2019独角兽企业重金招聘Python工程师标准>>> ![]()
一、Vue中在使用Vue CLI开发中默认没法使用UEditor
其中UEditor中也存在不少错误,再引用过程中。
但是UEditor相对还是比较好用的一个富文本编辑器。
vue-ueditor-wrap说明
Vue + UEditor + v-model 双向绑定。之所以有这个 repo 的原因是:
1、UEditor 依然是国内使用频率极高的所见即所得编辑器而 Vue 又有着广泛的使用,所以将两者结合使用,是很多 Vue 项目开发者的切实需求。
2、目前没有发现满足这种需求,而使用又很方便的 repo、有的可能也只是简单的暴露一个 UEditor 的实例,仍然需要开发者手动去调用 getContent,setContent,而通过 v-model 绑定数据也是很多人期待的方式。
官方地址:https://github.com/HaoChuan9421/vue-ueditor-wrap
二、使用步骤
1.安装vue-editor-wrap
npm i vue-ueditor-wrap2.下载处理后的UEditor,下载地址
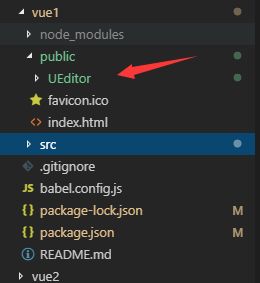
解压,重命名文件夹为UEditor,放入public文件夹下(如果是旧项目对应static文件夹)。
3.引用组件、注册组件
import VueUeditorWrap from "vue-ueditor-wrap"; // ES6 Module
export default {
name: "app",
components: {
VueUeditorWrap
},
data() {
return {
msg:
' Vue + UEditor + v-model双向绑定!+!$#
Vue + UEditor + v-model双向绑定!+!$#
',
myConfig: {
UEDITOR_HOME_URL: "/UEditor/",
serverUrl: ""
}
};
},
methods: {
showOne() {
alert(this.msg);
}
}
};4.v-model绑定数据
获取编辑器内容
三、使用说明
1.根据项目需求修改从组件处修改配置
data () {
return {
msg: ' Vue + UEditor + v-model双向绑定
Vue + UEditor + v-model双向绑定
',
myConfig: {
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 240,
// 初始容器宽度
initialFrameWidth: '100%',
// 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!)
serverUrl: 'http://35.201.165.105:8000/controller.php',
// UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2
UEDITOR_HOME_URL: '/static/UEditor/'
}
}
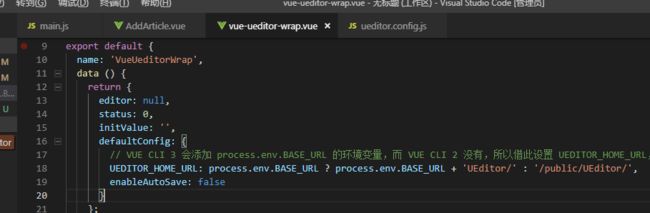
}2.也可以全局修改vue-ueditor-wrap.vue 源码
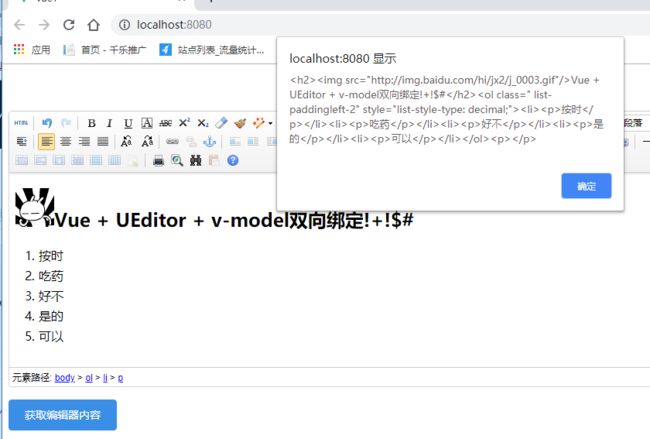
四、最终显示结果:
更多:
更多问题参考https://github.com/HaoChuan9421/vue-ueditor-wrap
Vue +Element UI后台管理模板搭建示例
Vue Element表单绑定(三)综合示例
Vue Element表单绑定(三)表单验证2