- JAVA 和Python对比
xiayu98020214
在深蓝的日子python
JAVA和Python对比1.数据类型pythonInt,float,complexnumbers都没有定义到底占用多少个字节空间。都是没有取值范围,也没有无符号的情况。JAVAJAVA有基础数据类型,都有确定占多少个字节2.全局变量python类似c语言,可以定义全局变量,全局的函数。JAVAjava都要定义类才行。3.变量声明python无需声明类型,直接使用。会造成一个困扰,这个变量到底是新
- 为什么阿里巴巴Java开发手册禁止使用存储过程?
需要重新演唱
SQLjavajava开发语言
阿里巴巴Java开发手册中禁止使用存储过程的原因主要基于以下几个方面的考虑:1.可维护性差复杂性:存储过程通常包含复杂的逻辑,随着业务逻辑的增加,存储过程的复杂性也会不断增加,导致维护成本高。调试困难:存储过程的调试通常比应用程序代码更困难,尤其是在分布式系统和微服务架构中。版本控制:存储过程的版本控制和变更管理相对复杂,难以与应用程序的版本控制流程集成。2.可移植性差数据库依赖:存储过程的语法和
- 2019-07-27文献阅读记录
一行白鹭上青天
题目:城市群视角下空间联系与城市扩张的关联分析期刊:地理科学进展ProgressinGeography作者:焦利民,唐欣,刘小平摘要:在城市群发展的不同阶段,城市扩张表现出不同的时空特征。从城市群视角研究城市扩张的时空规律,对于理解城市扩张与城市群网络化组织结构之间的复杂耦合关系具有重要意义。本文以长江三角洲城市群为例,基于交通网络、引力模型和空间句法模型,结合1980、1990、2000和201
- 2022-01-23
和佛陀去赏花
王冬冬,中原焦点团队讲师、心理咨询师,持续记录1505天(2022.1.23)雪农历腊月廿一,辛丑牛年辛丑月丙子日,大寒一候第4天。四九第六天。读书打卡第1297天:《沙丘》《黄帝内经前传》朗诵记录第1298天:诵读第186第7天,《玄古遺秘》、绕口令练习、诗歌朗诵给泉哥请了个老师,明天开启寒假补习节奏,小老师和泉哥年龄接近,期待小老师能唤起泉哥的一丝动力。有时候你不知道影响一个人会是谁。
- 牛客华为机试题解(python版更新中)
目录一、字符串(知识点)HJ1字符串最后一个单词的长度(简单)HJ2计算某字符出现次数(简单)HJ4字符串分隔(简单)HJ5进制转换(简单)HJ10字符个数统计(简单)HJ11数字颠倒(简单)HJ12字符串反转(简单)HJ14字符串排序(简单)HJ17坐标移动(中等)HJ18识别有效的IP地址和掩码并进行分类统计(较难)自己研究的题解,也有借鉴评论区牛人思路,答案不唯一,仅供学习参考,也欢迎大家指
- 美剧《模范爱侣 》1080p超清中字2024(完美夫妻电视剧)全6集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云
全网优惠分享君
《模范爱侣》是一部由Netflix出品的犯罪悬疑迷你剧,共六集,以其紧凑的剧情、精湛的演技和深刻的主题吸引了众多观众的目光。该剧改编自艾琳·希尔德布兰德的同名畅销书,由苏珊娜·比尔执导,妮可·基德曼、列维·施瑞博尔、达科塔·范宁等一众实力派演员共同演绎。提示:文章排版原因,观剧资源链接地址放在文章结尾,往下翻就行故事发生在风景如画的楠塔基特岛,围绕着即将嫁入岛上最富有家族之一的阿梅莉亚·萨克斯(由
- Qt之正则表达式使用示例
Qt幻想家
Qt
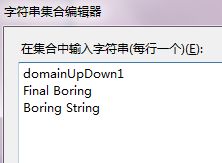
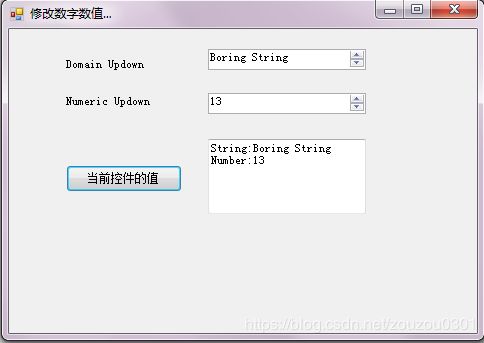
Qt之正则表达式使用示例概述:限定数字:0-9.h:.cpp:执行效果图:over:概述:利用正则表达式对表格框内数据输入进行限制,首相先介绍一个正则表达式的区间条件1.限定0到9可以写成【0-9】2.限定A到Z可以写成【A-Z】3.限定某些数字【110】接下来写个小案列测试一下限定数字:0-9.h:#include//QRegExp类使用正则表达式提供模式匹配privateslots:voido
- Three.js入门:创建第一个3D场景
薯条说影
Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操
- python比java_对比java和python对比
对比java和python对比java和python2011年04月18日1.难易度而言。python远远简单于java。2.开发速度。Python远优于java3.运行速度。java远优于标准python,pypy和cython可以追赶java,但是两者都没有成熟到可以做项目的程度。4.可用资源。java一抓一大把,python很少很少,尤其是中文资源。5.稳定程度。python3和2不兼容,造
- 9、SQL Server 2000 查询优化器详解
t4y5u6i7o
SQLServer2000性能优化之道SQLServer2000查询优化器查询性能优化
SQLServer2000查询优化器详解1.查询优化器简介SQLServer2000包含一个名为查询优化器的组件,它会自动接收传递给它的查询,并尝试以最高效的方式执行查询。查询优化器的主要任务是通过最小化逻辑读取次数来优化查询性能。无论查询是从单个表中检索数据,还是从多个表中检索数据,查询优化器都会选择最有效率的执行路径。查询优化器不仅仅适用于SELECT语句,它同样适用于INSERT、UPDAT
- 在网上怎么做兼职,整理六个正规兼职副业让你轻松赚钱
氧惠佣金真的高
很多人应该都或多或少的接触过网络兼职吧?网上的兼职种类很多,有真有假,一般有经验的人都知道哪些靠谱哪些不靠谱。怎么获得鉴别兼职真假的经验和技能呢?这就需要我们多尝试和试错了。只有经历的多才能有自己的一个操作体系,以后不论做什么都比较容易。下面推荐几个不错的兼职平台分享给大家。1,亚马逊。亚马逊最大的一个好处,不像国内的某宝,拼夕夕之类的,上个新产品,如果没有推广,没有销量,很少有人能搜到你的产品,
- 2021年1月15日 星期五 天气阴 亲子日记(771)
love_happy
昨晚和豪宝做了几道必读书目的阅读题,感觉读过的他能记住,没读的就不会,今天考试正好有阅读题,虽然都读过了,但是有些细节的问题,还容易弄混,不确定,趁考试前还有几天的时间,想再略读一遍,顺便练习一下题目,必读书目考察的题目不多,但是也不能大意丢失了分数……今晚豪宝陪妹妹玩扑克,玩弹珠,游戏规则都是豪宝说了算,小柔不会玩,只能听哥哥的,赢的人可以吃一小块糖。一块糖吃过之后,还可以发挥想象,再利用一下,
- 欣诚幼儿园小六班:冬日相伴,温暖如初
欣诚幼儿园郑雅文
太阳当空照花儿对我笑小鸟说早早早你为什么背上小书包我去上学校天天不迟到爱学习爱劳动长大要为人民立功劳集体活动:周一:《哈巴狗》1.学习歌曲《哈巴狗》,能够边唱边跟随歌曲内容变换动作。2.愿意表演歌曲,体验表演的乐趣。周二:《小鱼游游》1.愿意和同伴一起玩“捉迷藏”游戏,感受游戏的乐趣。2.会使用水彩笔或者油画棒画曲线。周三:《咪咪猫》1.喜欢并尝试模仿儿歌中的语言,体会其中的乐趣。2.理解儿歌内容
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- 2020年10月18日 周日 漯河市 晴
成长俱乐部
2020年10月18日周日漯河市晴6:32正念冥想——如何开启正念的一天?对念头做正念,观察念头的出现,消失。6:48洗刷——如何开启精神饱满的一天?怎样判断一个产品可迭代?当我们刚开始做某一件事,比如,新开了一家饭店,但你发现并没有多少人来,这时你会怎么做选择?是放弃还是坚持?我们应该思考的问题,什么情况下需要坚持?人们往往会被沉默成本牵绊,只有具备成功因素的产品,才能迭代出更大的成功。当你做某
- 致自己的几句话
sundy007
图片发自App1.昨天的成功对今天的你来说,如果还是大事,说明你今天什么大事都没做!2.如果现在的你和一年前的你一样,意味着你没有成长。即使成绩依旧表现不错,让客户着迷,那依然是吃老本的行为!3.一个人最难做的是否定自己,尤其是自己过去成功的经验,如果不否定,总重复过去的套路,就没有了学习进步的空间!4.这个世界有偶然的运气,也有必然的运气。人应该追求必然的运气,通过努力踏踏实实的达到某个状态,某
- 好省邀请码是多少呢?好省的原始邀请码是哪个?好省官方邀请码怎么填?
如简导师
在当今互联网经济蓬勃发展的时代,好省以其独特的魅力和强大的功能,成为众多消费者和创业者的新宠。那么,好省究竟是什么呢?一、好省的定位与特色好省是一款综合性的购物返利与社交电商平台。它与众多知名电商平台合作,涵盖淘宝、京东、拼多多等,为用户提供海量的商品资源和丰富的购物选择。好省的特色之一在于其强大的返利机制。用户在好省平台上购物,可以获得一定比例的返利,真正实现了购物省钱。同时,好省还会不定期推出
- 《回到当下》第1天
沙彩虹
问一下你的内心,感觉一下你的心,不是头脑的声音哦写出此刻最值得感恩的地方:1.好感恩,这个下午什么事情都没有必须做的,可以慵懒的,做自己想做的。2.感恩我的身体很健康的活着。3.感恩这个空间还不错,有空调,无人打扰,可以写,表达宇宙想让我做的当下214.好感恩,宇宙让我感受简单的力量,不要繁文修饰,简单的文字,表达自己。感觉到这种滋养。写出你最想体验的幸福和快乐,你最渴望的已经达成了,你的感觉和状
- 谈谈JVM内存泄漏与内存溢出的区别
cyc&阿灿
Javajvm
一、前言在Java开发中,内存管理是一个永恒的话题。JVM虽然提供了自动内存管理机制,但内存相关的问题依然困扰着许多开发者。其中,内存泄漏(MemoryLeak)和内存溢出(OutOfMemory,OOM)是两个最容易混淆的概念。本文将深入剖析两者的本质区别,并通过图示和代码示例帮助大家彻底理解。二、核心概念解析1.JVM内存模型回顾在讨论内存泄漏和溢出前,我们先回顾下JVM的内存结构:┌────
- 【8月星座运势】双子家庭为重、天秤社交鬼才、水瓶座深化合作
筝筝陪你看星星
文/塔罗、星盘解读师星芒如需转载,请注明作者名字源自【星座塔罗说】本文2583字,阅读时间大约为10分钟嗨喽,欢迎来到星座塔罗说风象星座的8月运势可谓是此起彼伏呀!请同时参考你的上升星座和太阳星座~~太阳或上升双子座整体运势双子座的8月份是家庭月,8月份延续之前的忙碌,双子会花很多时间和精力在沟通交流上,同时有很多展现自我的机会,你可以多多表现自己,抓住每一个上台演讲表达的机会。上旬,满月在你的升
- 『Day95星球晨间复盘』
佳霏老师
一、Do冥想每日计划阅读《活法》瑜伽笔的故事二、Feel冥想专注于呼吸,享受到内心的宁静,冥想完后坐在窗前,感受到外面微风吹来的凉爽,往窗外看到,远处的一棵大树和山忠于职守地站立着三、Think人生的意义是什么?早上在看稻盛和夫先生的《活法》,开篇先生就提出了一个哲学问题:我们的人生意义是什么?人生的目的在哪里?先生的答案是:提升心性,磨练灵魂。为了在死的时候,灵魂比生的时候更纯洁一些,或者说带着
- 选择红玫瑰?亦或是白玫瑰?这边看来
心语980309
人的一生,几乎都站在选择的路口,小到每顿吃什么饭、每天穿什么衣、每晚几点睡;大到择校、择业、择偶;再大也许会关乎生死的选择……小的选择我们几乎随即就能做出决定,因为它于我们自己而言己习以为常,并且也会无伤大雅,可面对大一些的选择,我们往往会举棋不定,因为做这个决择会对自己以后的发展起重要的作用,甚至会影响自己的一生。优秀的人在关键时刻若做不对选择,他也许会一败涂地;而一个傻瓜如果在关键时刻做对选择
- 备考中心面试
海陵燕飞
2018.10.21古北启德备考中心面试V的主要问题是害羞,有的时候没有自信。我突然觉得这几年她的幼儿园生活太动荡,我有一丝丝愧疚,因为我的确有点折腾,外加选择困难症。好在V没有过早进入补习鸡血的大军,她还是个快乐的小朋友,这点我很自豪。期待接下去的两个半月,V我会和你一起努力。图片发自App
- 深度学习--利用梯度下降法进行多变量的二分类(感知机)
白话学生nit
深度学习分类人工智能
其实这一节涉及到了感知机的相关知识,就把这一节当作是学习感知机的引子吧。什么是二分类我们先来说一下什么是二分类,二分类指的是将结果分为两个互斥的类别,通常用来表示问题的两种可能。为什么用感知机学习二分类常见的解决问题的模型有很多,这里我们使用感知机模型。至于为什么,因为感知机模型很多地方用起来比较简便,就拿我们这一节的问题举一下例子,我们需要依照房子的价格对房子进行分类。在感知机模型中,我们可以使
- 阿里云服务器优惠价格199元一年2核4G5M带宽,2024年9月最新报价
阿腾云
阿里云服务器优惠价格199元一年2核4G5M带宽,2024年9月最新报价,配置为ECSu1实例(企业首选),2核4G,5M固定带宽,80GESSDEntry盘,活动链接和代金券领取入口在文章底部。2024年9月最新阿里云服务器租赁价格表:一年、1个月和1小时收费标准,阿里云99元一年服务器ECS云服务器2核2G3M带宽,ECSu1实例2核4G5M带宽优惠价格199元一年,轻量应用服务器2核2G3M
- 揭秘2024年:当下最热门的赚钱创业机遇!
氧惠好项目
随着2024年的到来,全球经济与科技发展日新月异,为创业者们提供了众多新的机遇。在众多创业选择中,电商导购与返利平台——特别是如氧惠这样的综合性导购返佣APP,正成为当下最热门的赚钱创业机遇之一。电商导购与返利平台的崛起在网购成为日常生活不可或缺的一部分的今天,消费者对于性价比的追求愈发强烈。电商导购与返利平台应运而生,它们不仅为消费者提供了便捷的购物途径和实实在在的优惠,更为创业者们开辟了一条全
- 偷工减料的午饭和滥竽充数的日更
伊说初心
图片发自App都是凑数的。上了半天班,累。上班之前,在家里歇着的崔先生殷勤地问我:“老婆中午吃什么饭,我出去买了做给你吃。”我瞅了瞅早起剩下的西红柿鸡蛋面,说:“我吃自己做的西红柿鸡蛋面好了,你喜欢什么,额外做点什么吧。”“我已经把家里抹了一遍,你只需要扫扫地,拖拖地好了。”临出门前,又嘱咐崔先生。中午下班回家,打开门,一眼看到茶几子上摆着茶碗茶壶,感情自个儿在家里品茶呢。崔先生应声走出来,接过我
- 儿子婚礼上,准儿媳将我打残装进麻袋送给儿子后(顾景琛林婉婉)阅读免费小说_好看的完结小说儿子婚礼上,准儿媳将我打残装进麻袋送给儿子后顾景琛林婉婉
云朵美文
《儿子婚礼上,准儿媳将我打残装进麻袋送给儿子后》主角:顾景琛林婉婉简介:儿子年幼贪玩,在家玩闹时不小心引发了火灾。我用被单绑着儿子将他从阳台吊到了楼下。而我则在大火吞噬前,选择了从三楼跳下。人没死,但摔断了一条腿。儿子含泪跪在我病床前,发誓以后不会再让我受到半分伤害。老公喝多了喊了我一句死瘸子。就被儿子一酒瓶砸破了头。“我不允许任何人侮辱我妈,即便你是我爸。”老公吓得丢下离婚协议,连夜离家出走。儿
- 《奥本海默》和诺兰
fighter_adda
尽管整部影片的台词量十分饱和,但大多都是发生在焦灼的审判期间和围绕在奥本海默身上的“关键事件”之上:毒苹果、强烈的思乡之情、和琼·塔特洛克的恋情、薛瓦利埃事件、和斯特劳斯闹翻以及对氢弹的态度。这几个事件完整刻画了奥本海默的为人处世,异常分裂的精神状态,无明显政治倾向的自由主义者,大学者的傲慢和缺乏同理心的情感表现。他所具有的人性弱点造成了政敌的出现和一系列在麦卡锡主义背景下形成的莫须有罪名。在电影
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不