自定义mui 搜索列表插件 picker-search
目录
一.说明
二.上代码
1.html
2.css
3.js
一.说明
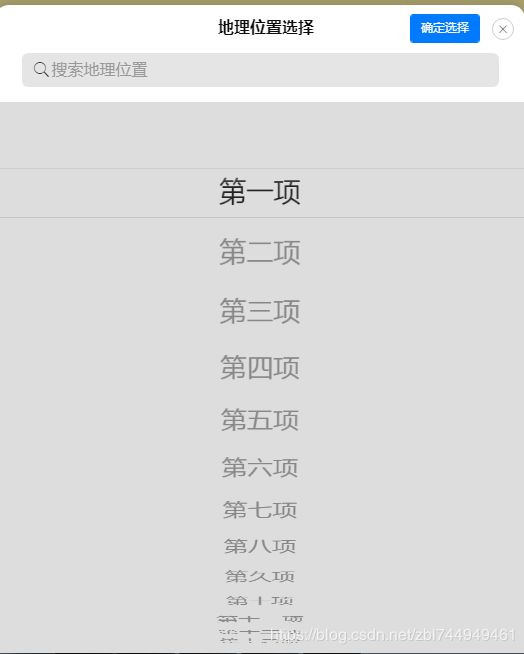
mui的picker插件功能不满足当前需求,在picker的基础上新做个插件,带有搜索功能。
实现可以 实时搜索,实时改变列表选项。
新建myMuiSearchPicker.js 和 myMuiSearchPicker.css
笔记:
1.关于选项条高度,在第一遍初始化时,高度是组件默认高度。
在mui.picker.js中设置的
在自定义组件中,设置选项条。
在设置完数据后,要再一次初始化,并重新计算项目位置。这里计算项目位置不要传true
2.组件位置
通过设置top,top是定值
top = 屏幕高 - 组件高
3.组件的滚动显示高度
二.上代码
1.html
引用 mui.js/css 和 mui.picker.js/css 或者用min版的
var searchPicker = new mui.SearchPicker({
title:"位置选择",
placeholder:"搜索位置",
data:[{ value: "",
text: "未选择"
},{
value: "first",
text: "第一项"
}, {
value: "second",
text: "第二项"
}, {
value: "third",
text: "第三项"
}]
});
2.css
.searchPicker{
bottom:-400px !important;
background-color: #fff;
border-top: 0;
border-top-left-radius: 14px;
border-top-right-radius: 14px;
z-index:99999 !important;
}
.searchPicker.mui-active{
/* bottom:0 !important;*/
/* top: calc( 100% - 428px) !important;*/
}
.searchPicker .mui-poppicker-header{
padding:0 6px !important;
}
.searchPicker .mui-poppicker-btn-ok{
float:right;
margin:9px 7px;
border: 1px solid rgba(254,45,76,1) !important;
background-color: rgba(254,45,76,1) !important;
}
.searchBtnCancel{
float:right;
font-size: 20px !important;
margin: 13px 5px;
padding: 0 !important;
line-height: 0;
border-radius: 20px;
}
.searchPicker .mui-poppicker-body{
height:380px;
border-top:0 !important;
overflow-y:hidden;
}
.searchPicker .mui-picker{
height:560px !important;
}
.searchPicker .mui-search{
width:90%;
margin-left: auto;
margin-right: auto;
}
.searchPicker .mui-placeholder{
text-align: left !important;
padding-left:10px;
}
.searchPicker .pickerTitle{
display:inline-block;
position:absolute;
width:100%;
height:46px;
line-height:46px;
font-size: 16px;
text-align: center;
color:#0C0C0C;
font-weight: 600;
}
.searchPicker .mui-picker-inner{
-webkit-mask-box-image: -webkit-linear-gradient(bottom, transparent, transparent 5%, #fff 10%, #fff 93%, transparent 95%, transparent);
}
.searchPicker .mui-pciker-list,.searchPicker .mui-pciker-rule{
top:10% !important;
height:40px !important;
}
.searchPicker .mui-pciker-rule-ft {
border-top: solid 1px rgba(254,45,76,1) !important;
border-bottom: solid 1px rgba(254,45,76,1) !important;
}
.searchPicker .mui-pciker-list{
height:40px !important;
line-height:40px;
}
3.js
/**
* 弹出选择列表插件
* 此组件依赖 listpcker ,请在页面中先引入 mui.picker.css + mui.picker.js
* varstion 1.0.0
* by Liyuqi
*/
(function($, document) {
$.dom = function(str) {
if (typeof(str) !== 'string') {
if ((str instanceof Array) || (str[0] && str.length)) { //如果是数组
return [].slice.call(str);
} else {
return [str];
}
}
if (!$.__create_dom_div__) {
$.__create_dom_div__ = document.createElement('div');
}
$.__create_dom_div__.innerHTML = str;
return [].slice.call($.__create_dom_div__.childNodes); //返回创建div的子节点
};
var panelBuffer = '\
\
\
\
\
\
\
\
\
\
\
\
';
var pickerBuffer = '\
\
\
\
\
\
\
';
//定义弹出选择器类
var SearchPicker = $.SearchPicker = $.Class.extend({
//构造函数
init: function(options) {
var self = this;
self.options = options || {};
self.options.title= options.title||'';
self.options.placeholder= options.placeholder||'';
self.options.data= options.data||[];
/*self.options.buttons = self.options.buttons || ['x', '确定'];*/
self.panel = $.dom(panelBuffer)[0];
document.body.appendChild(self.panel);
self.title=self.panel.querySelector('.pickerTitle');
self.ok = self.panel.querySelector('.mui-poppicker-btn-ok');
self.cancel = self.panel.querySelector('.searchBtnCancel');
self.body = self.panel.querySelector('.mui-poppicker-body');
self.input = self.panel.querySelector('input[type="search"]');
$('.mui-input-row input').input();
self.spanPlaceholder = self.body.querySelector('.mui-placeholder span:last-child');
self.spanPlaceholder.textContent='';
/*self.searchClean= self.panel.querySelector('mui-icon-clear');*/
self.mask = $.createMask();
self.title.innerText=self.options.title;
self.input.placeholder=self.options.placeholder;
self.top = (document.body.clientHeight - 428)+"px";
/*self.cancel.innerText = self.options.buttons[0];*/
/* self.ok.innerText = self.options.buttons[1];*/
self.cancel.addEventListener('tap', function(event) {
self.hide();
}, false);
self.ok.addEventListener('tap', function(event) {
if (self.callback) {
var rs = self.callback(self.getSelectedItems());
if (rs !== false) {
self.hide();
}
}
self.setData(self.options.data);
self.body.querySelector(".mui-input-row").classList.remove("mui-active");
self.input.blur();
}, false);
self.body.querySelector('.mui-placeholder').addEventListener('tap',function(e){
self.body.querySelector(".mui-input-row").classList.add("mui-active");
self.input.focus();
},false);
self.input.addEventListener('tap',function(e){
self.body.querySelector(".mui-input-row").classList.add("mui-active");
self.input.blur();
self.input.focus();
},false);
self.input.addEventListener('focus',function(){
self.panel.style.top = self.top;
});
self.input.addEventListener('input', function() {
self.panel.style.top = self.top;
self.searchClean= self.input.nextSibling;
self.searchClean.addEventListener('tap',sc,false);
var filter = this.value;
var filterList= [];
if (filter) {
for(var i=0; i