- DeepSpeed Chat大模型训练【训练类ChatGPT 的大模型】
u013250861
#LLM/训练人工智能深度学习
第1章:DeepSpeed-Chat模型训练实战本章内容介绍如何使用微软最新发布的DeepSpeedChat来训练类ChatGPT的大模型。通过本章内容,你将了解:DS-Chat是什么?如何准备运行环境ChatGPT训练的基本知识DS-Chat的使用方法【观看视频解说】1DeepSpeed-Chat是什么?【观看视频解说】DeepSpeed-Chat是微软最新公布的一套工具,用于训练类ChatGP
- Java 开发中用于打印完整 SQL 语句的插件(嘎嘎有用)
一口酥Hac
javajavasql开发语言
文章目录背景MybatisLogFree插件使用背景在java开发中,sql日志常以问号(?)作为参数占位符,这使得调试时需要手动将问号替换为实际的参数值。对于参数较少的情况,手动替换相对简单;但当参数较多时,这一过程不仅繁琐,还容易出现错误。有对应的插件为我们解决了这个问题。MybatisLogFree插件一款IDEA插件,它能够自动将问号占位符替换为相应的参数值。打印出完整的sql语句。安装插
- Kafka消息服务之Java工具类
不会飞的小龙人
Javakafkajava消息队列mq
注:此内容是本人在另一个技术平台发布的历史文章,转载发布到CSDN;ApacheKafka是一个开源分布式事件流平台,也是当前系统开发中流行的高性能消息队列服务,数千家公司使用它来实现高性能数据管道、流分析、数据集成和关键任务应用程序。Kafka可以很好地替代更传统的消息代理。消息代理的使用原因多种多样(将处理与数据生产者分离开来、缓冲未处理的消息等)。与大多数消息系统相比,Kafka具有更好的吞
- 网络分析工具-tcpdump
锅锅来了
Linux性能优化原理和实战tcpdumpphp网络网络协议疑难杂症
文章目录前言一、tcpdump基础官网链接命令选项详解常规过滤规则tcpdump输出一、tcpdump实践HTTP协议ICMP状态抓包前言当遇到网络疑难问题的时候,抓包是最基本的技能,通过抓包才能看到网络底层的问题一、tcpdump基础tcpdump是一个常用的网络分析工具。它基于libpcap,利用内核中的AF_PACKET套接字,抓取网络接口中传输的网络包。我们对网卡进行抓包的时候,会使得网卡
- 常用网络工具分析(ping,tcpdump等)
一户董
杂tcpdump网络
写在前面本文看下常用网络工具。1:ping1.1:用途用于检验网络的连通性。1.2:实战在Linux环境中执行:pingwww.sina.com.cn:[root@localhost~]#pingwww.sina.com.cnPINGspool.grid.sinaedge.com(111.62.129.51)56(84)bytesofdata.64bytesfrom111.62.129.51(11
- 【如何学习商城源码】
启山智软 商城 源码
微信小程序小程序java
学习商城源码是一个系统而深入的过程,需要掌握多种方法和技巧。以下是一些建议,帮助你有效地学习商城源码:一、搭建学习环境准备开发工具编程语言相关:根据商城源码使用的编程语言,安装相应的集成开发环境(IDE)。例如,若源码是Java语言编写的,可安装IntelliJIDEA或Eclipse;若是Python语言,可选择PyCharm等。这些IDE能帮助你高效地编辑、调试代码,提供语法高亮、自动补全等功
- 从零创建一个 Django 项目
m0_74824823
面试学习路线阿里巴巴djangopython后端
1.准备环境在开始之前,确保你的开发环境满足以下要求:安装了Python(推荐3.8或更高版本)。安装pip包管理工具。如果要使用MySQL或PostgreSQL,确保对应的数据库已安装。创建虚拟环境在项目目录中创建并激活虚拟环境,保证项目依赖隔离:#创建虚拟环境python-mvenvenv#激活虚拟环境#WindowsenvScriptsactivate#Linux/Macsourceenv/
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
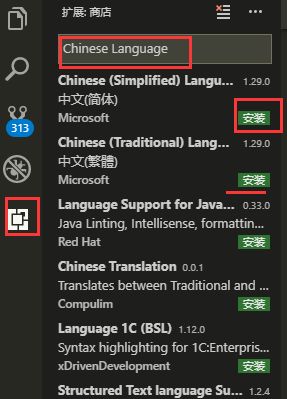
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- Anaconda与python和pycharm的安装及其关系
Daylight..
学习笔记pycharmpythonide
Anaconda与python和pycharm的安装及其关系一、Anaconda与python和pycharm的关系:1.Anaconda包含python,并且里面含有许多常用的库。(安装了Anaconda就不需要安装python了)2.pycharm是一种IDE(集成开发环境),在其中可以编写Python程序。(工具和语言的关系)。二、如何安装?Anaconda的安装Anaconda官网下载地址
- postgresql实时同步到mysql
数据库
应客户要求,需要同步数据到他们自己的数据库用于简单的数据分析,但这部分数据在postgresql,客户又不想再建pg,想直接同步到他们现有的mysql库,实时性倒是不要求。考虑到1、异构数据库同步2、只同步指定客户的行数据有之前同步到es的经验,同样使用了腾讯oceanus,其它工具没搞定客户库中创建表CREATETABLEtb_1(idbigintprimarykey,didbigint,gid
- HarmonyOS Next AI开发环境搭建与工具使用
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中AI开发环境搭建与工具使用相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、HarmonyOSNextAI开发环境概述(一)硬件与软件环境需求介绍硬件环境处理器:对于HarmonyOSNext
- Linux系统替换字符串常用命令
在Linux系统中,替换字符串的操作是一项非常常见且实用的任务,尤其在处理大量文本文件时。sed和grep是两个非常强大的工具,广泛用于这种类型的文本处理操作。接下来我们将深入探讨如何使用这两个工具来实现字符串的替换操作,并详细分析每个步骤。1.使用sed替换字符串sed(StreamEditor)是一个流编辑器,广泛应用于文本处理。它可以进行查找、替换、删除和插入操作。sed的基本语法用于字符串
- 如何制定高效的项目执行计划表?掌握这些关键步骤!
项目管理
项目执行计划表是项目管理中不可或缺的重要工具,它为项目团队提供了清晰的路线图和执行指南。一个高效的项目执行计划表不仅能够明确项目目标、任务分工和时间节点,还能够有效协调资源,提高团队协作效率,确保项目按时、高质量地完成。本文将深入探讨如何制定一份高效的项目执行计划表,帮助您掌握关键步骤,提升项目管理水平。明确项目目标和范围制定项目执行计划表的第一步是明确项目目标和范围。这个阶段需要与相关stake
- 提升体育用品采购效率的最佳方法:看板管理系统的深度解析
看板任务管理工具
引言体育用品采购管理是体育产业链中至关重要的环节,无论是专业的运动队、体育俱乐部,还是体育用品零售商或电商平台,如何高效地管理采购流程,确保供应链的稳定和及时配送,都是直接影响业务运作和客户满意度的关键因素。在现代化的采购管理中,信息化工具和看板管理逐渐成为提高效率和透明度的重要手段。本文将深入探讨体育用品采购管理的各个环节,分析常见的采购流程、面临的挑战,并重点介绍如何运用看板管理工具,提升采购
- 决战毫秒间!火山引擎联合奇游,竞技游戏快人一步
游戏边缘计算全球加速
热门游戏发行后,常常会带来下载困难的问题,海量玩家在集中时间段涌入,会造成游戏平台下载带宽迅速飙升,导致玩家遭遇下载慢、下载报错的困扰,而诸如游戏下载缓慢、对战不稳定易掉线、高延迟、丢包等困扰,都可以通过专业的游戏加速服务解决。成都俊云科技有限公司是专业的游戏加速服务提供商,开发的“奇游”是一整套游戏工具和服务组合,具有适用于全平台的软硬件,内置专属玩家的个性化功能,能为玩家提供游戏加速、FPS硬
- Linux 系统中的 .7z 压缩与解压详解
Crazy learner
Linux基本命令C++与python编程linux7z
目录一、安装p7zip工具二、压缩文件到.7z格式三、解压.7z文件五、常见操作实例六、总结在Linux系统中,.7z是一种高效的压缩文件格式,通常使用p7zip工具来进行操作。7z格式以其高压缩率和支持多种压缩算法(如LZMA、LZMA2等)而闻名。本文将深入讲解如何在Linux环境下使用.7z文件格式进行压缩和解压操作,并通过多个实例帮助你掌握这些技能。一、安装p7zip工具在大多数Linux
- CS536 linear-search-like algorithm
后端
CS536Assignment3Due:Feb28th,2025EarlyBirdDue:Feb26th,2025(Ethics:Anybehavioronanyhomeworkorexamthatcouldbeconsideredcopyingorcheatingwillresultinanimmediatezeroontheassignmentforallpartiesinvolved.See
- Sentinel实战:构建可靠的微服务防护系统
ivwdcwso
安全sentinel微服务架构防护安全java开发
1.引言在微服务架构中,保障系统的可用性和稳定性至关重要。Sentinel作为一个强大的流量控制组件,为我们提供了实现熔断、限流、系统保护等功能的有力工具。本文将通过实际案例,详细介绍Sentinel的使用方法和最佳实践,并探讨如何在容器环境中部署Sentinel。2.Sentinel简介Sentinel是阿里巴巴开源的面向分布式服务架构的流量控制组件,主要以流量为切入点,从流量控制、熔断降级、系
- QT界面自适应
天生爱打工
qtqt开发语言
一自适应工具类介绍:1.1功能控件能跟随界面大小的变化实现字体、大小同比例的变化1.2优点控件大小,字体可跟随界面大小同比例任意变化。同一套程序能兼容不同分辨率及不同DPI的显示器对于控件数目固定不变的UI区域:只需要将控件拖拽到指定位置即可,不需要使用弹簧及布局等qt属性对于控件数目有可能会根据需求变化的UI区域:可以使用qt原有的布局,但解放了qt原有布局中不能改变字体的属性。二自适应工具类使
- Ubuntu22.4.03服务器版安装及搭建深度学习环境的问题总结
蜡笔小祎在线学习
问题集合深度学习人工智能
Ubuntu22.4.03服务器版安装流程整个流程已经有很多分享帖了,这里概述一下:下载iso制作启动U盘,按f2进入安装,选择语言,键盘布局english,ubuntuserver安装,DHCP自动配置网络(问题1),代理服务器我们没填,配置阿里云镜源http://mirrors.aliyun.com/ubuntu/,磁盘分区(问题2),设置服务器密码,安装ssh远程工具,重启reboot。可参
- macOS Catalina 10.15 - 新增功能及其他信息记录
伊织code
Apple开发+10.15macOSCatalinaSidecar
文章目录推荐阅读参考一、基本信息WWDC2019壁纸二、beta版本安装macOS10.15Xcode11三、新功能添加屏幕使用时间iPadOS应用可在Mac上运行APFS宗卷被拆分为只读的系统宗卷(System)和用户数据宗卷(Data)增加Findmy查找添加由Siri控制的「捷径」和「屏幕时间」AppleWatch可解锁MacSidecar:将iPad作为副显示屏四、其他变更终端shell建
- FPGA设计怎么学?薪资前景好吗?
博览鸿蒙
FPGAfpga开发
FPGA前端设计和各岗位之间有着很多联系,是一个薪资待遇高,前景发展好的岗位。但这个岗位的门槛也比较高,很多人不知道怎么学习,下面就和宸极教育一起来了解一下吧。数字前端设计必备技能1、熟悉数字电路设计2、熟悉Verilog或VHDL3、熟悉异步电路设计4、熟悉FIFO的设计5、熟悉UNIX系统及其工具的使用6、熟悉脚本语言Perl、Shell、Tcl等7、熟悉C/C++语言、SystemVeril
- Vue3 vuex
*且听风吟
#Vue3javascriptvue.js前端
概念Vuex:状态管理工具使用场景有时候,需要在多个组件中共享状态,并且是响应式的状态,一个变,全都跟着发生改变的场景。例如,一些全局要用的的状态信息:用户登录状态、用户信息等等;这时候,就需要这样的一个工具来进行全局的状态管理,而Vuex就是这样的一个工具。Vue2.xvuex基本结构store/index.js:importVuefrom'vue'importVuexfrom'vuex'Vue
- TT无人机零散笔记
xzal12
TT无人机无人机笔记
TT扩展板上传模式:sdk:软件开发工具包。一键安装驱动:扩展模块使用Mind+编程是通过USB串口,因此在首次使用Mind+连接扩展模块时需要一键安装驱动。恢复设备初始设置:由于扩展模块可编程,如果扩展模块中存在程序则会导致实时模式的控制无法生效,因此在使用实时模式前需要将扩展模块恢复默认固件。serial.begin(9600)#初始化串口通信,设置数据传输速率(波特率)为9600。波特率:表
- 大模型产品Deepseek(九)、LMstudio + AnythingLLM提交文件、网页内容,回复更专业准确
伯牙碎琴
大模型DeepSeek大模型知识库LMstudio嵌入数据联网查询
使用LMstudio和AnythingLLM向DeepSeek提交数据以提高回复的准确性在本篇文章中,我们将介绍如何使用LMstudio和AnythingLLM工具将文件或网页内容提交给DeepSeek,确保它能够提供更专业和精准的回答。这种方式特别适合那些无法使用Ollama部署但有数据投喂需求的场景。一.准备工作在开始之前,确保您已经安装了LMstudio和AnythingLLM工具,并且De
- Python的那些事第二十七篇:Python中的“数据魔法师”NumPy
暮雨哀尘
Python的那些事pythonnumpy开发语言数据分析算法数组索引
摘要在这篇幽默风趣的论文中,我们将深入探讨NumPy——Python中最强大的数值计算库之一。它不仅提供了高性能的多维数组对象,还让复杂的数学运算变得像吃冰淇淋一样简单。本文将通过生动的代码示例和幽默的比喻,带你领略NumPy的魔法世界,让你在欢笑中掌握这个强大的工具。一、引言:为什么NumPy是程序员的“超级英雄”?1.1NumPy的起源:从“数据苦力”到“数据魔法师”想象一下,你被困在一个全是
- video标签 获取视频某一帧用来当作封面
外派叙利亚
音视频java前端
//1000代表视频的第1000帧
- windows系统不弹出用户控制中心
今天吃了嘛o
windows
解决电脑频繁弹出用户账户控制的方法!是不是每次打开电脑都看到那个烦人的用户账户控制弹窗?1️⃣首先,按下Win+R键,打开运行窗口,输入“msconfig”并按下回车。2️⃣接下来,切换到“工具”选项卡,找到“更改UAC设置”,然后点击“启动”。3️⃣在弹出的用户账户控制设置对话框中,选择“为从不通知”,然后点击确定。
- uniapp开发APP,主动连接mqtt,订阅消息
路痴先森
uni-app
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi