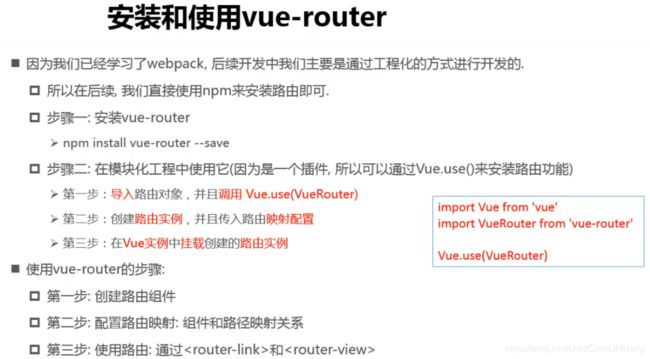
vue的路由Route安装和使用
路由
在vue中,route,即为前端路由。下面是专业名词解释:
前端渲染和后端渲染
改变url不刷新页面:
使用hash值来进行变化route。
location.hash("路径")
通过html对象修改url:
history.pushState(data,title,url)
在该基础上,把urlpush进堆栈。然后使用back方法,弹出栈
history.back()
上面是用push方法,就是一直压栈和出栈,下面是用replace来进行代替当前站点,就不是栈方法:
history.replaceState(data,title,url)
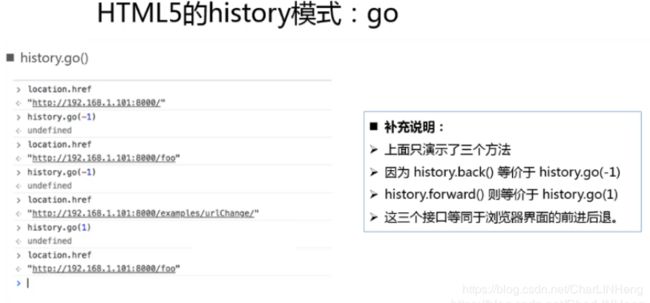
使用go来进行前后移动:
history.go(-2)
或者向前:
history.go(2)
history.forward()
vue-route的使用
npm install vue-route --save
安装成功后,有在src下有route文件夹:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
//先使用 vue的uuse来使用vueroute
Vue.use(VueRouter)
//定义route路由
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
//history模式就是我们学的history的go,reward。pushState。replaceState啊等。
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
//导出route组件
export default router
创建组件
在compoments文件夹下面创建about.vue:
<template>
<div>
<h2>
我是about页面...
h2>
div>
template>
<script>
script>
<style scoped>
style>
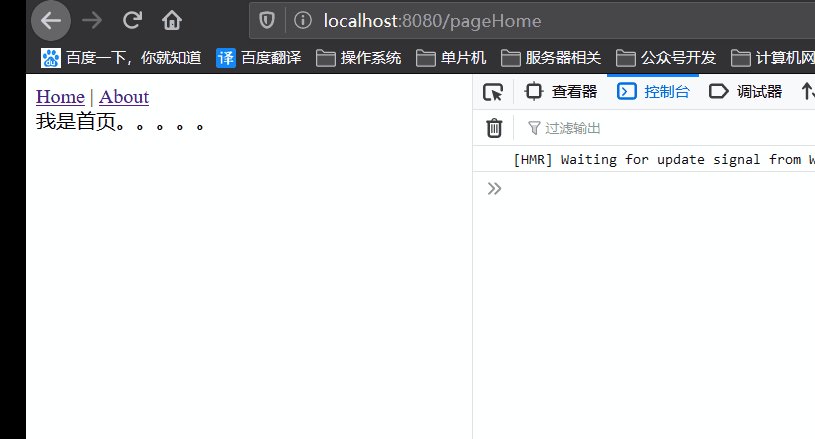
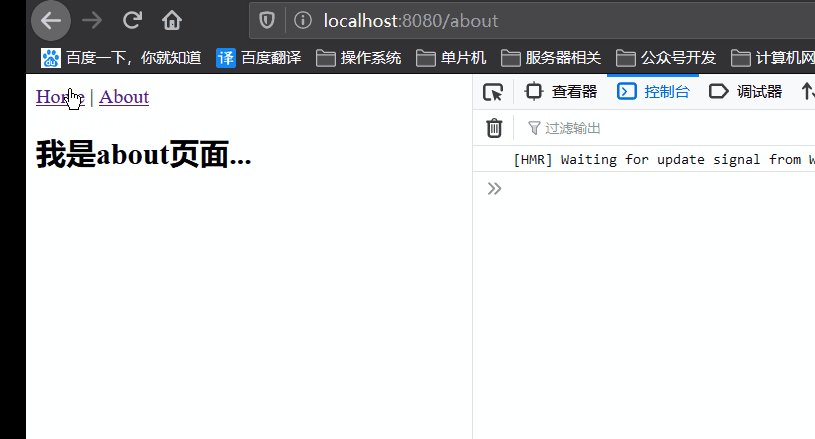
编写App.vue。创建两个标签,点击哪个,显示哪个页面,运行如下:
第一个页面加载[使用重定向方法]:
{
path: '/',
name:'first',
redirect: '/pagehome'
},
效果:
使用history模式来避免url地址中出现#,在route目录下的index.js中定义:
const router = new VueRouter({
//history模式
mode: 'history',
base: process.env.BASE_URL,
routes
})
route的tag属性
将route-link标签变成button:
<template>
<div id="app">
<div id="nav">
<router-link to="/pageHome" tag="button">Homerouter-link> |
<router-link to="/about" tag="button">Aboutrouter-link>
div>
<router-view/>
div>
template>
<style>
style>
效果:
点击route,对应按钮变红色:
<template>
<div id="app">
<div id="nav">
<router-link to="/pageHome" tag="button" active-class="changecolor">Homerouter-link> |
<router-link to="/about" tag="button" active-class="changecolor">Aboutrouter-link>
div>
<router-view/>
div>
template>
<style>
.changecolor{
color:red;
}
style>
效果如下:
或者直接在route下面的index.js写:
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes,
activeClass: 'changecolor'
})
使用按钮替换route-link:
<template>
<div id="app">
<div id="nav">
<!-- <router-link to="/pageHome" tag="button" active-class="changecolor">Home</router-link> |
<router-link to="/about" tag="button" active-class="changecolor">About</router-link> -->
<!-- <button>显示主页</button>
<button>显示about页面</button> -->
使用按钮来变化route
<button @click="gohome">首页</button>
<button @click="goabout">about</button>
</div>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
,data:{
}
,methods:{
gohome(){
this.$router.push("/pagehome");
}
,goabout(){
this.$router.push("/about");
}
}
}
</script>
<style>
.changecolor{
color:red;
}
</style>
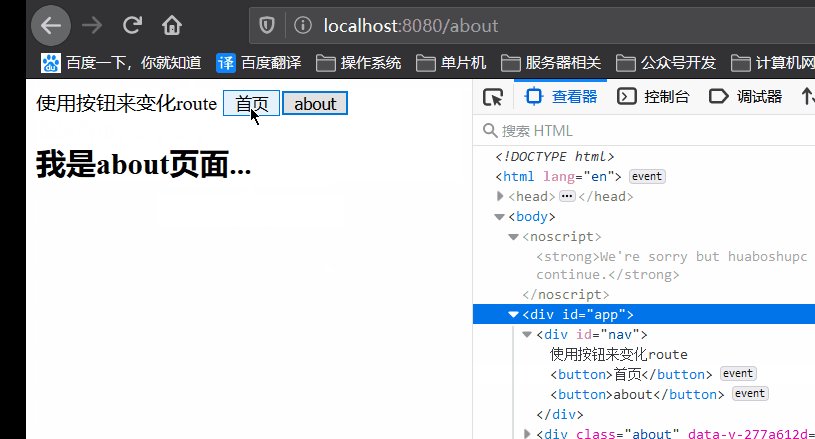
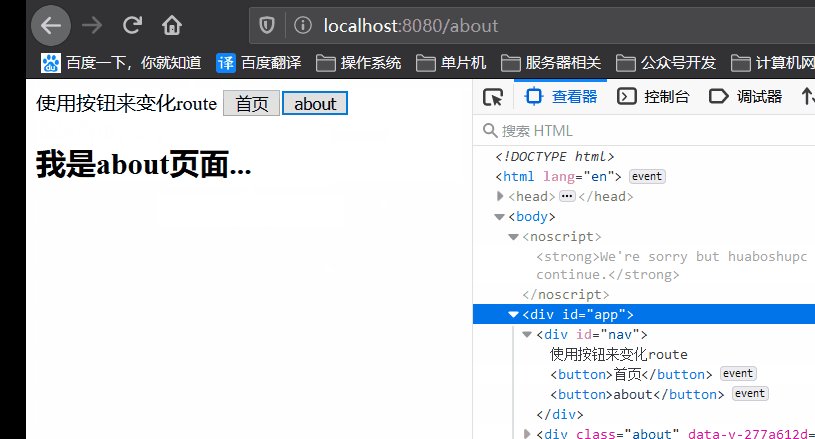
也就是说,使用写代码的方法,来变换组件视图,效果如下:
动态路由的使用
什么是动态路由? 假设我几个用户进入的页面参数是不一样的,那么此情况就是动态路由:
App.vue代码:
<template>
<div id="app">
<div id="nav">
使用按钮来变化route
<router-link to="/pagehome">首页router-link>
<router-link to="/about">关于router-link>
<router-link :to="'/user/'+userid">用户界面router-link>
div>
<router-view/>
div>
template>
<script>
export default {
name: 'App'
,data(){
return {
userid: 'zhangsan1'
}
}
}
script>
<style>
.changecolor{
color:red;
}
style>
test.vue代码如下:
<template>
<div>
欢迎,这里是用户个人页面
,你好 : {{$route.params.userId}}
div>
template>
<script>
export default {
name: 'user'
}
script>
<style scoped>
style>
目录一览:
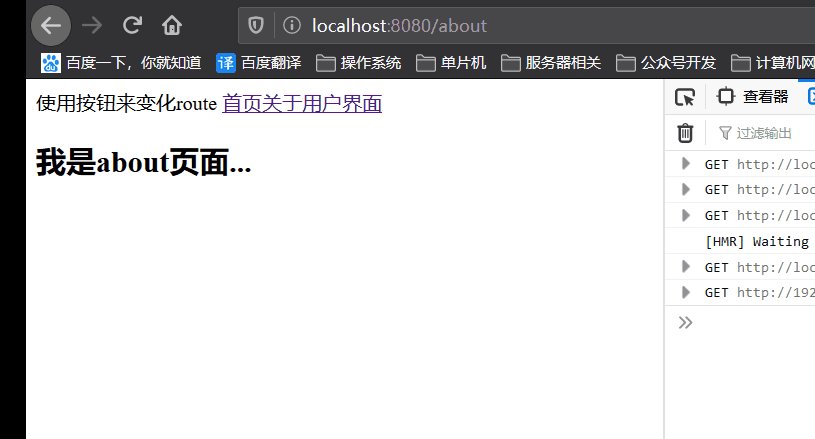
从保存的cookie得知,账户为zhangsan,那么url显示张三:
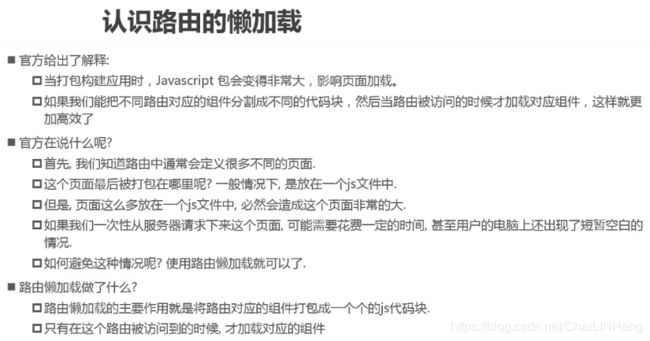
认识路由的懒加载
所谓懒加载,就是用到时再加载、
使用例子:
// {
// path: '/about',
// name: 'About',
// // route level code-splitting
// // this generates a separate chunk (about.[hash].js) for this route
// // which is lazy-loaded when the route is visited.
// 路由懒加载
// component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
// }
完整使用:
import Vue from 'vue'
import VueRouter from 'vue-router'
// import Home from '../components/HelloWorld.vue'
// import about from '../components/about.vue'
// import user from '../components/test.vue'
//先使用 vue的uuse来使用vueroute
Vue.use(VueRouter)
//定义route路由
const routes = [
{
path: '/',
name:'first',
redirect: '/pagehome'
},
{
path: '/pagehome',
name: '首页',
component: () => import('../components/HelloWorld.vue')
},
// {
// path: '/about',
// name: 'About',
// // route level code-splitting
// // this generates a separate chunk (about.[hash].js) for this route
// // which is lazy-loaded when the route is visited.
// 路由懒加载
// component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
// }
{
path: '/about',
name: '关于',
component: () => import('../components/about.vue')
},
{
path: '/user/:userId',
component: () => import('../components/test.vue')
}
]
//history模式就是我们学的history的go,reward。pushState。replaceState啊等。
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes,
activeClass: 'changecolor'
})
//导出route组件
export default router
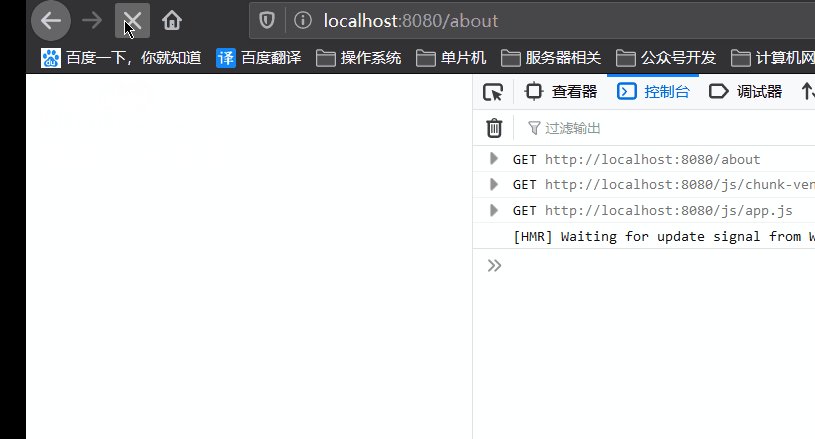
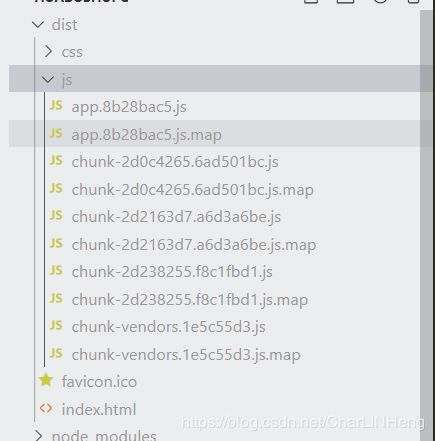
构建后,结果:
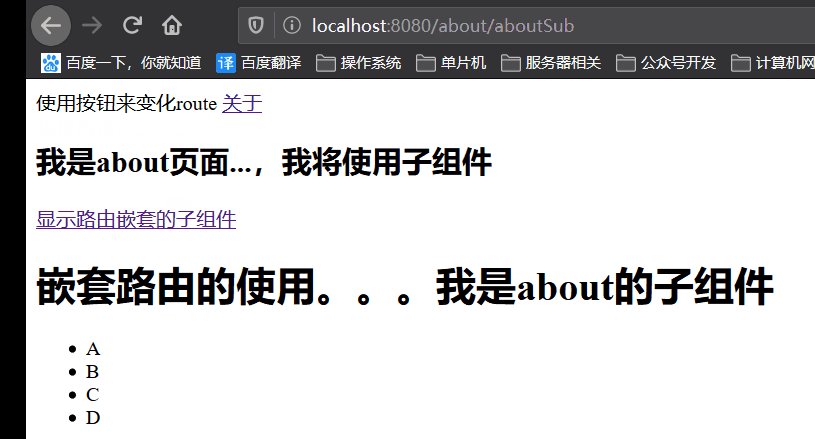
认识嵌套路由
使用:
-
创建子组件test2.vue,导出为
<template > <div> <h1>嵌套路由的使用。。。我是about的子组件h1> <ul> <li >Ali> <li >Bli> <li >Cli> <li >Dli> ul> div> template> <script> export default { name: 'aboutSub', } script> <style scoped> style> -
路由定义
import Vue from 'vue' import VueRouter from 'vue-router' // import Home from '../components/HelloWorld.vue' // import about from '../components/about.vue' // import user from '../components/test.vue' //先使用 vue的uuse来使用vueroute Vue.use(VueRouter) //定义route路由 const routes = [ { path: '/', name:'first', redirect: '/pagehome' }, { path: '/pagehome', name: '首页', component: () => import('../components/HelloWorld.vue') }, // { // path: '/about', // name: 'About', // // route level code-splitting // // this generates a separate chunk (about.[hash].js) for this route // // which is lazy-loaded when the route is visited. // 路由懒加载 // component: () => import(/* webpackChunkName: "about" */ '../views/About.vue') // } { path: '/about', name: '关于', component: () => import('../components/about.vue'), children:[ { path: 'aboutSub', component: () => import ('../components/test2.vue') } ] }, { path: '/user/:userId', component: () => import('../components/test.vue') } ] //history模式就是我们学的history的go,reward。pushState。replaceState啊等。 const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes, activeClass: 'changecolor' }) //导出route组件 export default router -
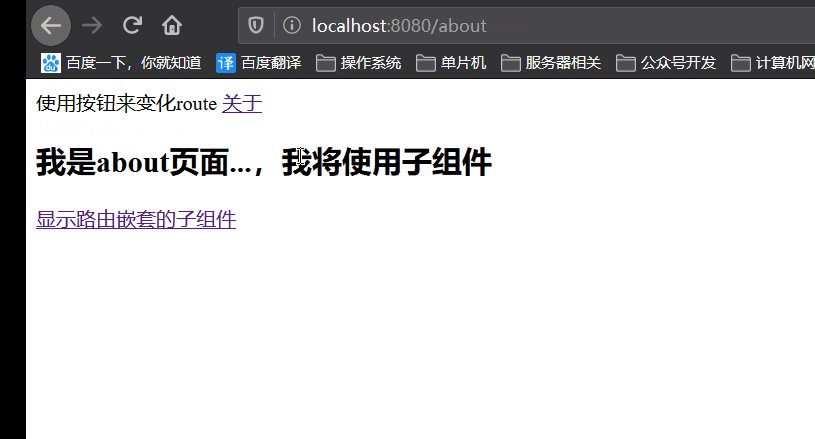
在about组件中使用子组件
<template> <div class="about"> <h2> 我是about页面...,我将使用子组件 h2> <router-link to="/about/aboutSub">显示路由嵌套的子组件router-link> <router-view>router-view> div> template> <script> export default { name: 'about', props: { msg: String } } script> <style scoped> style> -
在app.vue中定义路由about
<template> <div id="app"> <div id="nav"> 使用按钮来变化route <router-link to="/about">关于router-link> div> <router-view/> div> template> <script> export default { name: 'App' ,data(){ return { userid: 'zhangsan1' } } } script> <style> .changecolor{ color:red; } style>