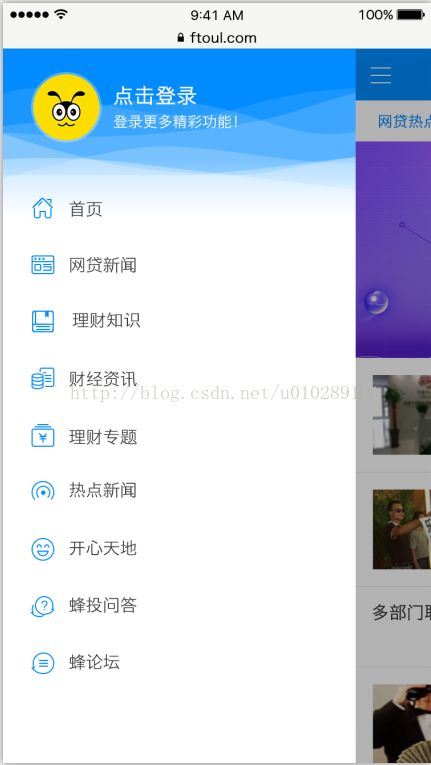
使用mmenu制作侧边抽屉菜单
要实现如上图所示的侧边菜单栏,这个要求。
好吧没有什么好写的我原来做过一个企业官网手机端刚好也有这种侧栏抽屉的菜单,这个菜单是我两年前做的,我原本想用jquery或者js实现类似这种效果的,毕竟那是两年前实现的了
但是居然好吧要求就是尽快弄好,然后我测试了一下我两年前做的那个官网的侧边抽屉菜单在安卓机还有苹果机上展示和使用都是没有问题的。
它的官网是 http://mmenu.frebsite.nl/
我使用的是bacis menu http://mmenu.frebsite.nl/tutorials/off-canvas/styling-lists.html
然后改的
html:
script
type
=
"text/javascript"
src
=
"js/jquery.mmenu.js"
>
script
>
<
link
rel
=
"stylesheet"
type
=
"text/css"
href
=
"css/jquery.mmenu.css"
/>
<
nav
id
=
"wd-menu"
class
=
"m-menu"
>
<
div
>
<
div
class
=
"m-login"
>
<
a
href
=
""
>
<
em
>
点击登录
em
>
登录更多精彩功能!
a
>
div
>
<
ul
class
=
"mm-nolistview"
>
<
li
class
=
"turn-index"
><
a
href
=
""
>首页
a
>
li
>
<
li
class
=
"turn-news"
><
a
href
=
""
>网贷新闻
a
>
li
>
<
li
class
=
"turn-licai"
><
a
href
=
""
>理财知识
a
>
li
>
<
li
class
=
"turn-"
><
a
href
=
""
>财经资讯
a
>
li
>
<
li
class
=
"turn-special"
><
a
href
=
""
>理财专题
a
>
li
>
<
li
class
=
"turn-hot"
><
a
href
=
""
>热点新闻
a
>
li
>
<
li
class
=
"turn-joke"
><
a
href
=
""
>开心天地
a
>
li
>
<
li
class
=
"turn-answer"
><
a
href
=
""
>蜂投问答
a
>
li
>
<
li
class
=
"turn-forum"
><
a
href
=
""
>蜂论坛
a
>
li
>
ul
>
div
>
nav
>
js:
<
script
type
=
"text/javascript"
>
$(
document
).
ready
(
function
() {
$(
"#wd-menu"
).mmenu({
// options
navbar
:
false
}, {
});
});
script
>
再加上自定义的scss样式:
#wd-menu
{
.mm-panels
>
.mm-panel
:
after
,
.mm-panels
>
.mm-panel
:
before
{
height
:
0
;
}
.mm-panels
>
.mm-panel
{
padding
:
0
;
}
.m-login
{
height
:
12
rem
;
background
:
url
(
..
/images/
menu
/m-loginBg
.png
)
no-repeat
top
center
;
background-size
:
cover
;
color
:
#fff
;
padding-top
:
2.2
rem
;
padding-left
:
2
rem
;
a
{
height
:
5
rem
;
display
:
block
;
background
:
url
(
..
/images/
menu
/icon-mifeng
.png
)
no-repeat
left
center
;
background-size
:
5
rem
;
color
:
#fff
;
padding-left
:
6
rem
;
em
{
display
:
block
;
font-style
:
normal
;
font-size
:
1.84
rem
;
font-weight
:
bold
;
}
}
}
.mm-nolistview
{
margin-top
:
-
1.6
rem
;
padding-left
:
2
rem
;
li
{
padding
:
.65rem
0
;
a
{
display
:
block
;
color
:
#333
;
font-size
:
1.64
rem
;
height
:
2.4
rem
;
line-height
:
2.4
rem
;
background
:
url
(
..
/images/
menu
/icon-indexp
.png
)
no-repeat
left
center
;
background-size
:
2.2
rem
;
padding-left
:
3.8
rem
;
padding-top
:
.3rem
;
}
}
li
.turn-news
{
a
{
background
:
url
(
..
/images/
menu
/icon-news
.png
)
no-repeat
left
center
;
background-size
:
2
rem
;
}
}
li
.turn-licai
{
a
{
background
:
url
(
..
/images/
menu
/icon-licai
.png
)
no-repeat
left
center
;
background-size
:
2
rem
;
}
}
li
.turn-zixun
{
a
{
background
:
url
(
..
/images/
menu
/icon-zixun
.png
)
no-repeat
left
center
;
background-size
:
2.2
rem
;
}
}
li
.turn-special
{
a
{
background
:
url
(
..
/images/
menu
/icon-special
.png
)
no-repeat
left
center
;
background-size
:
2
rem
;
}
}
li
.turn-hot
{
a
{
background
:
url
(
..
/images/
menu
/icon-hots
.png
)
no-repeat
left
center
;
background-size
:
2.2
rem
;
}
}
li
.turn-joke
{
a
{
background
:
url
(
..
/images/
menu
/icon-joke
.png
)
no-repeat
left
center
;
background-size
:
2
rem
;
}
}
li
.turn-answer
{
a
{
background
:
url
(
..
/images/
menu
/icon-answer
.png
)
no-repeat
left
center
;
background-size
:
2.2
rem
;
}
}
li
.turn-forum
{
a
{
background
:
url
(
..
/images/
menu
/icon-forum
.png
)
no-repeat
left
center
;
background-size
:
2.2
rem
;
}
}
}
}
@media
only
screen
and
(
max-width
:
320
px
)
{
#wd-menu
.m-login
{
height
:
10
rem
;
}
#wd-menu
.mm-nolistview
{
}
#wd-menu
.mm-nolistview
li
{
padding
:
.4rem
0
;
}