nodejs+express+文件操作实现小型学生管理系统(增删该查)
写在前面
简单介绍:这是个人学习nodejs之后使用express和文件操作搭建的一个小型学生管理系统,实现增删改查功能
学习视频:https://www.bilibili.com/video/av45082360/?p=70&t=434
代码地址:https://github.com/jishuaizhen/nodejs-student-crud.git
知识点:express的基本操作、art-template模板引擎的使用、文件读取、请求数据获取、express路由模块的提取、body-parse中间件、回调函数的使用
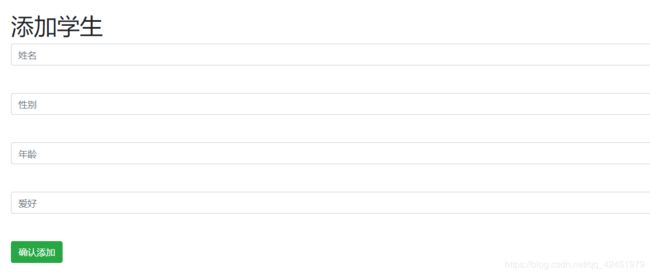
一、页面结构
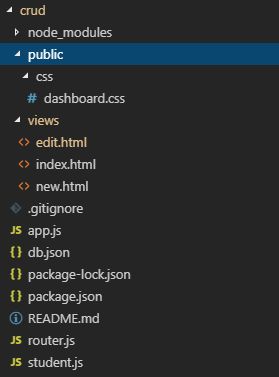
二、代码结构
/**
* app.js 入口模块
* 职责:
* 1.创建服务
* 2.做一些服务相关的配置
* - 模板引擎
* - body-parse解析post请求体
* - 提供静态资源服务
* 3.挂载路由
* 4.监听端口启动服务
*/
var express = require('express')
var bodyParser = require('body-parser')
var router = require('./router')
var app = express()
app.engine('html', require('express-art-template'));
app.use('/node_modules/',express.static('./node_modules/'))
app.use('/public/',express.static('./public/'))
// 配置bodyParse
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// 把路由挂载到app服务器上
app.use(router)
app.listen(3000,function(){
console.log('running...')
})
module.exports = app
2.路由文件 router.js
/**
* router.js 路由模块
* 职责:
* 处理路由,根据不同的请求方法请求路径设置不同的结果
*/
var express = require('express')
var router = express.Router()
//中间代码是跳转到不同路由进行的操作
module.exports = router
3.数据文件 db.json
还没涉及到数据库操作,所以使用json格式的文件保存需要操作的数据
4.调用函数封装文件 student.js
/**
* student.js
* 数据操作文件模块
* 职责:操作文件中的数据,只关心数据,不关心业务
*/
/**
* 获取所有学生列表
* callback中的参数
* 第一个参数err
* 成功是null,失败是错误对象
* 第二个参数是结果
* 成功是数组,失败是undefined
*/
文件操作为异步操作,所以在进行路由跳转渲染页面时通过文件异步操作获取的数据需要使用回调函数进行接收,在student.js中封装了文件增删改查的操作
三、执行流程
1.首页数据显示
//默认在db.json中保存一部分学生信息,/student为主页显示路由,Student.find为student.js文件中封装的数据读取函数
router.get('/students',function(req,res){
Student.find(function(err,students){
if(err){
return res.status(500).send('Server error')
}
res.render('index.html',{
fruits:['苹果','香蕉','橘子'],
students:students
})
})
})
//student.js 将读取文件得到的结构传给回掉函数callback,文件读取获得的是字符串,所以需要JSON.parse()进行处理
exports.find =function(callback){
fs.readFile(dbPath,'utf8',function(err,data){
if(err){
return callback(err)
}
callback(null,JSON.parse(data).students)
})
}
2.添加学生
//点击添加学生进入添加页面
router.get('/students/new',function(req,res){
res.render('new.html')
})
//点击确认添加,进行数据添加操作
router.post('/students/new',function(req,res){
Student.save(req.body,function(err){
if(err){
return res.status(500).send('Server error')
}
res.redirect('/students')
})
})
//student.js 从文件中读取数据获取最大id,给新添加的student添加id属性,然后将student添加到students数组中,最后写入文件
exports.save =function(student,callback){
fs.readFile(dbPath,'utf8',function(err,data){
if(err){
return callback(err)
}
var students = JSON.parse(data).students
if(students[students.length - 1].id){
student.id = students[students.length - 1].id + 1
}else{
student.id = 1
}
// student.id = 1
students.push(student)
var fileData = JSON.stringify({
students:students
})
fs.writeFile(dbPath,fileData,function(err){
if(err){
return callback(err)
}
callback(null)
})
})
}
3.编辑学生
//点击编辑按钮,同时传递student的id进入编辑页面
router.get('/students/edit',function(req,res){
console.log(req.query.id)
Student.findById(parseInt(req.query.id),function(err,student){
if(err){
return res.status(500).send('server err')
}
// console.log(student)
res.render('edit.html',{
student:student
})
})
})
//student.js 获取修改信息,利用传递的id值找到students数组中的匹配项进行重新赋值,这里接收student对象id为字符串,所以在进行匹配的时候需要parseInt()转换为数字
exports.updateById =function(student,callback){
fs.readFile(dbPath,'utf8',function(err,data){
if(err){
return callback(err)
}
var students = JSON.parse(data).students
student.id = parseInt(student.id)
// 将item的符合项返回
var stu = students.find(function(item){
return item.id === student.id
})
for(var key in student){
stu[key] = student[key]
}
var fileData = JSON.stringify({
students:students
})
fs.writeFile(dbPath,fileData,function(err){
if(err){
return callback(err)
}
callback(null)
})
})
}
4.删除学生
//通过传递id删除文件中的student项,然后重定向到主页
router.get('/students/delete',function(req,res){
Student.deleteById(req.query.id,function(err){
if(err){
return res.status(500).send('server err')
}
res.redirect('/students')
})
})
//student.js 根据id找到对应student项,然后删除重新写入文件
exports.deleteById =function(id,callback){
fs.readFile(dbPath,'utf8',function(err,data){
if(err){
return callback(err)
}
var students = JSON.parse(data).students
var detleteId = students.findIndex(function(item){
return item.id = parseInt(id)
})
students.splice(detleteId,1)
var fileData = JSON.stringify({
students:students
})
fs.writeFile(dbPath,fileData,function(err){
if(err){
return callback(err)
}
callback(null)
})
})
}
写在最后
1.以上就是整个小项目的流程,主要就是熟悉express的基本操作,框架提供了一些直接获取数据、解析数据的快捷方法
2.项目涉及到文件的异步读取、回掉函数的使用、数组的操作
3.个人感觉就是想办法围绕着数据进行操作,不断转换存取,多敲多实践