关于grafana的理解
grafana作为一个完整的dashboard应用,完成度很高,提供了dashboard所需要的大部分功能,
同时,他提供了很强的扩展性,让你可以对他做扩展,而扩展性的体现就在于plugins,
如果要看grafana详细的东西可以去他的官网。目前好像没有中文的,以我这种末流水准的英语水准,都能勉强看懂,相信大部分人都能轻松阅读。
进入正文
grafana的插件分为 三种:application,panel,datasource,
本次我只写其中的两个 panel和datasource
先看文档
http://docs.grafana.org/plugins/developing/development/
文档中提供了四个example
不难看出,是panel和data source的
你可以从github上clone下来,
我们以Piechart panel 和Typescript dataSource 作为实例 来讲。
panel
首先从github上把piechart clone到下来
git clone https://github.com/grafana/piechart-panel.git不难发现,他是一个前端项目,你需要npm install 一下 ,下载依赖。
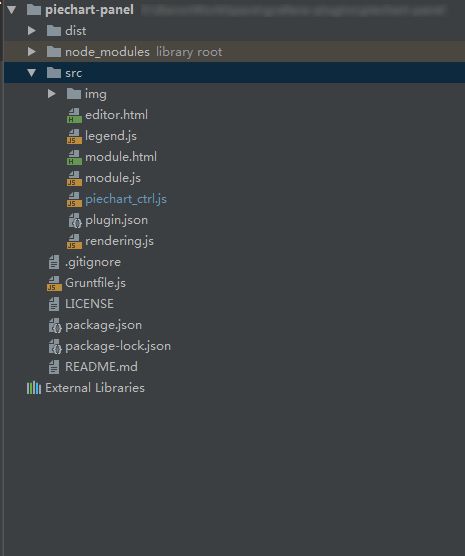
用ide打开项目,我们大概能看到的项目结构就是这样的了。
由于我是一个后端开发者,就不卖弄前端的打包啊 什么的了,关键是我也不会,
不难发现,
src目录下就是源码,而dist下就是编译后的文件。
如果你想知道grafana是怎么把这个插件加载进去的你可以看官方文档,里面写了。
我们主要看src下的代码
代码中最主要的文件就是 plugin.json 和module.(js|ts)
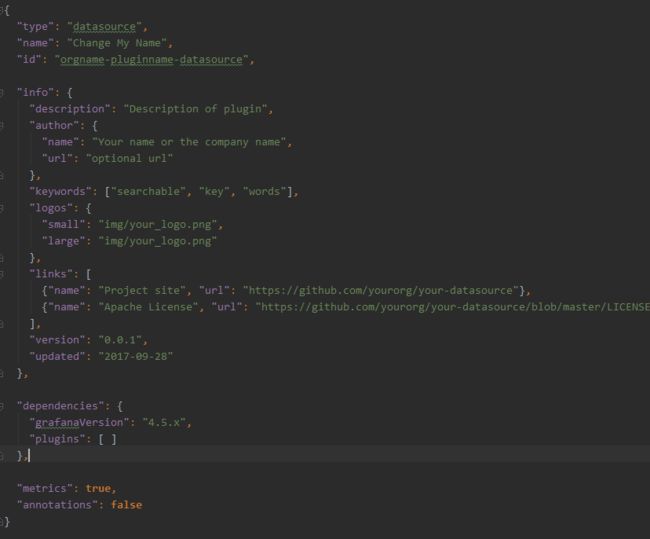
先看plugin.json
这里面描述了插件的相关信息,如果你只关注开发,
你要处理的就是 type、name、id,这三个属性就决定了你的插件
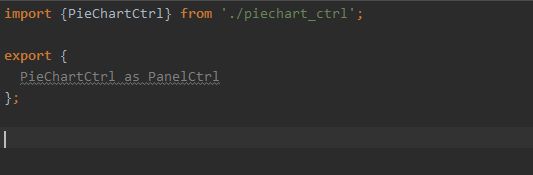
module.(js|ts)
这个文件是所有其他插件文件的载体,当然你也可以在里面写逻辑。
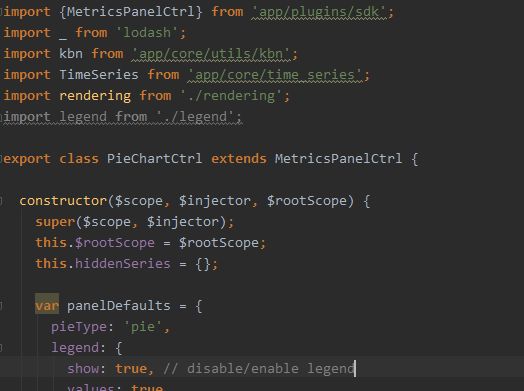
piechart panel 的逻辑在他import进来的piechart_ctrl中,那我们就去看piechart_ctrl
PieChartCtrl继承了MetricsPanelCtrl
这里的MetricsPanelCtrl继承了PanelCtrl
如果你想做一个panel 的示例,不需要与datasource 打交到,你继承panelCtrl也是可行的。
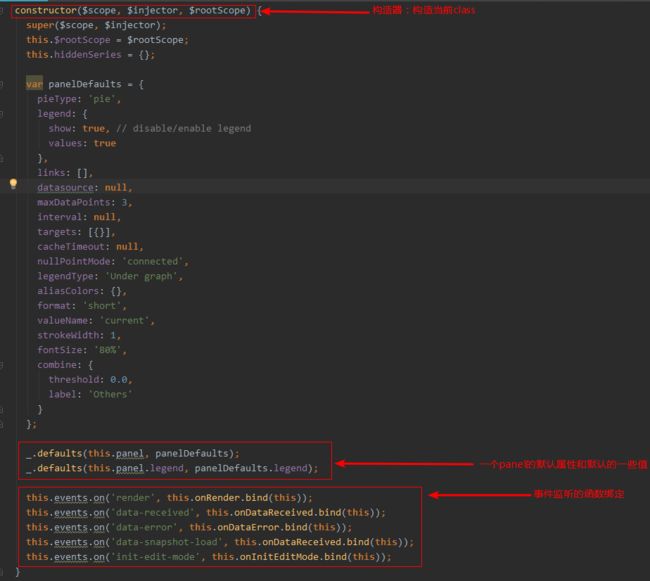
现在介绍一下一个panel中的主要函数,
简单介绍一下几个事件的监听。
1.render 这个事件测试发现是在页面上布局改变的时候会触发。
2.data-received 是MetricsPanel 所绑定的datasource的query成功后的回调。
3.data-error与data-received对应datasource query失败后的回调。
4.data-snapshot-load 字面理解是数据快照加载,实际测试不知道什么情况会调用这个函数。
5.init-edit-mode 初始化编辑模式(另一个主要代码的入口)
前4个我觉得没什么讲的,明白意思以后代码一看就很明显了。
我们讲一下第5个:
这个事件监听是我们在编辑模式中的主要代码入口:
不难看出,会它会把一个html模版添加到eidtorTab的某个tab页。
options=>tab标题
editor.html=>tab正文的html模版
2=>这个tab页所处的位置。
我们来看一下效果。
这里显示就是piechart自己定义的修改也,其他的就是系统默认的一些,
而这写参数的定义和所要做的逻辑,你可以自己定义。
然后你再使用你定义的这些参数来动态的渲染你的chart图形,
这样一个chartpanel 基本上就做完了,剩下的就是修修改改,微调,逐渐的完善插件。
datasource
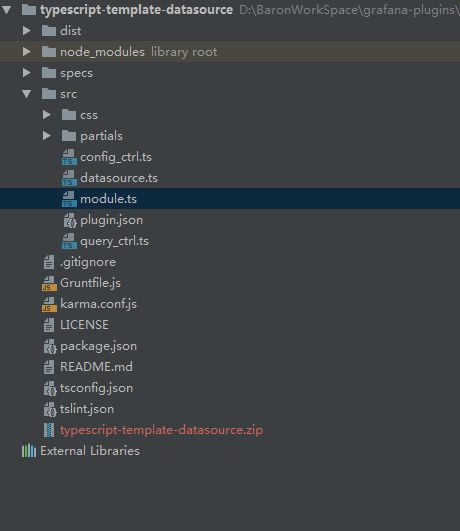
看代码结构,明显与panel很类似
还是一样的先看plugin.json
这是一个官方的实例,所以大概意思就是脚手架都搭好了,上去就是干。
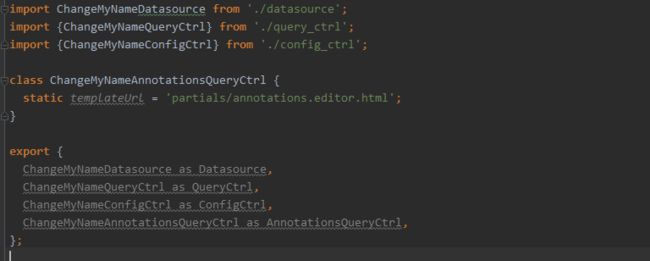
接下来 module.ts
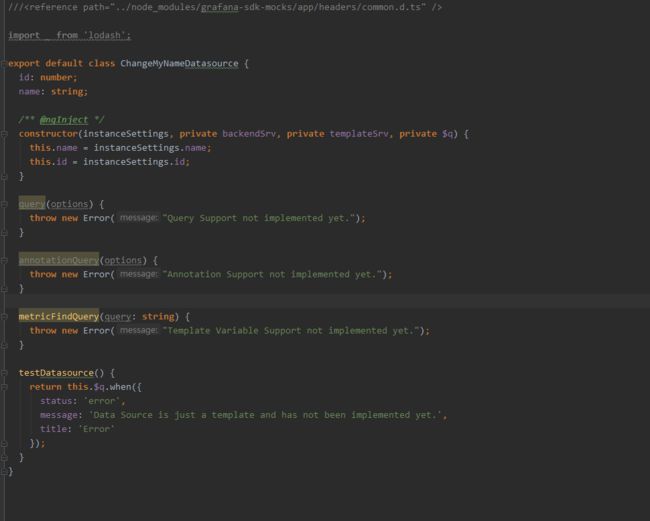
最后我们来看主要代码逻辑部分。
query=>这个是datasource的主要函数,metricspanel如果配置了对应的数据源,在加载的时候就会调用这个函数,这个函数的返回值,会带入到 metricspanel 的 data-received 监听对应的函数中。
annotationQuery=>这个我也不知道做什么用的
metricFindQuery=>这个作用好像也不太明显
testDatasource=>这个是datasource配置保存的时候测试用的。
数据源配置的逻辑和需要填写的参数页面在:config_ctrl.ts中
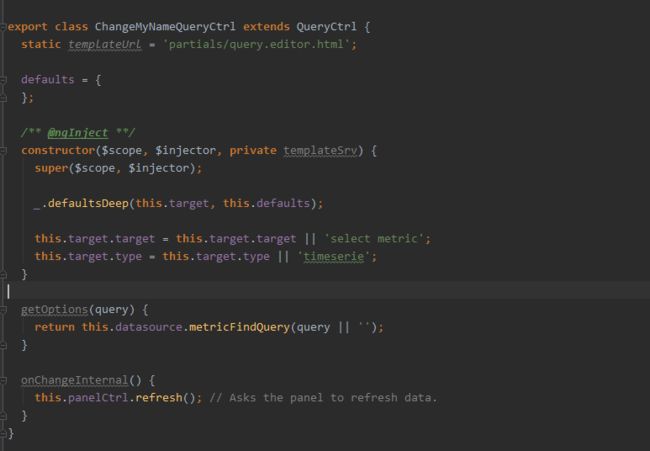
而在panel中的如果使用相应的数据源,需要填写的东西在 query_ctrl.ts中
大概就是这些了吧。
目前由于公司项目的需要,有一个基于4.2.0 版本的开发模版,不是标准的插件开发模版。
后面会上传到码云上,暂时不会公开,如果需要可以联系我。