grafana快速搭建数据平台
grafana快速搭建数据平台
说到平台开发,企业可能都会遇到过这样的情况,耗时多、人力成本高,进而导致开发效率低。那么如何快速开发数据平台呢?相信通过我今天的分享,将会对你在进行数据平台开发时,提供强有力的帮助。大家也可以搜索腾讯课堂、网易云课堂-《grafana运维监控与数据分析》
接下来我将以一种最简单的方式,来分享一下怎样快速开发,通过我讲到的解决方式来操作,可以说,对于初创型公司来说,相信可以节约很多时间和人力成本。
我们都知道,数据平台就是用来分析公司业务数据的,一般是以浏览器的形式进行数据浏览,并且它还有个特点,就是能够根据时间动态数据变化,这样方便运营或市场等人员进行决策。
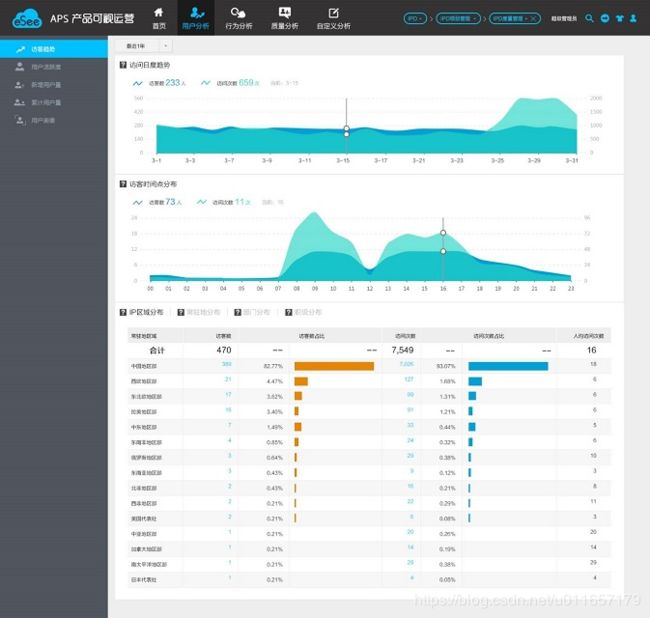
一般的数据平台里边,包含各种业务类型的指标,例如DAU(日活)、PV(访问量)等,可以说,这些都是公司管理者们很关注的数据,从而体现数据平台的价值。(图1)

那这个数据平台,如何进行开发呢,传统方案里一般涉及三类人员,架构也是一样。
前端,负责页面设计。后端,负责前端以及底层数据对接、接口开发等。数据,负责提供数据存储。
传统方案里,人员配置、机器配置较多,一般初创型公司投入较大,并且工期较长。面对这样的情况,那么我们如何做,才能快速进行开发,建立数据平台呢?
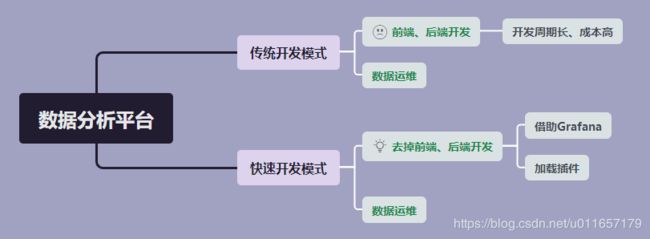
这里我给出的答案是:去掉前、后端开发。让页面直接对接底层数据,去除前、后端开发逻辑,这样既节省了人员成本,又缩短了开发工期。来看下两种架构的对比,可以看出,传统开发模式里,一般经历三个阶段:前端、后端、数据,而前两个阶段开发周期较长,在快速开发模式中,我们可以去掉这两个阶段,从而达到快速开发数据平台的目的。(图2)

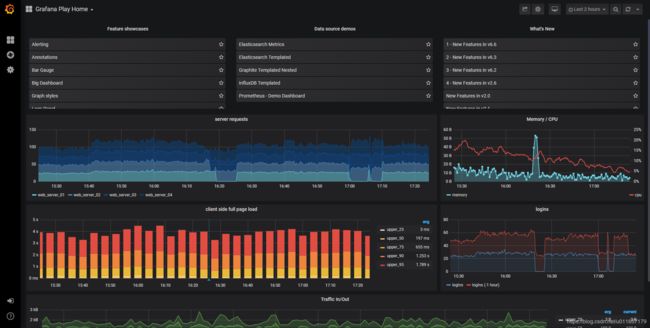
讲到这里,你可能会问了,那如何做才能够去掉前、后端逻辑呢?接下来,我就给大家介绍一个开源工具:Grafana,为了能让大家更进一步了解它,我们可以看下官网Live Demo,网址我放在这里。(图3)

可以看到,Grafana其实只是专门用来做系统监控的,每个图形,都是以插件的形式单独安装的(后边我会讲一下),那么我们可以对某些插件进行二次开发,这样就可以实现很多花式的展示了。(图3)
比如,目前Grafana不支持的中国地图,我已经开发好了,后期我会在GitHub上分享给大家。说到开发插件,确实有点难度,因为已经涉及到代码了,不过不用担心,绝大部分都可以去GitHub上搜索试试看。
接下来我会重点讲一下,看看我们怎样利用Grafana这个工具 进行数据平台的展示。我一步一步来说。
首先就是安装,我们需要从官网下载安装程序,内置会用SQLite数据库,这里可以理解成 用来存储我们的页面数据。安装软件过程中,它会自动帮我们安装SQLite数据库。这些都不用咱们特别关注,这里我就不赘述了。
安装好之后,就到了添加数据源环节,选择我们需要的数据源进行配置,官方已经支持大部分数据源,比如MySQL、Elasticsearch等。某些数据库官方还暂不支持,比如MongoDB数据源,我们可以从GitHub上获取,有大神已经给开源了。配置好了之后,我们就可以直接在插件上 利用这个数据源,进行数据展示了。
接下来我拿MySQL数据库举例,我们可以点击Configuration -> Data Sources,添加数据源。(图4)

总体来看,配置很简单,填写数据库地址、用户名、密码等就可以了,这些信息公司DBA会进行提供。(图4)
接下来我讲一下插件,目前Grafana已经支持很多插件了,不过使用每一个插件,我们都需要进行安装,先来看下官方插件。(图5)

如果你去浏览官网,可以看到很多,比如说第一个Worldmap Panel,这个插件是用来对世界地图进行展示的。其中红框部分可以进行插件,或数据源的选择等。我们之前也说了,如果你要使用是需要进行安装的,安装也很简单,一个命令就能搞定了,点击这个插件,会展示安装方法,这里就不赘述了。(图5)
接下来,看看我们系统里安装了哪些插件。可以看到,点击Configuration–>Plugins,这包含了数据源、图形插件等。同时也包括我们二次开发打通数据源的ECharts插件等。(图6)

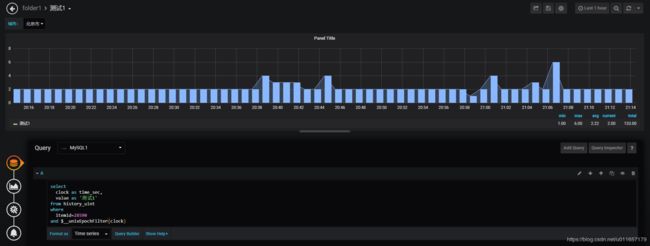
我们现在就拿Graph插件,结合刚才建立好的MySQL数据源,来体会一下Grafana的方便快捷,直接写SQL就行。不过,SQL与标准SQL有些不同,这是Grafana为了处理时间问题而设计的,你只要简单看看“帮助”就会写了。(图7)


可以看出,利用这个Graph插件,我们就可以很方便地实现曲线、点、条形图的展示了。相关配置点点鼠标就可以,比如条形切换曲线等操作,并且右上角可以进行时间筛选,页面也会定时刷新等。这真正做到了,去掉前、后端处理逻辑,让插件直接对接数据源,写SQL就可以实现快速展示,只要你会点SQL语言就好,运营人员都可以设计页面了。想想如果整个页面都是这么开发,数据平台是不是就很快能呈现了!(图7)
那么这里存在这样一个问题,Grafana是所有图形都支持么?答案是否定的!为了解决这个问题,我二次开发了多种插件,其中一款炫酷的插件ECharts,它的主要功能是将百度ECharts图形整合到Grafana平台上,并且支持数据源动态查询数据,例如MySQL。
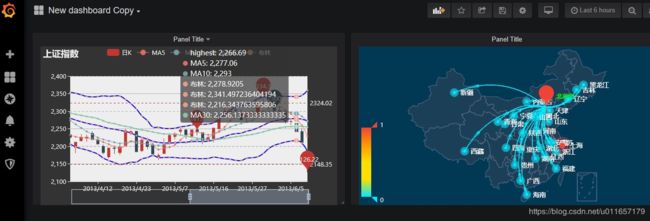
现在我们随便找个百度ECharts例子进行实现,看看能不能整合到Grafana平台上,可以看到,这是将5年趋势变化数据展示在中国地图上呈现出来的,一起来看下百度ECharts地址以及效果。(图8)

接下来我将百度ECharts代码 复制到Grafana下,看下效果,不过这个只是实现了静态数据的展示,想要实现从数据库中获取数据,还需要对代码进行进一步变换,实现SQL。(图9)

OK,到这里,我相信你已经大致明白了,通过Grafana结合各种插件,是可以快速实现数据平台开发的!后边就是对各种插件的一种组合,来演示下我实现的效果吧(点击地图任意省份,可以扩展到城市)。(图10)

其他效果展示:


实现背景替换:

最厉害的,可以这样,背景是实时数据,看下图:
今天的分享到这里就结束了,最后我来给你总结一下。我首先讲了数据分析平台对于企业的核心价值。通过数据平台,我们可以很方便地随时对数据进行分析,为企业运营提供方向。
那么如何快速开发数据分析平台呢?传统模式一般需要经过三个阶段:前端开发、后端开发、数据运维。这种模式下,工期长、成本高,这对于小型企业投入较大。
为了解决这个痛点,我们可以去掉前端、后端开发部分,借助Grafana开源平台,通过加载插件的方式,让页面直接对接数据源,从而构建数据平台高效的开发模式,要想真正做到,只需要你会写一点SQL,这样每个人,就都可以进行数据的呈现了。(图11)

好,希望我的分享可以帮助到你,关于其他插件的定制开发,也希望你在下方的留言区和我参与讨论。