CSS基础入门学习笔记
此篇是CSS基础入门笔记,学习CSS3>>>CSS3学习笔记大全
目录
- CSS概念
- 浏览器前缀
- CSS验证工具
- 字体样式
- 选择器
- 普通选择器
- 复台选择器
- 交集选择器
- 并集选择器
- 后代选择器
- 子元素选择器
- 伪类选择器
- 链接伪类选择器
- :first-child伪类
- 块行元素
- 块级元素(block-leve1)
- 行内元素(inline-leve1)
- 行内块元素(inline-block)
- CSS三大特性
- 层叠、继承、优先级
- 特殊性(Specificity)
- 背景
- 背景半透明
- 背景渐变
- 盒子模型
- 元素居中
- 外边距合并
- content宽度和高度
- 盒子阴影
- 浮动布局
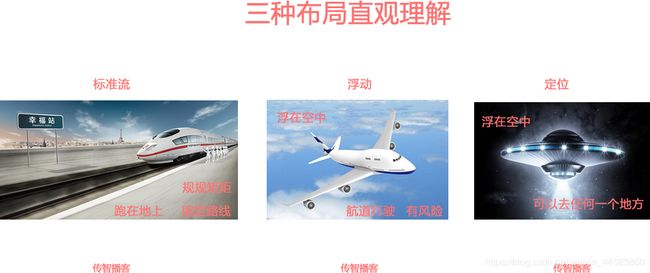
- 普通流(normal flow)
- 浮动(float)
- 定位(position)
- 元素的定位属性
- 叠放次序(z-index)
- 四种定位总结
- 元素的显示与隐藏
- display显示
- visibility可见性
- overflow溢出
- 溢出的文字隐藏
- CSS技巧
- 鼠标样式cursor
- 轮廓outline
- 防止拖拽文本域resize
- vertical-align垂直对齐
- 去除图片底侧空白缝隙
- 精灵技术
- 本质
- 使用
- 制作精灵图
- 滑动]实例
- 字体图标(iconfont)
- 字体引入到HTML
- 第三步:盒子里面添加结构
- 追加新图标
- BFC(块级格式化上下文)
- 元素的显示模式
- 具有BFC条件的元素
- 元素产生BFC条件
- BFC元素所具有的特性
- BFC的主要用途
- BFC总结
- 优雅降级和渐进增强
CSS概念
- 长名称或词组可以使用中横线来为选择器命名。
- 不建议使用“_”下划线来命名CSS选择器。
外部样式表:
<head>
<link href="CSS文件的路径" rel="stylesheet" />
head>
link 是个单标签
- href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
- rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
浏览器前缀
| 浏览器前缀 | 浏览器 |
|---|---|
| -webkit- | Google Chrome, Safari, Android Browser |
| -moz- | Firefox |
| -o- | Opera |
| -ms- | Internet Explorer, Edge |
| -khtml- | Konqueror |
CSS验证工具
CssStats 在线的 CSS 代码分析 http://www.cssstats.com/
W3C 统一验证工具:http://validator.w3.org/unicorn/
chiaz.com站长工具
字体样式
Unicode字体
-
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。可以使用英文来替代。 比如 font-family:“Microsoft Yahei”。
-
在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。可以通过escape() 来测试属于什么字体。
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
font-weight:字体粗细
字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现
font-weight属性用于定义字体的粗细,其可用属性值:normal(400)、bold(700)、bolder、lighter、100~900(100的整数倍)。
font : 综合设置字体样式
选择器{font: font-style font-weight font-size/line-height font-family;}
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
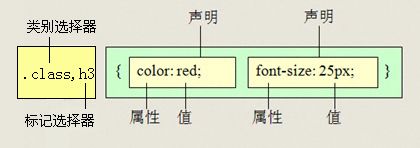
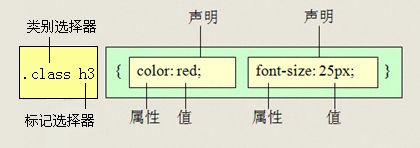
选择器
普通选择器
类选择器(class):是可以多次重复使用的
id选择器:不得重复。
复合选择器
交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格 h3.special
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器都可以作为并集选择器的一部分。可以利用并集选择器为它们定义相同的CSS样式。
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
注意:子孙后代都可以这么选择。 或者说它能选择任何包含在内的标签。

子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
注意:这里的子指的是亲儿子不包含孙子、重孙子之类。
伪类选择器
链接伪类选择器
- :link /* 未访问的链接 */
- :visited /* 已访问的链接 */
- :hover /* 鼠标移动到链接上 */
- :active /* 选定的链接 */
注意:1. 按照 lvha 的顺序, love hate 2. 伪类名称对大小写不敏感。
:first-child 伪类
向元素的第一个子元素添加样式。
- p:first-child
- 匹配作为任何元素的第一个子元素的 p 元素
- p > i:first-child
- 匹配所有
元素中的第一个元素
- 匹配所有
- p:first-child i
- 匹配所有作为第一个子元素的
元素中的所有元素
- 匹配所有作为第一个子元素的
参考文档https://www.w3school.com.cn/css/css_pseudo_classes.asp
块行元素
标签显示模式转换 display
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有 行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。 常见的行内元素有 行内元素的特点: (1)和相邻行内元素在一行上。 (2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。 (3)默认宽度就是它本身内容的宽度。 (4)行内元素只能容纳文本或则其他行内元素。(a特殊) 注意: 只有文字才能组成段落 因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。 在行内元素中有几个特殊的标签—— 行内块元素的特点: 层叠性是指多种CSS样式的叠加。是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉,遵循的原则是就近原则 继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。 优先级,定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。 在考虑权重时具体如下: 继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。 行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之拥有比上面提高的选择器都大的优先级。 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。 CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。 关于CSS权重,我们需要一套计算公式来去计算,就是 CSS Specificity,称为CSS 特性或称非凡性,它是一个衡量CSS值优先级的一个标准 具体规范入如下: specificity用一个四位的数 字串(CSS2是三位)来表示,更像四个级别,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。权重是可以叠加的,而且没有进制 总结优先级: 总结:权重是优先级的算法,层叠是优先级的表现 背景位置 参数: length : 百分数 | 由浮点数字和单位标识符组成的长度值 说明: 设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。 注意: 背景附着 参数: scroll : 背景图像是随对象内容滚动 说明: 设置或检索背景图像是随对象内容滚动还是固定的。 背景透明(CSS3) CSS3支持背景半透明的写法语法格式是: 最后一个参数是alpha 透明度 取值范围 0~1之间 强烈推荐: background: rgba(r,g,b,alpha); r,g,b 是红绿蓝的颜色, alpha 是透明度的意思,取值范围是 0~1 之间。 ie低版本浏览器半透明 filter:Alpha(opacity=50) opacity值为0 到 100 此属性是盒子半透明,不是背景半透明,因为里面的内容也一起半透明了 低版本的 ie6.7浏览器,我们不需要透明了,直接采用优雅降级的做法。低版本ie只执行gray, 其他浏览器执行半透明下面这一句。 在线性渐变过程中,颜色沿着一条直线过渡:从左侧到右侧、从右侧到左侧、从顶部到底部、从底部到顶部或着沿任何任意轴。 语法格式: CSS就三个大模块: 盒子模型 、 浮动 、 定位 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。 所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。 表格的细线边框 border-collapse:collapse; 表示边框合并在一起。 圆角边框(CSS3) radius 半径(距离) 相对定位的盒子可以水平居中 首先left 50% 父盒子的一半大小 然后走自己外边距负的一半值就可以了 margin-left 相邻块元素垂直外边距的合并 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。 嵌套块元素垂直外边距的合并 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。儿子有margin-top,会带动父级移动 解决方案: 使用宽度属性width和高度属性height可以对盒子的大小进行控制。 width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,最常用的是像素值。 CSS规范的盒子模型的总宽度和总高度的计算原则是: 注意: 1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。 2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。 3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小。 优先使用 width > padding > margin 原因: margin 会有外边距合并 还有 ie6下面margin 加倍的bug,所以最后使用。 padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。 width 经常使用宽度剩余法 高度剩余法来做。 前两个属性是必须写的,其余的可以省略。默认外阴影。 文档流 ,普通流 ,标准流 普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列。 元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。 通过float属性来定义浮动 浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。 浮动首先创建包含块的概念(包裹)就是说浮动的元素总是找离它最近的父级元素对齐,但是不会超出内边距的范围。 浮动的元素排列位置:如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。 元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。 清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。 在CSS中,clear属性用于清除浮动,其基本语法格式如下: 一、父级添加overflow属性方法: 可以通过触发BFC的方式,可以实现清除浮动效果。 可以给父级添加: 缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。 二、标签法 通过在浮动元素末尾添加一个空的标签 三、after伪元素清除浮动 :after 方式为空元素的升级版 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。 四、使用before和after双伪元素清除浮动 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。 元素的定位属性主要包括定位模式和边偏移两部分。 一、边偏移 二、定位模式(定位的分类) 在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下: 选择器{position:属性值;} 1.静态定位(static) 静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。 在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。 静态定位唯一作用就是取消定位 2.相对定位relative 相对定位是将元素相对于它在标准流中的位置进行定位 对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置) 相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标) 浮动的主要目的是 让多个块级元素一行显示,定位的主要价值就是移动位置, 让盒子到我们想要的位置上去。 3.绝对定位absolute 如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。 绝对定位可以通过边偏移移动位置,但是它完全脱标,完全不占位置。 父级没有定位,若所有父元素都没有定位,以浏览器为准对齐(document文档)。 **父级有定位,**绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。 子级是绝对定位的话, 父级要用相对定位。子绝父绝,子绝父相。 因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。父盒子布局时,需要占有位置,因此父亲只能是 相对定位. 4. 固定定位fixed 固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。 当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。 当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。 在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。 z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。 如果取值相同,则根据书写顺序,后来居上。 后面数字一定不能加单位。 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。 定位模式转换 跟浮动一样,元素添加了绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式, 因此行内元素如果添加了绝对定位或者固定定位后浮动后,可以不用转换模式,直接给高度和宽度就可以了。 区分 display visibility overflow。 display 设置或检索对象是否及如何显示。 display : none 隐藏对象 display:block 显示元素,还能转换为块级元素 特点: 隐藏之后,不再保留位置。 visibility 设置或检索是否显示对象。 visible : 对象可视 hidden : 对象隐藏 特点: 隐藏之后,继续保留原有位置。 overflow 检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。 visible : 不剪切内容也不添加滚动条。 hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉 auto : 超出自动显示滚动条,不超出不显示滚动条 scroll : 不管超出内容否,总是显示滚动条 一、word-break:自动换行 主要处理英文单词 normal 使用浏览器默认的换行规则。 break-all 允许在单词内换行。 keep-all 只能在半角空格或连字符处换行。 二、white-space white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容,可以处理中文 normal : 默认处理方式 三、text-overflow 文字溢出 text-overflow : clip | ellipsis 设置或检索是否使用一个省略标记(…)标示对象内文本的溢出 clip :不显示省略标记(…),而是简单的裁切 ellipsis : 当对象内文本溢出时显示省略标记(…) 使用注意: 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。 尽量不要用hand 因为火狐不支持 ,pointer ie6以上都支持的尽量用 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 resize:none 可以防止 火狐 谷歌等浏览器随意的拖动 文本域。 让带有宽度的块级元素居中对齐,是margin: 0 auto; 让文字居中对齐,是 text-align: center; vertical-align 垂直对齐 设置或检索对象内容的垂直对其方式。 vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。 通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。 给img vertical-align:middle | top等等。 作用:为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。 CSS精灵是一种处理网页背景图像的方式。将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。 需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,精确定位到精灵图中的某个小图 精灵图的宽度取决于最宽的那个背景。 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。 核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。 总结: 图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 图标是可以缩放的。字体图标 字体图标优点: 字体图标使用流程: 上传生成字体包 当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。 icomoon字库 http://icomoon.io IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。 阿里icon font字库 http://www.iconfont.cn/ 这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 一个字,免费,免费!! fontellohttp://fontello.com/ 在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。 Font-Awesomehttp://fortawesome.github.io/Font-Awesome/ 这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。 Glyphicon Halflingshttp://glyphicons.com/ 这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。 Icons8https://icons8.com/ 提供PNG免费下载,像素大能到500PX 第一步:在样式里面声明字体: 告诉别人我们自己定义的字体 第二步:给盒子使用字体 第三步:盒子里面添加结构 追加新图标到原来库里面,把压缩包里面的selection.json 重新上传,然后选中自己想要新的图标,从新下载压缩包,替换原来文件即可。 BFC(Block formatting context) 元素的显示模式 display。 分为 块级元素 行内元素 行内块元素 ,其实,它还有很多其他显示模式。 不是所有的元素模式都能产生BFC,w3c 规范: display 属性为 block, list-item, table 的元素,会产生BFC 这个三个都是用来布局最为合理的元素,因为他们就是用来可视化布局,有宽度和高度 , 有 外边距margin 有内边距 触发才会产生BFC,从而创造这个封闭的环境呢? 要给这些元素添加如下属性就可以触发BFC。 BFC布局规则特性: 1.在BFC中,盒子从顶端开始垂直地一个接一个地排列. 2.盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠 3.在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。 它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。 (1) 清除元素内部浮动 只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了。 主要用到 计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。 (2) 解决外边距合并问题 主要用到盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠 属于同一个BFC的两个相邻盒子的margin会发生重叠,那么我们创建不属于同一个BFC,就不会发生margin重叠了。 (3) 制作右侧自适应的盒子问题 主要用到 普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文 BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。包括浮动,和外边距合并等等,因此,有了这个特性,我们布局的时候就不会出现意外情况了。 渐进增强(progressive enhancement)、优雅降级(graceful degradation) 渐进增强 progressive enhancement: 针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。 优雅降级 graceful degradation:(推荐) 一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。 区别:渐进增强是向上兼容,优雅降级是向下兼容。~
、等,其中行内元素(inline-level)
、、、、、、、等,其中标签最典型的行内元素。行内块元素(inline-block)
、,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。<img src="media/lyc.jpg" width="400" />
CSS 三大特性
层叠、继承 、优先级
特殊性(Specificity)
继承或者* 的贡献值
0,0,0,0
每个元素(标签)贡献值为
0,0,0,1
每个类,伪类贡献值为
0,0,1,0
每个ID贡献值为
0,1,0,0
每个行内样式贡献值
1,0,0,0
每个!important贡献值
∞ 无穷大
背景
background-position : length || length
background-position : position || position
position : top | center | bottom | left | center | right
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。
background-attachment : scroll | fixed
fixed : 背景图像固定background: rgba(0,0,0,0.3);
背景半透明
background: gary;
background: rgba(0,0,0,0.2);
背景渐变
background:-webkit-linear-gradient(渐变的起始位置, 起始颜色, 结束颜色);
background:-webkit-linear-gradient(渐变的起始位置, 颜色 位置, 颜色位置....);
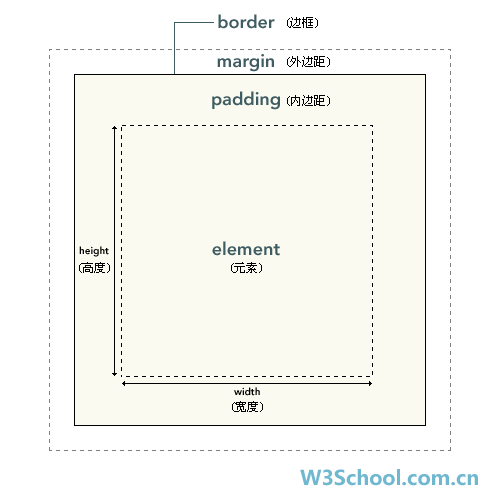
盒子模型
border-radius: 左上角 右上角 右下角 左下角;//1px 1px 1px 1px
元素居中
text-align: center; /* 文字居中水平 */
margin: 0 auto; /* 盒子水平居中 左右margin 改为 auto 0可以设置像素,上下移动 */
section img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置,可以用margin或padding盒模型 */
margin-left: 50px;
}
aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /*背景图片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景图片更该位置background-position */
}
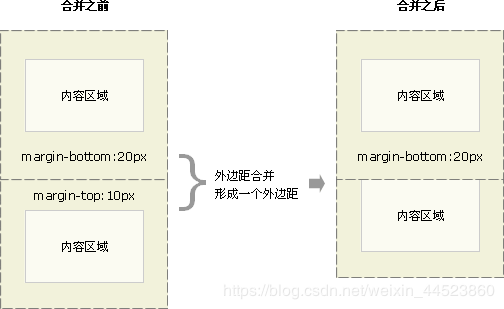
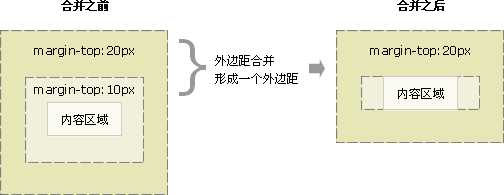
外边距合并
content宽度和高度
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高/宽度 = content height/width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height/Width = content height/width + padding + border
(Height为内容高度)
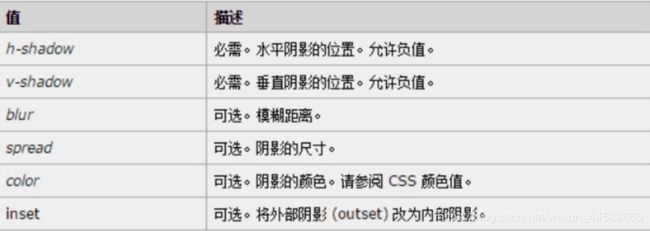
盒子阴影
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;6个
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
浮动布局
普通流(normal flow)
浮动(float)
选择器{float:属性值;}
属性值
描述
left
元素向左浮动
right
元素向右浮动
none
元素不浮动(默认值)
选择器{clear:属性值;}
属性值
描述
left
不允许左侧有浮动元素(清除左侧浮动的影响)
right
不允许右侧有浮动元素(清除右侧浮动的影响)
both
同时清除左右两侧浮动的影响
overflow hidden|auto|scroll 都可以实现。,或则其他标签br等亦可。.clearfix:after {
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix {*zoom: 1;} /* IE6、7 专有 */
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 这句话可以触发BFC BFC可以清除浮动 */
}
.clearfix:after {
clear:both;
}
.clearfix {*zoom:1;}
定位(position)
元素的定位属性
边偏移属性
描述
top
顶端偏移量,定义元素相对于其父元素上边线的距离
bottom
底部偏移量,定义元素相对于其父元素下边线的距离
left
左侧偏移量,定义元素相对于其父元素左边线的距离
right
右侧偏移量,定义元素相对于其父元素右边线的距离
值
描述
static
自动定位(默认定位方式)
relative
相对定位,相对于其原文档流的位置进行定位
absolute
绝对定位,相对于其上一个已经定位的父元素进行定位
fixed
固定定位,相对于浏览器窗口进行定位
叠放次序(z-index)
四种定位总结
定位模式
脱标占有位置
使用边偏移和z-index
移动位置基准
静态static
不脱标,正常模式
不可以
正常模式
相对定位relative
不脱标,占有位置
可以
相对自身位置移动(自恋型)
绝对定位absolute
完全脱标,不占有位置
可以
相对于定位父级移动位置(拼爹型)
固定定位fixed
完全脱标,不占有位置
可以
相对于浏览器移动位置(认死理型)
元素的显示与隐藏
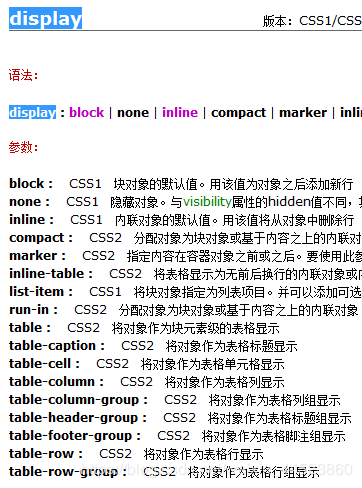
display 显示
visibility 可见性
overflow 溢出
溢出的文字隐藏
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
CSS技巧
鼠标样式cursor
cursor : default 小白 | pointer 小手 | move 移动 | text 文本
<ul>
<li style="cursor:default">我是小白li>
<li style="cursor:pointer">我是小手li>
<li style="cursor:move">我是移动li>
<li style="cursor:text">我是文本li>
ul>
轮廓 outline
outline : outline-color || outline-style || outline-width
outline: 0; || none;
<input type="text" style="outline: 0;"/>
防止拖拽文本域resize
<textarea>textarea>
<textarea style="resize: none;">textarea>
vertical-align 垂直对齐
vertical-align : baseline |top |middle |bottom
去除图片底侧空白缝隙
精灵技术
本质
使用
制作精灵图
我们可以横向摆放也可以纵向摆放,但是每个图片之间,间隔至少隔开偶数像素合适。
精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。滑动门实例
<li>
<a href="#">
<span>导航栏内容span>
a>
li>
字体图标(iconfont)

设计字体图标:在 illustrator 或 Sketch 这类矢量图形软件里创建 icon图标字体引入到HTML
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src:
url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
span {font-family: "icomoon";}
span::before {
content: "\e900";
}
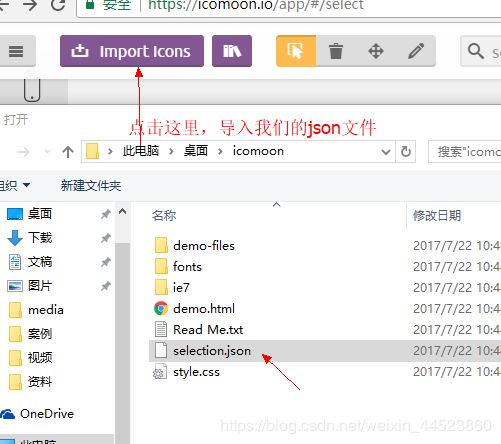
追加新图标

BFC(块级格式化上下文)
元素的显示模式
具有BFC条件的元素
 padding 有边框 border。
padding 有边框 border。元素产生BFC条件
BFC元素所具有的特性
BFC的主要用途
BFC 总结
优雅降级和渐进增强
你可能感兴趣的:(CSS/C3)