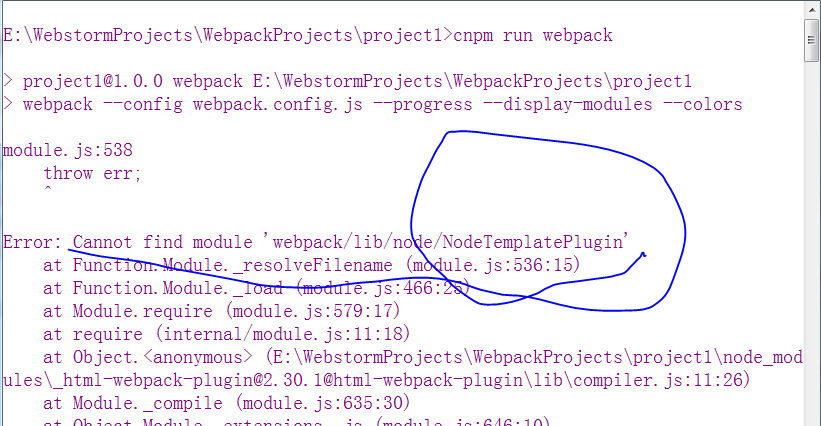
annot find module 'webpack/lib/node/NodeTemplatePlugin'问题的解决办法
annot find module 'webpack/lib/node/NodeTemplatePlugin’问题的解决办法
分享一个视频教程:
Tornado从入门到进阶 打造支持高并发的技术论坛
异步IO开发核心原理/全面涉及Form,异步ORM/前后端分离项目/异步文件写入
Tornado框架与Element框架前后端分离项目实战
再次分享一个视频教程:
引爆潮流技术 Vue+Django REST framework打造生鲜电商项目 前后端分离+RESTFul API+Django进阶
DRF与iView实战在线教育博客网站
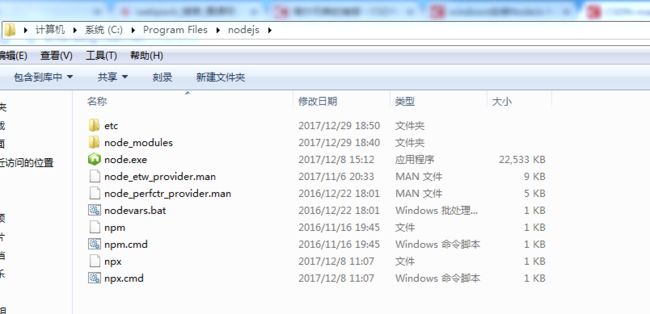
首先需要说明的是我的nodejs的安装目录:
作为第一天开始学习 NodeJ和Webpack的我,,
我把webpack首先进行了全局安装 cnpm install webpack -g
然后,又把他进行了局部安装: cnpm install webpack --save-dev
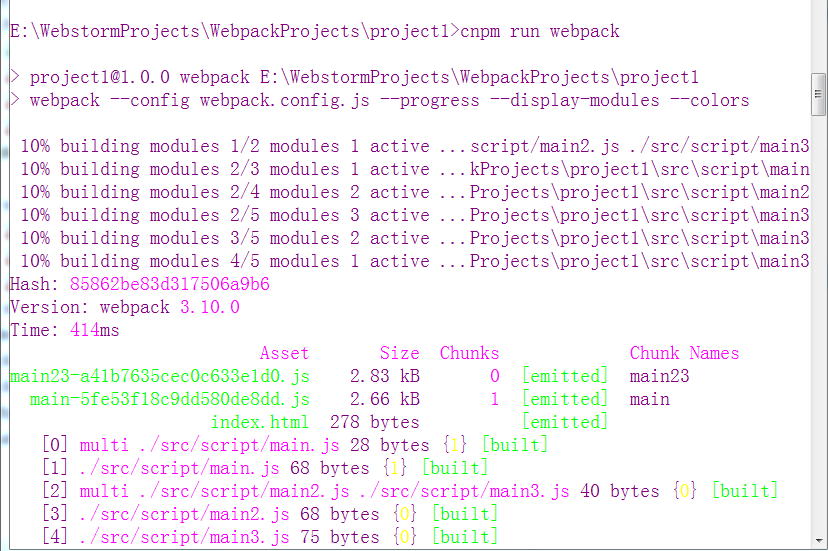
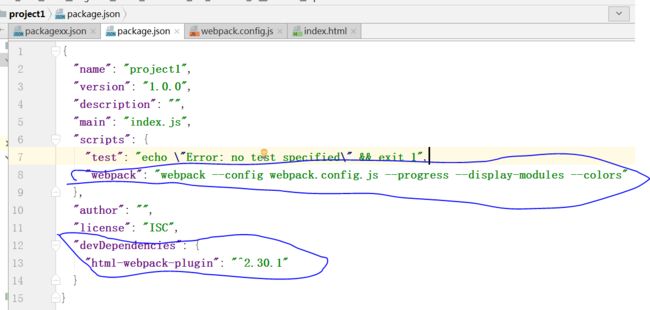
然后当我在一个非常简单的过程的配置文件中引入html-webpack-plugin的时候,

发现了上述错误。

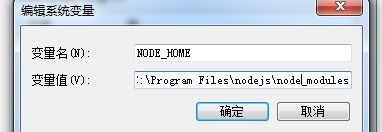
发现了上述问题以后,我去配置了nodel-modules的系统环境变量:

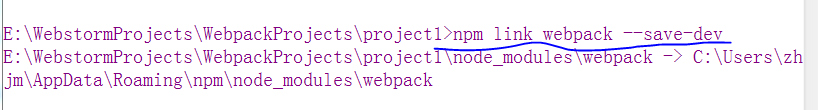
然而,不能解决问题,就在气急败换的时候,执行了这样一条神奇的命令:
注意,我并没有卸载 webpack,只是重新做了一次 连接 link,找不到 NodeTemplatePlugin 这个问题就顺利克服了。