errcode = jsonObject.getInteger("errcode"); String errorCodeText = ErrorCodeText.errorMsg(errcode); if (errcode == 0){ vo.setSuccess(true); }else{ vo.setSuccess(false); } vo.setCode(errcode); vo.setText(errorCodeText); return vo; }
第五步,前端控制器
//引入跳转路径 @Value("${HaveALook}") private String HaveALook; //引入模板ID @Value("${Template}") private String Template;
@GetMapping("/test") public String test(){ //创建消息发送实体对象 TemplateMessage templateMessage=new TemplateMessage(); templateMessage.setUrl(HaveALook); templateMessage.setTouser("oKWFV1K4-88PuhQiw80syHB"); templateMessage.setTemplate_id(Template); //设置模板标题 Content first=new Content(); first.setValue("预警"); first.setColor("#FF0000"); //设置模板内容 Content keyword1=new Content(); keyword1.setValue("测试"); keyword1.setColor("#FF0000"); //设置模板位置 Content keyword2=new Content(); keyword2.setValue("菇房"); keyword2.setColor("#FF0000"); //设置设备 Content keyword3=new Content(); keyword3.setValue("传感器设备"); keyword3.setColor("#FF0000"); //设置时间 Content keyword4=new Content(); SimpleDateFormat format=new SimpleDateFormat("yyy-MM-dd HH:mm:ss"); String format1 = format.format(new Date()); keyword4.setValue(format1); keyword4.setColor("#FF0000"); //设置跳转内容 Content remark=new Content(); remark.setValue("点此处查看详情"); remark.setColor("#FF0000"); //创建模板信息数据对象 Data data=new Data(); data.setFirst(first); data.setKeyword1(keyword1); data.setKeyword2(keyword2); data.setKeyword3(keyword3); data.setKeyword4(keyword4); data.setRemark(remark); templateMessage.setData(data); //将封装的数据转成JSON String jsonString = JSON.toJSONString(templateMessage); weixinMessageService.TemplateMessage(jsonString); return jsonString; }