vue——常用的第三方插件安装合集(可详细了!持续更新)
前言:
本文将会给各位客官列出vue常用的一些第三方插件推荐和安装方法及项目中的调用及使用方法,如果有遗漏没有写的好用的插件欢迎各位客官评论,本文将持续更新
插件序列表:
- Axios(官方推荐的ajax数据请求的插件)
- Vue-Router(vue路由管理插件)
- Vuex(vue数据中心化状态管理插件)
- Less(css预处理插件)
- Sass(css预处理插件)
- Element-Ui(饿了么ui插件)
- Mint-ui(移动端ui插件)
- swiper-vue(swiper的vue包)
- cross-env(用来设置环境变量及数据接口域名)
插件安装及使用方法:
- Axios(官方推荐的ajax数据请求的插件):
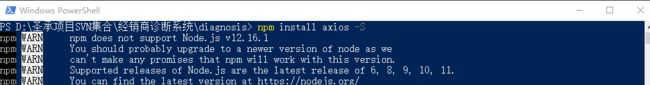
在需要添加axios的项目中打开终端工具,输入以下命令(如果npm会失败报错可以使用cnpm):
npm install axios -S

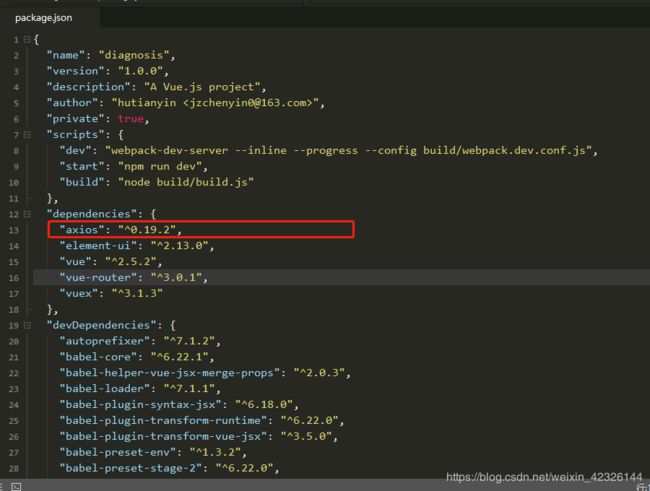
安装完成以后打开项目根目录下的package.json文件,查看dependencies字段中是否存在了axios和对应的版本号,如果存在了就说明安装成功了:
在需要使用axios的页面的script标签中添加以下代码,然后就可以在当前页面中使用调用axios了:
<script>
import axios from 'axios';
console.log(axios);//打印验证是否添加成功
</script>
但是以上的方法有一个弊端,就是我每一个页面如果都需要axios的话,每个页面都需要添加import axios from ‘axios’;,所以我们要能够让axios全局添加,所有页面都可以调用,axios是不能使用Vue.use(axios)来定义为全局可用的,所以我们可以将axios绑定到Vue.prototype原型链上,因为Vue是全局的:
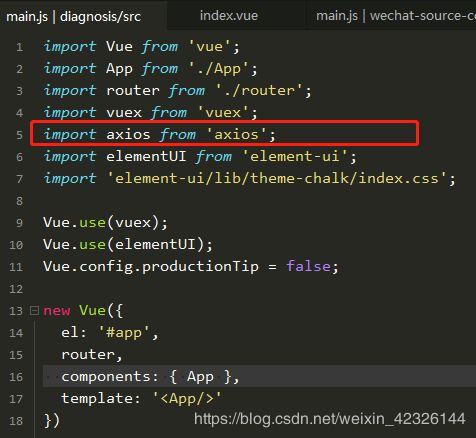
首先打开src文件中的main.js,在main.js中进行引入axios,添加以下代码:
import axios from 'axios';
Vue.prototype.$axios=axios;
在其他页面可以直接通过this.$axios()进行调取:
<script>
export default {
data() {
return {};
},
created(){
this.$axios({
data:{
}
});
}
};
</script>
- Vue-Router(vue路由管理插件):
Vue-Router插件一般在咱们创建vue init webpack 的时候是可以选择是否安装的,如果创建的时候选择了,会自动安装上Vue-Router插件,并且会自动在项目中建立好文件夹和相关配置,可以直接在src——router——index.js文件中进行路由管理开发。
如果创建的时候没有选择或者忘记了选择安装Vue-Router插件的话,那就按照以下方法进行安装Vue-Router:
打开终端工具,进入到项目文件路径中,输入以下命令:
npm install vue-router
然后安装成功以后,在项目文件的src文件下建立一个router文件夹,在router文件夹里建立一个index.js文件,在index.js文件中输入以下代码:
import Vue from 'vue'
import Router from 'vue-router'
import login from '@/pages/login/index' //公用登录页
Vue.use(Router)
export default new Router({
mode: "history",
routes: [{
path: '/',
component: login
}]
})
然后在App.vue文件中添加router-view标签,添加完成以后就可以使用路由功能了:
<template>
<div id="app">
<router-view />
div>
template>
- Vuex(vue数据中心化状态管理插件)
首先要进行安装vuex的包,在需要安装vuex的项目中打开终端工具,输入一下命令:
npm install vuex --save
新建一个store文件夹(这个不是必须的),并在文件夹下新建store.js文件,文件中引入我们的vue和vuex。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
然后在main.js中进行引入刚才创建的store.js:
import store from './store/store.js' //全局状态管理
new Vue({
el: '#app',
router,
store, //需要添加此行
template: '然后在需要使用vuex的页面直接使用this.$store即可访问
- Less(css预处理插件)
安装Less是需要安装两个包的,一个是less,一个是less-loader,在需要安装Less的项目中打开终端工具,输入以下命令:
npm install less --save-dev

安装好后,再接着安装Less-loader,在终端工具中输入以下命令:
npm install less-loader --save-dev
安装完成以后,在package.json中查看是否存在less字段和对应版本,存在说明安装成功了,然后在需要使用页面的.vue页面的style标签上添加lang:"less"属性,scoped的意思是当前style里面的样式只作用于当前.vue页面,也就是当前页面写的样式不会与其他页面产生冲突,导致样式混乱重置覆盖:
- Sass(css预处理插件)
安装Sass是需要安装两个包的,一个是node-sass,一个是sass-loader,在需要安装Sass的项目中打开终端工具,输入以下命令:
npm install node-sass --save-dev
安装好后,再接着安装sass-loader,在终端工具中输入以下命令:
npm install sass-loader --save-dev
安装完成以后,在package.json中查看是否存在sass字段和对应版本,存在说明安装成功了,然后在需要使用页面的.vue页面的style标签上添加lang:"sass"属性,scoped的意思是当前style里面的样式只作用于当前.vue页面,也就是当前页面写的样式不会与其他页面产生冲突,导致样式混乱重置覆盖:
- Element-Ui(饿了么ui插件)
待更新…
- Mint-ui(移动端ui插件)
待更新…
- swiper-vue(swiper的vue包)
首先需要进行npm安装swiper的包,在命令行工具中输入以下命令:
npm install swiper vue-awesome-swiper --save
安装好了以后,在main.js中进行引入:
import Vue from "vue";
import swiper from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
Vue.use(swiper)
然后就可以在页面中进行使用了,使用的API和以往的swiper会有一些区别,具体的可以去看看这个swiper-vue的api
- cross-env(用来设置环境变量及数据接口域名)
首先来使用npm安装 cross-env包,在需要使用的项目中打开命令行工具,输入一下命令:
npm i cross-env -D
安装完成以后打开package.json文件,修改文件中scripts中对应命令:
"scripts": {
"dev": "cross-env BASE_URL=http://119.3.193.244 NODE_ENV=development nuxt",
"build": "cross-env BASE_URL=https://aaa.com NODE_ENV=production nuxt build",
},
需要添加的就是在原有的dev或者build命令前面加上cross-env BASE_URL=https://aaa.com NODE_ENV=production,就可以了,这里我加了两个,一个是BASE_URL(数据请求域名),一个是NODE_ENV(运行环境,可以通过这个来判断当前是运行的dev开发环境还是build生产环境)
添加完成以后,在需要使用的地方直接:process.env.BASE_URL 就可以得到所设置的域名或者环境变量值,比如:
this.$axios({
url:process.env.BASE_URL+"/test.pnp"
})