Swift WKWebView(二):iOS与js交互
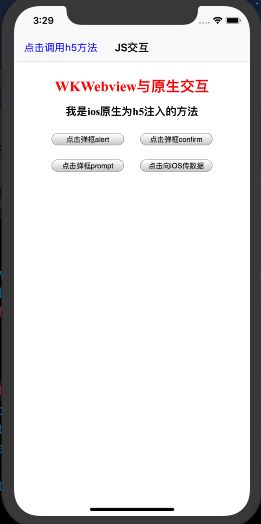
在上一篇中我们介绍了Swift下WKWebView的基本使用方法,下面总结一下iOS与js交互的实现,最终的页面效果如下图所示:
其中,
js有关代码如下:
function navButtonAction(name,age){
document.getElementsByTagName('h1')[0].innerText = "ios原生调用js方法改变h5页面样式";
var dic = {name:name,age:age};
return dic;
}
function alertAction(){
alert("这是js的alert方法");
}
function confirmAction(){
confirm("这是js的confirm方法");
}
function promptAction(){
prompt("这是js的prompt方法","default");
}
function buttonAction(){
try{
<!--js向ios传递数据-->
window.webkit.messageHandlers.jsToIOS.postMessage("这是js传递到iOS的数据");
}catch (e){
}
}
创建
我们可以以懒加载的方式创建一个WKWebView,并遵循代理:WKUIDelegate,WKNavigationDelegate,WKScriptMessageHandler
需要注意的地方是,由于在于js的交互中需要用到WKWebView 的configuration属性,所以创建的代码可以如下:
lazy var wkWebView : WKWebView = {
let config = WKWebViewConfiguration.init()
let webView = WKWebView(frame: CGRect(x: safeAreaInsets.left
, y: safeAreaInsets.top + 44
, width: ScreenWidth
, height: ScreenHeight - safeAreaInsets.top - 44 - safeAreaInsets.bottom)
, configuration: config)
return webView
}()
在本文中为方便调试,采用的是使用
wkWebView加载本地html文件的方式。另外,我们可以在测试的代码中使用UINavigationController,这样方便我们可以在导航栏上添加一些按钮,便于我们测试,代码如下:
let leftBtton = UIButton(type: .custom)
leftBtton.setTitle("点击调用h5方法", for: .normal)
leftBtton.setTitleColor(UIColor.blue, for: .normal)
leftBtton.titleLabel?.font = UIFont.systemFont(ofSize: 16)
let leftBarItem = UIBarButtonItem(customView: leftBtton)
self.navigationItem.leftBarButtonItem = leftBarItem
leftBtton.addTarget(self, action: #selector(btnClick(_:)), for: .touchUpInside)
// 加载本地html文件
let url = Bundle.main.url(forResource: "index", withExtension: "html")
let request = URLRequest(url: url!)
wkWebView.navigationDelegate = self
wkWebView.uiDelegate = self
wkWebView.load(request)
self.view.addSubview(self.wkWebView)
一、iOS调用js方法
iOS向网页注入js: 注入js分为在网页document加载完毕注入和加载之前注入- WKUserScriptInjectionTimeAtDocumentStart
在加载之前注入,这时注入的js会在网页的所有元素加载之前和网页本身的js执行之前执行
2. WKUserScriptInjectionTimeAtDocumentEnd
在加载之后注入,当网页的元素加载之后以及网页本身的js执行之后才会执行注入的js
示例代码如下:
let js = "document.getElementsByTagName('h2')[0].innerText = '我是ios原生为h5注入的方法'" let script = WKUserScript.init(source: js, injectionTime: .atDocumentEnd, forMainFrameOnly: true) self.wkWebView.configuration.userContentController.addUserScript(script)这段代码执行后,
html界面中就会显示出上图中所示的 标签我是ios原生为h5注入的方法。- WKUserScriptInjectionTimeAtDocumentStart
-
在文章开始的图片中,我们看到,在
iOS原生的导航栏中创建了一个点击调用h5方法按钮,我们给这个按钮添加了点击事件后,在这个点击事件中调用在js中定义的的navButtonAction(name,age)方法,在这个方法中可以传入两个参数,并且可以在iOS中调用之后获取这连个参数,在iOS下的单代码如下:
// iOS调用js
@objc func btnClick(_ button:UIButton) {
// 调用js里的navButtonAction方法,并且传入了两个参数,回调里面response是这个方法return回来的数据
self.wkWebView.evaluateJavaScript("navButtonAction('test1',18)") { (response, error) in
Log4jMessage(message: response)
}
}
调用之后打印的结果如下
2018-10-31 15:48:13.740---TestViewController.swift---btnClick---94---$:Optional({
age = 18;
name = test1;
})
另外,我们在
js里的navButtonAction方法,实现了方法来改变html标签中的文字,点击按钮之后可以看到,相关标签页发生了相应的变化。
二、js调用iOS方法
在文首的图片中我们看到,在HTML页面中,我们最后定义了一个按钮
点击向iOS传数据,在这里,JS端想传一些数据给iOS.那它们会调用下方方法来发送window.webkit.messageHandlers.<方法名>.postMessage(<数据>),
需要注意的是,上方代码在JS端写会报错,导致网页后面业务不执行.可使用try-catch执行。在iOS中的处理方法如下。它是WKScriptMessageHandler的代理方法name和上方JS中的方法名相对应。在本文中,我们将这个name定义为jsToIOS,具体的实现代码如下:
self.wkWebView.configuration.userContentController.add(self, name:"jsToIOS")
对应的代理方法的实现如下:
extension TestViewController:WKScriptMessageHandler
{
// WKScriptMessageHandler的代理方法name和JS中的方法名相对应。
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
Log4jMessage(message: message.name)
Log4jMessage(message: message.body)
}
}
调用之后打印的结果如下
2018-10-31 15:58:36.657---TestViewController.swift---userContentController(_:didReceive:)---106---$:jsToIOS
2018-10-31 15:58:36.658---TestViewController.swift---userContentController(_:didReceive:)---107---$:这是js传递到iOS的数据
三、注意事项:
由于安全机制的问题,WKWebView默认对JavaScript下alert类的方法
(包括alert(),confirm(),prompt())做了拦截,
如果要想正常使用,需要实现WKWebView的三个WKUIDelegate代理方法
alert
此方法作为js的alert方法接口的实现,默认弹出窗口应该只有提示信息及一个确认按钮,
当然可以添加更多按钮以及其他内容,但是并不会起到什么作用
点击确认按钮的相应事件需要执行completionHandler,这样js才能继续执行
参数 message为 js 方法 alert() 中的,相关实现代码如下:
func webView(_ webView: WKWebView, runJavaScriptAlertPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping () -> Void) {
let alertCtrl = UIAlertController(title: "温馨提示", message: message, preferredStyle: .alert)
let action = UIAlertAction(title: "确定", style: .default) { (action) in
completionHandler()
}
alertCtrl.addAction(action)
self.present(alertCtrl, animated: true, completion: nil)
}
confirm
作为js中confirm接口的实现,需要有提示信息以及两个相应事件, 确认及取消,并且在completionHandler中回传相应结果,确认返回YES, 取消返回NO
参数 message为 js 方法 confirm() 中的,相关实现代码如下:
func webView(_ webView: WKWebView, runJavaScriptConfirmPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping (Bool) -> Void) {
let alertCtrl = UIAlertController(title: "温馨提示", message: message, preferredStyle: .alert)
let okAction = UIAlertAction(title: "确定", style: .default) { (action) in
completionHandler(true)
Log4jMessage(message: "点击了确定按钮")
}
let cancelAction = UIAlertAction(title: "取消", style: .default) { (action) in
completionHandler(false)
Log4jMessage(message: "点击了取消按钮")
}
alertCtrl.addAction(okAction)
alertCtrl.addAction(cancelAction)
prompt
作为js中prompt接口的实现,默认需要有一个输入框一个按钮,点击确认按钮回传输入值
当然可以添加多个按钮以及多个输入框,不过completionHandler只有一个参数,如果有多个输入框,需要将多个输入框中的值通过某种方式拼接成一个字符串回传,js接收到之后再做处理
参数 prompt 为 prompt(, ),相关实现代码如下:
func webView(_ webView: WKWebView, runJavaScriptTextInputPanelWithPrompt prompt: String, defaultText: String?, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping (String?) -> Void) {
let alertCtrl = UIAlertController(title: "温馨提示", message: "", preferredStyle: .alert)
alertCtrl.addTextField { (textField) in
textField.text = defaultText
}
let okAction = UIAlertAction(title: "确定", style: .default) { (action) in
completionHandler(alertCtrl.textFields?[0].text)
Log4jMessage(message: "点击了确定按钮"+" 内容: " + (alertCtrl.textFields?[0].text ?? "") )
}
let cancelAction = UIAlertAction(title: "取消", style: .default) { (action) in
completionHandler(alertCtrl.textFields?[0].text)
Log4jMessage(message: "点击了取消按钮"+" 内容: " + (alertCtrl.textFields?[0].text ?? ""))
}
alertCtrl.addAction(okAction)
alertCtrl.addAction(cancelAction)
self.present(alertCtrl, animated: true, completion: nil)
}