Vue学习——简介、插值表达式、指令
Vue学习——简介、插值表达式、指令
简介
- 前端框架
- 三大主流框架:React,Vue,Angular
- 简介:Vue.js是前端的主流框架之一,它是一套构建用户界面的框架,
只关注视图层,,它容易上手并且便于与第三方库和其他项目整合,官方介绍:Vue.js是一套构建用户界面的渐进式框架。其目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组 - 优点:
- 减少不必要的DOM操作,增加对业务逻辑的关注
- 提高渲染效率
- 双向数据绑定(通过框架提供的指令,只需要关心数据的业务逻辑,不再关心DOM的渲染过程)
- 框架和库的区别
- 框架:是一套完整的解决方案:对项目侵入性比较大项目如果需要更换框架,就需要重新架构整个项目
- 库:提供某一个小功能,某些库无法完成的可以切换到其他库
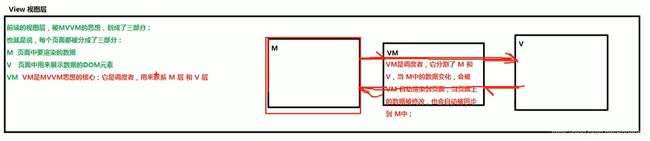
- MVC和 MVVM(三部分,model view view model)
第二个图可以看到MVVM 相比于MVC提供了数据的双向绑定机制
Vue 测试实例 - 菜鸟教程(runoob.com)
{{ message }}
例子解析:例子中的data就是M(也就是视图数据层),el属性制定的元素就是V,new Vue()实例就是MVVM中的核心——VM(提供数据双向绑定的能力)
Vue的指令:(以v-开头)
- 插值表达式和指令
- 插值表达式:{{}},在插值表达式中可以写一些简单的判断
- 使用插值表达式存在内容闪烁问题,而v-text没有,体验感可以比较(不过可以用v-cloak解决)
- 插值表达式只会插入内容,不会清楚其余内容,----{{msg}}----,用插件表达式----继续保留
- 指令:
- 使用 v-html 指令用于输出 html 代码
- HTML 属性中的值应使用 v-bind 指令
- 插值表达式:{{}},在插值表达式中可以写一些简单的判断
- v-on 指令,用于监听 DOM 事件(参数是监听的事件名)
- 使用 v-model 实现双向数据绑定(在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值)
{{ message }}