- GeoServer快速入门:发布GeoPackage数据指南
GeoServer快速入门:发布GeoPackage数据指南geoserverOfficialGeoServerrepository项目地址:https://gitcode.com/gh_mirrors/ge/geoserver前言GeoServer作为一款开源的地理空间数据服务器,支持多种矢量数据格式的发布与管理。本文将详细介绍如何使用GeoServer发布GeoPackage格式的地理数据,帮
- GeoServer图像发布快速入门指南
余桢钟
GeoServer图像发布快速入门指南geoserverOfficialGeoServerrepository项目地址:https://gitcode.com/gh_mirrors/ge/geoserver前言GeoServer作为一款开源的地理空间数据服务器,能够高效地发布和管理各种地理空间数据。本教程将详细介绍如何使用GeoServer发布World+Image格式的栅格数据,以Natural
- GeoServer和GeoTools XML外部实体注入漏洞(CVE-2025-30220)
Byp0ss403小号
在野漏洞复现漏洞复现java
免责声明本文档所述漏洞详情及复现方法仅限用于合法授权的安全研究和学术教育用途。任何个人或组织不得利用本文内容从事未经许可的渗透测试、网络攻击或其他违法行为。使用者应确保其行为符合相关法律法规,并取得目标系统的明确授权。对于因不当使用本文信息而造成的任何直接或间接后果,作者概不负责。若您发现本文内容涉及侵权或不当信息,请及时联系我们,我们将立即核实并采取必要措施。一:产品介绍GeoServer是一款
- geoserver发布arcgis server离线瓦片
王孝点
Arcgisforjsarcgis
1.使用tif文件也可以发布服务,但是我下载的tif文件发布的服务总数模糊不清,原因可能是地图比例尺问题。2.仔细研究,发现下载的arcgisserver瓦片都是高清的,于是想到直接加载arcgis瓦片,这样图片/坐标系之间问题都完美解决。3.但是geoserver不支持arcgisserver瓦片加载,只能引入GeoWebCache插件来支持,后来按照教程引入了好久都不成功。4.有可能是环境问题
- 32.(leaflet篇)leaflet实现wms服务点要素可点击
GIS之家家长
地图之家leafletwms服务leaflet接入wms服务地图wms点要素可点击
地图之家总目录(订阅之前请先查看该博客)地图之家:cesium+leaflet+echart+地图数据+地图工具等相关内容的介绍相关文章查看:5.(地图工具篇)Geoserver发布wms地图服务(shape数据)该示例发布的是面服务,需要发布为点服务测试点数据:全国POI数据(shape格式)文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。
- Geoserver发布服务只展示符合指定条件图斑的几种方法
骐骥1月
Geoserverqgissld
在GeoServer中发布服务时仅展示指定的图斑(即根据属性条件过滤数据),可以通过以下方法实现:1.使用SLD样式配置过滤规则SLD(StyledLayerDescriptor)是OGC标准的样式描述文件,可通过标签定义数据筛选条件,仅渲染符合条件的图斑。具体步骤如下:步骤1:创建或修改SLD文件在SLD的标签内添加元素,指定属性条件。例如,筛选属性字段status值为“已批准”的图斑:显示指定
- arcgis jsapi 4.31调用geoserver发布/{z}/{x}/{y}.png
星火91314
arcgisgeoserver
之前的老项目用的arcgisjsapi3.24开发的地图功能,现在由于更换了地图服务单位,需要更换底图服务,之前的底图服务是arcgisserver发布的,现在由于国产化要求,更改为开源软件geoserver发布服务了。碰到第一个问题就是地图的底图就调用不了底图的地址格式:http://IP:端口/mulu/{z}/{x}/{y}.png费劲周折之后,终于调试好了,主要参考官方说明,两种用法:第一
- arcgis api4.X 加载geoserver WMS服务
weixin_44720640
GIS相关
arcgisapi4.X发布geoserver发布的WMS服务require(["esri/layers/WMSLayer"],function(WMSLayer){wmsLayer=newWMSLayer({url:"http://IP:端口号/geoserver/./wms",title:"图层名称",sublayers:[{name:"从服务链接中获取"}],visible:true});m
- 【ol-cesium】OpenLayers与Cesium的二三维联动
不爱赖床的懒虫
笔记前端vuecesiumopenlayers二三维联动
OpenLayers与Cesium的二三维联动本文主要介绍OpenLayers与Cesium二三维联动的实现过程,以及在实现的过程中所遇到的问题以及解决方法。研究二三维联动的动机是需要开发基于GeoServer地图服务器的地理场景可视化系统,其中涉及到对服务器中地理数据的展示与交互部分,同时在三维场景中展示数字高程与地表影像信息。地理场景可视化系统我后续也会站看介绍,感兴趣的读者可以关注我后续的博
- 2. Openlayers加载天地图、百度、高德、ArcGIS、Bing、OSM、Google地图 (结合Vue 详细教程)
三维giser
OpenLayers详细教程javascriptarcgis
目录Openlayers加载天地图、百度、高德、ArcGIS、Bing、OSM、Google地图1.地图数据源类型及其使用方法1.XYZ(ol/source/XYZ)2.OSM(ol/source/OSM)3.WMS(ol/source/TileWMS)2.如何在地图中使用数据源1.使用XYZ数据源(StamenMaps服务)2.使用OSM数据源3.使用WMS数据源(以Geoserver服务为例)
- 基于 React hooks + Typescript + Cesium 实现通视分析
jiegiser#
webgiscesium通视分析webgis三维可视化typescriptreacthooks
文章目录效果截图功能介绍实现思路实现步骤核心代码插值计算绘制分析线效果截图先上截图:功能介绍通视分析是指以某一点为观察点,研究某一区域通视情况的地形分析。用户在模型上选取任意两点之间是否可以互相可见的技术方法,主要用于判断任意两点之间能否通视;图层管理(√)dom点扩散(√)轨迹回放(√)测量(√)坐标拾取(√)加载模型数据,拾取三维模型(√)geoserver结合实现属性查询(√)geoserv
- docker起的geoserver怎么访问docker启动的postgis数据库
niuge No.1
docker数据库eureka
背景:本地docker启动geoserver、pg数据库,pg数据库安装postgis拓展。第一步:查询docker启动的容器dockerps-a第二步:查询应用的ip如我的docker容器名称是第一步查询的postgres,那么查询的命令是:dockerinspect-f"{{range.NetworkSettings.Networks}}{{.IPAddress}}{{end}}"postgr
- arcgis js 怎么加载geoserver发布的wms服务
niuge No.1
1024程序员节
arcgisjsapi加载wms服务,官方的参考样例:WMSLayer|SampleCode|ArcGISMapsSDKforJavaScript4.30|EsriDeveloper按照官方样例加载比较奇怪,我们平常习惯用url或者json的方式加载,稍微改一下就行,如下:constlayer=newWMSLayer({url:"http://127.0.0.1:8080/geoserver/ne
- gdb、mdb、docx、xlsx、pdf、图片、txt多格式文件集成预览
开源GIS地图与信创
近期闭关研究了新成果,实现了gdb、mdb、docx、xlsx、pdf、图片、txt多格式文件集成预览。软件采用B/S架构,可代替ArcGISServer、GeoServer、MapServer等多种GIS引擎。软件只有20M大小,可运行于多种老旧Windows电脑以及国产化电脑桌面软件,免安装,双击即启动,叉掉即关闭支持gdb、mdb、docx、xlsx、pdf、txt、png、jpg、gif、
- Cesium加载geoserver发布的arcgis切片 4326坐标系
ponGISer
Cesium学习笔记cesiumgeoserver
constprovider=newCesium.WebMapTileServiceImageryProvider({url:"http://192.168.1.200:8090/geoserver/gwc/service/wmts/rest/bg_light_map84/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{
- CentOS7中设置.sh开机自启动(以后台启动geoserver为例)
霸道流氓气质
Linuxlinux
场景Geoserver在Linux上的安装(图文教程):https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118963122在上面的基础上,启动geoserver时需要到bin目录下执行nohup./startup.sh&这样才能保证后台启动并一直运行。但是如果服务器重启后不会启动。怎样让服务器重启后重新执行上面的启动命令。注:博客
- Geoserver在Linux上的安装(图文教程)
霸道流氓气质
GIS相关Linuxgeoserver
场景GeoServer简介、下载、配置启动、发布shapefile全流程(图文实践):https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/109636080在上面将geoserver在windows安装的基础上,怎样在linux服务器上安装。注:博客:https://blog.csdn.net/badao_liumang_qizhi关
- 基于GeoServer开发的地理场景可视化系统
不爱赖床的懒虫
笔记服务器运维geoserver
基于GeoServer的地理场景可视化系统文章目录基于GeoServer的地理场景可视化系统系统总体架构设计二维地理场景可视化设计与实现图层预览模块图层组切换模块WMS服务模块三维地理场景可视化设计与实现基于Cesium的三维地形仿真二、三维联动模块系统总体架构设计总体框架主要分为地图服务器管理模块和地理场景可视化模块这两个部分。地图服务器管理模块,主要针对GeoServer开源服务器的协调调度管
- Mapbox、GeoServer离线部署矢量地图
是阿洋啊
Mapboxgis
Mapbox、GeoServer离线部署矢量地图关键词:Mapbox、GeoServer、Tomcat、PostgreSQL、PostGis一、地图数据获取使用OpenStreetMap获取中国的矢量地图数据二、安装GeoServer及VectorTiles扩展将下载好的GeoServer.war放入Tomcat,启动Tomcat后将VectorTiles扩展中的四个jar包放入GeoServer
- vue3结合openlayers,geoserver实现GIS一张图(WebGIS)
GIS小小白
javascriptvue.js前端arcgispostgresqlweb
一.前言不知不觉一年又要过去了,接触开发也就是这几个月的事情,感觉时间过的真快,今天就是除夕了,祝各位新年快乐呀,话说回来,其实在接触学习WebGIS的过程中还是蛮迷茫的,自己虽然是地信的学生,对于地理方面还有有一些自己的理解,但平时专业课学习的就是arcgis空间分析,遥感图像处理,WebGIS的部分并不是太重视,可能是因为没有那么多时间,毕竟这需要扎实的前端技能,不是一朝一夕就可以说明白的,当
- 五,Geoserver栅格数据仓库(/coveragestores)
武汉小强
覆盖率存储描述如何访问光栅数据源。/workspaces/{workspace}/coveragestoresGet:获取{workspace}中所有覆盖范围存储的列表Post:向服务器添加新的覆盖率存储条目。Put:无效。Delete:无效。改用/coverage/{style}/workspaces/{workspace}/coveragestores/{store}Get:在{workspa
- 安装GeoServer,配置CORS
杨江
geoserver
先安装OpenJDK11forWindows下载并安装,选择OpenJDK的主目录,默认管理员账号admingeoserverhttp://localhost:8080/geoserver/百度openjdk11windowsdownload(我是放到百度网盘里面了)网上说的修改web.xml文件关闭CORS,但是tomcatlog提示缺少filterclass解决办法安装nginx(zip包解压
- geoserver 矢量切片发布
知行121
1发布准备在本版本中,矢量切片服务的发布需要借助geoserver的vector-tiles插件。下载该插件,解压插件,将其中jar包放置到geoserver安装目录(..\GeoServer2.14.0\webapps\geoserver\WEB-INF\lib)下,重启geoserver。2发布过程数据存储略。点击图层,添加新图层,计算范围,选择切片方案,保存!12在tilelayers中查看
- Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息
liuzhenghe30265
vue.js前端javascriptgis
Vue.js2+Cesium1.103.0十三、通过经纬度查询GeoServer发布的wms服务下的feature对象的相关信息Demo{{position}}{{info}}/*eslint-disableno-undef*/importaxiosfrom'axios'exportdefault{data(){return{position:'',info:''}},computed:{},wa
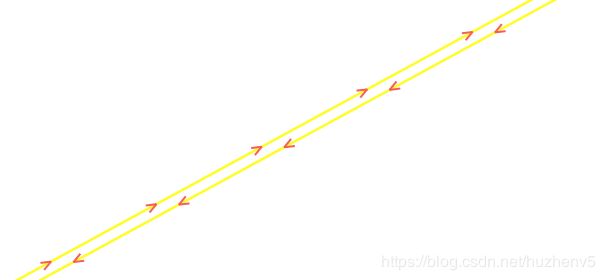
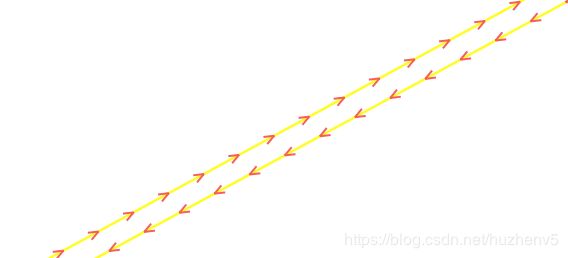
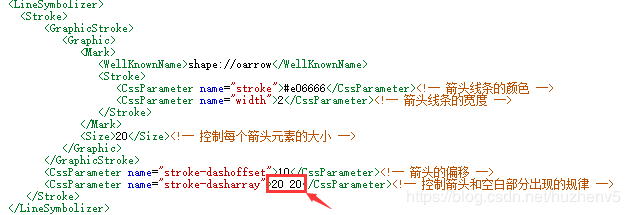
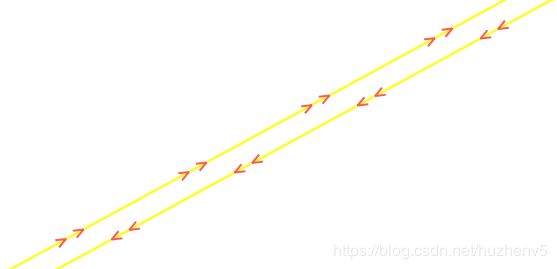
- Geoserver 2.20.x 使用SVG符号的准确方法
[email protected]
GISGeoserversvgsld
1、找到数据目录:如图所示:或者:2、将QGIS如下目录下的svg文件夹全部拷贝到相应路径:(也叫“工作区”)3、用相对路径引用:(openlayers)4、最终效果:另:网上的很多方法都不管用,我这经测可行。
- 构建GeoServer平台(三)安装Tomcat
Mr_ZhaiDK
一、安装Tomcat8.5.28安装Tomcat8.5.28:(1)去官网下载:apache-tomcat-8.5.28.tar.gz(2)在/home目录下新建tomcat文件夹,并将apache-tomcat-8.5.28.tar.gz上传至该文件夹(3)解压到安装目录cd/homemkdirtomcatcdtomcattar-zxvfapache-tomcat-8.5.28.tar.gz(4
- Nginx代理配置ssl
JefferyC2018
nginxsslnginx服务器
项目上,例如geoserver等中间件,没有自带ssl。到了客户那边,又要求增加https,只能用nginx这一神器了。nginx.conf如下http{server_tokensoff;includemime.types;default_typeapplication/octet-stream;#log_formatmain'$remote_addr-$remote_user[$time_loc
- GeoServer 2.11.1升级解决Eclipse Jetty 的一系列安全漏洞问题
diaya
eclipsejettyjava
EclipseJetty资源管理错误漏洞(CVE-2021-28165)EclipseJettyHTTP请求走私漏洞(CVE-2017-7656)EclipseJettyHTTP请求走私漏洞(CVE-2017-7657)EclipseJettyHTTP请求走私漏洞(CVE-2017-7658)Jetty信息泄露漏洞(CVE-2017-9735)EclipseJetty安全漏洞(CVE-2022-2
- 十分钟GIS——geoserver+postgis+udig从零开始发布地图服务
shishi521
十分钟GISoracle数据库
1数据库部署1.1PostgreSql安装下载到安装文件后(postgresql-9.2.19-1-windows-x64.exe),双击安装。指定安装目录,如下图所示指定数据库文件存放目录位置,如下图所示指定数据库访问管理员密码,如下图所示:指定端口,默认即可指定数据库支持的编码方式,我们中文一般采用如下图所示:点击直到finish即完成安装。1.2Postgis安装完成安装后,会提示安装pos
- 2019-12-29 周日
bjsundan
右绕于塔,当愿众生所行无逆,成一切智研究了一天的netCDF4,一天的排放地理数据导入mongodb居然达到4400万条记录,优化了索引查询,一个图层的查询加载依然需要12秒,让人无奈。。。或许真的需要分成小表geoserver加载netCDF也是失败,打算利用MFDataset读入目录,剔除杂项,再保存为新的netCDF文件外面的夜色深了,一直在想去年的今日在做什么。。。毫无印象记下今年今日:雾
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL