reveal.js 入门使用方法
程序员做PPT不需要 PowerPoint,
reveal.js是能够让我们很轻易地使用 HTML 创建一个漂亮的演示文稿的插件
1. 上官网 https://revealjs.com/
2. 下载 https://github.com/hakimel/reveal.js/releases
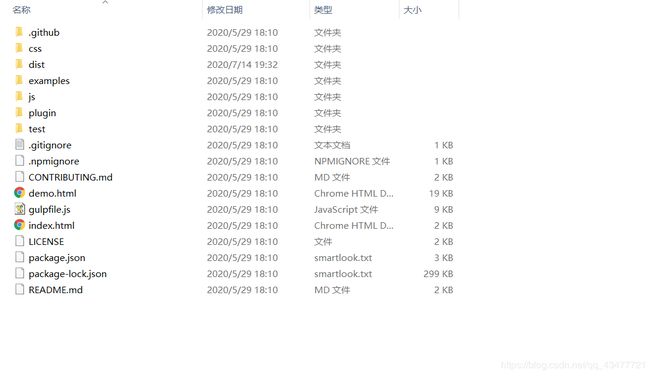
我下载的是最新版(4.0.2)解压到相对应的文件夹,
3. 新建一个文件夹,将 dist,plugin 文件夹移过去。新建 index.html,因为要用到图片比较多,可以在根目录下新建一个 img 文件夹。之后的目录
index.html 基本样式
// 引入样式文件
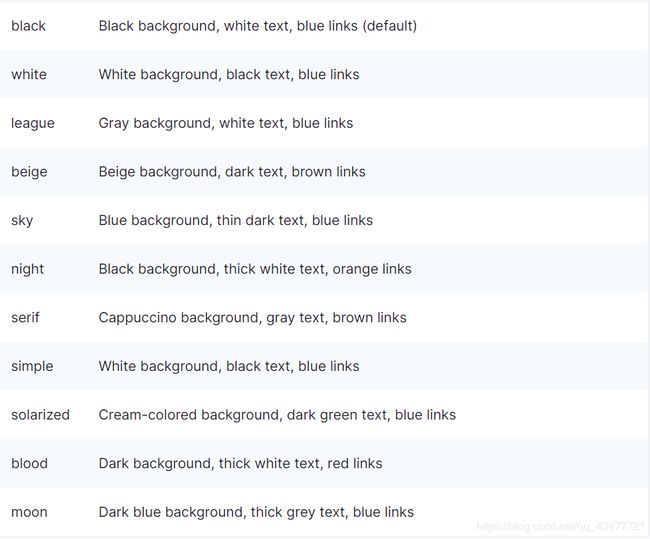
// 主题颜色(可自主选择)
1. 一个
2. reveal的动画有grow,shrink,fade-out,fade-right,fade-up,fade-down,fade-left,fade-in-then-out,fade-in-then-semi-out
3. Markdown支持需要加载Markdown.js插件,并且在section标签中加入data-markdown属性。
4. 代码高亮需要加载插件highlight.js
5. 可以单独给每个section设置背景,包括背景颜色,背景图片,视频
第一页
<section data-background-image="./img/flower.webp" data-background-opacity=".4">
<h1>奶油桃子</h1>
<p>认真活着</p>
</section>
第二页
"fragment grow">安静
"fragment shrink">懂事
"fragment fade-out">乖乖女
"display: inline-block;" class="fragment fade-right">自卑
"display: inline-block;" class="fragment fade-up">没有安全感
"display: inline-block;" class="fragment fade-down">委曲求全
"display: inline-block;" class="fragment fade-left">不合群
"fragment fade-in-then-out">这些才是我
"fragment fade-in-then-semi-out">往后的我
"fragment highlight-red">努力向上 "fragment highlight-blue">认真学习 向阳生活
第三页
"fade" data-background-color="#CCFBFF">
伸手不可得,山月与故人
"convex" data-background-color="#EF96C5">
春昼短,秋夜长,从此余生好景独看
"concave" data-background-color="#EAD6EE">
知世故而不世故,善自嘲而不嘲人
"zoom" data-background-color="#A0F1EA">
观星觅云难悲喜,闻风听雨也见你
第四页
"./video/78fe4697fee594518c458479e9b7f17a.mp4"
data-background-video-loop
data-background-video-muted>
第五页
JavaScript
if (meetMe || !meetMe) {
await there({
me: {
sad: null,
happy: null
}
})
}
if (missMe || !missMe) {
await there({
feeling: {
left: 0,
right: 0
}
})
}
if (loveMe || !loveMe) {
await there({
feeling: Infinity
})
}
if (withMe || !withMe) {
const tomorrow = {
we: myHands && yourHands
}
Object.freeze(tomorrow)
}
if (myArms.has(you)) {
yourHeart.push(me)
}
第六页
"./img/paper-flower.webp" data-background-opacity=".4">
"fragment">你见,或者不见我 我就在那里 不悲不喜
"fragment">你念或者不念我 情就在那里 不来不去
"fragment">你爱,或者不爱我 爱就在那里 不增不减
"fragment">你跟,或者不跟我
"fragment">我的手就在你手里
"fragment">不舍不弃
"fragment">来我的怀里
"fragment">或者
"fragment">让我住进你的心里
配置初始项
需在页面底部初始化 reveal,所有配置项均为可选,默认值如下:
Reveal.initialize({
// 在右下角显示控制面板
controls: true,
// 显示演示进度条
progress: true,
// 显示幻灯片页码
// 可使用代码 slideNumber: 'c/t',表示 '当前页/总页数'
slideNumber: false,
// 幻灯片切换时写入浏览器历史记录
history: false,
// 启用键盘快捷键
keyboard: true,
// 启用幻灯片概览
overview: true,
// 幻灯片垂直居中
center: true,
// 在触屏设备上启用触摸滑动切换
touch: true,
// 循环演示
loop: false,
// 演示方向为右往左,即向左切换为下一张,向右切换为上一张
rtl: false,
// 打乱幻灯片顺序
shuffle: false,
// 启用幻灯片分段
fragments: true,
// 演示文稿是否运行于嵌入模式(如只占页面的一部分)
// 译者注:与触屏相关
// false:所有在演示文稿上触发的 "touchmove" 的默认行为都会被阻止
// true:只有在 "touchmove" 触发了演示文稿事件时才会阻止默认行为
embedded: false,
// 是否在按下 ? 键时显示快捷键帮助面板
help: true,
// 演讲备注是否对所有人可见
showNotes: false,
// 两个幻灯片之间自动播放的时间间隔(毫秒),当设置为 0 时,则禁止自动播放。
// 该值可以被幻灯片上的 `data-autoslide` 属性覆盖
autoSlide: 0,
// 允许停止自动播放
// 在手动切换分段或幻灯片后暂停自动播放
// 按 a 键暂停或恢复自动播放
autoSlideStoppable: true,
// 使用该函数执行自动播放操作
autoSlideMethod: Reveal.navigateNext,
// 启用鼠标滚轮切换幻灯片,作用与 SPACE 相同
mouseWheel: false,
// 在移动设备上隐藏地址栏
hideAddressBar: true,
// 在 iframe 预览弹框中打开链接
previewLinks: false,
// 切换过渡效果
// none-无/fade-渐变/slide-飞入/convex-凸面/concave-凹面/zoom-缩放
transition: 'slide', // none/fade/slide/convex/concave/zoom
// 切换过渡速度
// default-中速/fast-快速/slow-慢速
transitionSpeed: 'default', // default/fast/slow
// 背景切换过渡效果
backgroundTransition: 'fade', // none/fade/slide/convex/concave/zoom
// 预加载幻灯片数
viewDistance: 3,
// 视差背景图
parallaxBackgroundImage: '', // 示例:"'https://s3.amazonaws.com/hakim-static/reveal-js/reveal-parallax-1.jpg'"
// 视察背景图尺寸
parallaxBackgroundSize: '', // CSS 写法,示例:"2100px 900px"(目前只支持像素值,不支持 % 和 auto)
// 相邻两张幻灯片间,视差背景移动的像素值
// - 如果不设置则自动计算
// - 当设置为 0 时,则禁止视差动画
parallaxBackgroundHorizontal: null,
parallaxBackgroundVertical: null
});