【钉钉小程序】钉钉小程序预览文件的两种方式,从获取权限到预览文件全过程
目录
- 前言
- 方法一:web-view组件打开外部网页
-
- web-view标签介绍
- 使用过程
- 使用结果
- 方法二:通过上传钉盘来预览文件
-
- 使用结果
前言
最近写钉钉小程序项目过程中,要实现页面展示pdf、word、ppt等文件的功能。在网上搜了很多文章,研究了很久,总结了一下有两种实现该功能的方法,方法一:借助web-view组件打开外部网页;方法二:通过上传到钉盘,从钉盘打开文件。具体过程如下。
方法一:web-view组件打开外部网页
web-view标签介绍
钉钉开放文档-web-view介绍
web-view 组件是一个可以用来承载H5网页的组件,自动铺满整个小程序页面。需要开发者到开发者后台配置渲染H5网页的安全域名。
标签属性:
| 属性 | 说明 |
|---|---|
| src | web-view 要渲染的H5网页URL。H5网页URL需要登录开发者后台,进行H5域名白名单配置。 |
| onMessage | 网页向小程序 postMessage 消息,e.detail = { data }。 |
使用过程
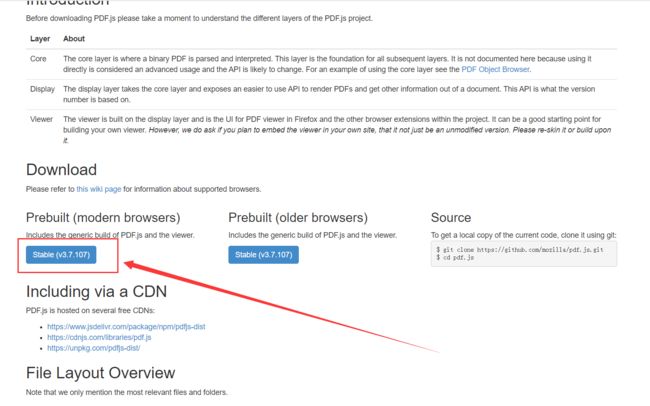
1、下载pdf.js插件:PDF-JS官网
在pdf.js官网中下载稳定版本的插件,放在静态资源包中。
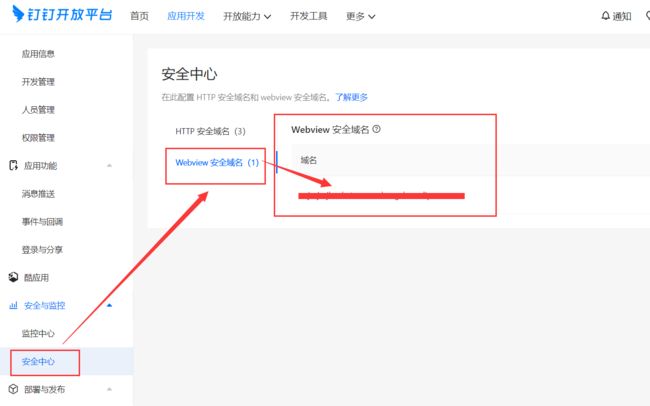
2、接口白名单:
在对应的小程序信息界面配置需要打开的pdf安全域名地址,注意配置的是Webview安全域名。

3、代码展示:
axml代码:
<web-view src="{{viewerUrl+pdfUrl}}">web-view>
js代码:
Page({
data:{
//下载的psf.js插件中的viewer.html路径
viewerUrl: "/static/pdf/web/viewer.html",
pdfUrl:"后端返回的接口(需要展示的pdf地址)"
},
})
使用结果
我是结合uni-app钉钉小程序pdf预览
微信小程序实现PDF预览功能——pdf.js(含源码解析)
这两篇文章来写的,反正我是没有成功应用。。。最接近成功的两步,一个显示网络诊断错误,另一个直接跳转到手机内置浏览器来打开pdf。还有文档说可以在钉钉小程序里内置H5页面来实现,emmmm,打算提个工单问问技术人员。
方法二:通过上传钉盘来预览文件
钉钉开放文档-上传附件到钉盘/从钉盘选择文件
1、获取钉盘审批权限
代码展示:
app.js文件:
onLaunch() {
this.getSpaceid()
}
getSpaceid() {
dd.getAuthCode({
success: function (res) {
// 存储 authorCode
this.authCode = res.authCode
// 将方法 getAuthCode 的 this 存储到 _this 中
let _this = this
// 根据 appkey 和 appsecret 获取 access-token
dd.httpRequest({
url: 'https://oapi.dingtalk.com/gettoken?appkey='在小程序应用信息里面查找'&appsecret='在小程序应用信息里面查找'',
method: 'GET',
success: (res) => {
_this.access_token = res.data.access_token
dd.httpRequest({
url: 'https://oapi.dingtalk.com/cspace/get_custom_space?access_token=' + _this.access_token + '&domain='任意10个字节以内的字符串,仅可包含字母和数字'&agent_id='在小程序应用信息里面查找'',
method: 'GET',
success: async (res) => {
this.spaceid = res.data.spaceid
}
})
}
})
},
fail: function (err) {
console.log(err);
}
})
},
globalData: {
spaceid: ''
},
2、上传文件
代码展示:
const app = getApp();
Page({
data:{
info1:'',
fileId: "",
fileName: "",
fileSize: "",
fileType: "",
spaceId: "",
},
onLoad(query) {
this.setData({
info1:query.info1
})
this.onFile()
},
onFile() {
//调用上传文件接口
dd.saveFileToDingTalk({
url: this.data.info1, // 文件在第三方服务器地址
name: "文件名",
success: (res) => {
console.log(res.data[0]);
this.setData({
fileId: res.data[0].fileId,
fileName: res.data[0].fileName,
fileSize: res.data[0].fileSize,
fileType: res.data[0].fileType,
spaceId: res.data[0].spaceId
})
//调用预览文件接口
dd.previewFileInDingTalk({
corpId: dd.corpId,
spaceId: this.data.spaceId,
fileId: this.data.fileId,
fileName: this.data.fileName,
fileSize: this.data.fileSize,
fileType: this.fileType,
})
},
fail: (err) => {
dd.alert({
content: JSON.stringify(err)
})
}
})
},
})
使用结果
我是看钉钉小程序上传预览下载word,pdf文档等一系列问题
这文章来写的,可以正常上传预览文件,但是有个问题就是,每次打开这个页面都要存一遍钉盘才能预览文件,我想着如果能拿到存放的位置信息,用户退出之后能自动删除这个文件也可以,但是我翻遍了开放文档也没有找到提供获取钉盘对应文件的接口,而且这样用户每次打开文档都需要下载,耗时耗流量,体验感极差。。。
最理想的状态是文件能嵌入小程序页面打开,但目前还没找到最优解决方法,先埋个坑,等解决了再跟大家分享!
如有误,请指正!如有最优解法,欢迎评论留言!