- nvm的使用汇总
柒柒钏
小知识点安装教程NVM
nvm的使用汇总在Linux中安装nvm使用nvm安装Node.js一些特殊用法总结在Linux中安装nvm运行以下命令,用来下载并执行nvm的安装脚本:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh|bash注意:v0.40.0是截至2023年的最新稳定版本。如果需要其他版本,请替换为对应的版本号。安装
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- 深入解析:构建高效单页应用(SPA)的最佳实践与示例
布兰妮甜
#Vue单页应用SPAVue.js前端
文章目录前言一、单页应用(SPA)的介绍二、单页应用(SPA)的优势三、构建单页应用(SPA)的基本步骤四、使用Vue.js构建一个简易的单页应用(SPA):任务管理器结语前言随着互联网技术的发展,用户对于网页应用的交互性和响应速度提出了更高的要求。传统的多页面应用(MPA)在每次用户交互时需要重新加载整个页面,这不仅增加了服务器的负担,也降低了用户体验。而单页应用(SinglePageAppli
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- Node.js Web 模块详解
froginwe11
开发语言
Node.jsWeb模块详解引言Node.js作为一款流行的JavaScript运行环境,以其高性能、事件驱动和非阻塞I/O模型而闻名。在Node.js中,模块是构建应用程序的基础,也是其强大的关键所在。本文将详细介绍Node.js的Web模块,包括其基本概念、常用模块及其应用。模块的概念在Node.js中,模块是一种组织代码的方式,它将代码分割成独立的、可复用的部分。模块不仅可以减少代码的冗余,
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
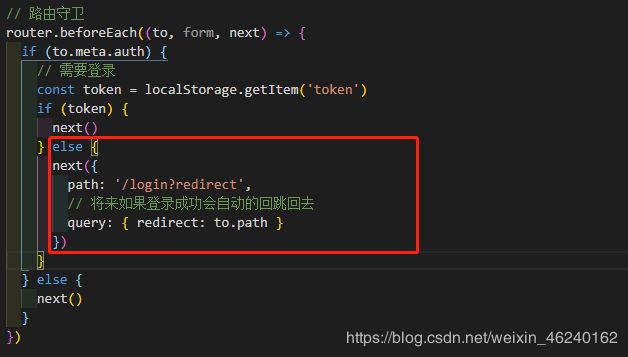
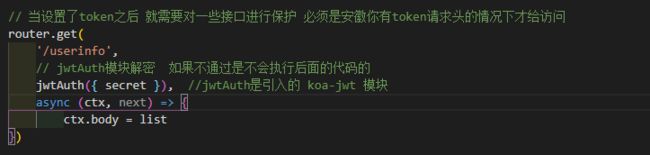
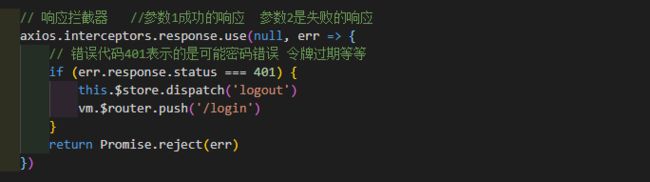
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- 使用 Node.js 对接 StockTV 全球金融市场 API 马来西亚、印度
CryptoPP
node.js金融大数据数据分析
使用Node.js对接StockTV全球金融市场API在当今全球化的金融市场中,获取准确、实时的金融数据对于投资者和开发者来说至关重要。StockTV提供了一个强大的API接口,涵盖了全球股票、外汇、期货和加密货币等多方面的数据。本文将介绍如何使用Node.js对接这个API,并通过示例代码展示如何获取和处理数据。一、项目准备1.环境搭建在开始之前,确保你的开发环境中已经安装了Node.js和np
- webpack打包指定文件到指定位置
Zԅ(¯ㅂ¯ԅ)
webpack前端javascript
在不做设置的情况下,webpack会默认处理src文件夹下面的index.html文件,处理完成后会自动默认新建一个dist目录,并将生成的默认文件main.js存入里面,但当我们改变html文件名字后,webpack将无法进行运行打包,此时我们需要设置需要打包的具体文件。具体操作如下:1.导入node.js中专门操作路径的模块。constpath=require('path')2.指定要处理的文
- 6个必备的 Node 网络爬虫库
zz_jesse
爬虫
作为一名程序员,你是否曾遇到过需要从各大网站提取数据的需求?随着互联网的快速扩展,能够高效地进行网络爬虫已经成为企业、研究人员以及个人的一项重要技能。在这个数据为王的时代,如何利用JavaScript和Node.js来实现高效的数据抓取,是每一个开发者都应该掌握的技巧。网络爬虫,即从网站提取数据的过程,已经成为各行各业的重要工具。而JavaScript和Node.js因其强大的功能和丰富的库,成为
- NPM安装与配置全流程详解(2025最新版)
╰つ゛木槿
web前端npm前端node.js
写目录一、环境准备与Node.js安装1.下载Node.js(含NPM)2.验证安装二、NPM核心配置优化1.全局模块与缓存路径设置2.镜像加速3.代理配置(企业网络适用)三、NPM基础操作指南1.项目初始化2.包管理命令3.依赖锁定与版本管理四、进阶配置与工具1.权限问题解决2.缓存清理3.替代工具推荐五、常见问题排查1.安装失败场景2.脚本执行权限(Windows)六、最佳实践建议一、环境准备
- 利用axios库在Node.js中进行代理请求的实践
小白学大数据
爬虫node.jspython爬虫大数据
前言随着互联网的蓬勃发展,Web应用程序越来越依赖于从外部服务器获取数据。在这个过程中,我们经常需要通过代理服务器来访问外部资源。本文将介绍如何充分利用axios库,在Node.js中进行代理请求的最佳实践,并通过一个实际案例来展示其应用。axios库技术优势axios是一个强大的基于Promise的HTTP客户端,它在浏览器和Node.js环境中均可使用。在使用axios的过程中,我们可以充分体
- vue3+ts+vite+pinia+element-plus搭建一个项目
貂蝉空大
vueaxiostypescriptvitepiniavue前端
创建一个基于Vue3、TypeScript、Vite、Pinia和ElementPlus的项目是一个现代化的前端开发流程,这种配置通常用于构建轻量级、快速和模块化的单页应用程序(SPA)。下面是一个简单的介绍:1.Vue3是Vue.js的最新主要版本,提供了CompositionAPI、更好的TypeScript支持、自定义渲染器等功能。2.TypeScript是JavaScript的一个超集,添
- 【第1到23讲】 基于vue + spring boot学生宿舍管理系统(文末附项目完整源代码+万字文档)
LuXi_foryou
vue.jsspringboot前端
基于vue+springboot学生宿舍管理1、环境准备1、安装node.js2、安装vue-cli3、安装vscode开发工具2、下载node.js浏览器打开https://nodejs.org/zh-cn/download/进入下载1.2点击【以往的版本】进入所示列表界面,选择自己所需要的版本进行下载安装3、vue-cli安装1.2.1检查node.js是否安装通过命令提示符,node-vnp
- express+ bootstrap/vue.js+mongodb 开发综合学生管理WEB项目系统
鱼弦
前端expressbootstrap
该WEB项目要求如下:整个系统要有比较完整的功能,有前端网页数据示,也要有后台管理功能,具有一定的实用性。网页前端展示页面设计可以采用bootstrap框架,也可以使用vue.js实现,前端网页数据均要来自于后端从数据库中查询出来的数据。下面是利用Express后端+Bootstrap前端+MongoDB数据库的代码示例,用于实现一个综合的学生管理系统:1.安装所需模块在终端中输入以下命令,安装所
- Node.js、数据库、模块化、NPM、Axios
chenjia525
node.js数据库npm
一、初识Node.js1.基于chromev8引擎的js运行环境2.v8引擎:chrome的js解析引擎,C++开发,单线程,可独立运行3.运行环境:①类似虚拟机,提供js在服务端运行的环境②js工具库:扩展了js在服务端的功能二、环境安装1.Node.js必须先安装再使用--有很多版本2.安装方式:①下载包安装:添加到环境变量版本更新:重新下载安装②NVM:多版本切换3.查看是否安装成功:nod
- 使用Vite创建Vue3项目
Asafoetida阿魏
vue.js前端
为啥选vite创建,请看vite官网给出的解释,我只是一个不想记忆的咸鱼。使用npm搭建项目,要求Node.js版本>=14.18.0。1.报上名来创建:在命令行输入npm-v检查版本,然后根据版本做选择,真的很快!!!#npm6.x版本,使用这个npminitvite@latest--templatevue#npm7版本以上,要多加两条杠npminitvite@latest----templat
- npm-npm init与npm init -y区别与作用(初始化一个新的node.js项目)
岂不闻
gitorvscodeornpmnodenvmnode.jsnode.jsnpm前端
npminit和npminit-y都用于初始化一个新的node.js项目,创建package.json文件,文件包含项目的原数据,项目名称,版本,依赖包等。npminit:启动交互式的命令行工具,提示输入项目的各种信息,比如名称,版本,描述,入口文件,测试命令。根据输入相应的内容,使用回车键使用默认值npminit-y或npminit-yes:直接生成package.json文件,使用默认值填充信
- Nodejs中npm i 与npm ci的区别
IT 老王
vue.js前端javascript
在Node.js里,npmi(也就是npminstall)和npmci都是用来管理项目依赖的命令,但它们在功能和使用场景上存在差别,下面为你详细说明:1.npmi功能:它的主要功能是安装项目依赖,会依据项目根目录下的package.json文件来安装所有依赖包。要是项目里有package-lock.json或者npm-shrinkwrap.json文件,npmi会尽量依照这些文件里记录的版本来安装
- 教你如何免费获取股票数据用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示(实时数据、历史数据、CDMA、KDJ等指标数据)配有股票数据API接口说明文档说明
蝶澈乐乐
pythonjavascriptnode.js数据仓库金融
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 如何搭建一个适配微信小程序,h5,app的工程
牛牪犇0
微信小程序小程序前端
在vscode搭建uni-app项目(Vue3+Vite+Pinia+uViewPlus)一、环境准备1.安装Node.js确保已安装Node.js(需≥14版本),可通过以下命令检查版本:node-v二、创建项目2.安装VSCode从VSCode官网下载并安装适合你操作系统的版本。3.安装uni-app官方插件在VSCode中打开扩展视图(快捷键Ctrl+Shift+X),搜索“uni-app”
- Vue.Js 是一个渐进式的 JavaScript 框架,专为构建用户界面而生,尤其擅长打造单页应用(SPA)。其核心设计理念在于组件化,即将用户界面拆解为独立且可复用的组件单元。以下是 Vue.Js
一一代码
pythonvue.js
1.创建Vue.Js组件在Vue.js中,组件是一个Vue实例,可以包含模板、数据、方法、生命周期钩子等。1.1全局组件全局组件可以在任何Vue实例中使用。```javascript//定义一个全局组件Vue.component('my-component',{template:'这是一个全局组件'});//创建Vue实例newVue({el:'#app'});```在HTML中使用:```htm
- Vite 不支持 require 解决方案(三种情况/require is not defined)
Harriet嘉
javascriptvuevite
前言首先,Vite中没有require相关方法,因为它默认支持ESM方式加载模块!所以,我们要理清如下两个方法:方法require()Node.JS原生方法,以CommonJS方式加载模块/文件/图片;Webpack默认支持,Vite不支持;方法require.context()Webpack特定方法,此方法可实现自定义上下文;Vite不支持;但Vite提供解决方案,请接着往下看!解决方案requ
- UniApp与React的比较:移动应用开发框架的对比
TechInk
uni-appreact.js前端编程
移动应用的开发过程中,选择合适的开发框架是非常重要的。在这篇文章中,我们将比较UniApp和React这两种常用的移动应用开发框架。我们将讨论它们的特点、优势和劣势,并提供一些示例代码来说明它们的用法。UniApp是一个基于Vue.js的跨平台应用开发框架,它使用了一种称为"编译运行时"的技术,允许开发者使用Vue语法编写一次代码,然后将其编译为多个平台的应用。相比之下,React是一个基于Jav
- Spring Boot+Vue项目从零入手
begei
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+Vue项目从零入手一、前期准备在搭建springboot+vue项目前,我们首先要准备好开发环境,所需相关环境和软件如下:1、node.js检测安装成功的方法:node-v2、vue检测安装成功的方法:vue-V3、VisualStudioCode这个软件是编写vue代码的工具,也可以使用idea,这个视情况而定。4、jdk检测安装成功的方法:java-version和jav
- 使用 Node.js 和 Follow 模块监控 CouchDB 数据库变更
田猿笔记
nodeJs高级应用node.jscouchdb数据库
在现代分布式系统中,实时监控数据库变更并将数据推送到消息队列(如RabbitMQ)是一个常见需求。本文将介绍如何使用Node.js、Nano库和Follow模块实现对CouchDB数据库的变更监控,处理历史数据并无缝切换到实时监听。背景CouchDB提供了强大的_changes端点,支持实时获取数据库变更。通过结合Node.js的异步能力和Follow模块的事件驱动机制,我们可以构建一个高效的监控
- 【Vue】从零开始创建一个vue项目
Pota-to成长日记
vue.js前端javascript
一、环境准备(编程基础配置)1.安装Node.js与npm作用:Node.js是JavaScript运行环境,npm是包管理工具(类似“应用商店”),Vue项目依赖它们。步骤:访问Node.js官网,下载LTS版本(长期支持版。双击安装包,默认勾选所有选项,一路点击“Next”完成安装。验证安装:node-v#显示版本号npm-v#显示版本号配置国内镜像加速(解决下载慢问题):npmconfigs
- Vue组件化开发:如何将一个大型应用拆分成多个小组件
码说数字化
码说VUEvue.js前端javascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够将复杂的应用拆分成多个可复用、易维护的小组件。本文将详细介绍如何利用Vue的组件化开发思想,将一个大型应用拆分成多个小组件进行开发。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的组件的开发方式。每个组件负责特定的功能或视图部分,组件之间通过prop
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin