Hybrid App
Hybrid App
参考资料:
- 聊聊Web App、Hybrid App与Native App的设计差异
- 8个hybrid app开发工具
- Hybrid APP混合开发的了解和其他两类app的对比
- Hybrid App的架构与实现
- HyBrid App框架介绍
- 使用Appcelerator等跨平台App开发工具的优势及不足
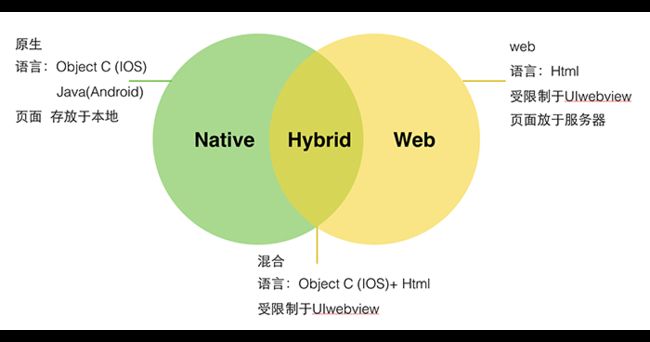
了解Web App、Native App与Hybrid App的差异
目前主流应用程序大体分为三类:Web App、 Native App、Hybrid App。
Web APP
Web APP是采用Html5语言写出,将所有功能都放在Web上展现,运行基于本地浏览器的App。在此将给Web简单的套一层App外壳的应用也归入Web App。完全采用HTML/CSS/JS编写,专为触摸操作进行了优化。目前iOS已禁止简单的套壳App上架。
优点:开发速度快,跨平台,成本低,实时迭代用户无需更新
缺点:网络速度要求高、服务器压力大,系统级别API调用难度大,用户体验差、用户留存度低
Native App
Native App是基于手机本地操作系统并使用原生语言编写的App。
优点:用户体验佳、交互风格与系统吻合,节省流量,可以支持在线或离线访问,消息推送或本地资源访问,速度快,用户留存度高
缺点:成本高(不同平台有不同的开发语言和界面适配),版本迭代慢,需要过审(根据不同平台,提交–审核–上线 等等不同的流程,需要经过的流程较复杂)
Hybrid App
Hybrid App是介于Web App与Native App的一种折中方案,底层(框架)部分由iOS/Android开发人员处理,上层(内容展现)部分由Web前端人员处理,用户界面操作逻辑及部分静态资源驻留本地,使得Web App可以对操作迅速反应并在很大程度上实现离线访问。看上去类似Native App,但只有很少的UI Web View,访问的内容是 Web 。Hybrid App追求趋近于原生App的体验,但目前还较困难。
Hybrid App的具体实现主要以JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。目前已经有众多Hybrid App开发成功应用,比如美团、爱奇艺、微信等知名移动应用,都是采用Hybrid App开发模式。
如下的图片能够帮助我们一次性地看清移动应用开发的所有可选方案:
混合开发框架和层次结构图
框架图
1)页面加载,移动终端web壳。
壳是使用操作系统的 API 来创建嵌入式 HTML的渲染引擎。壳主要功能是定义原生应用程序与网页之间的接口,允许网页中的JavaScript调用原生应用程序,提供基于web的应用程序的原生 API,将Web嵌入到原生应用程序中。
2)前段交互Js。
包括基础功能js和业务功能js。
3)前端适配器。
适配不同的终端:Pad、android、ios、wap。
Web部分将入口界面的样式资源存放本地,后续跳转及动态数据通过网络获取。
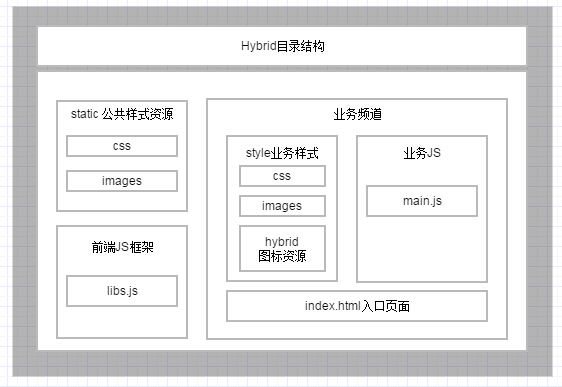
下图展现了典型混合应用的架构:
层次结构图
1)页面加载
- 页面容器(XdjaWebView)类,是整个框架的核心和基础,主要用来实现页面的加载,以及对页面加载完成后的后续操作提供支持,例如:文件下载、js支持、文件上传,数据缓存、进度条等;
- 页面加载接口:对页面的加载过程进行跟踪;例如:页面加载进度百分比,页面开始加载、页面加载出错、页面加载完成等
2)JS调用Android功能
- 网页:页面调用js接口中的具体方法;
- JS接口:调用android接口中一一对应的具体方法;
- android接口:直接调用框架中集成的功能,或者通过框架接口在应用系统中自定义功能(例如,退出、返回键响应等);其中升级功能的返回结果或者过程信息,可以在客户端中通过升级接口获取。
- XdjaClientHelper:如果需要将框架中的方法返回值通知给js方法,你们可以通过XdjaClientHelper类来实现;
3)应用系统调用js功能
应用系统通过XdjaClientHelper来实现对js功能的调用;
4)应用系统调用HDF功能
应用系统可以调用框架集成的工具类、消息提示框、升级模块以及手机上常见的打电话发短信等功能。
UIWebView由于其API难用、还有内存泄漏,现在已经弃用,iOS8以上都应该尽量用新的WKWebview。WK提供了一系列API来使得Native与Web的信息交换简单高效。还有一个不可忽视的一点是WK使用与Safari相同的JS引擎+内置手势+无内存泄漏,是UIWebView的替代者。
主流Hybrid App开发框架和工具
主流Hybrid App开发框架几乎都包含以下特性:
- 使用 HTML5 + CSS + JavaScript 开发
- 跨平台重用代码
- 丰富的UI库
- 提供访问设备原生API的 JavaScript API 包装器
- 解决原生开发中机型适配的难题
- 提供打包、部署的工具或服务
- 都需要学习自身封装的 JavaScript API
筛选框架的要求:
- 性能:运行速度快
- UI:提供接近原生的UI体验
- 插件多,文档丰富,开发效率高,容易扩展和维护
- 满足业务需求
PhoneGap
PhoneGap 是一个免费且开源的开发环境,使开发者可以开发出在Android、Palm、黑莓、iPhone、iTouch及iPad等设备上运行的App。其使用 的是HTML和JavaScript等标准的Web开发语言。开发者使用PhoneGap进行开发,可调用加速计、GPS/定位、照相机、声音等功能。
Phonegap是Phonegap Build(在线打包工具),iPhone、Android SDK service和cordova的合体。
优点:
- Native接口比较丰富,通过封装的API可以直接访问硬件,比如说加速,相机,指南针,GPS,文件访问等。
- 接口文档描述非常详细。
- 支持平台多,包括iOS,Android,Blackberry,Symbian,bada,Windows Phone 7,Windows Phone 8 等。
- 可跨平台。phonegap框架帮我们解决了差异性,javascript与平台系统的连接由phonegap框架完成。成为连接移动终端的适配器,或者说中间件。
- 提供硬件访问控制。可调用加速计、摄像头、罗盘、通讯录、文档、地理定位、媒体、网络、通知(警告、声音和振动)、存储。
- 可利用成熟javascript框架。如:Ext js、jQuery。
缺点:
- 需要针对相应的平台环境配置,进行编译,打包测试,发布等等。由于使用Hybrid开发的用户群,大部分是web开发者,对原生开发基本不了解,这无疑给每一个开发者增加了沉重的负担,需要对各个平台的开发都要需要了解,对硬件等等都要配置,加大开发成本。
- 使用效果启动慢,页面切换响应慢,数据请求慢。调试难度大,内存消耗大。不能完全跨平台,不同平台代码需要微调。
- 文档虽比较详细但是基本是英文,对于国内大部分用户英文水平较差的是比较大的挑战。
- 因为是国外的框架,技术支持不够到位,出现问题,无法排解,成为技术攻关的难点。
学习资料:轻松学会Jquery Moible到成型手机App
AppCan
AppCan是本土移动开发中使用最广的移动平台,不仅封装了类似于PhoneGap的本地调用功能,而且封装了uexWindow多窗口机制,实现了移动端的iframe效果,虽然不是开源项目,但一直都有面向开发者的免费版,并且也有定位于企业用户的企业版套装。
通过AppCan IDE集成开发系统、云端打包器等,快速开发出Android、iOS、WP平台上的移动应用。
有两种方式创建项目:IDE 和云端,并且IDE可以同步到云端。
免费用户有100M空间、50个应用的限制。
优点:
- 跨平台:同时支持iOS、Android、Symbian、Windows Phone
- 原生体验:引入原生UI控件与交互支持(如Action Sheet等)
- 开发工具:基于Eclipse的开发工具,集成UI控件与应用管理
- UI框架:提供强大的UI框架,更加易于实现页面布局与交互
- 设备API:支持各种手机设备调用,如电话、相机、传感器、定位等
- 本地打包:无需配置环境,无需编译,本地一键打包
- 插件机制:支持第三方原生插件,支持JS插件
- 代码加密:基于密钥的加密方式,无法破解,像混编一样保护html代码
- 统计分析:应用分平台安装数统计,应用启动和使用情况统计
- 开放平台:更具本土优势,已经对接Sina、QQ、百度等开放平台
- 技术支持:技术支持及时响应,重视开发者建议和反馈
- 支持在线上传证书打包,对于不了解苹果,以及Android 环境开发的人是福音。
- 支持更多的原生调用,比如UI控件的封装,通讯类(socket),地图,支付宝等更多的原生控件支持。
- 拥有统一数据统计平台,便于运营管理开发的应用。
缺点:
- 虽然有中文的开发文档,但描述比较简单。
- 免费版本不支持自定义插件(据说企业版可以自定义插件)。
- 暂时只支持iOS,Android两大平台
- 许多功能需要企业版才能实现,不过是收费的。
- AppCan免费版因需要把源代码上传到厂商的服务器上打包,对于企业开发来说源代码泄露安全性上有一定风险。企业版虽然可以解决,但企业版稳定尚待观察。
- AppCan采用封装的组件,依赖性比较高。不是开源代码。
- AppCan 不能很好的解决原生代码的功能。
- 框架自带功能过多,导致应用安装包偏大
Phonegap VS AppCan
| 比较表格 | Phonegap | AppCan |
|---|---|---|
| 框架功能 | 简单 | 丰富 |
| 支持平台 | 大部分平台 | 仅4种平台 |
| 开发环境 | 不同平台需要不同开发环境 | 只需一个IDE包 |
| 调试 | 可直接调试 | 本地发布的IOS包,必须部署在越狱的机器上 |
| 发布 | 在本地可以直接发布 | 必须将代码上传至服务器,才能发布 |
| IOS 签名管理 | 本地管理 | 需要上传至服务器 |
| 代码泄露风险 | 低:仅在本地、svn保存代码 | 高:需将代码上传至appcan服务器 |
IONIC
IONIC 是一个强大的 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。Ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。Ionic框架的目的是从web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。
优点:
- 追求性能,运行速度快
- 轻量级框架
- 基于 Angularjs,支持 Angularjs的特性, MVC ,代码易维护
- 通过 SASS 构建应用程序。它提供了很多 UI 组件来帮助开发者开发强大的应用。
- 接近原生。
- 强大的命令行工具
- 可利用成熟javascript框架。如:Ext js、jQuery。
缺点:
- Ionic是一个前端框架。不能完全取代PhoneGap和JavaScript框架的作用
- 需要结合插件使用。
React Native
由Facebook推出,基于JavaScript框架和React库来提高多平台开发效率的一门语言。其核心思想是:Learn once, write anywhere
优点:
- 跳过App Store审核,远程更新代码,提高迭代频率和效率,既有Native的体验,又保留React的开发效率。
- 它对比原生开发更为灵活,对比H5体验更为高效。
缺点:
- 对于不熟悉前端开发的人员上手比较慢
- 不能真正意义上做到跨平台,IOS和Android两套代码;
- app包体积增大明显
- 调试’相对‘麻烦
Weex
Weex是2016年6月由阿里巴巴推出的一个动态化的高扩展跨平台解决方案,支持iOS、安卓、YunOS及Web等多端开发部署。淘宝、咸鱼等运用这个框架。核心是Write once, run anywhere。
优点:
- 单页开发模式效率极高,热更新发包体积小,并且跨平台性更强。
- Weex 使用 Vue 的 framework
缺点:
- 对于不熟悉前端开发的人员上手比较慢。
- 刚刚起步,文档欠缺;社区没有RN活跃,功能尚不健全,暂不适合完全使用Weex开发App。
- bug 多,不稳定,遇到多次断崖式更新
学习资料:Weex 入门这一篇就够了
WeX5
WeX5采用混合应用(hybrid app)开发模式, UI体系完全基于w3c的HTML5+CSS3+js;引入jQuery和bootstrap并对移动做了底层优化,效率和性能接近原生应用。WeX5本机API Framework采用phonegap(cordova)框架。
优点:
- 高效精致的UI组件体系,基于jquery和bootstrap技术,采用增强的RequireJS模块化技术。
- 基于phonegap(cordova)框架,如相机、地图、LBS定位、指南针、通讯录、文件、语音、电池等。
- 可视化拖拽式集成开发环境IDE,全能力的调试支持和智能代码提示
缺点:
- 使用范围有限:适用:一般app、电商app、客服app、会员app、微店微商等
- 用户量小,存在不稳定因素。
APICloud
APICloud是一款“云端一体”的移动开发平台,信仰“云端一体”的理念,重新定义了移动应用开发。APICloud为开发者从“云”和“端”两个方向提供API,简化移动应用开发技术,让移动应用的开发周期从一个月缩短到7天。APICloud由“云API”和“端API”两部分组成,可以帮助开发者快速实现移动应用的开发、测试、发布、管理和运营的全生命周期管理。
优点:
- 提供开发的IDE。
- 提供数据云API、统计云API、推送云API
缺点:
- 与Hbuilder存在版权问题,抄袭Hbuilder
Appcelerator
Appcelerator的Titanium开发平台使开发者可以通过HTML、PHP、JavaScript、Ruby、Python等Web编程语言开发手机、平板和桌面的原生App。其优势在于它可以让用户轻松地访问超过300个API以及定位信息。
此外,Appcelerator提供针对特定行为或事件定制的统计。App的数据既可储存在云端,也可储存在设备上。
NativeScript
NativeScript是使用移动平台的 JavaScript 引擎来进行跨平台开发。NativeScript是通过反射得到所有平台 API,预编译它们,然后将这些 API 注入到 JavaScript 运行环境,接下来在 Javascript 调用后拦截这个调用,并运行 native 代码。NativeScript是使用大量 web 开发的技巧来进行 app 开发,因为工具链和语言都非常熟悉受到了很多前端开发者的欢迎。
Kinvey
Kinvey是一个为移动应用开发者提供后台创建服务的平台。Kinvey强调加速移动应用开发与销售的“即取即用”理念。Kinvey的中间层与数据层均托管在多个云服务提供商处,包括 Rackspace、Amazon与Microsoft。所有通过Kinvey存储的数据都会有四种方式备份:Amazon EC2、Windows Azure、Rackspace以及Kinvey自己的服务器,假如其中一两个出现了故障,用户的数据依然安然无恙。
ExMobi
ExMobi通过全面的数据集成技术和丰富的跨平台客户端展现能力,将业务系统快速、安全、高效的移植于移动终端。ExMobi从开发(IDE环境)、集成(IT系统对接、云服务)、打包(各个操作系统的应用打包)、发布(应用的运行)、管理(日志管理,更新管理)上提供了一套完整的解决方案。并通过专业的培训和支撑渠道为开发者提供可持续的学习和交流空间,扫除开发障碍。
Xamarin
Xamarin旨在使移动开发变得难以置信地迅捷和简单。Xamarin的产品简化了针对多种平台的应用开发,包括iOS、Android、Windows Phone和Mac App。它的目标是 用C#开发iOS、Android和Windows Phone原生应用程序。
性能优化
-
单个页面
登录、首页以及共用代码(样式文件、JS文件、页面加载loading代码)等放在index页面里。页面展示前显示fake页面(过场页面),首屏加载完后,fake页面消失。
页面虽然按照业务模块分为不同的页面,但是展示的时候会在同一个页面即index页面展示。具体的说,需要某个功能页面的时候将页面以AJAX的形式请求到index页面,使用完毕删除。使用一个页面,公共的CSS和JS只会加载一次。
-
css,js
在混合开发框架开发中,CSS全部写在一个文件里。CSS和Jquery Mobile的相关文件写在index页面头部,其余公用JS等写在index页面底部。防止JS阻塞页面加载。各业务逻辑JS写在各业务页面的底部。开发完成后,CSS和JS需要进行压缩,减少用户使用时初次请求时间
-
@font-face混合开发中使用@font-face来实现图标字体化,统一控制图标的颜色和大小。
使用@font-face优点:减少页面因使用图片而带来的流量,大大缩短页面响应时间;图标可以随意改变大小和颜色,而不会导致失真。
使用时注意:所有的图标需要是矢量的SVG格式。
使用限制:只适用于纯色扁平化的图标。背景图等比较复杂的图片仍然使用图片。
-
本地存储LocalStorage
HTML5本地存储LocalStorage,在混合开发中主要用来存储最近查询记录等。
拿首页最近查询来说,用户每次在综合查询中点击一个模块,通过LocalStorage将图标和对应的功能名字存储起来,如果用户不清除,LocalStorage中的数据是一直存在本地的。下次打开应用的时候从LocalStorage中读取最近查询记录等。
使用LocalStorage的好处是,不进行后台交互,速度快。
Hybrid App的开发方式
所谓的Hybrid App其实会有不同的分支。而且会和Native应用有重合的地方。下面就说三种不同的解决方案。
方案一
使用PhoneGap、AppCan之类的中间件,以WebView作为用户界面层,以JavaScript作为基本逻辑,以及和中间件通讯,再由中间件访问底层API的方式,进行应用开发。这种架构一般会非常依赖WebView层的性能。
方案二
使用Adobe Air、RubyMotion、Appcelerator或者是Xamarin这种非官方语言的工具,打包成原生应用的方式开发。为什么笔者会将它们定义为Hybrid App,主要是它们并没有很单纯地使用原生提供的语言进行开发,而是通过对开发者提供友好的开发工具,并折中地把这种开发语言转换成原生语言,最终打包出整个应用,所以也属于混合应用范畴。
方案三
在开发原生应用的基础上,嵌入WebView,但是整体的架构使用原生应用提供,一般这样的开发由Native开发人员和Web前端开发人员组成。Native开发人员会写好基本的架构以及API让Web开发人员开发界面以及大部分的渲染。保证到交互设计,以及开发都有一个比较折中的效果出来,优化得好也会有很棒的效果。