小程序开发框架WePY和mpvue使用感受
今天想和小伙伴聊聊小程序开发框架的问题。
种种原因,去年年末接触到了小程序,使用mpvue做了两个项目,也使用WePY做了一个项目,关于这两个框架的恩恩怨怨,我觉得我有资格说两句。
1.主人公介绍
首先来看看这两个框架分别是什么来头:
1.1 WePY
WePY是腾讯官方搞的小程序框架,如果仅从GitHub上star数来看的话,目前在小程序开发框架中排第一,不过和mpvue的star数已经从之前的1k缩小到现在的500了,WePY主要有如下一些特点:
类Vue开发风格
支持组件化开发
支持使用第三方NPM资源,可以自动处理资源之间的依赖关系
支持Promise,开发者可以自由决定是否使用Promise
支持ES2015语法
对小程序本身的优化
在编译器方面,支持Less/Sass/Styus/Babel/Typescript等
框架最小只有24.3KB
对于熟练使用Vue.js的开发者而言,在第一次使用WePY时,往往会被它的类Vue开发风格所迷惑,这种开发风格和Vue.js很像,但是你要是按照Vue.js的经验来开发,往往就掉坑里了。
1.2 mpvue
mpvue,mp是指mini program,就是小程序。mpvue虽然不像WePY那么根正苗红,但也是大厂出身,由美团提供,去年和WePY在GitHub上的star数一直保持在1k左右的差距,最近缩小到500左右了,mpvue主要有如下一些特点:
彻底的组件化开发能力:提高代码复用性
完整的 Vue.js 开发体验
方便的 Vuex 数据管理方案:方便构建复杂应用
快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
使用 Vue.js 命令行工具 vue-cli 快速初始化项目
H5 代码转换编译成小程序目标代码的能力
除了这些特性之外,mpvue还提供了相关的配套设施:
mpvue-loader 提供 webpack 版本的加载器
mpvue-webpack-target webpack 构建目标
postcss-mpvue-wxss 样式代码转换预处理工具
px2rpx-loader 样式转化插件
mpvue-lint 开发辅助插件,包括语法检查,内存检查等功能
2.使用体验
由于我在接触小程序之前,Vue.js已经用的相对来说比较熟练了,因此做小程序时也纠结了好久,网上的对比文章虽然写的很清楚,但是自己没用过总是不知道哪个更好用,后来还是决定先用mpvue试水,使用mpvue,也是因为当时手头上有一点mpvue的资料,就想着用mpvue了。
有Vue.js基础,使用mpvue上手就非常快了,甚至可以直接开写了,这也是我后来总结mpvue最大的优势,就是完全的Vue.js开发体验。mpvue的一个宣传点就是Web端和小程序一致的开发体验,实际并不见得,对于一些简单的HTML标签,例如 div/li/p/ul/span等,这些确实编译器可以帮助开发者顺利完成转换,但是对于一些复杂的组件,例如 picker/picker-view/swiper等组件,完全没办法直接用相应的HTML标签来实现,这些组件在具体使用过程中,还是需要参考小程序原生组件的用法,只不过相关的变量动态赋值以及事件绑定可以按照mpvue的方式来,从这个角度来看,网上一些被人追捧的一端多跑的框架实际上效果有限。
说到一端多跑,就想起我读书那会,那会流行的一端多跑方案是PhoneGap,那个东西在iOS上跑还行,在低端Android机上卡的要死,实在没法用,从那以后,对各种一套代码n多平台的说辞实在难以恭维!
当我用mpvue写完项目后,在网上浏览小程序相关职位时,大部分都要求会WePY,mpvue在职场上貌似还没能碾压WePY,当时刚好又有一个新项目,于是撸起袖子决定用WePY搞一搞。
使用WePY开发,除了遵循WePY的语法外,仍然可以保留小程序原生的开发方式,我第一次使用WePY确实踩了不少坑,有的是真坑,有的是自己盲目乐观导致的坑,其中最大的问题就是被类Vue开发风格所迷惑,这个代码看着像Vue.js,就想按照Vue.js的套路来,结果写出来却不能运行,实在头大,后来用久了慢慢就熟悉里边的条条框框了,其实如果你不懂Vue.js的话,首次使用WePY可能会反而顺利些。
3.总结
如果你像我,做后端,但是Vue.js也搞,那么使用mpvue可能会更顺手一些,如果你已经懂小程序原生开发了,对Vue.js了解一般般的话,那么WePY可能上手快。如果你压根还没搞过小程序,那么我给的建议是 原生->WePY->mpvue这样一个学习顺序,原因如下:
无论用什么框架,小程序本身的一些原生控件、API以及框架都无法绕过,从原生开发方式开始学习,有助于你更好的理解WePY和mpvue的工作方式。
就像Java中的SpringBoot,用了Spring Boot,你依然不可避免的要用到HttpServletRequest,HttpServlet、Filter等这些基础组件,小程序中也是一样,用了WePY或者mpvue框架之后,一些原生的API,控件等,依然需要会用。
有了小程序原生开发的基础后,再来使用WePY,上手是比较快的,因为使用WePY时,除了遵循WePY语法外,原生的语法规则也是支持的。
前面两个都搞通了,再来搞mpvue,就会容易很多了。其实只要前两个搞通了,Vue.js基本语法掌握后,mpvue是很简单的。
好了,就说这么多吧。后期打算将我做过的另外两个比较简单的小程序源码在我的星球【Java达摩院】中分享出来,一个是SpringBoot+mpvue做的(Vue.js+ElementUI做后台管理),一个是SpringBoot+WePY做的(Vue.js+ElementUI做后台管理),感兴趣的小伙伴来吧!可能还有小伙伴不知道我的星球是做什么的,下面我来给小伙伴们介绍下:
这是一个非常年轻的星球,创建 Java达摩院的初衷是为了给各位小伙伴提供一个高质量的交流平台,那么加入 Java达摩院有哪些好处呢?
1. 独享海量Java面试题
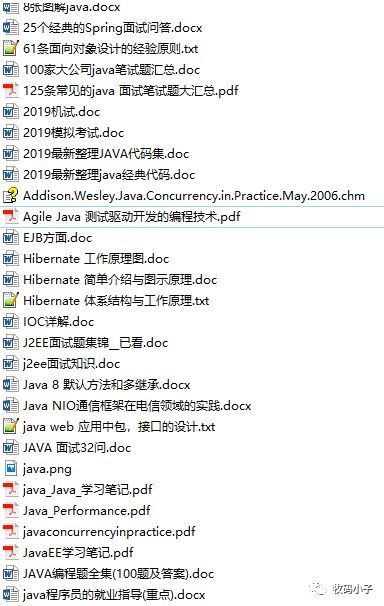
工作这些年,积累了大量的Java面试题,有的是Java博主自己整理的,也有的别人分享给博主的,用海量来形容绝对不为过,部分截图如下:
当然这只是冰山一角!
完整的资料接近3GB!
2. 独享海量Java学习资料
高达2TB的Java学习视频、前端视频教程、项目实战教程让你的Java技术更上一层楼,所有的资料都是当前最新的,不会拿三年前的技术来糊弄人:
当然,这依然只是冰山一角,Python、前端、大数据、区块链,大量的视频教程,应有尽有!
另外博主定期会给小伙伴们推当前最新的学习资料视频,这些视频都是加密视频,加入星球,这些视频就可以免费获取,例如最新版SpringBoot2.1.3视频教程(部分):
也有项目实战视频(部分):
这些加密视频小伙伴加入星球就可以免费观看学习!
3. VIP微信交流群
上面说了这么多,你以为这就是个资源分享的星球?错错错!资源分享只是学习的第一步,有了2TB的资料你能全部都装进大脑吗?不一定,很多人在看视频、看资料学习时,遇到问题无法解决,严重拖慢学习效率,VIP微信交流群专为解决此问题打造,专属VIP微信交流群,就是你BUG的克星!当然,VIP交流群不仅仅可以聊技术,职场、理财,你感兴趣的,都会有小伙伴和你侃。
4. 简历指导
有的小伙伴由于简历制作经验不足,导致面试机会较少,进而没能拿到满意的offer,在这里,老中医亲自为你的简历把脉,助力你早日拿下理想offer。
5. 资源定期更新
所有的资源都会定期更新,确保各位小伙伴能够拿到当下最新的学习资料,不存在资料分享一次就没后文的情况。
同时这些资料数量庞大,无法提供单独的一对一发送,还请谅解,所有的资源我都会定期在星球上更新。
由于博主也是第一次开通知识星球,为了回馈公众号上的小伙伴,原价198的知识星球,现在只要99元,99元=数万元的加密视频学习资料+3GB面试资料+2048GB学习资源+1年专享VIP群答疑+简历指导,绝对够划算。星球每增长100人价格会上调10元,最高价格198元,早点加入,早点启动开挂人生!
错过了2018年,2019就不要再荒废啦!
▼往期精彩回顾▼ 2019新年福利,新书免费送! Docker教程 Redis教程 SpringCloud教程 Git教程 MongoDB教程 SpringBoot+Vue前后端分离开源项目-微人事 SpringBoot+Vue前后端分离开源项目-V部落![]()