- 邻接矩阵存储图 C++题解
繁花开盛夏
图论算法开发语言c++图论
邻接矩阵存储图内存限制:128MiB时间限制:1000ms标准输入输出题目类型:传统评测方式:文本比较题目描述给出一个无向图,顶点数为n,边数为m。nusingnamespacestd;intn,m,x,y;inta[40][40];intmain(){scanf("%d%d",&n,&m);memset(a,0x3f,sizeof(a));for(inti=1;i<=m;i++){scanf("
- 【C++】:STL详解 —— list类
-元清-
重制C++版c++开发语言
目录list的概念list的构造函数list的大小size()resize()empty()list的插入push_front()和emplace_front()push_back()和emplace_back()insert()和emplace()list的删除pop_front()pop_back()erase()remove()remove_if()unique()clear()list的拼
- c++_sort函数
惊讶的猫
c语言算法c++
sort介绍在C/C++中,要想应用排序算法,可以使用c语言的qsort,也可以使用c++的sort。1)qsort是C标准库提供的一个通用排序函数,位于stdlib.h头文件中。qsort适用于C语言中的数组。2)sort是C++中STL的泛型算法(即函数)sort可以排数组,vector(以及其他的容器)sort可以自定义排序规则。引入:#include排静态数组c语言中arr是一个数组名作为
- c语言字母概率,C/C++知识点之智邮普创c语言面试题 ---- 字母概率
OK up
c语言字母概率
本文主要向大家介绍了C/C++知识点之智邮普创c语言面试题----字母概率,通过具体的内容向大家展示,希望对大家学习C/C++知识点有所帮助。题目描述小明最近对概率问题很感兴趣。一天,小明和小红一起玩一个概率游戏,首先小明给出一个字母和一个单词,然后由小红计算这个字母在这个单词中出现的概率。字母不区分大小写。例如,给定的字母是a,单词是apple,那么概率是0.20000。输入输入包含多组测试数据
- 类和对象——static修饰类的成员
Darkwanderor
c++学习c++
static修饰类的成员static成员1static成员的概念2特性static成员有时会有这样的需求:计算程序中创建出了多少个类的对象,以及多少个正在使用的对象。因为构造函数和析构函数都只会调用一次,所以可以通过设置生命周期和main函数一致的计数变量进行统计。计数变量用全局变量还会有别的问题:c++讲究封装,用全局变量可能会被不明因素修改。#include#includeintn,m;cla
- 2024年BCSP-X小学低年级组初赛测试题(模拟题解析)
天秀信奥编程培训
#BCXP-X模拟题北京BCSP-X试题讲解专栏BCXP-X信息学奥赛c++
一、单项选择(共15题,每题2分,共计30分,每题有且仅有一个正确选项)以下是题目和解析的完整格式:不可以作为c++中的变量名的是()。A.I以下loveChinaB.I_loveChinaC.I_love_ChinaD.i_loveChina正确答案:A.I以下loveChina解析:在C++中,变量名命名需要遵循一定的规则。变量名可以由字母、数字和下划线组成,但是第一个字符不能是数字。此外,变
- 【C++教程】逻辑运算符真值表
小鹏编程
开发语言c++教程
逻辑非运算符(!)逻辑非运算符是一元运算符,用于对单个布尔值取反。操作数A!Afalsetruetruefalse逻辑与运算符(&&)逻辑与运算符是二元运算符,只有当两个操作数都为true时,结果才为true。操作数A操作数BA&&Btruetruetruetruefalsefalsefalsetruefalsefalsefalsefalse逻辑或运算符(||)逻辑或运算符是二元运算符,只要两个操
- 冒泡排序原理及C++的实现方法
小鹏编程
c++排序算法算法
冒泡排序是一种简单的排序算法,通过重复遍历列表并交换相邻元素来排序。一、算法原理核心思想:每次遍历将当前未排序部分的最大元素"冒泡"到正确位置。操作方式:比较相邻元素顺序错误则交换位置每轮遍历减少一次比较次数二、模拟示例以下用4个数据的数组[4,3,2,1]详细演示冒泡排序过程:初始数组[4,3,2,1]第一轮遍历(确定最大值)目标:将最大的数移动到最右侧比较与交换:比较4和3→交换→[3,4,2
- 【数组】- 如何在C++的数组中插入元素?
小鹏编程
C++c++数组
数组逆序数组是C++语言重要的数据结构,对它的一些基本操作要熟练掌握。今天,我们就来讨论,如何在数组中插入元素?案例题目描述在一个数组的第x个位置插入一个新的数y。输入有四行第一行有一个整数n(5usingnamespacestd;intmain(){inta[11],i,n,x,y;cin>>n;for(i=0;i>a[i];}cin>>x;//插入的位置cin>>y;//插入的元素x--;//
- 【数组】- 如何用C++数组统计相同数字出现的次数?
小鹏编程
C++c++算法
统计数字出现次数数组是C++语言重要的数据结构,对它的一些基本操作要熟练掌握。那么,今天我们就来讨论,怎么使用数组统计一组数中每个数字出现的次数?案例题目描述有50个数(0-19),求这50个数中相同数字出现的最多次数为几次?输入50个数字。样例输入110201581270315015181671716911916121712431111421114611464111318703231819216
- 【C++设计模式】工厂方法设计模式:深入解析从基础到进阶
老猿讲编程
C++编程c++设计模式开发语言
1.引言在软件开发的世界里,设计模式如同巧妙的建筑蓝图,为解决常见问题提供了行之有效的方案。工厂方法模式作为一种广受欢迎的创建型设计模式,以其独特的优势在众多项目中得到广泛应用。它不仅能够为对象的创建提供通用且灵活的方式,还能有效隐藏实现细节,提升代码的可维护性和可扩展性。本文将全方位深入探讨工厂方法模式,从基础定义、实现过程,到进阶优化和功能扩展,带领读者全面掌握这一重要的设计模式。2.工厂方法
- 第14天:C++异常处理实战指南 - 构建安全的文件解析系统
JuicyActiveGilbert
C++教程c++安全开发语言
第14天:C++异常处理实战指南-构建安全的文件解析系统一、今日学习目标掌握C++异常处理的核心语法与流程️理解RAII在资源管理中的关键作用创建自定义文件解析异常体系实现安全的文件解析器原型二、C++异常处理核心机制1.异常处理基础语法#include#include#includevoidparseConfiguration(conststd::string&path){std::ifstre
- C++ 游戏开发入门
安年CJ
C++游戏c++开发语言c#游戏
一、为什么选择C++进行游戏开发C++在游戏开发领域具有独特的地位。它兼具高效性与对底层硬件的良好控制能力,这使得它非常适合开发对性能要求极高的游戏核心引擎部分。许多知名的大型游戏,如《使命召唤》系列、《虚幻竞技场》等,其底层架构都是基于C++构建的。C++能够直接操作内存,在处理复杂的游戏逻辑、大规模数据运算(如物理模拟、图形渲染中的大量计算)以及优化游戏性能方面有着卓越的表现。同时,丰富的类库
- reallocate() 和 allocate() 的区别
zjkzjk7711
c++
reallocate()和allocate()的区别在C++的std::vector及其底层内存管理中,allocate()和reallocate()是两个核心的内存管理函数。它们的作用不同:函数作用影响size()吗?影响capacity()吗?allocate(n)分配n个元素的内存(不初始化)❌否✅是reallocate(n)重新分配内存,拷贝旧数据,释放旧内存❌否✅是(通常2倍扩容)1.a
- C++游戏开发系列教程之第二篇:面向对象编程与游戏架构设计
放氮气的蜗牛
深度博客游戏
大家好,欢迎回到C++游戏开发系列教程!在第一篇中,我们介绍了C++游戏开发的基本概念和如何搭建一个简单的游戏循环,为新手打开了C++游戏开发的大门。本篇博客将深入讲解面向对象编程(OOP)在游戏开发中的重要性,以及如何设计一个简单而有效的游戏架构。通过本篇文章,你将学到如何利用C++的类与继承构建游戏中的各个对象(如玩家、敌人等),并结合游戏循环实现一个基础的游戏状态管理系统。所有代码均附有详细
- C++ 练习2
四代目 水门
C++学习笔记c++算法开发语言
题目1:定义Person类要求:字段:idCard(身份证号)、name(姓名)、gender(性别)、age(年龄)、profession(职业)、phone(联系方式),并定义构造函数初始化这些字段。方法message():输出个人信息。答案:cpp#include#includeusingnamespacestd;classPerson{private:stringidCard,name,g
- 多线程之三:MFC多线程及实例(转)
Stef若木
MFC线程
MFC中有两类线程,分别称之为工作者线程和用户界面线程。二者的主要区别在于工作者线程没有消息循环,而用户界面线程有自己的消息队列和消息循环。工作者线程没有消息机制,通常用来执行后台计算和维护任务,如冗长的计算过程,打印机的后台打印等。用户界面线程一般用于处理独立于其他线程执行之外的用户输入,响应用户及系统所产生的事件和消息等。但对于Win32的API编程而言,这两种线程是没有区别的,它们都只需线程
- MFC线程
rainbow_lucky0106
C\C++\QT\MFCmfc线程
创建线程HANDLEm_hThread;m_hThread=CreateThread(NULL,0,save_snapshot,(LPVOID)this,0,&iThreadId);开启线程循环等待DWORDWINAPIsave_snapshot(LPVOIDpVoid){while(true){//持续循环等待事件到达。接收到事件信号后才进入if。if(::WaitForSingleObject
- 坚持学习100天:MFC多线程开发
smile- sunshine
编程语言C++笔记mfc学习c++
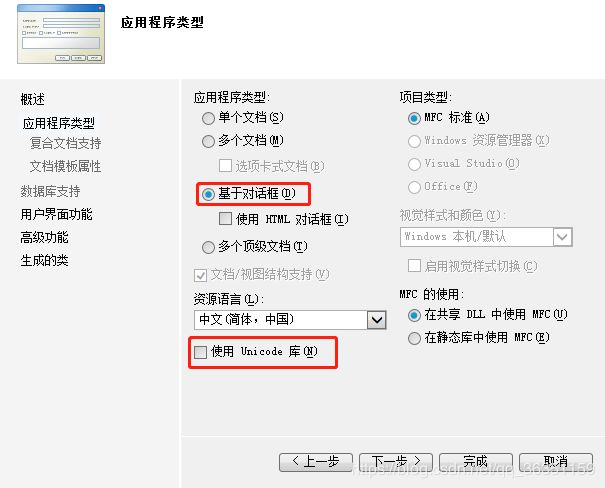
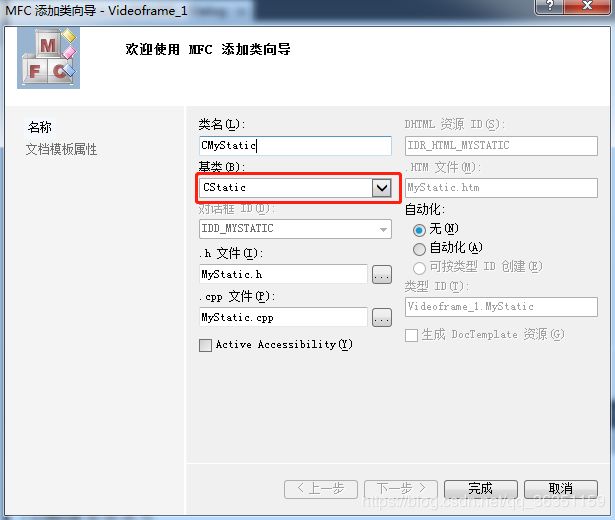
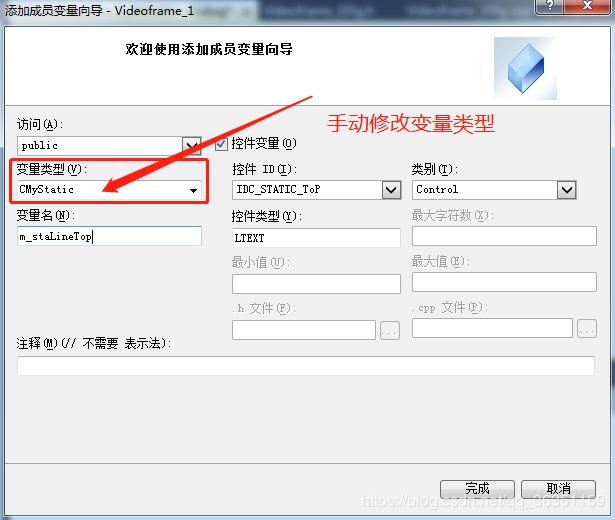
前言Hello,我是修齊。学习C++的第一百零二十六天,5.18的今天,520快到了,要去花店买两朵玫瑰,用心学习。在这里记录一些学习的东西和学习的心情,内容主要是一些自己学习整理的小笔记。一、类CWinThread1.MFC,用类CWinThread的对象来表示一个线程,每个MFC程序的主线程都有一个继承自CWinApp的应用程序类,而CWinApp继承自CWinThread。2.类CWinTh
- MFC的用户界面线程
CodingLife99
javaandroidc++多线程spring
一.简单认识MFC中将线程分为用户界面线程和工作线程,两者最大的区别是前者是和界面相关联的,而后者是进行后台的一些操作.二.如何创建MFC中的线程大多继承自CWinThread,而相关联的界面可以继承自CFrameWnd,也可以继承自对话框之类的(感觉只要是界面类,就可以吧).它的创建过程大概是这样的:1.在主线程中建立用户界面线程,比如这里是CMyThread类型的.2.在CMyThread::
- 多线程3:MFC中用户界面线程的相关操作
智能与优化
多线程mfcuic++开发语言windows
文章目录前言一、工作线程与界面线程的区别1.在子线程中创建模态对话框2.在子线程中创建非模态对话框二、界面线程1.界面线程的创建总结前言多线程3:MFC中用户界面线程的相关操作。一、工作线程与界面线程的区别工作线程与界面线程主要是针对MFC中的线程来说的。默认情况下,通过CreateThread函数创建出来的线程都为工作线程。MFC中的函数AfxBeginThread有两种重载方式,一是创建工作线
- Linux上用C++和GCC开发程序实现不同PostgreSQL实例下单个数据库的多个Schema之间的稳定高效的数据迁移
weixin_30777913
c++数据库postgresql
设计一个在Linux上运行的GCCC++程序,同时连接两个不同的PostgreSQL实例,两个实例中分别有一个数据库的多个Schema的表结构完全相同,复制一个实例中一个数据库的多个Schema里的所有表的数据到另一个实例中一个数据库的多个Schema里,使用以下快速高效的方法,加入异常处理,支持每隔固定时间重试一定次数,每张表的复制运行状态和记录条数,开始结束时间戳,运行时间,以及每个批次的运行
- C#:强大编程语言的多面魅力
热爱技术。
C#c#开发语言
C#:强大编程语言的多面魅力一、C#语言的特点与优势(一)简洁的语法与精心设计C#在继承C和C++的强大功能的同时,去掉了一些复杂特性,如宏和多重继承,使得语言更加简洁易懂。C#是一种面向对象的语言,使用类、对象和继承来组织代码,使得代码结构清晰,易于维护。例如,属性初始化器可以为属性设置默认值,字符串插入可以直接将变量插入到字符串中,无需使用字符串连接符,空合并运算符可以在变量为null时提供默
- C++库std::future
码农葫芦侠
C++库c++
std::future介绍成员函数作用使用场景异步任务并发控制结果获取用法示例使用std::async关联异步任务使用std::promise与std::future配合结果获取与异常处理注意事项其他std::shared_futurestd::future_status介绍std::futurefstd::future是C++11标准库(并发支持库)中的一个模板类,它表示一个异步操作的结果。当我
- 解决qt.network.ssl: QSslSocket::connectToHostEncrypted: TLS initialization failed
码农葫芦侠
Qtqtsslc++
解决Qt/C++程序中的TLS初始化失败错误:全面排查指南当你在程序中遇到qt.network.ssl:QSslSocket::connectToHostEncrypted:TLSinitializationfailed错误时,可能意味着SSL/TLS协议栈未能正确初始化。本文将深入分析常见原因,并提供可直接操作的解决方案。目录快速诊断:确认SSL支持状态❓OpenSSL库缺失或路径错误❌Qt与O
- 【C++】探索Vector:灵活的数据存储解决方案
星霜旅人
C++c++
什么都无法舍弃的人,什么也改变不了。前言这是我自己学习C++的第六篇博客总结。后期我会继续把C++学习笔记开源至博客上。上一期笔记是关于C++的string类知识,没看的同学可以过去看看:【C++】代码森林中的STL宝藏工具箱---string类_c++工具箱-CSDN博客https://blog.csdn.net/hsy1603914691/article/details/143967928?s
- 【华为OD-E卷 - 120 分割数组的最大差值 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-分割数组的最大差值100分(python、java、c++、js、c)】题目给定一个由若干整数组成的数组nums,可以在数组内的任意位置进行分割,将该数组分割成两个非空子数组(即左数组和右数组),分别对子数组求和得到两个值,计算这两个值的差值,请输出所有分割方案中,差值最大的值输入描述第一行输入数组中元素个数n,10?prefixSum[i-1]:0);}longtotalSum
- OpenCV开源机器视觉软件
视觉人机器视觉
杂说opencv开源人工智能
OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库,广泛应用于实时图像处理、视频分析、物体检测、人脸识别等领域。它由英特尔实验室于1999年发起,现已成为计算机视觉领域最流行的工具之一,支持多种编程语言(如C++、Python、Java)和操作系统(Windows、Linux、macOS、Android、iOS)。核心功能图像处理基
- c++中打印任意类型任意长度数组的各种方式
洞阳
c++开发语言
目录一、代码二、详细解释1.print函数模板2.array_size函数模板3.print1函数模板4.print2函数模板5.my_begin和my_end函数模板6.print3函数模板7.main函数总结一、代码如下代码给出了5种方式打印任意类型任意长度的数组。这段代码定义了多个模板函数,用于处理数组的相关操作,包括计算数组大小、打印数组元素等。在main函数中,创建了一个整数数组a和一个
- 【二分查找 图论】P10050 [CCO2022] Alternating Heights|普及
闻缺陷则喜何志丹
#洛谷普及图论c++洛谷二分查找滑动窗口身高学生
本文涉及的基础知识点本博文代码打包下载C++二分查找C++图论C++算法:滑动窗口及双指针总结[CCO2022]AlternatingHeights题目描述Troy计划给CCO的学生拍一张合影,他向你寻求帮助。有KKK个学生,编号从111到KKK。Troy忘记了学生的身高,但他记得没有两个学生的身高相同。Troy有一个序列A1,A2,…,ANA_{1},A_{2},\ldots,A_{N}A1,A
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,