微信小程序开发系列(五)
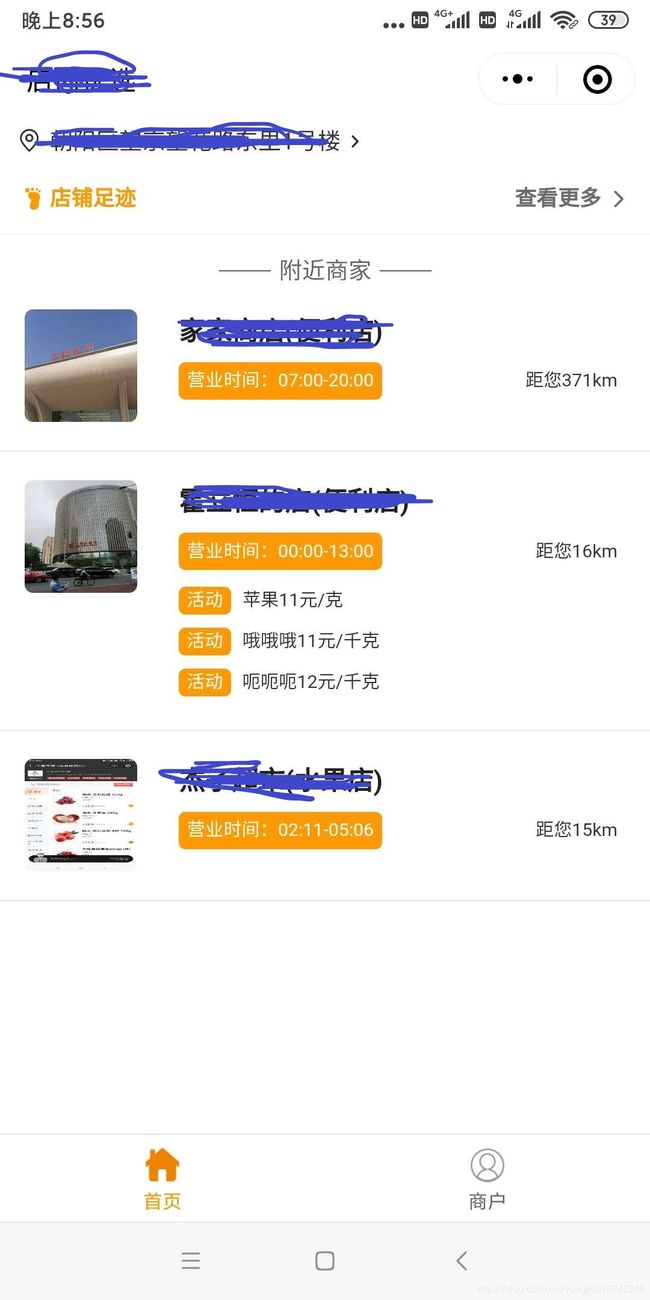
今天我来讲解一下首页布局的构成。
首先我们先创建底部tabBar,打开app.json,在页面中创建
"tabBar": {
"color": "#6e6d6b",
"selectedColor": "#ff9900",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-active.png"
},
{
"pagePath": "pages/shopGoods/index",
"text": "商户",
"iconPath": "images/user.png",
"selectedIconPath": "images/user-active.png"
}
],
"position": "bottom"
},
图标的话是先把图片资源放到images文件夹中,如果没有这个文件夹就自己建立一个,
名字可以自己随便去,引用的时候路径写对就可以了。
下面讲解一下tab配置的属性:
1、pagePath:这个属性是用来配置页面路径的,也就是点击tab之后要跳转的页面。
2、text:这个属性是用来配置tab标签文字。
3、iconPath:这个属性是用来配置tab图标未选中图片。
4、selectedIconPath:这个属性是用来配置tab图标已选中图片。
首先我们看一下页面title的设置:我们可以通过index.json文件进行设置
{
"navigationBarTitleText": "店内优选",
"usingComponents": {}
}
再下面是一个定位的功能
这是wxml前端代码。
js代码如下:
chooseLocation: function (e) {
var that = this;
wx.chooseLocation({
success: function (res) {
console.log(res);
that.setData({
address: res.address,//当前地址
longitude: (res.longitude).toFixed(6),//当前经度
latitude: (res.latitude).toFixed(6),//当前纬度
tag:'2'
})
// that.getFujin();
},
})
},
再往下是一个简单的布局,这里不做过多说明,后面会详细附上一节针对wxss样式的课程
再往下是一个附近店铺的列表布局
nearbyArray就是我们后台接口请求到数据之后赋值给了这个数组,然后循环遍历就可以了,这就是首页全部的内容了,
如果大家有什么不懂的,欢迎给我留言,我看到之后给大家一一解答。