Vue2.x之全局API
Day2 ------------ 全局API
什么是全局API:并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能
1.自定义指令Vue.directive
在构造器外部用Vue提供给我们的API函数来定义新的功能。
写个模块功能:最上方显示数字,默认初始值1,实现点击下方add按钮,每点一次数字+1;
通过自定义指令绑定数字的style的color值为红色;
Document
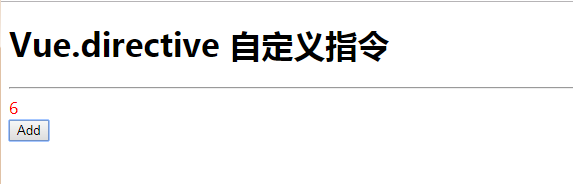
Vue.directive 自定义指令
{{num}}
上述代码效果如下:

el: 指令所绑定的元素,可以用来直接操作DOM。
binding: 一个对象,包含指令的很多信息。
vnode: Vue编译生成的虚拟节点。
2.自定义指令的生命周期
Document
Vue.directive 自定义指令
{{num}}
上述代码实现的效果如下:

当进入页面时,bind和insert会打印出来,不刷新重置的话,只显示这一次;
当点击add按钮时,update和componentUpdated会打印出来;
当点击解绑按钮时,unbind会打印出来,销毁绑定,不刷新重置的话,无法实现预期功能。
3.Vue.extend构造器的延伸
:Vue.extend 返回的是一个“扩展实例构造器”,也就是预设了部分选项的Vue实例构造器。
Vue.extend 扩展实例构造器
Vue.extend 扩展实例构造器
4.Vue.set全局操作
Vue.set 的作用就是在构造器外部操作构造器内部的数据、属性或者方法。比如在vue构造器内部定义了一个count为1的数据,我们在构造器外部定义了一个方法,要每次点击按钮给值加1.就需要用到Vue.set。
Vue.set
Vue.set
- {{item}}
5.Vue.生命周期
这一章大家看下技术胖的视频讲解,我就只放下代码了,莫怪
Document
生命周期
{{count}}
初始加载时,
打印 1-beforeCreate 初始化之前;2-created 创建完成;3-beforeMount ;挂载之前 4-mounted 被创建;
点击add按钮时,
打印 5-beforeUpdate 数据更新前;6-updated 被更新后;
点击销毁按钮时,
打印 9-beforeDestroy 销毁之前 ;10-destroyed 销毁之后;
其中7,8没有显示,后面再学,暂时了解!
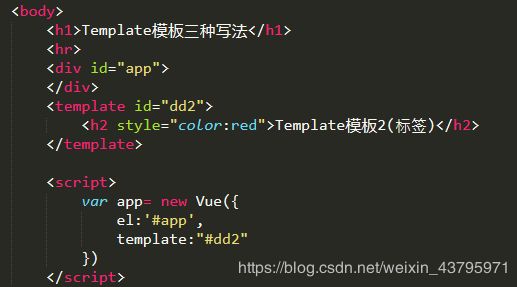
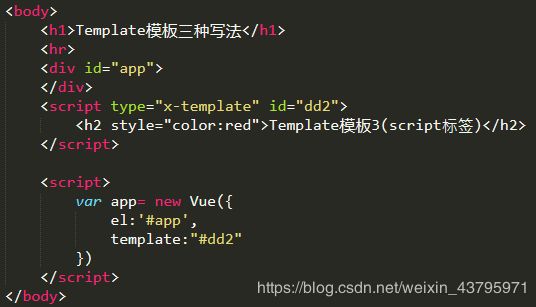
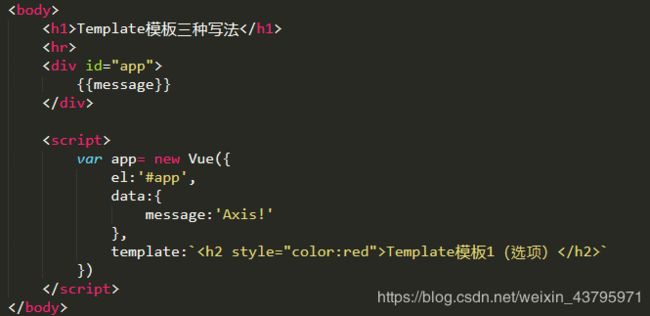
6.Template模板制作
template有三种模板写法,大家要多练习,学会独立思考制作自己要的模板哈~

第一种适合很小的模板形式,小的组件;
7.Component 初识组件
技术胖的此节课程中介绍,此节是重点的重点,需要明明白白,清清楚楚的掌握好!
7.1全局化就是在构造器的外部用Vue.component来注册:
Vue.Component
component01
上述在javascript里注册了一个组件,在HTML中调用了它。

7.2 局部注册组件
局部注册组件和全局注册组件是向对应的,局部注册的组件只能在组件注册的作用域里进行使用,其他作用域使用无效。
Vue.component02
component02
上述代码效果如下(组件名字不能使用驼峰命名法,只能允许首字母大写或者全部小写): 如果组件放在#app外面,无法加载哦

8.Component 组件props 属性设置
8.1设置一个here属性,在组件中完成构建
Document
component03
我们在写属性时经常会加入’-‘来进行分词,比如:,那这时我们在props里如果写成props:[‘form-here’]是错误的,我们必须用小驼峰式写法props:[‘formHere’]。
PS:因为这里有坑,所以这边不作展示了,看官们应该能够懂吧····
8.2 在构造器里向组件中传值
Document
component03
9.Component 父子组件关系
在实际开发中我们经常会遇到在一个自定义组件中要使用其他自定义组件,这就需要一个父子组件关系。
强烈建议自己多写几遍,因为嵌套不好就变成无效组件了
Document
component04
10.Component 标签
:标签是Vue框架自定义的标签,它的用途就是可以动态绑定我们的组件,根据数据的不同更换不同的组件。
Document
component05
这就是我们的组件标签的基本用法。给页面加个按钮,每点以下更换一个组件。



总结:此文档所有技术来源于技术胖博客,若有此文档错误之处,请谅解,同时可以查看原文档教程,感谢技术胖洪胜宇!