Grafana项目总结
- 先用Xftp向虚拟机BIG_DATA_LAB_NEW中的/opt/lib中导入df_connect_finance-0.1-jar-with-dependencies 与 jdbc_mysql_5.1.44-dependencies.jar这两个jar包。
如果jar包在后面运行有问题的话,可以用chmod a+rwx df_connect_finance-0.1-jar-with-dependencies.jar 和 chmod a+rwx jdbc_mysql_5.1.44-dependencies.jar去修改权限,如果没毛病忽略这条。
- 然后使用ops format去清理资源,然后用ops start mask1110000去开启服务,速度有点慢。
用ops status看,启动之后有如下服务:
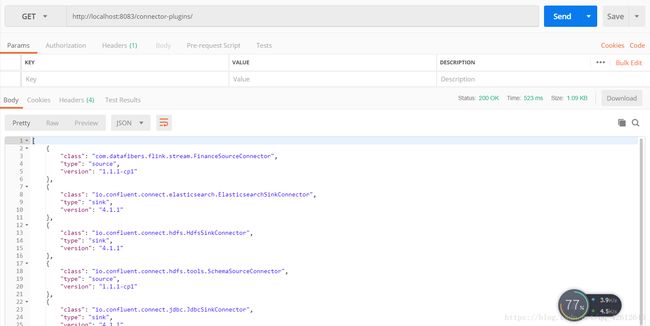
- 然后打开Postman,使用GET,http://localhost:8083/connector-plugins/,Headers栏中的设置是:
点击Send按钮。由于可能启动服务较慢,如果没有内容稍微等待。然后可以看到如下内容:
如果还没显示,
可以用tail -f /mnt/logs/distributedkafkaconnect.log查看日志看当前状态。
- 然后开始添加connector,使用POST,http://localhost:8083/connectors/,
然后再Body框中输入:
{
"name": "finace_source_connector_01",
"config": {
"cuid": "finace_source_connector_01",
"connector.class": "com.datafibers.flink.stream.FinanceSourceConnector",
"tasks.max": "1",
"topic": "stock_source",
"portfolio": "Top 10 IT Service",
"interval": "5",
"spoof": "RAND",
"schema.registry.uri": "http://localhost:8081"
}
}
由于前后老师有两个jar包,如果你不知道你是哪个,
也可能是输入这个:
{
"name": "finace_source_connector_01",
"config": {
"cuid": "finace_source_connector_01",
"connector.class": "com.datafibers.flink.stream.FinanceSourceConnector",
"tasks.max": "1",
"topic": "stock_source",
"portfolio": "Top 10 IT Service",
"interval": "5",
"spoof": "RAND",
"schema.registry.uri": "http://localhost:8081"
}
}
二选一,总有一个可以使用。然后Headers栏中的设置是:
若成功,则下面result栏中显示的是跟你Body一样的内容。
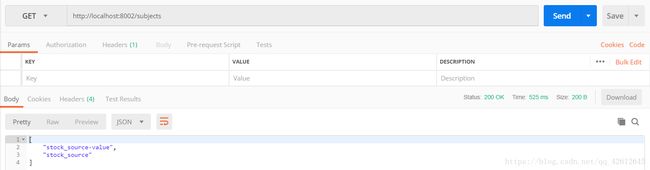
- 然后使用GET,http://localhost:8002/subjects,去查看result,
将会自动创建Schema Registry,结果为:
也可以用以下命令查询其他属性:
GET http://localhost:8002/subjects/stock_source/versions
GET http://localhost:8002/schemas/ids/1
也可以用这种方式查看导入数据:
kafka-avro-console-consumer --bootstrap-server localhost:9092 --topic stock_source
- 然后写入mySQL中,使用mysql -u root -pmypassword进入。看一下数据库有什么,show databases; ,如果没有demo数据库,去create database demo; ,如果有并且没用,drop一下重新建立一个也可以。
- 然后切回Postman,使用POST,http://localhost:8083/connectors/ ,
输入:
{
"name": "jdbc-sink-mysql-01",
"config": {
"connector.class": "io.confluent.connect.jdbc.JdbcSinkConnector",
"tasks.max": "1",
"topics": "stock_source",
"connection.url": "jdbc:mysql://localhost:3306/demo",
"connection.user": "root",
"connection.password": "mypassword",
"auto.create": "true"
}
}
让connector连接mySQL数据库,但是前提是demo数据库的确存在,而且其中不能有同名表。
- 然后安装Grafana 5.3.0,首先cd到opt文件夹中,然后使用:
wget https://s3-us-west-2.amazonaws.com/grafana-releases/release/grafana-5.3.0.linux-amd64.tar.gz
tar -zxvf grafana-5.3.0.linux-amd64.tar.gz
去下载并解压最新版本。
然后cd到grafana文件夹中的bin文件夹,用./grafana-server命令去启动grafana服务,启动之后可以在localhost:3000中看到grafana的UI,账号admin,密码admin,然后修改密码进入,屏幕左侧有一个齿轮形状的Configuration图标,
点击Preferences,当然organization name随意,
需要像如下设置Time Zone:
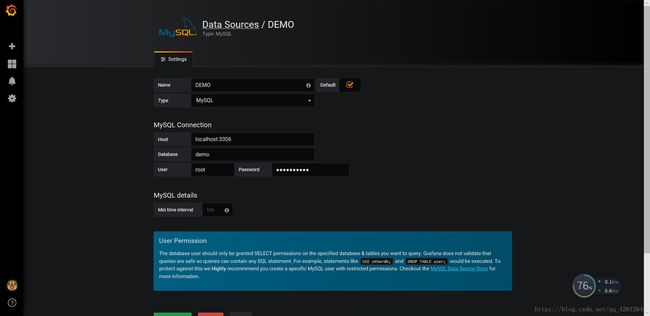
然后我们可以add data source:
账号root,密码mypassword,目标数据库为demo。
然后点击Save & Test(绿色按钮)。
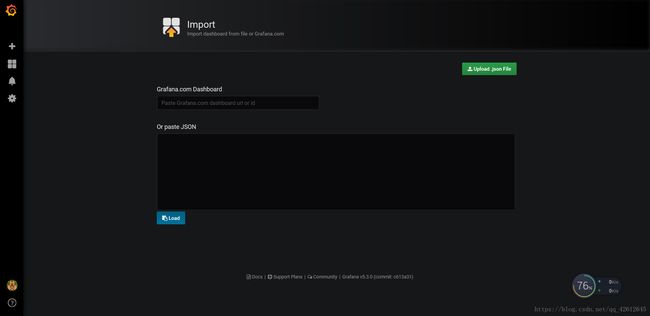
之后,去导入json脚本去设置一个Grafana的dashboard,
脚本地址为:
https://github.com/datafibers-community/df_demo/blob/master/df-visualisation/dashboard_Grafana/DataFibers%20Demo-1506617390438.json
推荐用复制粘贴的方式贴在下面那个大框里:
 然后使用
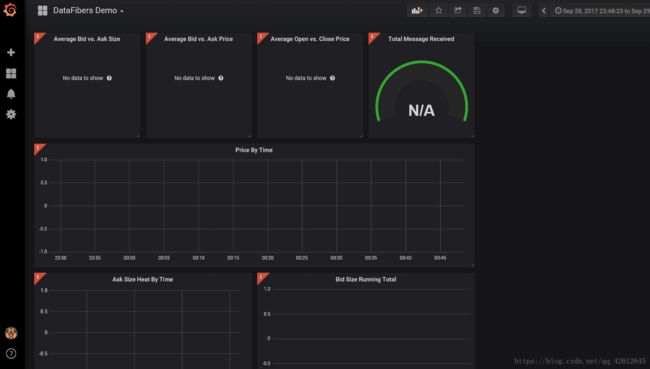
然后使用 按钮来进行上传,就能显示这个json脚本配置的新的dashboard了:
按钮来进行上传,就能显示这个json脚本配置的新的dashboard了:
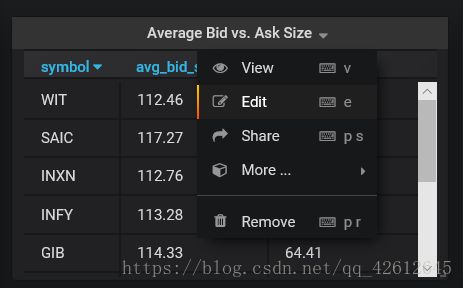
- 如果前面的步骤都对,还不会显示数据内容,你需要去修改一下每个小dashboard中的SQL语句,点击每个dashboard的题头,然后点Edit:
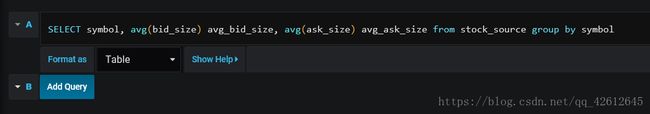
然后下面有一个SQL语句:
原本from后面是 test_stock,你需要把每个小的dashboard中的SQL语句改成 from stock_source,像上图一样。
你需要把SELECT后面的1 as metrics删除,然后把整个dashboard的显示时间段(UI的右上角)设置为5分钟, ,然后点刷新键
,然后点刷新键 ,就可以正常显示你的第一个dashboard了:
,就可以正常显示你的第一个dashboard了: