Android Studio 自动文本提示与下拉列表
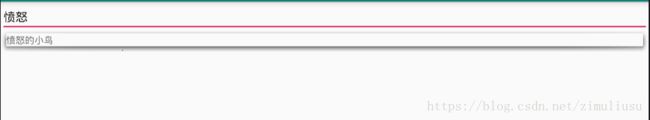
1.自动文本提示
1.1.布局
1.2,资源文件
1.3, 代码
private String[] date1; //用于保存数据
private ArrayAdapter adapter1; //用于保存适配器
private AutoCompleteTextView at_main_contunt; //提示框
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
at_main_contunt=findViewById(R.id.at_main_contunt);
//获取数据
date1=new String[]{
"愤怒的小鸟", "汤姆猫", "落汤鸡", "牛牛", "哈巴狗", "神龙", "烤鸭",
"小象", "美人鱼", "九尾狐"};
//创建适配器
//参数1:文本
// 参数2:资源文件
//参数3:数据
adapter1=new ArrayAdapter(this,R.layout.aiy_main_item,date1);
//绑定适配器
at_main_contunt.setAdapter(adapter1);
}
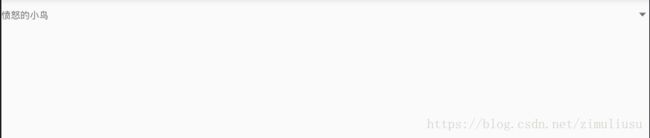
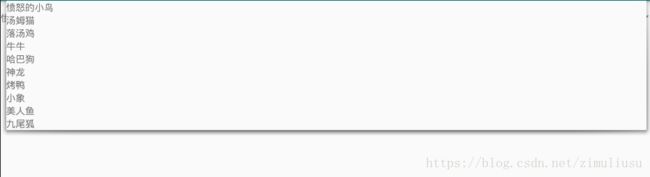
2, 下拉框
2.1 ,布局
2.2,资源类
//book类
package com.example.t211_04;
public class Book {
private Integer id;
private String name;
private Integer image;
public Book() {
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getImage() {
return image;
}
public void setImage(Integer image) {
this.image = image;
}
}
//
package com.example.t211_04;
import java.util.ArrayList;
import java.util.List;
public class BookDAO {
public List list() {
List bookList = new ArrayList();
String[] names = {"愤怒的小鸟", "汤姆猫", "落汤鸡", "牛牛", "哈巴狗", "神龙", "烤鸭",
"小象", "美人鱼", "九尾狐"};
int[] images = {R.drawable.bird, R.drawable.cat, R.drawable.chicken,
R.drawable.cow, R.drawable.dog, R.drawable.dragon,
R.drawable.duck, R.drawable.elephant, R.drawable.fish,
R.drawable.fox};
Book b = null;
for (int i = 0; i < names.length; i++) {
b = new Book();
b.setId(i + 1);
b.setName(names[i]);
b.setImage(images[i]);
bookList.add(b);
}
return bookList;
}
}
package com.example.t211_04;
public class Option {
private String value;
private String html;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getHtml() {
return html;
}
public void setHtml(String html) {
this.html = html;
}
@Override
public String toString() {
return html;
}
public Option(String value, String html) {
this.value = value;
this.html = html;
}
}
2.3, 代码
private Spinner sp_main_sel; //下拉框
private ArrayAdapter adapter2; //适配器
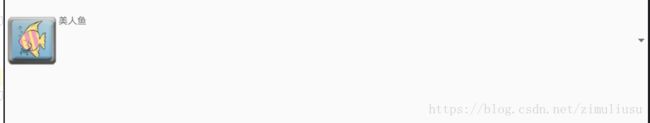
private List3,带文字图片的下拉列表
3.1,布局资源文件
3.2,资源类
//book类
package com.example.t211_04;
public class Book {
private Integer id;
private String name;
private Integer image;
public Book() {
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getImage() {
return image;
}
public void setImage(Integer image) {
this.image = image;
}
}
//
package com.example.t211_04;
import java.util.ArrayList;
import java.util.List;
public class BookDAO {
public List list() {
List bookList = new ArrayList();
String[] names = {"愤怒的小鸟", "汤姆猫", "落汤鸡", "牛牛", "哈巴狗", "神龙", "烤鸭",
"小象", "美人鱼", "九尾狐"};
int[] images = {R.drawable.bird, R.drawable.cat, R.drawable.chicken,
R.drawable.cow, R.drawable.dog, R.drawable.dragon,
R.drawable.duck, R.drawable.elephant, R.drawable.fish,
R.drawable.fox};
Book b = null;
for (int i = 0; i < names.length; i++) {
b = new Book();
b.setId(i + 1);
b.setName(names[i]);
b.setImage(images[i]);
bookList.add(b);
}
return bookList;
}
}
package com.example.t211_04;
public class Option {
private String value;
private String html;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getHtml() {
return html;
}
public void setHtml(String html) {
this.html = html;
}
@Override
public String toString() {
return html;
}
public Option(String value, String html) {
this.value = value;
this.html = html;
}
}
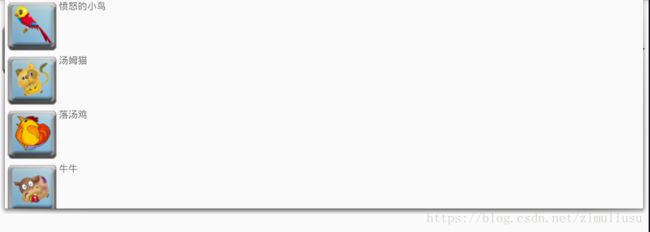
3.3,代码类
private Spinner sp_main_se2; //Spinner
private SimpleAdapter adapter3;
private List> data3; //数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp_main_se2=findViewById(R.id.sp_main_se2);
data3=loadData3();//获取数据
//初始化适配器
adapter3=new SimpleAdapter
(this,data3,R.layout.sp_main_item,new String[]{"image","name"},
new int[]{R.id.sp_main_item_img,R.id.tv_main_item_text});
sp_main_se2.setAdapter(adapter3);
}
//获取数据的方法
private List> loadData3() {
List lists = new BookDAO().list();
List> maps=new ArrayList<>();
for (Book list : lists) {
Map map=new HashMap();
map.put("image",list.getImage());
map.put("name",list.getName());
maps.add(map);
}
return maps;
}