android打造的最简单计算器界面
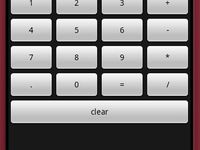
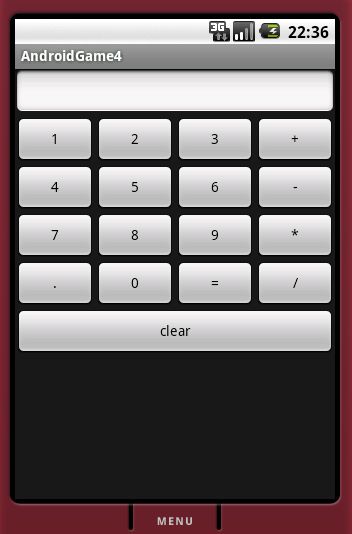
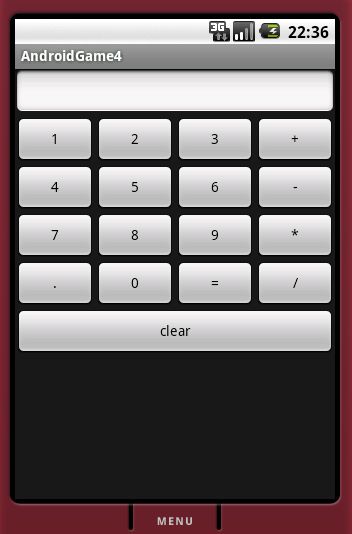
先看图:

这里主要是锻炼一下TableLayout布局,注意其中的android:stretchColumns="0,1,2,3"属性,该属性可以控制每列的宽的权重,类似weight,由于这里4列都是“平等的”,所以是“0,1,2,3”,全部布局文件如下:
java源码如下,这代码我承认写的不好,主要是数字键button没有使用数组的形式,这样很拖沓,将就着看吧!
Android——Tabel布局,计算器的实现
http://blog.csdn.net/zhanghaidang/archive/2011/04/27/6366771.aspx

这里主要是锻炼一下TableLayout布局,注意其中的android:stretchColumns="0,1,2,3"属性,该属性可以控制每列的宽的权重,类似weight,由于这里4列都是“平等的”,所以是“0,1,2,3”,全部布局文件如下:
java源码如下,这代码我承认写的不好,主要是数字键button没有使用数组的形式,这样很拖沓,将就着看吧!
package com.wt.app;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class App extends Activity {
EditText editText;
StringBuffer text;
String number_1="",number_2="";
boolean clicked=false;
byte style=0;
Button btn_1,btn_2,btn_3,btn_4,btn_5,btn_6,btn_7,btn_8,btn_9,btn_0;
Button btn_add,btn_sub,btn_mul,btn_div,btn_eq,btn_dot,btn_clear;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
text=new StringBuffer();
editText=(EditText)findViewById(R.id.result);
//editText.setFocusable(false);
btn_1=(Button) findViewById(R.id.btn_1);
btn_1.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("1");
editText.setText(text.toString());
}
});
btn_2=(Button) findViewById(R.id.btn_2);
btn_2.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("2");
editText.setText(text.toString());
}
});
btn_3=(Button) findViewById(R.id.btn_3);
btn_3.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("3");
editText.setText(text.toString());
}
});
btn_4=(Button) findViewById(R.id.btn_4);
btn_4.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("4");
editText.setText(text.toString());
}
});
btn_5=(Button) findViewById(R.id.btn_5);
btn_5.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("5");
editText.setText(text.toString());
}
});
btn_6=(Button) findViewById(R.id.btn_6);
btn_6.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("6");
editText.setText(text.toString());
}
});
btn_7=(Button) findViewById(R.id.btn_7);
btn_7.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("7");
editText.setText(text.toString());
}
});
btn_8=(Button) findViewById(R.id.btn_8);
btn_8.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("8");
editText.setText(text.toString());
}
});
btn_9=(Button) findViewById(R.id.btn_9);
btn_9.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("9");
editText.setText(text.toString());
}
});
btn_0=(Button) findViewById(R.id.btn_0);
btn_0.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
text.append("0");
editText.setText(text.toString());
}
});
btn_dot=(Button) findViewById(R.id.btn_dot);
btn_dot.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
if(clicked){
editText.setText("");
clicked=false;
text.setLength(0);
}
if(editText.getText().toString().indexOf(".")==-1){//已经有.了
if(text.length()==0){
text.append("0.");
}else{
text.append(".");
}
editText.setText(text.toString());
}
}
});
btn_add=(Button) findViewById(R.id.btn_add);
btn_add.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
number_1=editText.getText().toString();
style=1;
clicked=true;
}
});
btn_sub=(Button) findViewById(R.id.btn_sub);
btn_sub.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
number_1=editText.getText().toString();
style=2;
clicked=true;
}
});
btn_mul=(Button) findViewById(R.id.btn_mul);
btn_mul.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
number_1=editText.getText().toString();
style=3;
clicked=true;
}
});
btn_div=(Button) findViewById(R.id.btn_div);
btn_div.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
number_1=editText.getText().toString();
style=4;
clicked=true;
}
});
btn_eq=(Button) findViewById(R.id.btn_eq);
btn_eq.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
number_2=editText.getText().toString();
if(number_1.equals("")&&number_2.equals("")){
return;
}
Double d1=Double.valueOf(number_1);
Double d2=Double.valueOf(number_2);
Double r=0.0;;
switch (style) {
case 1:
r=d1+d2;
break;
case 2:
r=d1-d2;
break;
case 3:
r=d1*d2;
break;
case 4:
r=d1/d2;
break;
}
editText.setText(r.toString());
}
});
btn_clear=(Button) findViewById(R.id.btn_clear);
btn_clear.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
editText.setText("");
number_1="";
number_2="";
style=0;
clicked=false;
text.setLength(0);
}
});
}
}
Android——Tabel布局,计算器的实现
http://blog.csdn.net/zhanghaidang/archive/2011/04/27/6366771.aspx