Angular8 *NgIf,*NgFor,*NgSwitch,NgStyle,NgClass用法
Angular8 *NgIf,*NgFor,*NgSwitch,NgStyle,NgClass用法
- 一、*ngFor
- 1.1遍历数组对象
- 1.2、遍历对象
- 二、*ngIf
- 2.1、一般用法
- 2.2 *Ngif then else用法
- 三、*ngSwitch
- 四、ngStyle
- 4.1基本用法
- 4.2 添加判断
- 4.3 函数判断
- 五、ngClass
- 5.1基本用法
- 5.2 添加判断
- 5.3 函数判断
- 六、学习地址
一、*ngFor
1.1遍历数组对象
定义结构:
export interface StudentDetailColoun {
month: number;
maths: number;
chinese: number;
english: number;
}
export interface StudentsColoum {
name: string;
sex: string;
age?: number;
details?: Array<StudentDetailColoun>;
}
构造数据
public students: Array<StudentsColoum> = [
{
name: 'lvxin',
sex: '女',
age: 18,
details: [
{month: 1, maths: 100, chinese: 60, english: 50},
{month: 2, maths: 100, chinese: 60, english: 50 },
{ month: 3, maths: 100, chinese: 60, english: 50 }
],
},
{
name: 'liyuchen',
sex: '男',
},
{
name: 'xufengfeng',
sex: '女',
age: 22,
details: [
{ month: 1, maths: 60, chinese: 100, english: 80 },
{ month: 2, maths: 60, chinese: 100, english: 80 },
{ month: 3, maths: 60, chinese: 100, english: 80 }
],
},
];
遍历数组html
<table border="1">
<thead>
<tr>
<th>name</th>
<th>sex</th>
<th>age</th>
<th>details</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of students; let i = index;">
<th>{{i}}:{{item.name}}</th>
<th>{{i}}:{{item.sex}}</th>
<th>{{i}}:{{item.age}}</th>
<th >
<tr *ngFor="let data of item?.details; index as d">
{{d}}:
{{data.month}}--{{data.maths}}--{{data.chinese}}--{{data.english}}
</tr>
</th>
</tr>
</tbody>
</table>
1.2、遍历对象
定义对象
public studentsObj = {
name: 'lvxin',
sex: '女',
};
获取对象的key数组
public objectKeys = Object.keys;
遍历对象html
<div *ngFor="let key of objectKeys(studentsObj)">
{{key}} : {{studentsObj[key]}}
</div>
二、*ngIf
2.1、一般用法
NgIf 是一个很好的结构型指令案例:它接受一个布尔值,并据此让一整块 DOM 树出现或消失。(DOM不存在)
<p *ngIf="true">
Expression is true and ngIf is true.
This paragraph is in the DOM.
</p>
<p *ngIf="false">
Expression is false and ngIf is false.
This paragraph is not in the DOM.
</p>
2.2 *Ngif then else用法
*语法:ngif xx ;then xx else xxx
<div *ngIf="isValid;else other_content1">content here1 ...</div>
<ng-template #other_content1>other content here1...</ng-template>
<br>
<div *ngIf="isValid;then content2 else other_content2">here is ignored</div>
<ng-template #content2>content here2...</ng-template>
<ng-template #other_content2>other content here2...</ng-template>
<br>
<div *ngIf="isValid;then content3">consent here3...</div>
<ng-template #content3>content here3...</ng-template>
<br>
isValid = true;
效果:

isValid = false;
效果:

三、*ngSwitch
Angular 的 NgSwitch 实际上是一组相互合作的指令:NgSwitch、NgSwitchCase 和 NgSwitchDefault。
定义测试数据
public stud = [
{id: 1, name: 'lvxin', className: '2'},
{ id: 1, name: 'zhangming', className: '1' },
{ id: 1, name: 'lvxin' },
];
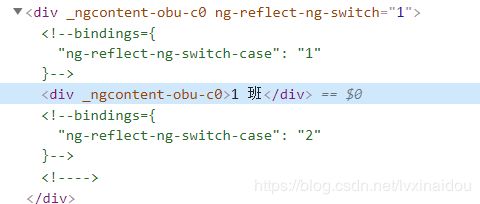
<div [ngSwitch]="stud[0]?.className">
<div *ngSwitchCase="'1'">1 班</div>
<div *ngSwitchCase="'2'" >2 班</div>
<div *ngSwitchDefault>1班,2班都不属于/没有该属性</div>
</div>
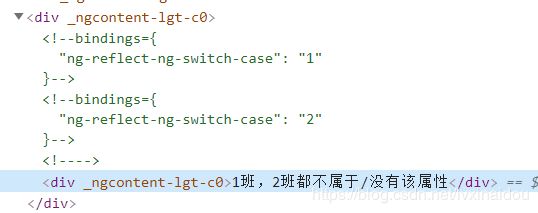
<div [ngSwitch]="stud[1]?.className">
<div *ngSwitchCase="'1'">1 班</div>
<div *ngSwitchCase="'2'" >2 班</div>
<div *ngSwitchDefault>1班,2班都不属于/没有该属性</div>
</div>
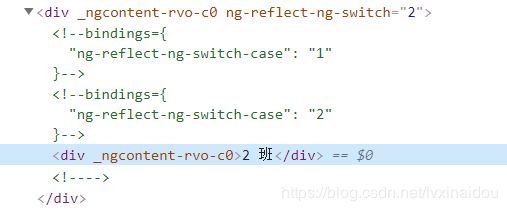
<div [ngSwitch]="stud[2]?.className">
<div *ngSwitchCase="'1'">1 班</div>
<div *ngSwitchCase="'2'" >2 班</div>
<div *ngSwitchDefault>1班,2班都不属于/没有该属性</div>
</div>
显示:
四、ngStyle
4.1基本用法
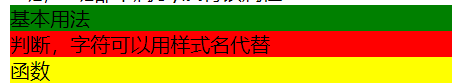
<div [ngStyle]="{'background-color':'green'}">基本用法</div>
4.2 添加判断
<div [ngStyle]="{'background-color':'123' === 'zxc' ? 'green' : 'red' }">判断,字符可以用样式名代替</div>
4.3 函数判断
<div [ngStyle]="{'background': setNameLineClass(1)}">函数</div>
setNameLineClass(data) {
switch (data) {
case 0:
return 'green';
case 1:
return 'yellow';
case 2:
return 'red';
}
}
五、ngClass
定义样式:
.text-success {
background-color: green;
color: #fff;
}
.text-faild {
background-color: #f00;
color: #fff;
}
5.1基本用法
<div [ngClass]="{'text-success':true}">基本用法</div>
5.2 添加判断
<div [ngClass]="{'text-success':'zxc' == 'zxc'}">判断</div>
5.3 函数判断
<div [ngClass]="chooseTrClass(false)">函数</div>
chooseTrClass(data: boolean) {
if (data) {
return 'text-success';
}
return 'text-faild';
}
六、学习地址
Angular官网
简书ngif用法
ngStyle/ngClass用法