bootstrapValidator表单验证使用方法)
jsp代码
div class="modal fade" id="editBDDiv" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
js代码
function bdglOperaFormatter(value, row, index) {
var str = "编辑 | 删除";
return str;
}
var _bdid = "";
function bdglEdit(index) {
checkEditForm("#editBDForm");
$("#editBDDiv").modal('show');
var row = $('#bdInfoTable').bootstrapTable('getData')[index];
_bdid = row.bdid;
$("#editBD-xmmc").val(row.xmjc);
$("#editBD-bdnum").val(row.bdnum);
$("#editBD-bdmc").val(row.bdmc);
$("#editBD-bdlx").val(row.bdlx);
}
/**
* 修改表单验证
*
*/
function checkEditForm(formId) {
var bootstrapValidator = $(formId).data("bootstrapValidator");
if (bootstrapValidator != undefined) {
bootstrapValidator.destroy();
}
$(formId).bootstrapValidator({
message : "This is not valid",
feedbackIcons : {
valid : "glyphicon glyphicon-ok",
invalid : "glyphicon glyphicon-remove",
validating : "glyphicon glyphicon-refresh"
},
fields : {
bdmc : {
group : ".col-sm-4",
validators : {
notEmpty : {
message : "文件名称不能为空"
}
}
},
validators: {
notEmpty: {//检测非空,radio也可用
message: '文本框必须输入'
},
stringLength: {//检测长度
min: 6,
max: 30,
message: '长度必须在6-30之间'
},
regexp: {//正则验证
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '所输入的字符不符要求'
},
remote: {//将内容发送至指定页面验证,返回验证结果,比如查询用户名是否存在
url: '指定页面',
message: 'The username is not available'
},
different: {//与指定文本框比较内容相同
field: '指定文本框name',
message: '不能与指定文本框内容相同'
},
emailAddress: {//验证email地址
message: '不是正确的email地址'
},
identical: {//与指定控件内容比较是否相同,比如两次密码不一致
field: 'confirmPassword',//指定控件name
message: '输入的内容不一致'
},
date: {//验证指定的日期格式
format: 'YYYY/MM/DD',
message: '日期格式不正确'
},
choice: {//check控件选择的数量
min: 2,
max: 4,
message: '必须选择2-4个选项'
}
}
});
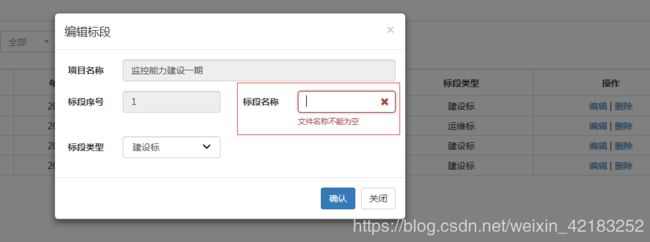
}效果图