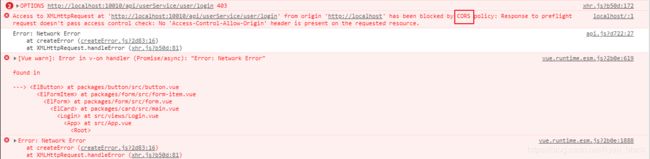
- flume系列之:flume落cos
快乐骑行^_^
日常分享专栏flume系列
flume系列之:flume落cos一、参考文章二、安装cosjar包三、添加hadoop-cos的相关配置四、flume环境添加hadoop类路径五、使用cos路径六、启动/重启flume一、参考文章Kafka数据通过Flume存储到HDFS或COSflumetocos使用指南二、安装cosjar包将对应hadoop版本的hadoop-cos的jar包(hadoop-cos-{hadoop.ve
- Linux top命令cpu使用率计算底层原理
学会了没
linux运维服务器监控cpu使用率
在Linux中,top命令通过读取内核提供的统计数据来计算CPU使用率。其底层原理可以概括为以下几步:1.读取/proc/stattop命令主要从/proc/stat文件中获取CPU的统计信息。这个文件包含了每个CPU核心(或所有核心合计)的各种状态下的时间计数,单位是jiffies(一个jiffy是内核时间单位,通常是1/100秒或1/1000秒,取决于Hertz配置)。/proc/stat中包
- 【论文投稿】Spring Boot 开发全攻略:从入门到精通
小周不想卷
艾思科蓝学术会议投稿springboot
目录一、SpringBoot简介与优势二、开发环境搭建三、创建SpringBoot项目四、项目结构剖析五、控制器开发六、服务层设计七、数据访问层构建一、SpringBoot简介与优势SpringBoot是一个基于Spring框架的快速开发框架,旨在简化Spring应用的初始搭建以及开发过程。它通过提供一系列的默认配置和约定,使得开发者能够快速地创建出可独立运行的、生产级别的Spring应用程序,极
- deepin-如何在 ArchLinux 发行版上安装 DDE 桌面环境
deepin
ArchLinux是一个独立开发的x86-64通用GNU/Linux发行版,其用途广泛,足以适应任何角色。开发侧重于简单、极简主义和代码优雅。Arch是作为一个最小的基础系统安装的,由用户配置,通过仅安装其独特目的所需或所需的东西来组装他们自己的理想环境。官方没有提供GUI配置实用程序,大多数系统配置是通过编辑简单的文本文件从shell执行的。Arch努力保持领先,通常提供大多数软件的最新稳定版本
- Oracle11g ADG部署 duplicate方式(超级详细)
学无止境的小一
数据库服务器oracledba数据库架构
前言在我们的工作中经常会遇到给现有的生产环境搭建ADG容灾系统的需求,此篇文章详细的教大家Oracle11g版本的ADG部署(duplicate方式)。内容都是工作中总结出来的,还算比较详细。环境准备准备两台虚拟机前期基础配置步骤省略两台都安装好oracle11g软件配置好监听其中一台作为主库,需安装好数据库并启动实例。主库主机名:dg1SID:orclhosts文件:192.168.1.217d
- 线程池的拒绝策略有哪些?
IsToRestart
线程池
在Java中,线程池的拒绝策略决定了在任务队列已满的情况下,如何处理新提交的任务。当线程池达到最大容量并且任务队列也已满时,拒绝策略就会起作用。Java提供了四种内置的拒绝策略,它们分别是:AbortPolicy-这是默认的拒绝策略,当线程池无法接受新任务时,会抛出RejectedExecutionException异常。这意味着新任务会被立即拒绝,不会加入到任务队列中,也不会执行。通常情况下都是
- deepin操作系统任务栏网络图标异常问题解决指南
deepin
摘要:在使用deepin操作系统时,用户可能会遇到任务栏网络图标显示异常的情况,即使网络连接正常,图标也可能错误地提示无法访问互联网。本文将探讨这一问题的成因,并提供一系列解决方案,以帮助用户解决任务栏网络图标状态异常的问题。引言deepin操作系统的任务栏网络图标有时会出现状态异常,这可能是由于网络检测机制的误判或配置文件的错误。本文将提供详细的解决方案,以确保网络图标能够准确反映网络连接状态。
- deepin操作系统登录问题全面分析与解决方案
deepin
摘要:deepin操作系统,作为一款基于Linux的国产操作系统,以其美观的界面和稳定的性能受到用户的喜爱。然而,用户在使用过程中可能会遇到无法登录的问题。本文将对deepin无法登录的问题进行详细分析,并提供相应的解决方案。引言deepin操作系统在升级或使用过程中可能会出现无法登录的情况,这可能是由于系统升级、配置文件错误或软件冲突等原因造成的。本文旨在帮助用户解决这些问题,确保系统的正常使用
- deepin桌面卡死问题处理指南
deepin
摘要:deepin操作系统以其优雅的界面和流畅的用户体验受到用户的青睐。然而,用户有时可能会遇到桌面卡死的问题,这可能由多种原因引起。本文将提供一些常见的桌面卡死情况及其解决方案,帮助用户快速恢复系统的正常运行。引言deepin操作系统在提供高效能的同时,也可能会遇到桌面卡死的问题。这种情况可能是由于桌面环境、Xorg服务或者特定进程的异常造成的。本文将针对这些情况提供详细的解决方案。桌面卡死常见
- 融云 IM 干货丨使用IMKit时,如何处理网络异常?
融云即时通讯im
在使用IMKit时,处理网络异常是非常重要的,以下是一些常见的处理方法和建议:1.设置连接状态监听器通过设置IM连接状态监听器,可以在应用内正确处理连接状态变化。如果遇到连接问题,可以检查网络连接,并确保AppKey和Token是有效的。2.重连机制IMKitSDK内部已经实现了重连机制。在应用的整个生命周期内,开发者只需要调用一次im.connect()建立连接。当网络异常中断时,SDK内部会尝
- Flume 简介01 作用 核心概念 事务机制 安装 配置入门实战
湖中屋
Flumeflume
Flume1.业务系统为什么会产生用户行为日志,怎么产生的用户行文日志:每一次访问的行为(访问、搜索)产生的日志记录用户行为日志的目的:1.商家会精准的给你呈现符合你的个人界面2.商家会给你个人添加用户标签,更加精准的分析埋点等2.flume用来做什么的(采集传输数据的,分布式的,可靠的)ApacheFlume是一个从可以收集例如日志,事件等数据资源,并将这些数量庞大的数据从各项数据资源中集中起来
- Mysql运维篇(五) 部署MHA--主机环境配置
努力的兜
mysql运维数据库
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。如有侵权,请留言,我及时删除!大佬博文https://www.cnblogs.com/gomysql/p/3675429.htmlMySQL高可用(MHA)-知乎一、MHA简介:MHA(MasterHighAvailability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(
- Ubuntu系统上安装Docker教程
goomind
软件安装教程dockerubuntu容器
文章目录前言一、Docker是什么?二、安装步骤结束语前言Docker是一种非常流行的容器化技术,可以帮助开发人员将应用程序和服务打包到容器中,实现跨平台的部署和运行。博主作为AI的科研人员,平时用的Linux发行版是Ubuntu,所以本文将介绍如何在Ubuntu系统上安装Docker,并配置Docker环境,以便在容器中运行应用程序和服务。无论是初学者还是有一定Docker使用经验的读者都能从中
- 不喜欢SAP GUI?那试试用Eclipse进行ABAP开发吧
在SAP项目实施中,Brownfield场景是一种迁移策略,尤其用于从SAPERP系统升级到SAPS/4HANA的过程中。Brownfield方法可以理解为“系统转换”模式,它是指在现有系统基础上进行优化和转换,而不是从头开始构建一个全新系统。这种策略可以让企业保留现有的业务流程和系统配置,最大程度地降低业务中断风险,同时利用S/4HANA提供的新功能来实现企业数字化转型。
- Kotlin学习之 ---- ? ?: !! 操作符的使用(Kotlin花式空判断)
mldxs
kotlinkotlin学习开发语言
目录先抛出个结论:??:的使用方法??:结论:!!的使用方法!!总结:先抛出个结论:?问号修饰,两种使用方式?放在类名后面修饰表示对象可空;?放在对象后修饰,则代表如果对象为空,则不执行后面的代码?:问号冒号修饰符?:放在对象后面,代表如果对象为空,执行?:后面的代码!!叹号修饰符!!放在对象后面,表示即使对象为空我也要往下执行,可能会抛出空指针异常//用于测试的对象返回器classObjectR
- MySQL 搭建MHA架构部署
m0_50854537
mysqlmanager
文章目录MAH一:MAH架构介绍二:适用场景三:MHA工作原理四:MHA的组成1:Manager工具包2:Node工具包五:MHA特点MHA架构部署一:拓扑图二:数据库安装三:数据库配置主从同步四:安装MHA软件五:配置无密码认证六:配置MHA七:健康检查八:查看master1的VIP地址九:启动MHA并查看状态故障模拟与修复一:故障模拟二:故障修复MAH一:MAH架构介绍MHA(MasterHi
- Java 并发舞台:多线程小精灵的奇幻冒险之旅
guihong004
java面试题java开发语言
1.线程池的拒绝策略有哪些?Java中的线程池提供了几种不同的拒绝策略,当线程池无法处理新的任务时(比如因为线程池已满并且工作队列也满了),这些策略会决定如何处理新提交的任务。ThreadPoolExecutor类中定义了以下四种内置的拒绝策略:AbortPolicy:这是默认的拒绝策略。当有新任务提交且线程池无法处理时,它会抛出一个RejectedExecutionException异常。Cal
- Android Wifi模块分析
furuidelei123
androidserviceaction路由器access百度
转载自anly_jun这两天通过对Android源码中Wifi模块相关代码的理解,对Wifi模块有了一个全新的认识。简单记录在这里,就算是为以后的学习留个记录。总览:1,Wifi介绍(百度百科)2,Android中Wifi模块的初始化3,Wifi模块的启动(使能)4,Wifi扫描流程5,Wifi配置AP参数流程6,Wifi启动连接流程7,Wifi配置IP地址一:Wifi介绍概述WIFI就是一种无线
- 配置基于VLAN的VLAN Mapping示例(2 to 1)
数字化信息化智能化解决方案
网络
此举例是2to1VLANMapping中的N:1场景,因为外层和内层VLANTag不同的业务报文,外层映射到了同一个VLAN。如图10-7所示,用户通过家庭网关、楼道交换机和小区交换机接入汇聚层网络,为了节省运营商网络VLAN资源,及实现不同用户相同业务在传输过程中相互隔离,可以在楼道交换机上部署QinQ功能,在小区交换机上部署VLANMapping功能。图10-72:1VLANMapping组网
- 通过ssh连接debian
翻滚吧键盘
sshdebian服务器
使用方法sshusername@ipaddress[inputpasswd]root用户默认无法由ssh连接,可以通过修改配置sudovim/etc/ssh/sshd_config去掉PermitRootLogin前的‘#’,并修改为PermitRootLoginyes重启sshd服务sudosystemctlrestartsshd参考https://linuxconfig.org/enable-
- Kotlin 协程Flow主要操作符(一)
许三多2020
Kotlin基础android基础Kotlin协程KotlinAndroid协程操作符协程
Kotlin协程Flow主要操作符(一)1.主要导包2.map转换操作符3.filter过滤操作符4.take限长操作符5.drop丢弃操作符6.flowOn操作符7.onStart操作符8.onCompletion完成操作符9.catch异常收集操作符10.buffer缓冲操作符11.conflate合并操作符参考1.主要导包//协程包implementation"org.jetbrains.k
- Python 爬虫:商品价格监控与波动分析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言ide网络爬虫
随着电子商务的迅猛发展,商品价格的监控和波动分析在各类应用中具有重要价值。通过爬取电商平台的商品价格数据,我们不仅可以分析商品的价格趋势,还可以预测未来的价格波动,并为定价、促销策略提供数据支持。本文将详细介绍如何利用Python编写爬虫,抓取商品价格数据,并进行价格波动分析。目录1.爬虫概述与技术选型2.环境配置与依赖库安装3.目标平台与数据抓取3.1获取商品价格示例:抓取京东商品价格3.2抓取
- JVM学习指南(41)-GC日志分析
俞兆鹏
JVM学习指南JVM
文章目录1.GC日志的重要性为什么需要分析GC日志?2.GC日志的基本格式示例GC日志格式3.如何启用和配置GC日志示例代码4.分析GC日志的关键指标5.案例分析案例1:频繁的MinorGC6.GC日志分析工具介绍GCViewerMAT(MemoryAnalyzerTool)7.最佳实践和注意事项常见陷阱8.总结1.GC日志的重要性GC(GarbageCollection)日志是Java虚拟机(J
- 【强化学习】Mava框架
大雨淅淅
人工智能机器学习算法人工智能学习深度学习
目录一、选择框架二、学习框架基础三、深入框架高级特性四、实践项目五、参考文档和社区资源六、编写测试用例七、学习框架的生态系统八、持续学习和适应九、建立个人项目或工作项目十、反思和总结关于Mava框架的学习,首先需要明确的是,您可能是指Java框架的学习,因为“Mava”并非一个广为人知的特定Java框架名称。在Java开发领域,有多个知名的框架,如Spring、SpringBoot、Hiberna
- python 删除文件-python实现删除文件与目录的方法
weixin_39876282
本文实例讲述了python实现删除文件与目录的方法。分享给大家供大家参考。具体实现方法如下:os.remove(path)删除文件path.如果path是一个目录,抛出OSError错误。如果要删除目录,请使用rmdir().remove()同unlink()的功能是一样的在Windows系统中,删除一个正在使用的文件,将抛出异常。在Unix中,目录表中的记录被删除,但文件的存储还在。os.rem
- 学生作业-学生选课系统,后端SpringBoot + maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。源码中包含MySQ数据表sql。
程序员WANG
vue.js前端springboot
1、学生作业-学生选课系统,后端SpringBoot+maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。2、源码中包含数据表,sql文件,mysql数据库,可一键导入。3、管理员账号和密码root、root;学生和教师的账号请查看数据表,密码均为123456。4、Management是后端代码,vue是前端vue代码,按照正常启动(v
- Parcel打包探讨
Gavin13140
前端技术前端打包parceljsparcel
Parcel探讨卖点:1.极速打包时间Parcel使用worker进程去启用多核编译。同时有文件系统缓存,即使在重启构建后也能快速再编译。2.打包所有的资源Parcel具备开箱即用的对JS,CSS,HTML,文件及更多的支持,而且不需要插件。3.自动转换在需要时,代码使用Babel,PostCSS和PostHTML自动转换4.零配置代码分拆使用动态import()语法,Parcel将你的输出文件束
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- 客户订单管理的微服务例子
自由鬼
Java程序微服务架构云原生
下述代码实现了一个客户基本信息管理的微服务,包含以下功能:1、用户认证:使用SpringSecurity和OAuth2进行认证。配置了角色和权限控制。2、角色授权:通过@PreAuthorize注解实现角色授权,只有管理员可以执行某些操作。3、调用其他微服务:使用FeignClient调用用户管理微服务,从中获取用户数据。此示例具备扩展性,可以轻松增加其他功能,例如更多的RESTAPI或与其他微服
- Nginx UI:一款开源的Nginx可视化管理界面,让你轻松管理nginx的配置
小华同学ai
nginxui开源
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和工作学习方法NginxUI是由0xJacky和Hintay共同开发的一款Nginx网络管理界面。它旨在为Nginx提供一个易于使用的图形界面,让用户可以在线查看服务器状态、编辑配置文件、管理网站和证书等。想要一睹为快?访问https://demo.nginxui.com/使用以下凭据登录:用户名:admin密码:admin特色功
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin