前后端分离项目-社交管理系统之用Nodejs搭建接口尝试,postman使用,MongoDB初体验,后端部分初学笔记(一)
前端和nodejs
查阅资料,询问前端前辈他们都会告诉你,前端也应该学习node.js。这样就可以独立开发一个中小型的前后端分离项目,也可以和后端更好的协作开发
node初体验
1.node的安装,前往官网下载对应开发环境的node即可。傻瓜式开箱即用。在终端输入node -v
 表明安装成功。
表明安装成功。
2.nodejs主要面向服务端,他们之间有所差异,例如用node.js运行.js文件,.js文件中只有console.log(“hello world”)的话,在浏览器引用js的到的结果,和在终端运行用node .js命令运行的到的结果一样。但是node中的js具有文件操作的能力,而浏览器却不行。如果我们在.js文件中用到了node专有的api接口,浏览器无法识别,会报错。
举个例子:
//浏览器中的js是没有文件操作的能力的
//但是node中的js具有文件操作的能力 因为node主要面向服务端 所以他给js提供了这些能力
// 1.使用require方法加载fs核心模块
var fs = require('fs')
//2.读取文件 参数一:要读取的文件路径 参数二:一个回调函数 成功data有数据 error null否则反之
fs.readFile('./hello2.js',function(error,data){
// 接收到的是二进制,他把其转化为了16进制。我们只要把它toString即可
if(error!==null){ //通过error看看有没有错误发生
console.log("读取文件失败!具体原因:"+error)
}else{
console.log(data.toString());
}
})
fs是file-style的简写,监视文件系统的意思
在Node中如果想进行文件的操作,就必须引入fs这个核心模块
在fs这个模块中,就提供了所有文件操作相关的API
例如:fs.readFile就是来读文件
这个.js浏览器能识别吗?


所以我们应该Shift键+鼠标右键 在当前路径下终端运行
就可以获得内容。
node-express 搭建服务器
首先初始化
npm init

入口文件可以使用默认的index也可以用server.js,然后回车之后再文件夹中获得
选一个喜欢的IDE,我用的是HBuilderX ,前期使用的时候有不少的坑!稍后会介绍。

拖进来之后我们要在终端做不少的事情:
1.新建server.js文件
2.打开终端下载express
![]()
下载完成后
3.在server.js中引入express,并且实例化一个app,设置端口号,
const express = require('express')
const app = express();//实例化一个app
const port = process.env.PORT||4000;
//设置路由
app.get("/",(req,res)=>{
res.send("Hello world!!!")
})
app.listen(port,()=>{
console.log(`Server running on port ${port}`);
})
设置一个路由以作测试,直接node server.js 就可以了,但是每当内容改变的时候我们需要自己手动重启服务器然后才能更新效果。为了解决这个麻烦 我们需要用到 nodemon
npm install nodemon -g
注意这里的坑,全局下载nodemon,但是下载完我们使用的时候会报错,我们第一次必须要用管理员身份进入HBuilderX然后按照网上对于该报错的教程来就可以解决了。
接着在package.json修改一处地方

然后我们使用npm run server命令就可以动态监控了

此时我们的服务器算是搭建好了!
MongoDB初体验以及连接
MongoDB有线上的也有线下的,我是用线上的。然后我们项目连接数据库 消耗了我一整个早上。
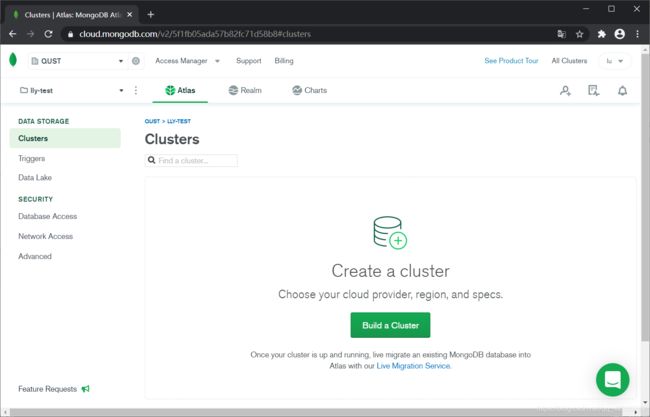
注册登录后进入到这个页面 点击+New Project 这个其实就是< dbname >



然后Builde一个


供应商和地区就默认就行。
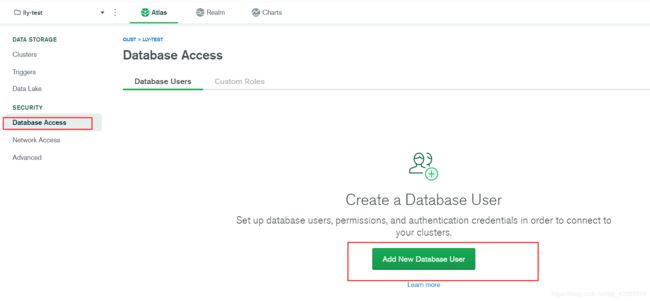
创建完之后我们还要创建一个用户。这也是连接的重要一环


![]()
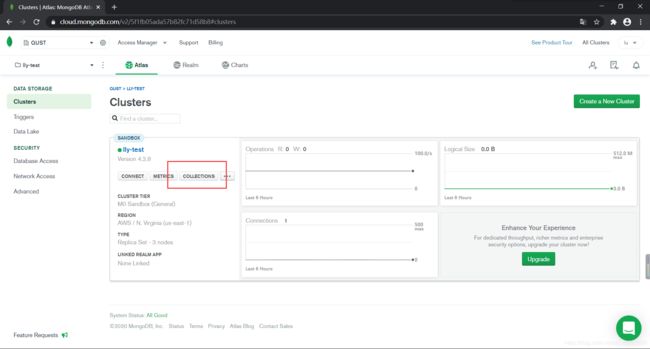
回到这个页面


把自己的ip加入到白名单中,或是允许所有人访问。


回到项目中,创建一个文件夹config,创建一个js文件keys.js:

下载mongoose![]()

看到这个真的是谢天谢地!中间遇到了无数次错误,大致原因有URI地址写不对,字母少打,多打,打错!!以后做项目要更细致!不要再犯低级错误。到这里我们的数据库也连接成功了。
搭建路由以及数据模型
引入express,实例化一个router
//login & register
const express = require("express");
const router = express.Router();
//$route GET api/users/test
//@desc 返回请求的json数据
//@access public 看是否为公开接口还是私有
router.get("/test",(req,res)=>{
res.json({msg:"login works"})
})
module.exports = router //供出router
路由/test我们就可以根据这个地址访问
接着要配置server,然后用中间件使用router
//引入user.js
const users = require("./route/api/users.js")
//使用routes
app.use("/api/users",users);
搭建数据模型
数据模型的搭建看起来简单,但是我是初学者,并不能深层次理解,大致理解为规范好数据格式。例如用户在前端页面输入了用户名,通过post请求传回给服务器,服务器里面做判断,这个用户名在数据库中有没有之类的工作。很像之前学习用java开发web程序时的UserDao。
const mongoose = require("mongoose");
const Schema = mongoose.Schema;
//create Schema 数据模型
const UserSchema=new Schema({
name:{
type:String,
required:true
},
email:{
type:String,
required:true
},
password:{
type:String,
required:true
},
avatar:{ //头像
type:String,
},
date:{
type:Date,
default:Date.now//创建的时候时间是多少就是多少
}
})
module.exports = User = mongoose.model("user",UserSchema)
引入mongoose,创建Schema模型,代码都比较简单,值得注意的是我们不要忘了抛出。最后一行,这样我们才能在user.js拿到UserSchema.
接下来要写注册接口(注意这里是post请求,不但有从服务器查询数据又有前端传过去数据),配置路由然后
通过findOne方法查找数据库中是否有这个邮箱,如果有返回提示,已被注册。如果没有则进行创建一个新的User
bcrypt是什么呢,他是一个加密的插件,给密码加密。属于插件我们自然也要npm install bcrypt.
const User=require("../../models/User.js")
router.post("/register",(req,res)=>{
// console.log(req.body)//{ email: '[email protected]' }
//查询数据库中是否拥有邮箱
User.findOne({email:req.body.email})
.then((user)=>{
if(user){
return res.status(400).json({email:"邮箱已被注册"})
}else{
const newUser = new User({
name:req.body.name,
email:req.body.email,
password:req.body.password
})
bcrypt.genSalt(10,function(err,salt){
bcrypt.hash(newUser.password,salt,function(err,hash){
//Store hash in your password DB
if(err) throw err;
newUser.password=hash;
newUser.save()
.then(user=>res.json(user))
.catch(err=>console.log(err))
});
});
}
})
})
以及非常重要的express的中间件 具体描述指路:Express中间件body-parser.
在http请求种,POST、PUT、PATCH三种请求方法中包含着请求体,也就是所谓的request,在Nodejs原生的http模块中,请求体是要基于流的方式来接受和解析。
body-parser是一个HTTP请求体解析的中间件,使用这个模块可以解析JSON、Raw、文本、URL-encoded格式的请求体,
在server.js中引入中间件的依赖,目的大概就是解析各种格式的请求体。
const bodyParser = require("body-parser")
//使用body-parser中间件
app.use(bodyParser.urlencoded({extended:false}));
app.use(bodyParser.json());
postman-请求调试插件 隆重登场
下载安装注册进入

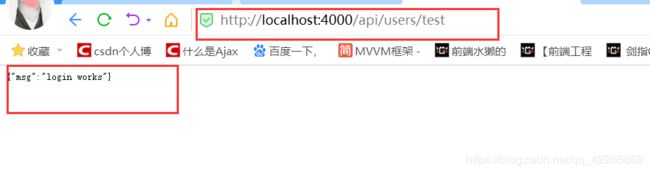
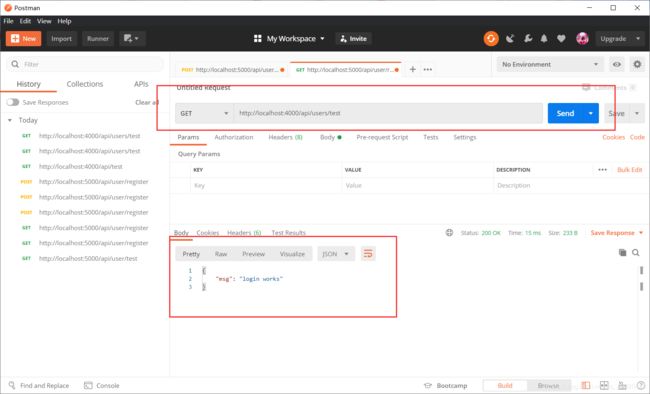
我们可以先小试牛刀,之前写过一个test的接口 里面有一条json数据,我们用postman把请求方式改成GET,对应路径,然后Send.

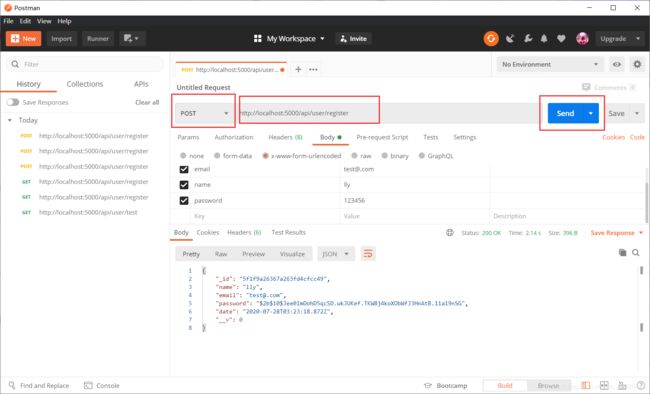
然后那么既然是post请求我们自然输入对应测试数据
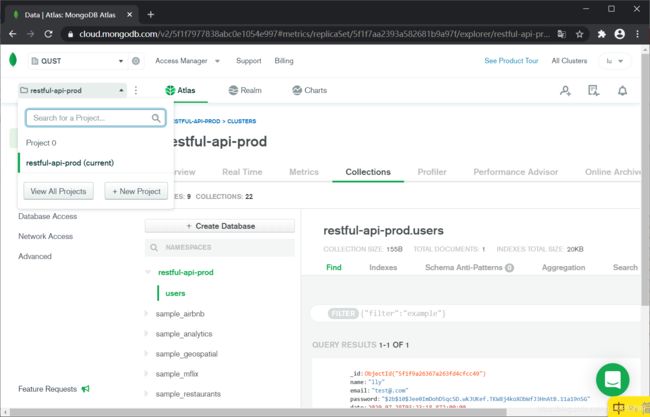
 看到这个真实无比开心,看看MongoDB
看到这个真实无比开心,看看MongoDB


成功了!我们的请求存入了数据库中!
小结
学习新的知识总是快速的热情高涨的,但是不应该忘了整理学习到的知识点,会让知识巩固,技术也更加熟练。坑爹的是今天耗在MongoDB上的时间太多,全英文,慢慢摸索 终于还是功夫不负有心人。