Android 仿腾讯应用宝 之 Toolbar +Scroolview +tab滑动悬停效果
先说下最近做应用市场,想要的效果如下:
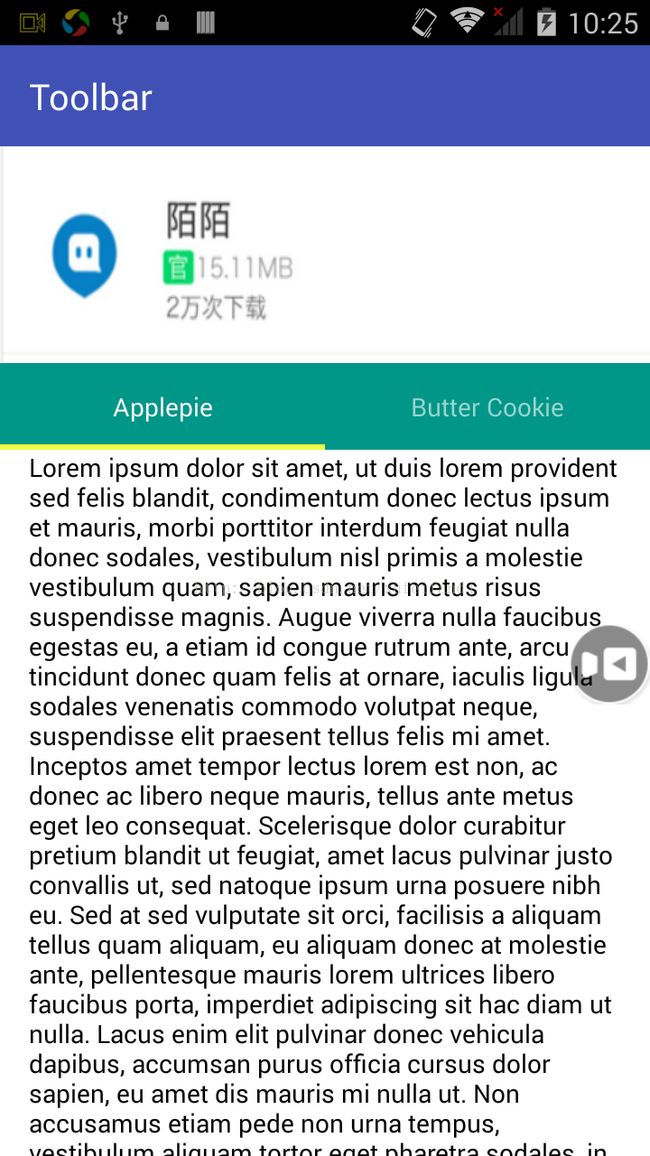
1、上面actionbar使用的toolbar最新的工具条来代替acionbar.
2、toolbar下面有一个 app详情
3、app详情下面有一个滑动tab ,tab下是viewpage ,viewpage里面嵌套的是2个Fragment,一个是Scrollview,一个是ListView。
要实现,监听Scrollview或者ListView滚动事件,来推挤tab向上移动,并且悬停在Toolbar下面。
http://download.csdn.net/detail/xufeifandj/8431071
具体效果如图:
代码不多解释,直接下载demo自行运行demo哈。稍后放源码。
声明:本代码基于其他开源项目,修改而来。
package com.github.ksoichiro.android.observablescrollview.samples;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.view.ViewCompat;
import android.support.v4.view.ViewPager;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import com.example.toolbar.R;
import com.github.ksoichiro.android.observablescrollview.ObservableScrollView;
import com.github.ksoichiro.android.observablescrollview.ObservableScrollViewCallbacks;
import com.github.ksoichiro.android.observablescrollview.ScrollState;
import com.github.ksoichiro.android.observablescrollview.ScrollUtils;
import com.google.samples.apps.iosched.ui.widget.SlidingTabLayout;
import com.nineoldandroids.view.ViewHelper;
import com.nineoldandroids.view.ViewPropertyAnimator;
public class ViewPagerTabScrollViewActivity extends ActionBarActivity implements ObservableScrollViewCallbacks {
private View mHeaderView;
private View appinfo;
private int mBaseTranslationY;
private ViewPager mPager;
private NavigationAdapter mPagerAdapter;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewpagertab);
toolbar=(Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
mHeaderView = findViewById(R.id.header);
ViewCompat.setElevation(mHeaderView, getResources().getDimension(R.dimen.toolbar_elevation));
appinfo = findViewById(R.id.apptitleview);
mPagerAdapter = new NavigationAdapter(getSupportFragmentManager());
mPager = (ViewPager) findViewById(R.id.pager);
mPager.setAdapter(mPagerAdapter);
SlidingTabLayout slidingTabLayout = (SlidingTabLayout) findViewById(R.id.sliding_tabs);
slidingTabLayout.setCustomTabView(R.layout.tab_indicator, android.R.id.text1);
slidingTabLayout.setSelectedIndicatorColors(getResources().getColor(R.color.accent));
slidingTabLayout.setDistributeEvenly(true);
slidingTabLayout.setViewPager(mPager);
// When the page is selected, other fragments' scrollY should be adjusted
// according to the toolbar status(shown/hidden)
slidingTabLayout.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i2) {
}
@Override
public void onPageSelected(int i) {
propagateToolbarState(toolbarIsShown());
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
propagateToolbarState(toolbarIsShown());
}
@Override
public void onScrollChanged(int scrollY, boolean firstScroll, boolean dragging) {
//判断如果是拖动
if (dragging) {
int toolbarHeight = appinfo.getHeight();
float currentHeaderTranslationY = ViewHelper.getTranslationY(mHeaderView);
if (firstScroll) {
if (-toolbarHeight < currentHeaderTranslationY) {
mBaseTranslationY = scrollY;
}
}
float headerTranslationY = ScrollUtils.getFloat(-(scrollY - mBaseTranslationY), -toolbarHeight, 0);
ViewPropertyAnimator.animate(mHeaderView).cancel();
ViewHelper.setTranslationY(mHeaderView, headerTranslationY);
}else{
if(!firstScroll){
int toolbarHeight = appinfo.getHeight();
float headerTranslationY = ScrollUtils.getFloat(-(scrollY - mBaseTranslationY), -toolbarHeight, 0);
ViewPropertyAnimator.animate(mHeaderView).cancel();
ViewHelper.setTranslationY(mHeaderView, headerTranslationY);
}
}
}
@Override
public void onDownMotionEvent() {
}
@Override
public void onUpOrCancelMotionEvent(ScrollState scrollState) {
mBaseTranslationY = 0;
Fragment fragment = getCurrentFragment();
if (fragment == null) {
return;
}
View view = fragment.getView();
if (view == null) {
return;
}
int toolbarHeight = appinfo.getHeight();
final ObservableScrollView scrollView = (ObservableScrollView) view.findViewById(R.id.scroll);
if (scrollView == null) {
return;
}
int scrollY = scrollView.getCurrentScrollY();
if (scrollState == ScrollState.DOWN) {//按下
//判断滑动到顶部的时候,开始显示 toolbar 不是顶部的 隐藏toolbar
if(scrollView.getScrollY()<=toolbarHeight){
showToolbar();
}else{
hideToolbar();
}
} else if (scrollState == ScrollState.UP) {//抬起
if (toolbarHeight <= scrollY) {
hideToolbar();
} else {
showToolbar();
}
} else {
//
// Even if onScrollChanged occurs without scrollY changing, toolbar should be adjusted
if (toolbarIsShown() || toolbarIsHidden()) {
// Toolbar is completely moved, so just keep its state
// and propagate it to other pages
propagateToolbarState(toolbarIsShown());
} else {
// Toolbar is moving but doesn't know which to move:
// you can change this to hideToolbar()
showToolbar();
}
}
}
private Fragment getCurrentFragment() {
return mPagerAdapter.getItemAt(mPager.getCurrentItem());
}
private void propagateToolbarState(boolean isShown) {
int toolbarHeight = appinfo.getHeight();
//设置scrollY尚未创建的片段
// Set scrollY for the fragments that are not created yet
mPagerAdapter.setScrollY(isShown ? 0 : toolbarHeight);
//设置活动scrollY碎片
// Set scrollY for the active fragments
for (int i = 0; i < mPagerAdapter.getCount(); i++) {
// Skip current item
if (i == mPager.getCurrentItem()) {
continue;
}
// Skip destroyed or not created item
Fragment f = mPagerAdapter.getItemAt(i);
if (f == null) {
continue;
}
ObservableScrollView scrollView = (ObservableScrollView) f.getView().findViewById(R.id.scroll);
if (isShown) {
// Scroll up
if (0 < scrollView.getCurrentScrollY()) {//滚动到 顶部
scrollView.scrollTo(0, 0);
}
} else {
// Scroll down (to hide padding)//滚动到底部
if (scrollView.getCurrentScrollY() < toolbarHeight) {
scrollView.scrollTo(0, toolbarHeight);
}
}
}
}
private boolean toolbarIsShown() {
return ViewHelper.getTranslationY(mHeaderView) == 0;
}
private boolean toolbarIsHidden() {
return ViewHelper.getTranslationY(mHeaderView) == -appinfo.getHeight();
}
private void showToolbar() {
float headerTranslationY = ViewHelper.getTranslationY(mHeaderView);
if (headerTranslationY != 0) {
ViewPropertyAnimator.animate(mHeaderView).cancel();
ViewPropertyAnimator.animate(mHeaderView).translationY(0).setDuration(200).start();
}
propagateToolbarState(true);
}
private void hideToolbar() {
float headerTranslationY = ViewHelper.getTranslationY(mHeaderView);
int toolbarHeight = appinfo.getHeight();
if (headerTranslationY != -toolbarHeight) {
ViewPropertyAnimator.animate(mHeaderView).cancel();
ViewPropertyAnimator.animate(mHeaderView).translationY(-toolbarHeight).setDuration(200).start();
}
propagateToolbarState(false);
}
private static class NavigationAdapter extends CacheFragmentStatePagerAdapter {
private static final String[] TITLES = new String[]{"Applepie", "Butter Cookie"};
private int mScrollY;
public NavigationAdapter(FragmentManager fm) {
super(fm);
}
public void setScrollY(int scrollY) {
mScrollY = scrollY;
}
@Override
protected Fragment createItem(int position) {
Fragment f = new ViewPagerTabScrollViewFragment();
if (0 <= mScrollY) {
Bundle args = new Bundle();
args.putInt(ViewPagerTabScrollViewFragment.ARG_SCROLL_Y, mScrollY);
f.setArguments(args);
}
return f;
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
}
}