钉钉小程序组件之自定义模态框(弹窗封装实现)
背景
开发钉钉小程序中需要用到模态框 文档里也没有 自己搞一个…
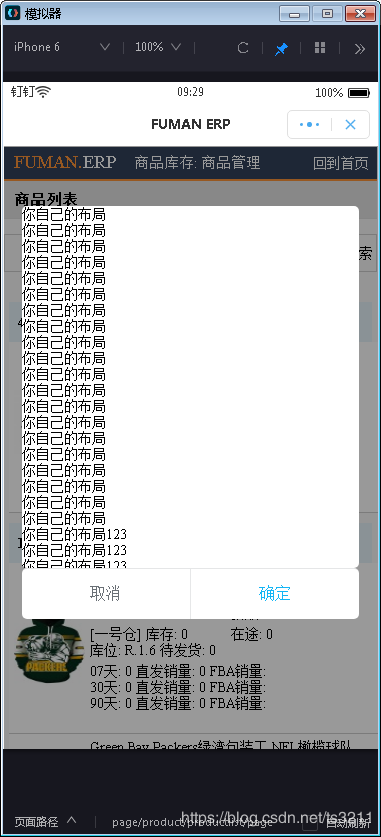
效果大概长这个样

点击指定按钮,弹出模态框,里面的内容可以自定义,可以是简单的文字提示,也可以输入框等复杂布局。操作完点击取消或确定关闭。
开始封装
modal.js
内容不多 但都是精华
/**
* 自定义modal浮层
* 使用方法:
*
你自己需要展示的内容
属性说明:
show: 控制modal显示与隐藏
height:modal的高度
onCancel:点击取消按钮的回调函数
onSubmit:点击确定按钮的回调函数
*/
Component({
/**
* 组件的属性列表
*/
props: {
// modal的默认高度
height: '60%',
//是否显示modal
show: false,
// submit()
onSubmit:(data) => console.log(data),
// onCancel()
onCancel:(data) => console.log(data),
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
clickMask() {
// this.setData({show: false})
},
cancel(e) {
// this.setData({ show: false });
this.props.onCancel(e);
},
submit(e) {
// this.setData({ show: false });
this.props.onSubmit(e);
}
}
})
代码使用 props 属性设置属性默认值, 调用的时候传递指定值即可
modal.json
这就是个申明 啥也不是
{
"component": true,
"usingComponents": {}
}
开发者需要在 .json 文件中指明自定义组件的依赖
modal.acss
这玩意我一个写后端的调了半天才勉强看得下去 求大佬改版发我
.mask{
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: rgba(0,0,0,0.4);
z-index: 9999;
}
.modal-content{
flex-direction: column;
width: 90%;
/* height: 80%; */
position: fixed;
top: 10%;
left: 5%;
background-color: #fff;
border-radius: 10rpx;
}
.modal-btn-wrapper{
display: flex;
flex-direction: row;
height: 100rpx;
line-height: 100rpx;
background-color: #fff;
border-radius: 10rpx;
border-top: 2rpx solid rgba(7,17,27,0.1);
}
.cancel-btn, .confirm-btn{
flex: 1;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 32rpx;
}
.cancel-btn{
border-right: 2rpx solid rgba(7,17,27,0.1);
}
.main-content{
flex: 1;
height: 100%;
overflow-y: hidden;
}
modal.axml
敲重点 slot 标签
可以将 slot 理解为槽位,default slot就是默认槽位,如果调用者在组件标签之间不传递 axml,则最终会将默认槽位渲染出来。而如果调用者在组件标签之间传递有 axml,则使用其替代默认槽位,进而组装出最终的 axml 以供渲染。
简而言之 你在调用的时候所编辑的axml都被塞进slot里面了
取消
确定
使用
这个相对简单鸟
page/xx/page.json
首先申明我要调用这个组件 标签名我就叫modal 路径自己别搞错就好
{
"usingComponents": {
"modal": "/page/components/modal/modal"
}
}
page/xx/page.axml
就是这样 喵~
你自己的布局
page/xx/page.js
这个你就写你自己的逻辑就没毛病了
let app = getApp();
Page({
data: {
showSearchModal: false,
},
onLoad() {
},
searchModalCancel(){
this.setData({
showSearchModal: false,
});
dd.alert({
title: '提示',
content: '用户点击了取消',
});
},
searchModalSubmit(){
this.setData({
showSearchModal: false,
});
dd.alert({
title: '提示',
content: '用户点击了提交',
buttonText: '我知道了',
});
},
});
小结
激动的心,颤抖的手。。。
总之先阅读官方文档
钉钉开放平台 => 前端API => 小程序 => 框架 => 自定义组件
https://ding-doc.dingtalk.com/doc#/dev/develop-custom-component
本案例相对简单,业务复杂的需求看看文档基本都能实现。
欢迎点赞收藏…