基于GeoServer开发的地理场景可视化系统
基于GeoServer的地理场景可视化系统
文章目录
- 基于GeoServer的地理场景可视化系统
- 系统总体架构设计
- 二维地理场景可视化设计与实现
-
- 图层预览模块
- 图层组切换模块
- WMS服务模块
- 三维地理场景可视化设计与实现
-
- 基于Cesium的三维地形仿真
- 二、三维联动模块
系统总体架构设计
总体框架主要分为地图服务器管理模块和地理场景可视化模块这两个部分。地图服务器管理模块,主要针对GeoServer开源服务器的协调调度管理,利用图层树的存储结构组织管理大规模地理数据集。同时可以为客户端提供数据共享和地图传输等服务,并针对复杂地理场景的可视分析提供计算支持。
二维地理场景可视化设计与实现
二位地理场景的总体界面图:
核心代码:
核心库为ol-ext,是OpenLayers的扩展库,可结合官方文档进行学习。
var map = new Map({
//挂载元素
target: "map",
//显示的地图
layers: [baseLayerGroup, shpLayerGroup],
//表层图层
overlays: [],
//在此设置地图控件
controls: [
controls.zoom,
//controls.clickOverview, //地图鹰眼点击控件(Overview)
controls.globalOverview, //地球鹰眼转动控件(Globle)
controls.switcher,
controls.controlBar,
controls.zoomSlider,
controls.mousePosition, //鼠标位置控件(MousePosition)
controls.scale,
//controls.print,
//controls.legend
],
//开启交互时加载瓦片
loadTilesWhileInteracting: true,
//地图显示中心
view: view
});
图层预览模块
图层预览模块是为了方便系统的使用者可以直观的去查看所部署至服务器中的地理图层,用户可根据左侧所构建的图层管理模块,选择服务器中所部署的图层进行预览。预览出的图层展示在下方的OpenLayers中,用户可自由拖动图层、放大或缩小来查看图层上更详细的地理信息。此外上方的候选框中会显示出所对应图层的基本信息,如坐标参考系(SRS)、图层的四个地理界限(MaxX、MaxY、MinX、MinY)。如下图所示,为地图服务器中所部署的我国海南省地表影像图层预览。
核心代码:
initMap() {
var image = new Image({
source: new ImageWMS({
//不能设置为0,否则地图不展示。
ratio: 1.5,
url: `http://localhost:8080/geoserver/${this.NameSpace}/wms`,
params: {
LAYERS: this.layers,
//LAYERS: "test:beijing",
STYLES: "",
VERSION: "1.1.1",
FORMAT: "image/png",
},
serverType: "geoserver",
}),
});
this.map = new Map({
//地图容器ID
target: "openlayer",
//引入地图
layers: [image],
view: new View({
//地图中心点
center: [this.MinX, this.MinY],
zoom: 1,
projection: 'EPSG:4326',
//extent:[115.4166666666667, 39.44333333333334, 117.5125, 41.05916666666667],
//extent:[this.MinX, this.MinY, this.MaxX, this.MaxY]
//minZoom:-3, // 地图缩放最小级别
}),
});
console.log(this.map.getSize())
this.map.getView().fit([this.MinX, this.MinY, this.MaxX, this.MaxY], this.map.getSize())
this.$forceUpdate();
}
图层组切换模块
在该模块中,用户可自由选择底层的世界地图,如高德地图、百度地图、OSM和必应影像地图。通过勾选模块中的图层并调节图层属性,便可实现多图层的可视化分析
核心代码:
// 地图图层切换
switcher: new LayerSwitcher({
show_progress: true, //在瓦片图层上显示进度条,默认为 false
extent: true, //添加范围按钮以缩放到图层的范围
trash: true, //添加垃圾桶按钮删除图层,默认false
})
WMS服务模块
用户可在上方图(a)中输入服务器网址或选用本系统的地图服务器来加载服务器中的图层数据,选中任意空间数据便可在右侧的preview框中进行地理场景的预览。若用户想更改对应图层的信息(如坐标参考系、瓦片切分层级、地理范围坐标等),图(b)便可以修改对应的属性。属性配置界面中的初始数据为服务器中所存储的图层信息,用户可结合自身需求进行图层信息的修改,以实现大规模地理场景的可视化分析。
核心代码:
// wsm地图服务的查询与加载
wmsCapabilities: new WMSCapabilities({
srs: ["EPSG:4326"], //支持的 srs 数组,默认地图投影代码或 'EPSG:3857'
cors: true, //可以获取各类空间的位置、时间信息及其相关的动态变化
services :['api/geoserver/wms','https://ahocevar.com/geoserver/wms'] //用于在菜单中快速访问的服务的键/url 对象
})
三维地理场景可视化设计与实现
三维地理场景可视化模块是基于Cesium可视化库进行设计的,其主要展示出地理空间数据的3D特性,为用户的可视化分析提供更多帮助。
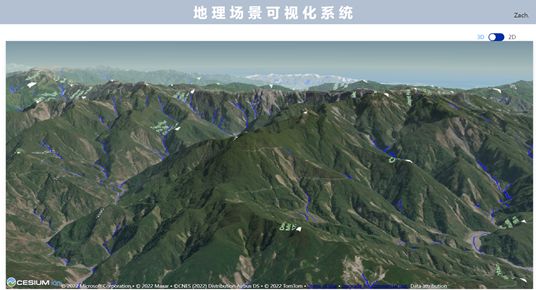
基于Cesium的三维地形仿真
Cesium通过加载数字高程瓦片,Cesium演示端接收来自服务器中的地理空间数据信息,将大规模的地理场景以三维立体形式展现,相比二维平面形式更加直观。
二、三维联动模块
核心库为ol-cesium,可将已创建的OpenLayers图层直接载入至Cesium中,具体效果可看官方的演示案例。
通过右上角的开关,可切换2维或3维的可视界面
核心代码:
this.ol3d = new OLCesium({
map: map,
target: 'map3d'
})
const scene = this.ol3d.getCesiumScene()
//添加自己的Cesium Token 网址:https://cesium.com/ion/tokens?page=1
Cesium.Ion.defaultAccessToken = '自己注册的Cesium Token'
scene.terrainProvider = Cesium.createWorldTerrain({
requestWaterMask: true
});
// this.ol3d.setEnabled(true)
其详细教程可详细看我之前的博客:《【ol-cesium】OpenLayers与Cesium的二三维联动》
若有不清楚的地方欢迎私信与留言,本人在基于GeoServer地图服务器的二次开发中走过不少弯路,希望能帮助到大家。