es6新特性
目录
1、块级作用域 let、const
2、class、extends、super 类与继承
3、arrow functions (箭头函数)
4、template string (模板字符串)
5、destructuring (解构)
6、default 函数默认参数
7、Spread Operator (展开运算符)
8、es6里面的静态方法
9、es6中的单例
10、ES Module – export import
11、for of 值遍历
12、Map,Set 和 WeakMap,WeakSet
13、map filter forEach reduce 新增数组操作--遍历
14、遍历汇总
14、Proxies
15、Math,Number,String,Object 的新API
1、块级作用域 let、const
// var 的情况
console.log(foo); // 输出undefined
var foo = 2;
// let 的情况
console.log(bar); // 报错ReferenceError
let bar = 2;
let 定义的变量不会被变量提升,const 定义的常量不能被修改,let 和 const 都是块级作用域
let的死区:使用let声明的变量虽然一开始就存在,但是不能使用,而使用 var声明的变量则可以。
一定要在声明后使用,否则将会报错。即使块外部的变量有与之重名的也不行。
let foo = 'foo';
if(true){
console.log(foo); //报错
let foo = 'foo bar';
console.log(foo);
}if(true){
let foo = 'foo'; //不能重名
console.log(foo);
let foo = 'foo bar'; //不能重名
console.log(foo);
}ES6前,js 是没有块级作用域 {} 的概念的。(有函数作用域、全局作用域、eval作用域)
//es5
var arr = [];
for(var i = 0; i <6; i++){
arr.push(function () {
console.log(i);
});
}
arr[0]();//6
arr[1]();//6
arr[2]();//6不难理解,arr i 输出的都会是6,因为在ES5中不存在块级作用域的概念,在for循环的括号中声明的变量就像在外面声明的变量那样,每执行一次循环,新的i值就会覆盖旧的i值,导致最后输出的是以后一轮循环的i值。
//es6
let arr = [];
for(let i = 0; i <6; i++){
arr.push(function () {
console.log(i);
i++;
});
}
arr[0](); //0
arr[0](); // 注意这里输出1
arr[1](); //1
arr[2](); //2
i只在本轮循环中有效,每一次循环的i其实都是一个新的变量,于是最后输出0,1,1,2
——const——
const与let的特性基本相同,但顾名思义,const用于声明常量,一旦声明,必须立即赋值,且以后不可更改。
2、class、extends、super 类与继承
ES5中最令人头疼的的几个部分:原型、构造函数,继承,有了ES6我们不再烦恼!
ES6引入了Class(类)这个概念。
class Animal {
constructor() {
this.type = 'animal';
}
says(say) {
console.log(this.type + ' says ' + say);
}
}
let animal = new Animal();
animal.says('hello'); //animal says hello
class Cat extends Animal {
constructor() {
super();
this.type = 'cat';
}
}
let cat = new Cat();
cat.says('hello'); //cat says hello上面代码首先用class定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。简单地说,constructor内定义的方法和属性是实例对象自己的,而constructor外定义的方法和属性则是所有实力对象可以共享的。
Class之间可以通过extends关键字实现继承,这比ES5的通过修改原型链实现继承,要清晰和方便很多。上面定义了一个Cat类,该类通过extends关键字,继承了Animal类的所有属性和方法。
super关键字,它指代父类的实例(即父类的this对象)。子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象。
//es6里面的继承
class Person{
constructor(name,age){
this.name=name;
this.age=age;
}
getInfo(){
console.log(`姓名:${this.name} 年龄:${this.age}`);
}
run(){
console.log('run')
}
}
class Web extends Person{ //继承了Person extends super(name,age);
constructor(name,age,sex){
super(name,age); /*实例化子类的时候把子类的数据传给父类*/
this.sex=sex;
console.log(`姓名:${this.name} 年龄:${this.age} 性别:${this.sex}` );
}
print(){
console.log(this.sex);
}
}
var w=new Web('张三','30','男');
w.getInfo();结果:
class继承:
/**
* 定义了一个Surname类,它有一个属性surname和一个方法sayName()。
* */
class Surname {
constructor(surname) { // 构造函数
this.surname = surname;
}
sayName() {
return this.surname
}
}
/**
* 定义一个FirstName类,使用extends来继承于Surname。
* 注意,必须使用super关键字来引用父类的属性和方法。
* */
class FirstName extends Surname {
constructor(surname, firstName) { // 构造函数
super(surname); // 调用父类构造函数
this.firstName = firstName;
}
parent(){
return this.sayName()
}
}
var cp = new FirstName("B","A");
console.log(cp.surname+cp.firstName);//BA
console.log(cp.parent()); //B
console.log(cp instanceof Surname); //true
console.log(cp instanceof FirstName);//true3、arrow functions (箭头函数)
函数的快捷写法。
①不需要 function 关键字来创建函数
②省略 return 关键字
③继承当前上下文的 this 关键字
// ES5
var arr1 = [1, 2, 3];
var newArr1 = arr1.map(function(x) {
return x + 1;
});
// ES6
let arr2 = [1, 2, 3];
let newArr2 = arr2.map((x) => {
x + 1
});箭头函数小细节:当你的函数有且仅有一个参数的时候,是可以省略掉括号的;当你函数中有且仅有一个表达式的时候可以省略{}
let arr2 = [1, 2, 3];
let newArr2 = arr2.map(x => x + 1);(a,b) => a + b
// 相当于
(function(a, b){
return a + b
})JavaScript语言的this对象一直是一个令人头痛的问题,运行下面的代码会报错,这是因为setTimeout中的this指向的是全局对象。
class Animal {
constructor() {
this.type = 'animal';
}
says(say) {
setTimeout(function() {
console.log(this.type + ' says ' + say);
}, 1000);
}
}
var animal = new Animal();
animal.says('hi'); //undefined says hi
解决办法:
// 传统方法1: 将this传给self,再用self来指代this
says(say) {
var self = this;
setTimeout(function() {
console.log(self.type + ' says ' + say);
}, 1000);
}箭头函数中的this始终指向函数定义时的this,也就是说箭头函数执行时,会向外层函数查找this,直到找到this就拿来为己用!
4、template string (模板字符串)
解决了 ES5 在字符串功能上的痛点。
第一个用途:字符串拼接。将表达式嵌入字符串中进行拼接,反引号 `和${}`来界定。
// es5
var name1 = "bai";
console.log('hello' + name1);//hellobai
// es6
const name2 = "ming";
console.log(`hello${name2}`);//helloming举例:
var x = 1;
var y = 2;
console.log(`${ x } + ${ y } = ${ x + y}`) ; // "1 + 2 = 3"另外:includes repeat
// includes:判断是否包含然后直接返回布尔值
let str = 'hahah';
console.log(str.includes('y')); // false
// repeat: 获取字符串重复n次
let s = 'he';
console.log(s.repeat(3)); // 'hehehe'5、destructuring (解构)
从数组和对象中提取值,对变量进行赋值,这被称为解构
ES6前,我们一个一个获取对象信息;
ES6后,解构能让我们从对象或者数组里取出数据存为变量
数组的解构赋值:
var [a,b,c] = [1,2,3];
//等同于下列三句
var a = 1;
var b = 2;
var c = 3;这种写法属于‘模式匹配’,只要等号两边的模式相同,左边的变量就会被赋予对应的值。
let [foo,[[bar],baz]] = [1,[[2],3]];
console.log(foo);//1
console.log(bar);//2
console.log(baz);//3
let [,,third] = ['foo','bar','baz'];
console.log(third)//'baz'
let [head,...tail] = [1,2,3,4];
console.log(head);//1
console.log(tail);//[2,3,4]
// //当解构不成功的时候,变量的值为undefined
let [foo] = []; //foo值为undefined
let [bar,foo] = [1]; //foo值为undefined
不完全解构:
当等号左边的模式只匹配等号右边数组的一部分时,解构依然可以成功。
let [x,y] = [1,2,3]; //x值为1,y值为2
let [a,[b],d] = [1,[2,3],4];//a值为1,b值为2,d值为4
console.log(b);//b如果等号右边的不是可遍历的结构(数组、对象、Map和Set),那么将会报错。
let [foo] = 1;//报错
对象的解构赋值:
数组的元素是按次序排列的,变量的取值是由它的位置决定的;
对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
var {bar,foo} = {foo:'aaa',bar:'bbb'};//bar的值为‘bbb’ foo的值为'aaa'
var {baz} = {foo:'aaa',bar:'bbb'};//baz变量没有对应的同名属性 导致其值为undefined对象的解构赋值的内部机制是先找到同名属性,然后在赋给对应的变量。真正被赋值的是后者,而不是前者。
var {foo:baz} = {foo:'aaa',bar:'bbb'};
console.log(baz);//'aaa'
console.log(foo);//error:foo is not defined注意:采用解构赋值的写法时,变量的声明和赋值是一体的。对于let和const而言,变量不能重新声明,所以一旦赋值的变量以前声明过,就会报错。不过var命令允许重新声明,所以这个错误只会在使用let和const命令时出现。
let foo;
let {foo} = {foo:1};//SyntaxError: redeclaration of let foo
let baz;
let {bar:baz} = {bar :1};//SyntaxError: redeclaration of let baz与数组解构赋值相同,对象的解构也可以指定默认值。默认值的生效条件是:对象的属性值严格等于undefined。
var {x = 3} = {}; //x = 3
var {x = 3} = {x : undefined};//x = 3
var {x = 3} = {x:null};//x = null对象的解构赋值可以使用嵌套对象赋值。
var {foo:{bar}} = {foo:{bar:'aaa'}};//bar的值为‘aaa’如果将一个已经声明的变量用于解构赋值,JavaScript引擎会将{}理解成一个代码块,从而发生语法错误。可通过外加小括号避免将其解释为代码块。
{x} = {x:1};//SyntaxError: expected expression, got '='
//正确写法
({x} = {x:1})//x的值为1对象的解构赋值可以很方便地将现有对象的方法赋值到某个变量。
let {log,sin,cos} = Math;
console.log(sin(1));6、default 函数默认参数
不定参数:
在函数中使用命名参数同时接收不定数量的未命名参数,这只是一种语法糖。不定参数的格式是三个句点后跟代表所有不定参数的变量名。比如下面这个例子中,…x代表了所有传入add函数的参数。
//将所有参数相加的函数
function add(...x){
return x.reduce((m,n)=>m+n);
}
//传递任意个数的参数
console.log(add(1,2,3));//输出:6
console.log(add(1,2,3,4,5));//输出:15拓展参数:
拓展参数则是另一种形式的语法糖,它允许传递数组或者类数组直接做为函数的参数而不用通过apply
var people=['Wayou','John','Sherlock'];
//sayHello函数本来接收三个单独的参数人一,人二和人三
function sayHello(people1,people2,people3){
console.log(`Hello ${people1},${people2},${people3}`);
}
//但是我们将一个数组以拓展参数的形式传递,它能很好地映射到每个单独的参数
sayHello(...people);//输出:Hello Wayou,John,Sherlock
//而在以前,如果需要传递数组当参数,我们需要使用函数的apply方法
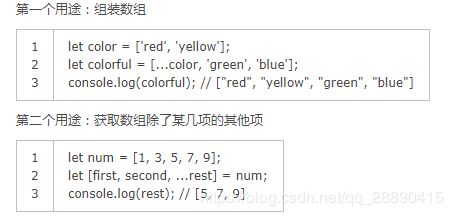
sayHello.apply(null,people);//输出:Hello Wayou,John,Sherlock7、Spread Operator (展开运算符)
8、es6里面的静态方法
静态方法只能访问静态方法和静态成员,实例方法可以访问静态和实例成员。
静态方法是使用公共内存空间的,就是说所有对象都可以直接引用,不需要创建对象再使用该方法。
在外部调用静态方法时,可以使用"类名.方法名"的方式,也可以使用"对象名.方法名"的方式。而实例方法只有后面这种方式。也就是说,调用静态方法可以无需创建对象。
//es6里面的静态方法
class Person{
constructor(name){
this._name=name; /*属性*/
}
run(){ /*实例方法*/
console.log(this._name);
}
static work(){ /*静态方法*/
console.log('这是es6里面的静态方法');
}
}
Person.instance='这是一个静态方法的属性';
var p=new Person('张三');
p.run();
Person.work(); /*es6里面的静态方法*/
console.log(Person.instance);结果:
9、es6中的单例
class Db {
static getInstance(){ /*单例*/
if(!Db.instance){
Db.instance=new Db();
}
return Db.instance;
}
constructor(){
console.log('实例化会触发构造函数');
this.connect();
}
connect(){
console.log('连接数据库');
}
find(){
console.log('查询数据库');
}
}
var myDb=Db.getInstance();
var myDb2=Db.getInstance();
var myDb3=Db.getInstance();
var myDb4=Db.getInstance();
myDb3.find();
myDb4.find();结果:
10、ES Module – export import
模块功能主要由两个命令构成:export和import。
export命令用于规定模块的对外接口。
import命令用于输入其他模块提供的功能。
模块:将不同功能的代码分别写在不同文件中,各模块只需导出公共接口部分,然后通过模块的导入的方式可以在其他地方使用。
// point.js
module "point" {
export class Point {
constructor (x, y) {
public x = x;
public y = y;
}
}
}
// myapp.js
//声明引用的模块
module point from "/point.js";
//这里可以看出,尽管声明了引用的模块,还是可以通过指定需要的部分进行导入
import Point from "point";
var origin = new Point(0, 0);
console.log(origin);11、for of 值遍历
我们都知道for in 循环用于遍历数组,类数组或对象,ES6中新引入的for of循环功能相似,不同的是每次循环它提供的不是序号而是值。
var someArray = [ "a", "b", "c" ];
for (v of someArray) {
console.log(v);//输出 a,b,c
}12、Map,Set 和 WeakMap,WeakSet
这些是新加的集合类型,提供了更加方便的获取属性值的方法。在进行属性值添加与获取时有专门的get,set 方法。它们分别是:映射(Map)、集合(Set)、弱映射(WeakMap)和弱集合(WeakSet)。
Map:
类似于对象,是键值对的集合,但是key的范围不局限字于符串。各种类型均可以作为key
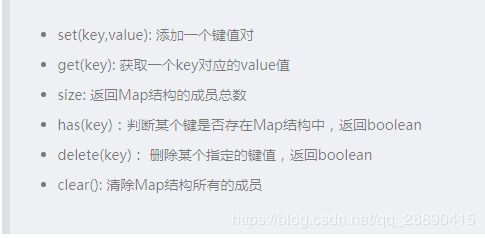
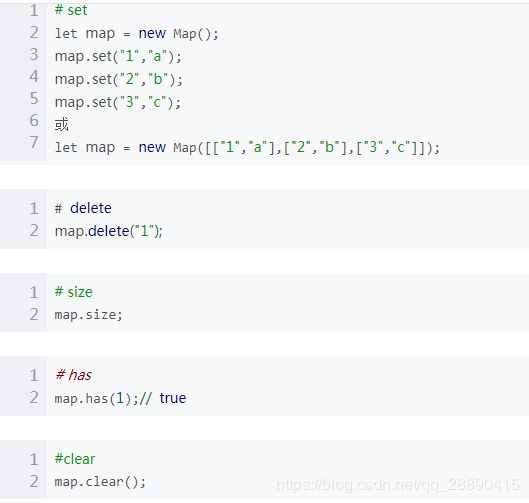
属性方法 :
WeakMap:
和Map类似,区别就是键只能是object类型
键名是对象的弱引用,因此所对应的对象可能会被自动回收,如果对象被回收后,WeakMap自动移除对应的键值对,WeakSet有助于防止内存泄露。
属性方法 :
WeakMap其他的方法使用基本和Map一样,在这不多说了
弱集合、内存与垃圾回收
Map和Set中对象的引用都是强类型化的,并不会允许垃圾回收, 如果Map和Set中引用了大型对象(不再被使用),ps: 已经从DOM树中删除的DOM元素,那么其回收代价是昂贵的
从上面可以知道,ES6提供的WeakMap和WeakSet的弱集合,这些集合之所以是“弱的”,是因为它们允许从内存中清除不再需要的被这些集合所引用的对象
Set:
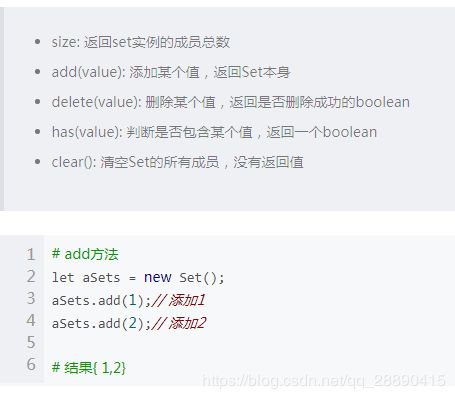
set本身是一个构造函数,用来生成Set数据结构,类似数组Array,但是成员的值都是唯一的,没有重复的值
属性方法 :
另一种创建Set的方法:
如果添加重复的value值,会怎么样
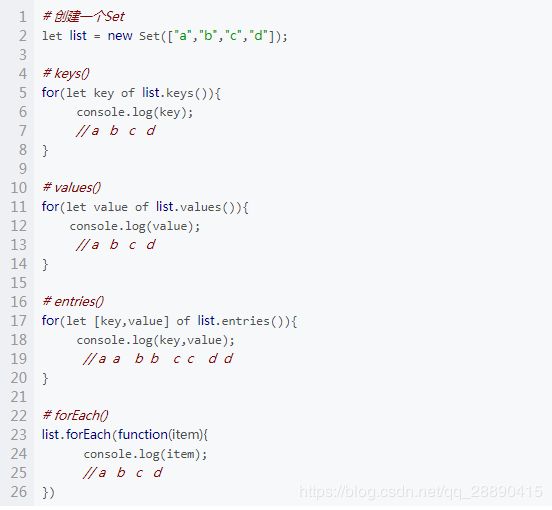
遍历对象 :
WeakSet:
结构和Set类似,但是有写区别
1、只能存储对象,其他类型的值不行
2、存储的对象是弱引用,也就是说垃圾回收机制不考虑WeakSet对该对象的引用。换种说法如果一个对象都不再被引用,那么垃圾回收机制会自动回收该对象所占用的内存,不会考虑该对象是否存在于WeakSet中。因此WeakSet是不可遍历的
属性方法:
13、map filter forEach reduce 新增数组操作--遍历
原来的数组方法:https://www.cnblogs.com/sqh17/p/8529401.html
(1) arr.push() 从后面添加元素,返回值为添加完后的数组的长度
let arr = [1,2,3,4,5]
console.log(arr.push(5)) // 6
console.log(arr) // [1,2,3,4,5,5]
(2) arr.pop() 从后面删除元素,只能是一个,返回值是删除的元素
let arr = [1,2,3,4,5]
console.log(arr.pop()) // 5
console.log(arr) //[1,2,3,4]
(3)arr.shift() 从前面删除元素,只能删除一个 返回值是删除的元素
let arr = [1,2,3,4,5]
console.log(arr.shift()) // 1
console.log(arr) // [2,3,4,5]
(4) arr.unshift() 从前面添加元素, 返回值是添加完后的数组的长度
let arr = [1,2,3,4,5]
console.log(arr.unshift(2)) // 6
console.log(arr) //[2,1,2,3,4,5]
(5) arr.splice(i,n) 删除从i(索引值)开始之后的n个元素。返回值是删除的元素 [splaɪs]
会改变原数组
let arr = [1,2,3,4,5]
console.log(arr.splice(2,2)) //[3,4]
console.log(arr) // [1,2,5](6) arr.slice(start,end) 切去索引值start到索引值end的数组,不包含end索引的值,返回值是切出来的数组[slaɪs]
不会改变原数组,,返回值是 一个新的数组
let arr = [1,2,3,4,5]
console.log(arr.slice(1,3)) // [2,3]
console.log(arr) // [1,2,3,4,5](7)arr.concat() 连接两个数组 返回值为连接后的新数组
let arr = [1,2,3,4,5]
console.log(arr.concat([1,2])) // [1,2,3,4,5,1,2]
console.log(arr) // [1,2,3,4,5]
(8)str.split() 将字符串转化为数组 [splɪt]
let str = '123456'
console.log(str.split('')) // ["1", "2", "3", "4", "5", "6"]join()数组转化为字符串
var a, b,c;
a = new Array(a,b,c,d,e);
b = a.join('-'); //a-b-c-d-e 使用-拼接数组元素
c = a.join(''); //abcde
(9) arr.sort() 将数组进行排序,返回值是排好的数组,默认是按照最左边的数字进行排序,不是按照数字大小排序的。
let arr = [2,10,6,1,4,22,3]
console.log(arr.sort()) // [1, 10, 2, 22, 3, 4, 6]
let arr1 = arr.sort((a, b) =>a - b)
console.log(arr1) // [1, 2, 3, 4, 6, 10, 22]
let arr2 = arr.sort((a, b) =>b-a)
console.log(arr2) // [22, 10, 6, 4, 3, 2, 1]var arr = [23,12,1,34,116,8,18,37,56,50];
function sequence(a,b){
if (a>b) {
return 1;
}else if(a
(10) arr.reverse() 将数组反转,返回值是反转后的数组
let arr = [1,2,3,4,5]
console.log(arr.reverse()) // [5,4,3,2,1]
console.log(arr) // [5,4,3,2,1]map forEach filter reduce都是针对数组。
map:遍历数组中每个元素并返回一个新数组,不改变原数组
filter:遍历数组中每个元素返回一个满足返回条件的新数组,起到一个过滤作用,改变数组。
forEach:遍历数组中每个元素但是没有返回值,不会改变原数组
reduce:理解不是很清晰,谨慎使用。
map:原来数组有多少个,map 处理之后还是那么多个。参数:item,index,array [ˈaɪtəm]
let arr = [12,35,56,79,56];
let arr1 = arr.map(item => item%2 === 0 ? '偶' : '奇');
let arr2 = arr.map((item,index) => index + ':' + item);
console.log(arr); // [ 12, 35, 56, 79, 56 ]
console.log(arr1); // [ '偶', '奇', '偶', '奇', '偶' ]
console.log(arr2); // [ '0:12', '1:35', '2:56', '3:79', '4:56' ]
filter: 过滤掉不符合条件的。参数:item,index,array
let arr = [12,75,56,79,56];
let arr1 = arr.filter(item => item>=60);
console.log(arr); // [ 12, 75, 56, 79, 56 ]
console.log(arr1); // [ 75, 79 ]
forEach: 遍历。仅仅只是循环用,无返回值,也不会改变原数组。 参数:item,index,array
let arr = [12,35,56,79,56];
let arr1 = arr.forEach(item => item+20);
console.log(arr); // [12,35,56,79,56]
console.log(arr1); // undefined
reduce: 汇总。
让数组的前后两项进行某种计算。然后返回其值,并继续计算。不改变原数组,返回计算的最终结果,从数组的第二项开始遍历。
https://blog.csdn.net/zhuyuchen321/article/details/82634197
some():遍历数组每一项,有一项返回true,则停止遍历,结果返回true。不改变原数组
var arr = [1,2,3,4];
arr.some((item,index,arr) => {
return item > 3 //结果为true
})
//遍历数组每一项,有一项返回true,则停止遍历,结果返回true。不改变原数组every():
var arr = [1,2,3,4];
arr.every((item,index,arr) => {
return item > 1 //结果为false
})
//遍历数组每一项,每一项返回true,则最终结果为true。当任何一项返回false时,停止遍历,返回false。不改变原数组
14、遍历汇总
(1)一般的遍历数组的方法:
var array = [1,2,3,4,5,6,7];
for (var i = 0; i < array.length; i++) {
console.log(i,array[i]);
}
//输出:
0 1
1 2
2 3
3 4
4 5
5 6
6 7
(2)用for in的方法遍历数组
var array = [1,2,3,4,5,6,7];
for(let index in array) {
console.log(index,array[index]);
};
//输出:
0 1
1 2
2 3
3 4
4 5
5 6
6 7
用for in不仅可以对数组,也可以对enumerable(可枚举的)对象操作:
var A = {a:1,b:2,c:3,d:"hello world"};
for(let k in A) {
console.log(k,A[k]);
}
//输出:
a 1
b 2
c 3
d hello world(3)forEach
var array = [1,2,3,4,5,6,7];
array.forEach(v=>{
console.log(v);
});
//输出:
1
2
3
4
5
6
7(4)在ES6中,增加了一个for of循环
var array = [1,2,3,4,5,6,7]; let s = "helloabc";
for(let v of array) { for(let c of s) {
console.log(v); console.log(c);
}; }
//结果: //结果:
1 h
2 e
3 l
4 l
5 o
6 a
7 b
c
总结:
1、for in总是得到对像的key或数组,字符串的下标,而for of和forEach一样,是直接得到值结果。
2、相同点:
forEach和map用法类似,都可以遍历到数组的每个元素,而且参数一致;
不同点:
forEach() 方法对数组的每个元素执行一次提供的函数。总是返回undefined;
map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。返回值是一个新的数组;
例子如下:
var array1 = [1,2,3,4,5];
var x = array1.forEach(function(value,index){
console.log(value); //可遍历到所有数组元素
return value + 10
});
console.log(x); //undefined 无论怎样,总返回undefined
var y = array1.map(function(value,index){
console.log(value); //可遍历到所有数组元素
return value + 10
});
console.log(y); //[11, 12, 13, 14, 15] 返回一个新的数组(5)Map,Set 遍历:
var set = new Set();
set.add("a").add("b").add("c").add("d");
var map = new Map();
map.set("a",1).set("b",2).set(999,3);
for (let v of set) {
console.log(v);
}
console.log("--------------------");
for(let [k,v] of map) {
console.log(k,v);
}
//输出:
a
b
c
d
--------------------
a 1
b 2
999 3
14、Proxies
Proxy可以监听对象身上发生了什么事情,并在这些事情发生后执行一些相应的操作。一下子让我们对一个对象有了很强的追踪能力,同时在数据绑定方面也很有用处。
//定义被侦听的目标对象
var engineer = { name: 'Joe Sixpack', salary: 50 };
//定义处理程序
var interceptor = {
set: function (receiver, property, value) {
console.log(property, 'is changed to', value);
receiver[property] = value;
}
};
//创建代理以进行侦听
engineer = Proxy(engineer, interceptor);
//做一些改动来触发代理
engineer.salary = 60;//控制台输出:salary is changed to 60
15、Math,Number,String,Object 的新API
//Math
//Math.trunc用于去除一个数的小数部分,返回整数部分
let a = Math.trunc(4.1)
console.log(a);//打印出的结果是:4
//对于空值和无法截取整数的值,返回NaN
Math.trunc("a"); //NaN
Math.trunc(); //NaN
Math.trunc(NaN); //NaN
//Math.sign()用来判断一个数到底是正数,负数,还是0 ,其他值返回NaN
let b = Math.sign(2);
console.log(b);//打印出的结果是:1 //正数
let c = Math.sign(-2);
console.log(c);//打印出的结果是:-1 //负数
let d = Math.sign(0);
console.log(d);//打印出的结果是:0 //0
//其他值
Math.sign('a'); //NaN
Math.sign(); //NaN
Math.sign(NaN); //NaN
//Math.sqrt()方法用于计算一个数的平方根
let ping = Math.sqrt(4);
console.log(ping);//打印出的结果是:2
//Math.cbrt()方法用于计算一个数的立方根
let li = Math.cbrt(27);
console.log(li);//打印出的结果是:3
//Number
//判断一个值是否为整数。是返回true 不是返回false
console.log(Number.isInteger(12));//返回值是true
console.log(Number.isInteger(12.0));//返回值是true
console.log(Number.isInteger(12.1));//返回值是flase
var number = '123s';
var reg = /^[0-9\.]+$/;
console.log(reg.test(number));//返回值是flase
console.log(Number.isNaN(12));//返回值是flase
//String
//includes(),用来查看是否包含数组中的相连的任意几个 包含返回ture 不包含false
// startsWidth(),以字符串字母开头(一个或两个) 是返回ture 不是包含false
// endsWidth(),以字符串字母结尾(一个或两个) 是返回ture 不是包含false
// repeat() , 复制 定义几个就会复制几个
var jj = "hello";
console.log(jj.includes("e"));//返回值是true
console.log(jj.startsWith("h"));//返回值是true
console.log(jj.endsWith("lo"));//返回值是true
console.log("234".repeat(100));//重复100个234
//Array
//Array.from 复制给一个数组,原封不动的复制下来
// Array.of 放到一个数组里类似于 new Array
let arr = [1,4,5,7];
let arr1 = Array.from(arr);
console.log(arr1);//打印出[1, 4, 5, 7]
console.log(Array.of(1,2,3,4));//类似new Array 打印出[1, 2, 3, 4]
//1代表从第一位开始,7代表从第一位开始后面都是7
[0, 0, 0].fill(7, 1) // [0,7,7]
[0, 0, 0, 4, 6, 3, 4].fill(9, 3) // [0,0,9,9,9,9,9]
//Object
//Object.assign浅拷贝 第一个参数是目标对象,后面的参数都是源对象
//Object.assign(obj,obj1,obj2,....)浅拷贝
//1,合并多个对象
//2,克隆对象(浅);
//3,为对象添加多个方法
let obj = {x:1,y:2};
let obj1 = {c:3,d:7};
let obj2 = Object.assign({},obj,obj1);
console.log(obj);//打印出 {x: 1, y: 2}
console.log(obj1);//打印出{c: 3, d: 7}
console.log(obj2);//打印出{x: 1, y: 2, c: 3, d: 7}
var obj4 = {a:1,b:2};
Object.assign(obj4,{
say:() => {},
run:() => {},
eat:() => {}
});
let per = {
name:'',
sex:0,
age:23
}
let ren = {
//__proto__:per,
xh:'123',
banji:"师徒"
};
Object.setPrototypeOf(ren,per);
console.log(per.age);//打印出23
//Symbol
let m = 1;
let l = 1;
console.log(m==l);//打印出true
let mm = Symbol();
let ll = Symbol();
console.log(mm==ll);//打印出flase
//这里Symbol前面不能使用new操作符
//阻止对象的属性被篡改