Git 的初始化、提交、拉取、推送和取消等功能的使用(github、腾讯云开发者平台、本地仓库之间的代码同步、结合Visual Studio Code编辑器的使用等)
一、下载git、配置环境等
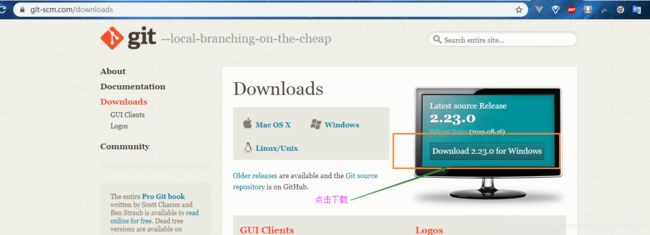
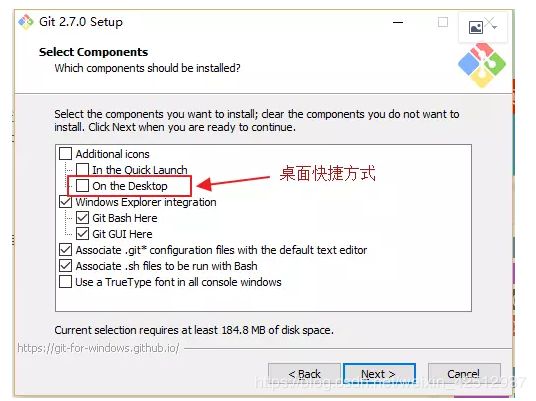
1.1、Windows环境直接点击下载即可,安装过程,一直next【注意】最后一步,选择On the Desktop(创建桌面快捷方式)
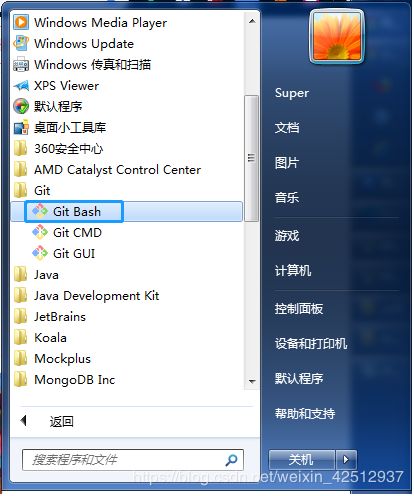
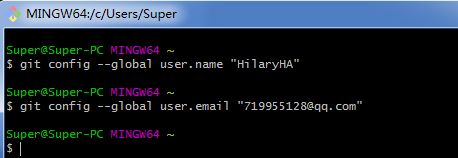
1.2、【绑定账号】安装之后,选择桌面开始,点击Git Bash(或者桌面右击,选择Git Bash Here),然后输入以下命令,绑定用户账号
git config --global user.name "xxx"
git config --global user.email "xxx.xx.com"
1.3、【检查秘钥】若第一次安装git,或者换了工作电脑,应该是没有秘钥的
直接在桌面,右键打开 Git Bash Here,进入 C:/Users/自己电脑用户名/.ssh 目录(不存的密钥时,首次 .ssh 文件夹也是不存在的)
【若存在秘钥,由如下两个密钥文件】
【若不存在秘钥】输入以下命令,创建公钥:( 直接回车三次,表示默认路径、无密码; 'id_rsa.pub'表示ssh key 公钥 )
ssh-keygen -t rsa -C "邮箱"生成后的 .ssh 文件夹包含以下内容
【复制秘钥】编辑器打开公钥,C:\Users\自己电脑用户名\.ssh\id_rsa.pub,复制CTRL+C
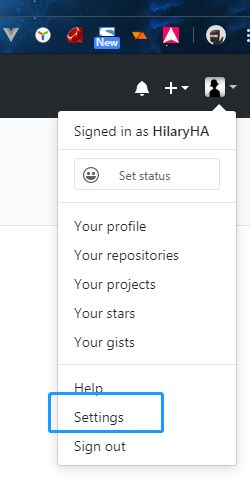
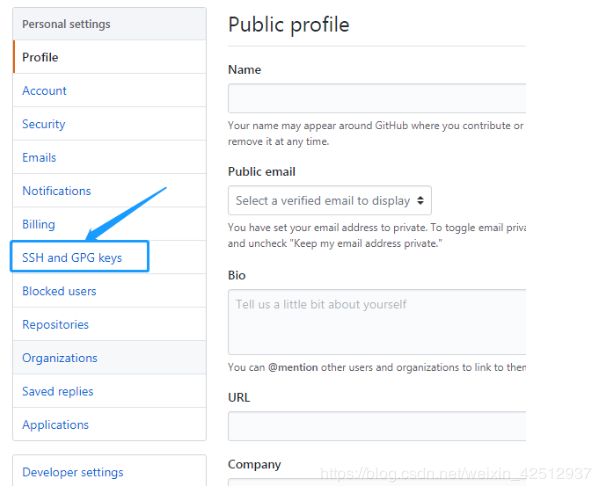
1.4、【github账号中设置秘钥】登录github账号,建立ssh keys ,点击
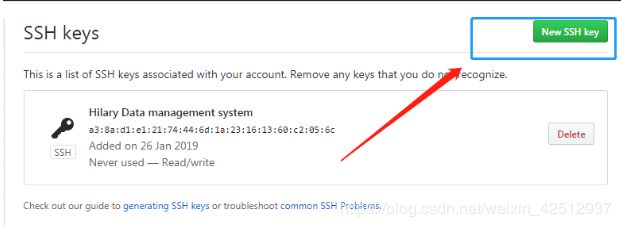
点击
二、初始化本地仓库、上传到github仓库、拉取github仓库、Readme.md文件的简单编辑与使用
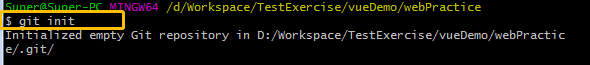
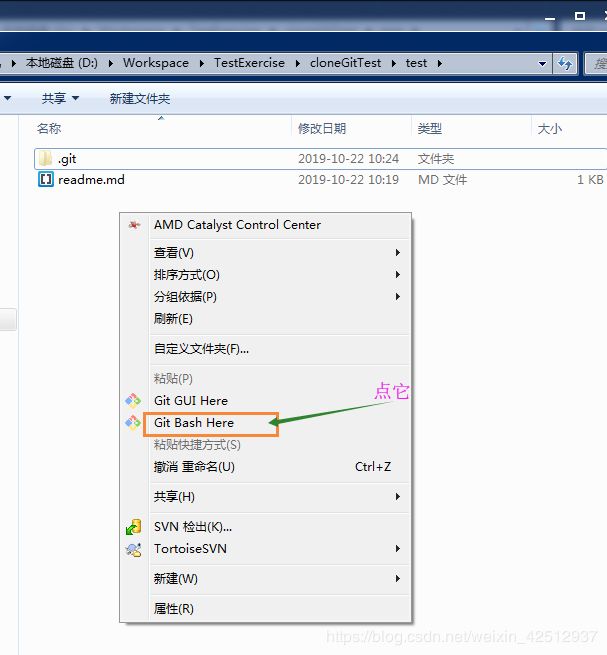
2.1、【初始化本地仓库】找到本地项目所在文件夹下,右击选择
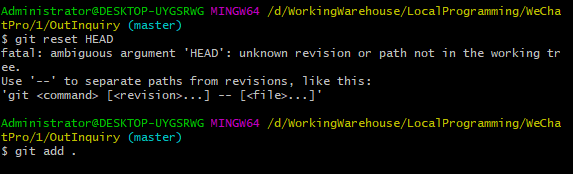
【注意】若本地项目,已经通过 git 命令上传其他网址或服务器后,仍想上传到 github 官网,再执行以下操作,会警告已有对应的暂存区,如下图
【解决办法】重写暂存区,即可正常执行以下操作,参考这里
git reset HEAD # 暂存区的目录树会被重写,被 master 分支指向的目录树所替换,但是工作区不受影响
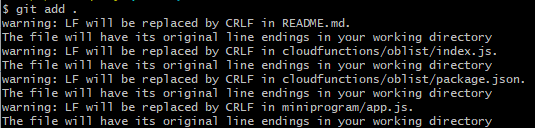
2.2、【添加到仓库】git add . (注意,add后面有一个空格)
【 注:提交某个文件夹 】
git add 文件夹目录/
【 注:提交某些文件 】
git add 文件名(包含后缀名) 文件名(包含后缀名) # 添加多个时,多个文件中间注意空格
2.3、【提交到仓库】git commit -m "自定义注释信息"
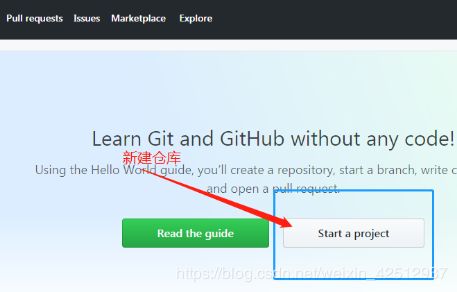
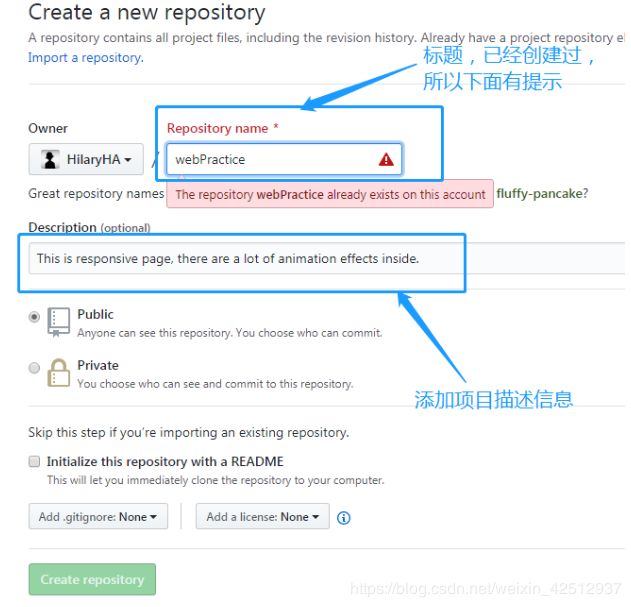
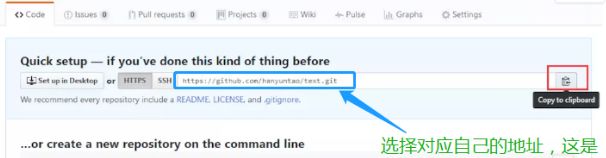
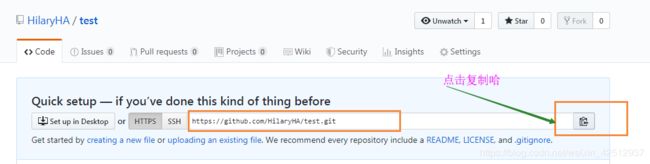
2.4、【关联github仓库】新建仓库(注意:仓库名要与本地项目名一致),然后复制仓库地址,然后输入同步命令git remote add origin xxxx复制的地址.git
git remote add origin xxxx复制的地址.git
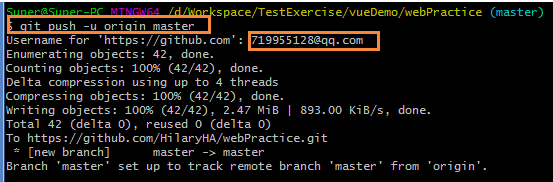
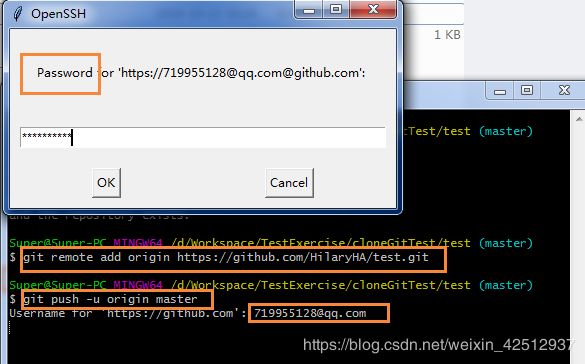
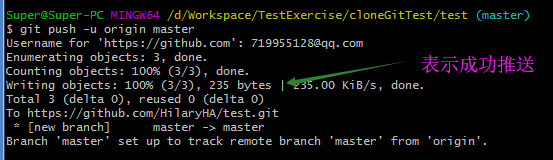
2.5、【上传本地代码到github仓库】执行指令 git push -u origin master,其中需要输入自己的github的邮箱和密码
2.7、【扩展命令】使用git工具,进行添加、查看、合并、删除分支、拉取github上的仓库等操作,参考Git 分支 - 分支的新建与合并、创建与合并分支
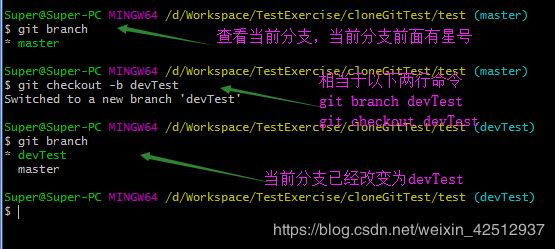
git branch # 查看所有分支
git checkout -b 子分支名 # 新建分支、并切换到新建的分支下
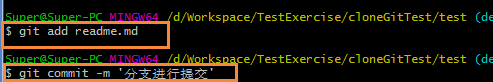
git add readme.md # 增加修改文件
git commit -m '注释信息' # 提交文件
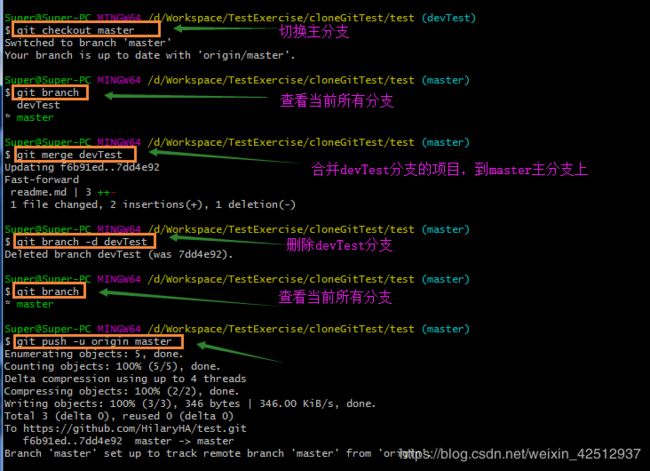
git checkout master # 切换到主分支
git branch
git merge 子分支名 # 合并子分支到主分支下
git branch -d 子分支名 # 删除子分支
git branch
git push -u origin master # 推送项目到github仓库上
git pull # 拉取github上最新代码(在github上更新、多人开发时)
注意: 若是直接从github上拉取项目,步骤如下
mkdir 项目名 # 首先建立项目文件夹
cd 项目名 # 进入项目所在文件夹
git init # 初始化项目
git pull github上的仓库地址(xxxxx.git) # 拉取github上的仓库
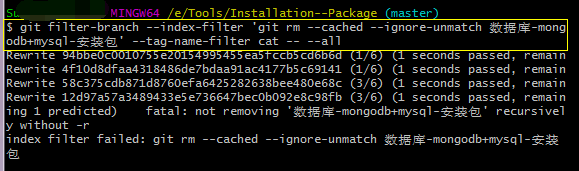
git filter-branch --index-filter 'git rm --cached --ignore-unmatch 文件目录或文件名' --tag-name-filter cat -- --all # 取消提交(比如面临提交的文件太大,不能上传)
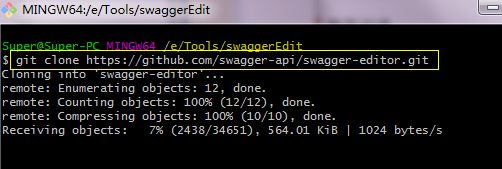
git clone 'github上对应的项目地址.git' # 克隆 github 上源代码
git rm 要忽略的文件 # 设置忽略提交的文件(删除 track 的文件,即已经commit的文件)
git commit -a -m "删除不需要的文件" # 执行提交命令【分支操作】
【 拉取github仓库 】
【 git commit 之后取消提交操作 】
git filter-branch --index-filter 'git rm --cached --ignore-unmatch 数据库-mongodb+mysql-安装包' --tag-name-filter cat -- --all
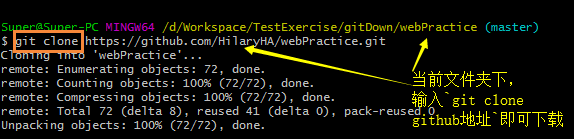
【 克隆 github 上源代码 】 在需要的文件夹中直接输入以下命令
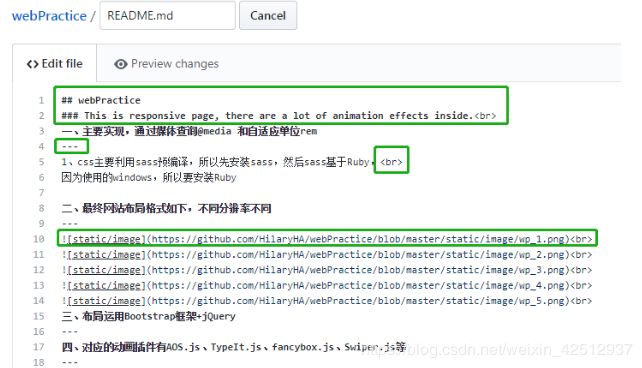
2.8、【Readme.md文件的编辑】简单格式的编辑
"==="表示大标题
"---"表示中标题
“
”表示换行“#一级标题”...
"######六级标题"
“”,图片格式(如下图)
排版参考地址
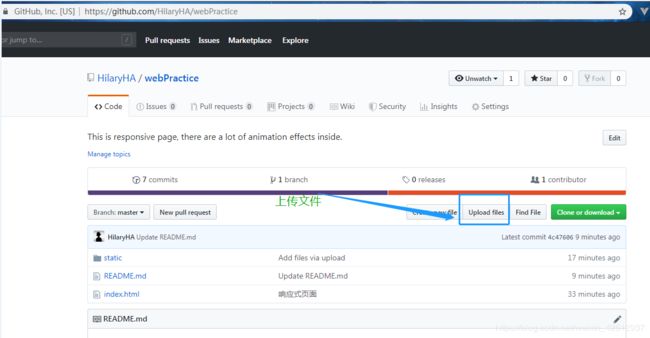
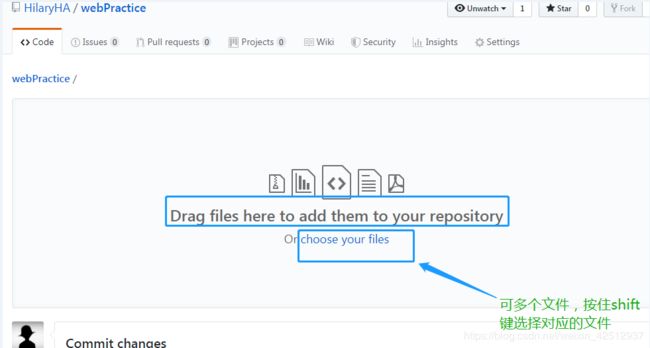
2.9、【github在线上传仓库】条件:已存在存储库,点击上传文件
三、github仓库的删除、私有项目与公开项目的转换
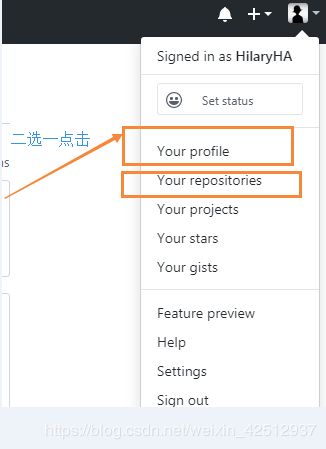
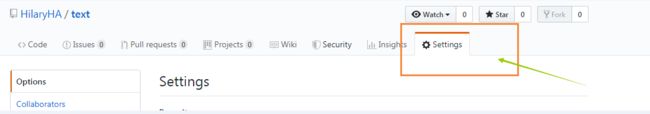
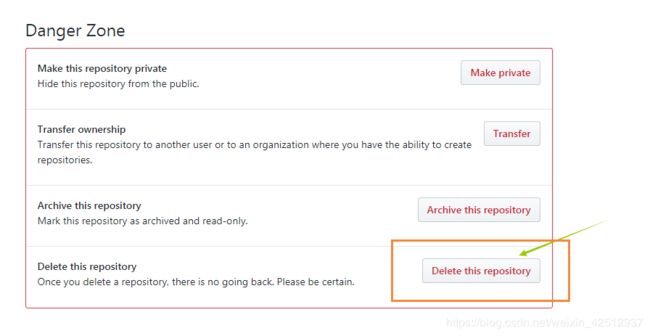
3.1、【github仓库的删除】登录github账号,选择自己的仓库
3.2、点击自己的项目,选择
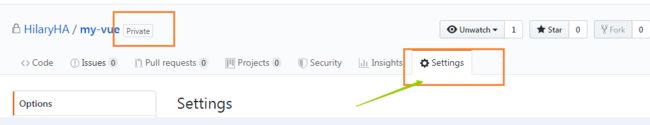
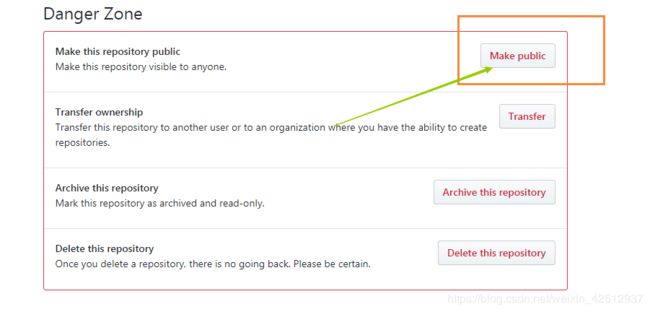
3.3、【github仓库的私有项目与公开项目】同上,选择
四、将github仓库导入腾讯云开发者平台(前提是有账号哈)
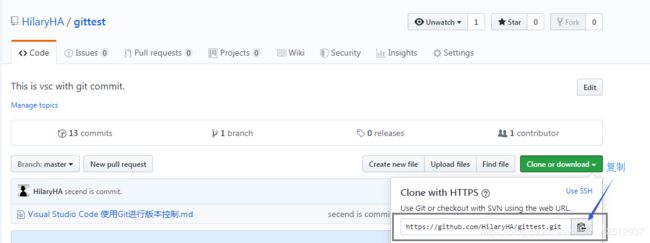
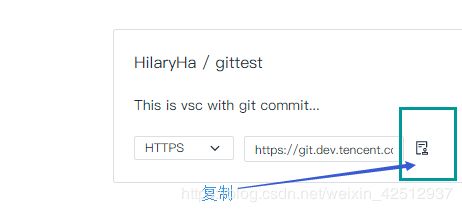
4.1、【克隆Github上的项目】将github仓库,先克隆到本地,首先复制github上需要克隆的地址
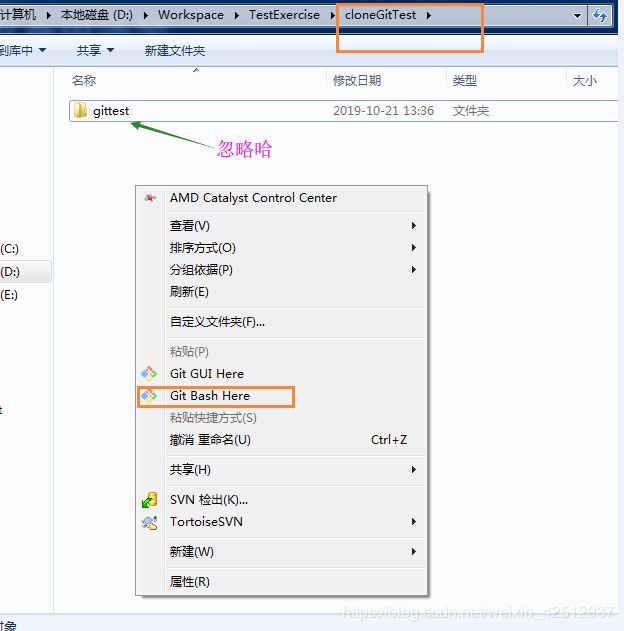
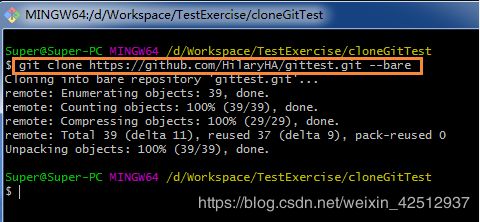
4.2、【下载到本地】本地新建一个文件夹(存储克隆的项目,文件夹cloneGitTest名字随意,以下gittest文件夹没用着),右键选择Git Bash Here,输入以下命令
git clone 项目地址 --bare
4.3、【将仓库推送到开发者平台】将克隆下来的仓库推送到开发者平台,找到腾讯云开发项目,首页的右侧有项目地址,点击复制,在刚才的Git Bash中,运行以下命令,即可推送成功
cd gittest.git
git push 腾讯云项目地址 --all ## 推送所有分支和对象
git push 腾讯云项目地址 --tags ## 推送所有标签
【开发者平台对应的项目地址】
五、Git结合Visual Studio Code编辑器的使用
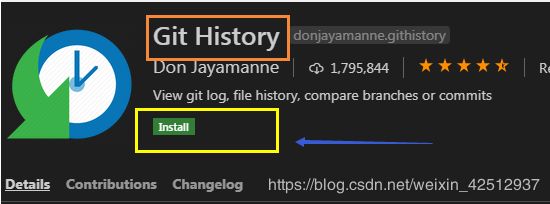
5.1、【安装插件】Git History(便于查看提交记录),因为自带git工具
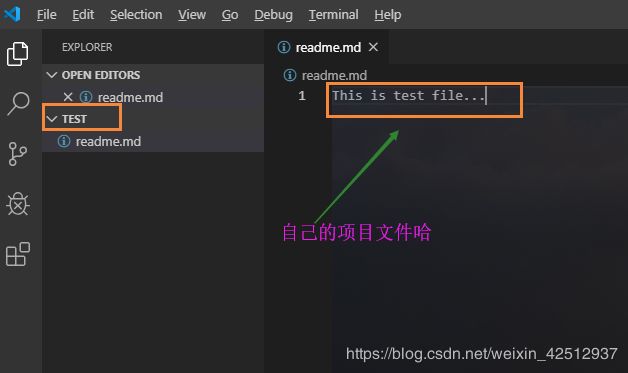
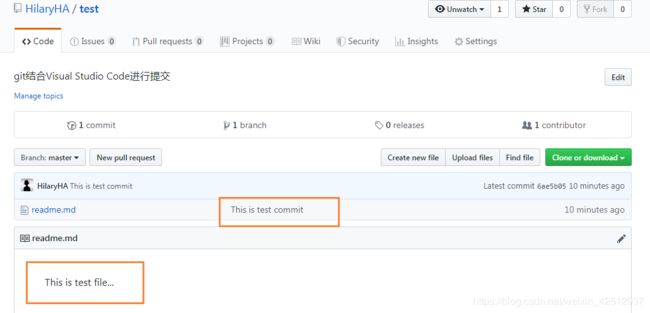
【创建test项目,这里是测试项目,所以只有一个readme.md文件】
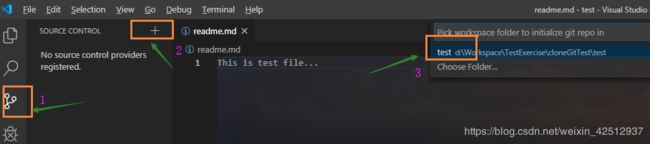
【点击左侧第三个的git工具,然后点击加号,选择test项目】
【然后左侧会出现readme.md文件,选择文件右侧的加号,相当于命令的add功能】
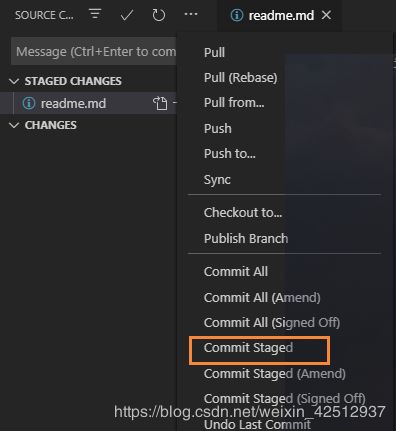
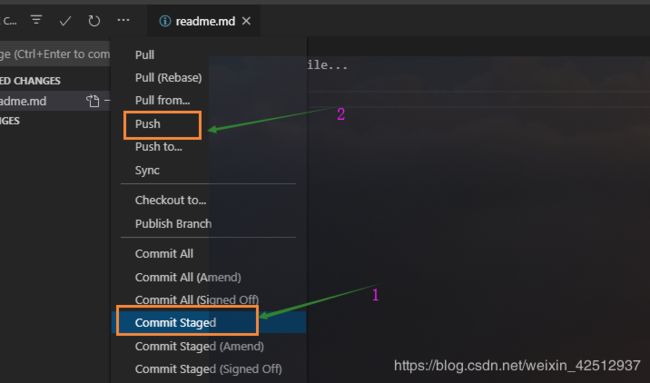
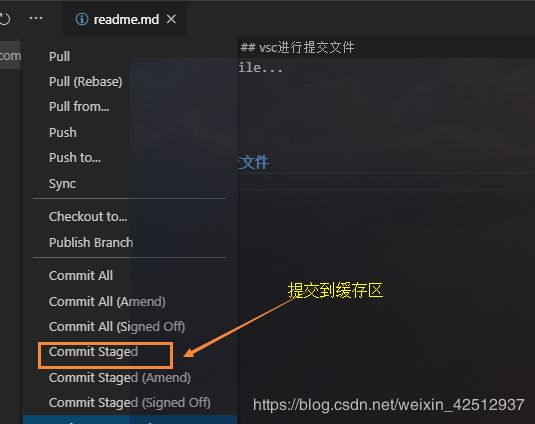
【然后点击上方的三个点,选择提交到缓存区Commit Staged,相当于命令的commit功能】
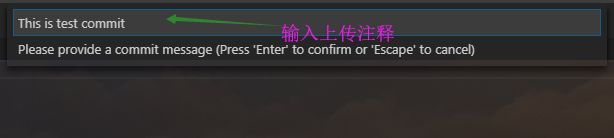
【输入注释】
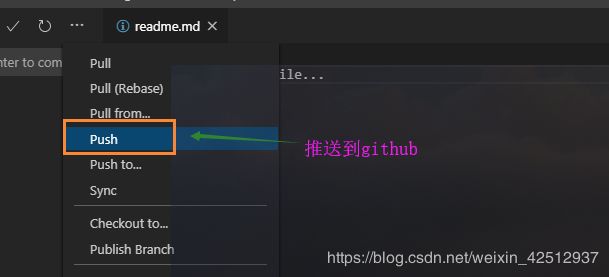
【点击上方的三个点,选择推送到github仓库中,此时是推送不成功的,尴尬哈哈】
5.2、【第一次提交】需要用Git Bash命令行进行提交
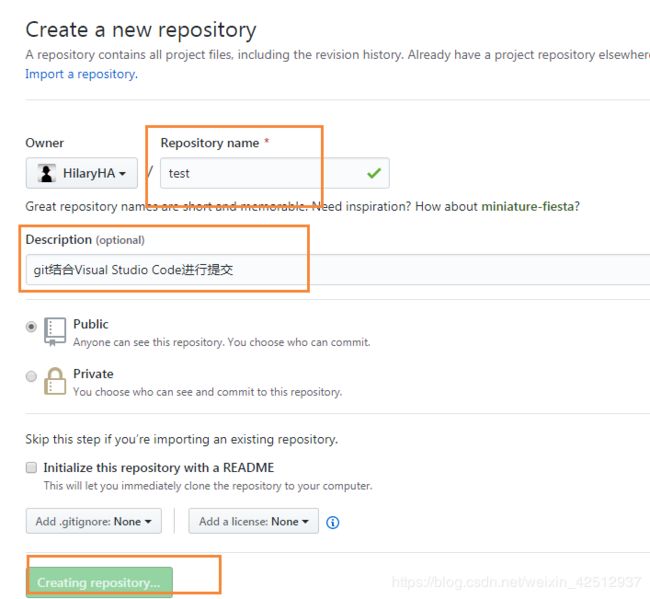
【首先在github上建立同名仓库test】
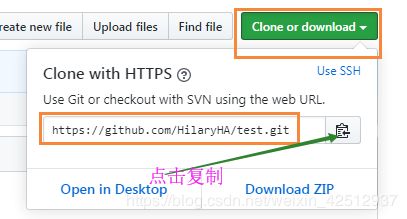
【复制仓库地址】
【本地项目路径下,打开git bash】
【输入同步 git remote add origin xxxx复制的地址.git执行指令、推送git push -u origin master执行指令 】
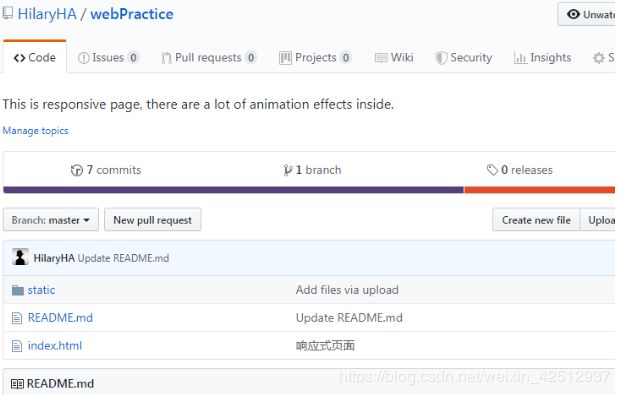
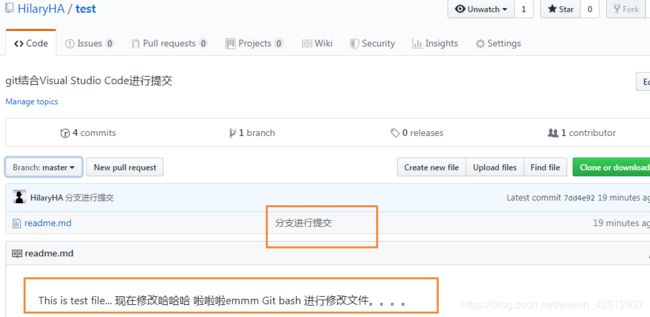
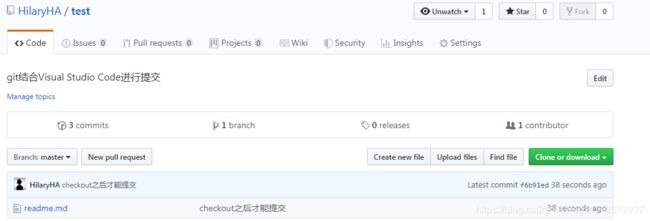
【推送成功,此时github上是刚才提交的项目】
5.3、在Visual Studio Code中修改文件,再提交
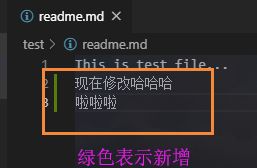
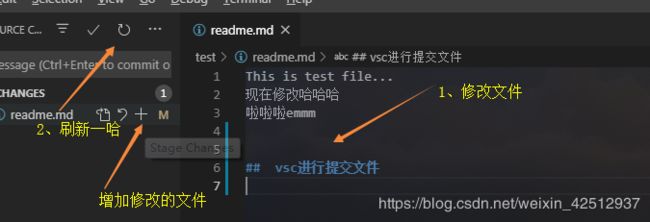
【修改项目文件】
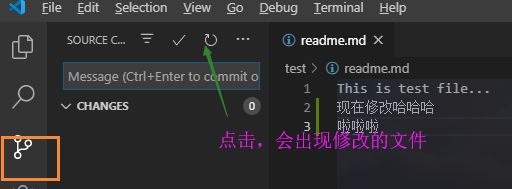
【选择左侧第三个图标,git工具,然后点击刷新图标】
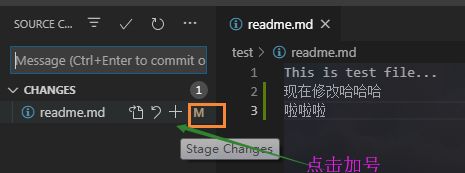
【选择加号】
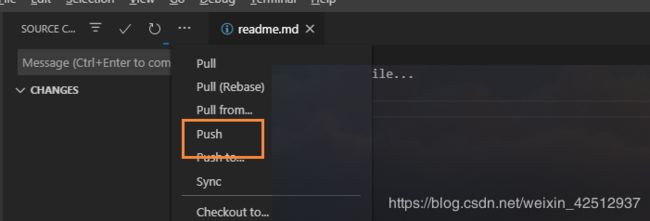
【选择提交到缓存区,然后点击push,emmmm,这次总能行吧...】
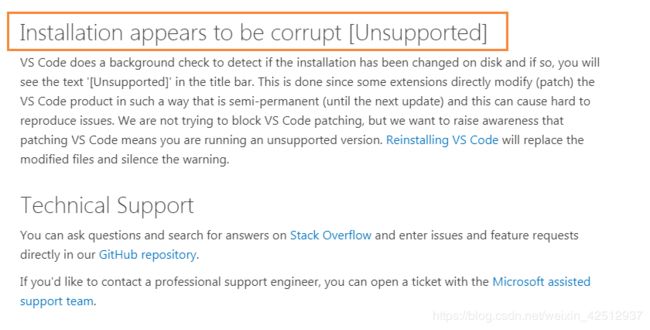
【emmm,出现了警告提示,点击详细信息,之后出现的页面,哼】
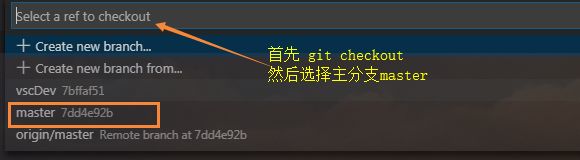
【解决办法一】需要先从github上检出对应的项目,然后再进行提交,好吧(推荐)
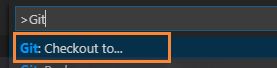
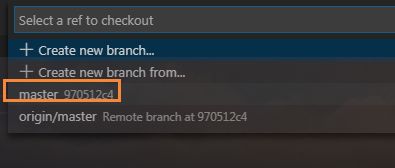
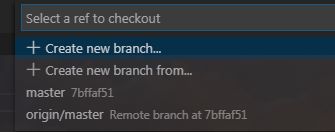
快捷键 F1,输入 Git,选择 Checkout to...
【解决办法二】 从github上pull拉取代码,之后修改文件,都会有提示
【直接点击push,即可上传成功】Vscode默认上传到刚才checkout的地址,若需要其他上传地址,如下图在github对应仓库的下载处可找到
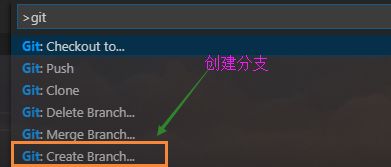
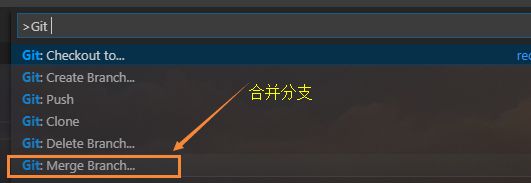
5.4、【在Visual Studio Code中添加、查看、合并、删除分支】首先,按F1,输入git create branch
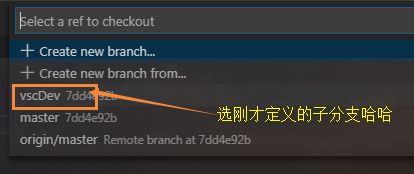
【然后切换分支】
【修改分支下的文件,搞事情】
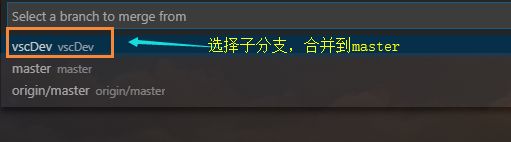
【切换回主分支】
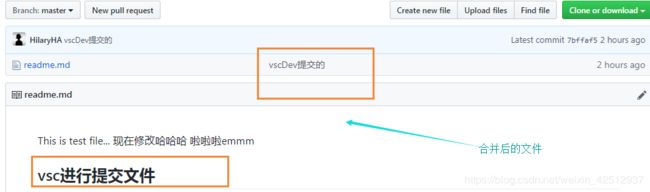
【推送仓库啦】
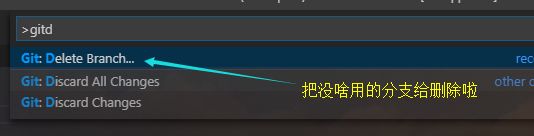
【推送成功后,删除子分支】
【F1,然后git checkout ,查看只剩master主分支了,证明删除成功!】
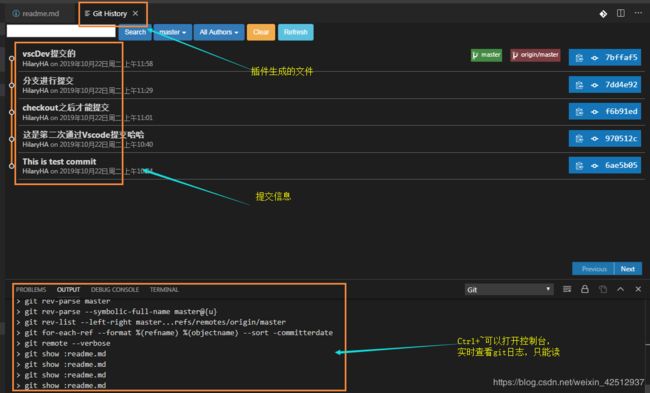
5.5、还是用一下刚才的git history插件哈,咋没有出镜呢哈哈哈
【选择左侧第一个图标,打开对应的文件,点击右侧git history插件】
【总结】
- github一般最初用本地上传,之后添加少量文件,用在线上传。
- 本地上传注意生成秘钥、绑定箱名和用户名、github建立一个和本地项目最好同名的仓库、然后再执行对应的命令
- 腾讯云开发者平台蛮好的,可以在线编辑,多研究一哈子
- Visual Studio Code编辑器很强大,便于git提交,虽然还是要结合git bash,但是相对方便一些
- 写给自己的随笔,有问题欢迎指出ψ(*`ー´)ψ