vue2.0 小白入门教程 --- 第一章 vue2.0 小白入门教程-CDN
第一章 vue2.0 小白入门教程-CDN
目录
第一章 vue2.0 小白入门教程-CDN
课时1: 使用git获取课程代码
课时2:vue-初识vue及进入CDN
课时3:Vue-实例化vue对象
课时4:Vue-数据和方法
课时5:属性绑定
课时6:Vue-事件(点击: 双击:鼠标事件)
课时8:Vue-键盘事件及键盘修饰符
课时9: 双向数据绑定
课时10:Vue-计算属性Computed
课时11: Vue-动态绑定样式
课时1: 使用git获取课程代码
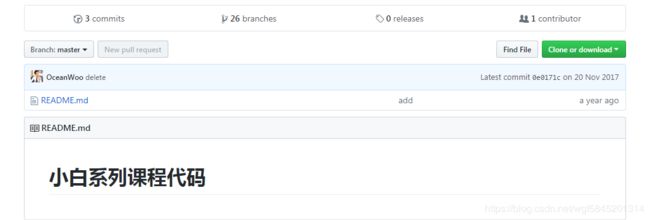
网址:https://github.com/hemiahwu/vue-basic/tree/master
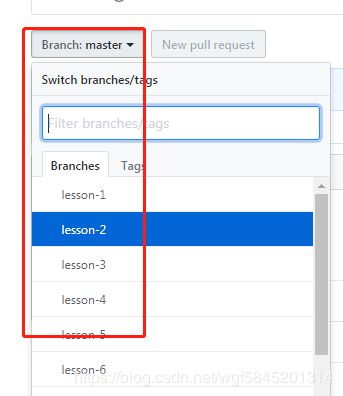
切换分支:
git获取到本地目录:
- 本地建立文件夹,cmd进入该文件夹
- git clone https://github.com/hemiahwu/vue-basic/tree/master
- cd 进入下载的vue-basic文件夹里,开始里面只有一个readme文件
4. 输入命令: git checkout lesson-1 可获得lesson-1里的代码
同理 git checkout lesson-2 可切换到lesson-2中的代码
课时2:vue-初识vue及进入CDN
一句话,很火,很火。。。。。。。
建立如下index.html文件和空的style.css文件
vue.js
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
name:"米斯特吴",
job:"web开发",
}
});
/*
el:element 需要获取的元素,一定是html中的根容器元素
data:用于数据的存储
*/
课时4:Vue-数据和方法
index.html
vue.js
{{ greet('afternoon')}}
Name: {{ name }}
Job: {{ job }}
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
name:"米斯特吴",
job:"web开发",
},
methods:{
/* 无参数定义时
greet: function(){
return 'Good Morning!';
}
*/
greet: function(time){
return 'Good '+time +" "+ this.name +'!';
}
}
});
/*
el:element 需要获取的元素,一定是html中的根容器元素
data:用于数据的存储
methods:用于存储各种方法
data-binding: 给属性绑定对应的值
*/
课时5:属性绑定
index.html
vue.js
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
name:"米斯特吴",
job:"web开发",
website:"http://www.thenewstep.com",
websiteTag:"Thenewstep"
},
methods:{
/* 无参数定义时
greet: function(){
return 'Good Morning!';
}
*/
greet: function(time){
return 'Good '+time +" "+ this.name +'!';
}
}
});
/*
el:element 需要获取的元素,一定是html中的根容器元素
data:用于数据的存储
methods:用于存储各种方法
data-binding: 给属性绑定对应的值
*/
结果
课时6:Vue-事件(点击: 双击:鼠标事件)
index.html
vue.js
Events
My age is {{age}}
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
age:30
},
methods:{
/* 不含参数
add: function(){
this.age++;
},
subtract: function(){
this.age--;
}
*/
/* 含参数*/
add: function(inc){
this.age +=inc;
},
subtract: function(dec){
this.age -=dec;
}
}
});
vue.js
Events
My age is {{age}}
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
age:30
},
methods:{
add: function(inc){
this.age +=inc;
},
subtract: function(dec){
this.age -=dec;
}
}
});
鼠标事件
index.html
vue.js
Events
My age is {{age}}
{{x}} ,{{y}}
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
age:30,
x:0,
y:0
},
methods:{
add: function(inc){
this.age +=inc;
},
subtract: function(dec){
this.age -=dec;
},
updateXY: function(event){
//console.log(event);
this.x=event.offsetX;
this.y=event.offsetY;
}
}
});
style.css
#canvas{
width:600px;
padding:200px 20px;
text-align: center;
border: 1px solid #333;
}课时7:Vue-事件修饰符(once:prev:stop)
index.html
vue.js
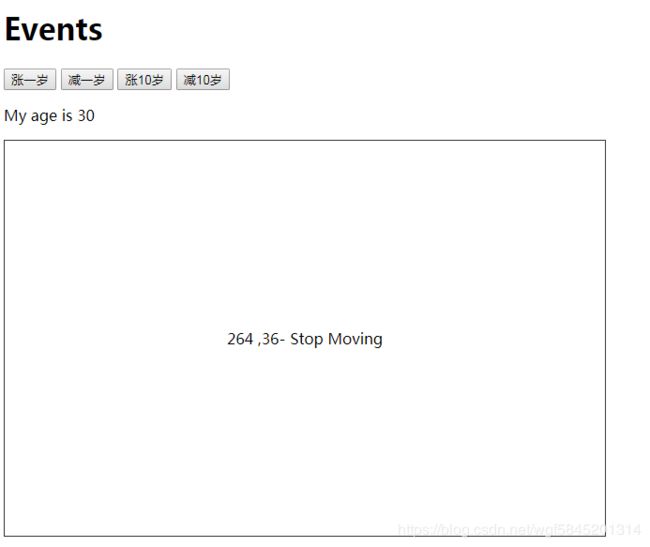
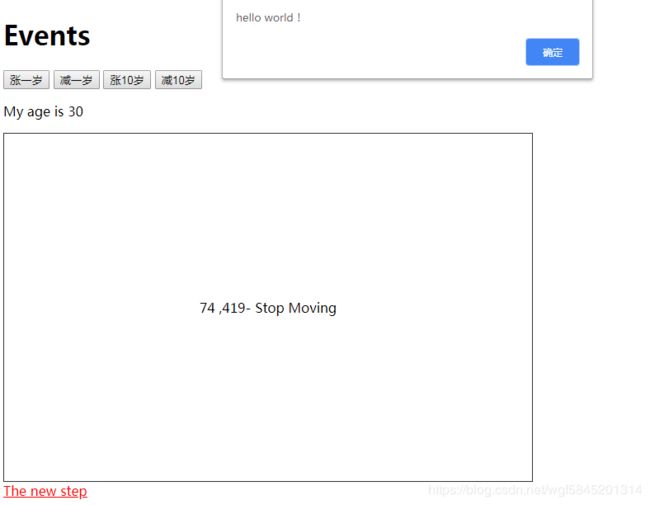
Events
My age is {{age}}
{{x}} ,{{y}}-
Stop Moving
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
age:30,
x:0,
y:0
},
methods:{
add: function(inc){
this.age +=inc;
},
subtract: function(dec){
this.age -=dec;
},
updateXY: function(event){
//console.log(event);
this.x=event.offsetX;
this.y=event.offsetY;
},
stopMoving: function(event){
event.stopPropagation();
}
}
});
style.css
#canvas{
width:600px;
padding:200px 20px;
text-align: center;
border: 1px solid #333;
}可实现,鼠标移动到 Stop Moving 上是显示的坐标不再变化
once使得事件只有第一次可以被触发
index.html
vue.js
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
age:30,
x:0,
y:0
},
methods:{
add: function(inc){
this.age +=inc;
},
subtract: function(dec){
this.age -=dec;
},
updateXY: function(event){
//console.log(event);
this.x=event.offsetX;
this.y=event.offsetY;
},
stopMoving: function(event){
event.stopPropagation();
},
alert: function(){
alert("hello world!");
}
}
});
style.css
#canvas{
width:600px;
padding:200px 20px;
text-align: center;
border: 1px solid #333;
}点击 The new step 后出现弹窗,后跳转到其他页面
The new step增加prevent修饰符后,会阻止事件跳转
课时8:Vue-键盘事件及键盘修饰符
index.html
vue.js
键盘 Events
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
},
methods:{
logName:function(){
console.log("你正在输入姓名!");
},
logAge: function(){
console.log("你正在输入年龄!");
}
}
});
按下回车键出发方法
同时按下 alt+enter键出发方法
课时9: 双向数据绑定
实现:输入框中输入数据时,对应有输出
index.html
vue.js
双向数据绑定/input/select/textarea
{{name}}
{{age}}
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
name:"",
age:""
},
methods:{
logName:function(){
//console.log("你正在输入姓名!");
this.name=this.$refs.name.value;
},
logAge: function(){
//console.log("你正在输入年龄!");
this.age=this.$refs.age.value;
}
}
});
结果:
课时10:Vue-计算属性Computed
index.html
VueJS Tutorials
Computed Properties
A - {{ a }}
B - {{ b }}
Age + A = {{ addToA }}
Age + B = {{ addToB }}
app.js
new Vue({
el: '#vue-app',
data: {
a: 0,
b: 0,
age: 20
},
methods: {
/*addToA: function(){
console.log('addToA');
return this.a + this.age;
},
addToB: function(){
console.log('addToB');
return this.b + this.age;
}*/
},
computed: {
addToA: function(){
console.log('addToA');
return this.a + this.age;
},
addToB: function(){
console.log('addToB');
return this.b + this.age;
}
}
});style.css
label{
display: block;
margin: 20px 0 10px
}课时11: Vue-动态绑定样式
index.html
vue.js
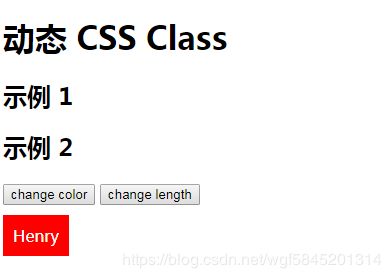
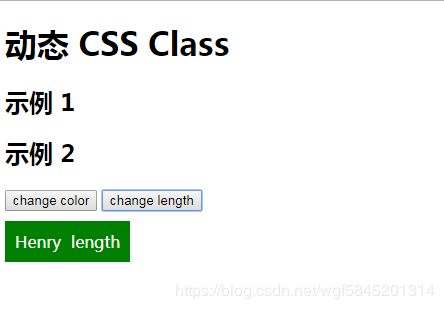
动态 CSS Class
示例 1
示例 2
Henry
app.js
/**
* Created by jingling on 2019/3/13.
*/
//实例化vue对象
new Vue({
el:"#vue-app",
data:{
changeColor:false,
changeLength:false
},
methods: {
},
computed:{
compClasses: function(){
return{
changeColor:this.changeColor,
changeLength:this.changeLength,
}
}
}
});
style.css
span{
background: red;
display:inline-block;
padding:10px;
color:#fff;
margin:10px 0;
}
.changeColor span{
background: green;
}
.changeLength span:after{
content:"length";
margin-left: 10px;
}