D3js-画二维坐标轴(x轴,y轴)
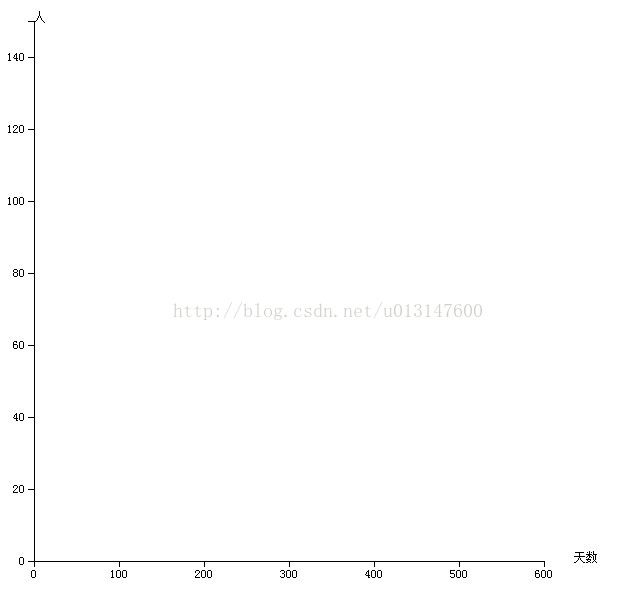
结果展示图:
1.首先要引入D3js的js配置文件
2.定义一些变量
var width =600;
var height=600;
var dataset = [
[5, 20], [480, 90], [250, 50], [100, 33], [330, 95],
[410, 12], [475, 44], [25, 67], [85, 21], [220, 88],
[600, 150]
];
var padding=30;width 和height 接下来用于定义SVG(可扩展矢量图形)的大小,以及图形位置的处理。dataset是一个点(point)的数组。padding用于处理x轴 和 y轴离边的间距。
3.定义x轴,y轴的尺度
//得到X轴和Y轴的尺度函数
var xScale = d3.scale.linear()
.domain([0,d3.max(dataset,function(d)
{
return d[0];
})
])
.range([padding,width-padding*2]);
var yScale = d3.scale.linear()
.domain([0,d3.max(dataset,function(d)
{
return d[1];
})
])
.range([height-padding,padding]);<d3.scale.linear ()指定要使用线性函数的scale。
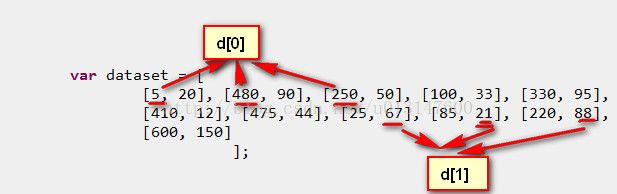
d3.max(dataset,function(d)
{return d[0];
})
d3.max()是求最大值;上面的意思是求dataset中数组元素的第一个数(d[0])的最大值,而d[1]就是数组的第二个数,
如下图所示
domain规定了坐标轴上值的范围。range规定了坐标轴端点的位置,svg的坐标原点是左上角,向右为正,向下为正,而y轴正方向为由下向上,所以(0, height)才是坐标轴的坐标原点。
/*温习下数学:一个自变量是x,因变量是y的函数,x的取值范围叫定义域,y的就叫值域
domain是表示一个定义域,
range是表示一个值域。*/
4.添加一个SVG
var svg = d3.select("body")
.append("svg")
.attr("width",width)
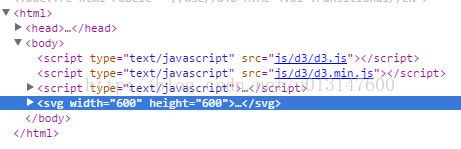
.attr("height",height);google 浏览器按F12 可以打开类似开发者模式的窗口,里面会有页面的布局等等一些重要信息:如下图我们可以看到创建了一个我们需要的svg标签

注意一定要设定svg的高和宽,如果没有的话,会出现下面这种情况:
只是显示了这么一点点。自定义的大小根本无法满足我们的要求。
5.定义下x轴 和y轴
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom")
.ticks(6);
var yAxis = d3.svg.axis()
.scale(yScale)
.orient("left")
.ticks(6);使用axis定制坐标轴,d3.svg.axis - create a new axis generator(创建一个axis生成器)。
scale是一个函数 ,可以根据给定的定义域得到值域。(get the range value corresponding to a given domain value.)
orient有四个参数(left、right、top、bottom)定义了坐标轴的位置。
ticks定义了坐标轴上除最小值和最大值以外最多有多少个刻度,D3js有时会根据自己的情况设定多少个刻度。
6.在svg中创建X轴和Y轴
svg.append("g")
.attr("class","axis")
.call(xAxis)
.attr("transform","translate(0,"+(height-padding)+")")
.append("text") ;//添加坐标轴说明
.text("天数")
.attr("transform","translate("+(height-padding)+",0)");//指定坐标轴说明的坐标
svg.append("g")
.attr("class","axis")
.attr("transform","translate("+padding+",0)")
.call(yAxis)
.append("text") //添加坐标轴说明
.text("人")
.attr("transform","translate(0,"+(padding)+")");//指定坐标轴说明的坐标attr("transform","translate("+padding+",0)");transform表示平移,用于确定所在位置
call(xAxis);表示调用上面定义的函数实现执行该函数,和java通过方法名调用函数执行是一个原理,只是java不用通过call。
7.完整代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
D3 test1/title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.axis path,
.axis line {
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
.axis text {
font-family: sans-serif;
font-size: 11px;
}
</style>
</head>
<body>
<script type="text/javascript" src="js/d3/d3.js"></script>
<script type="text/javascript" src="js/d3/d3.min.js"></script>
<script type="text/javascript">
//定义变量
var width =600;
var height=600;
var dataset = [
[5, 20], [480, 90], [250, 50], [100, 33], [330, 95],
[410, 12], [475, 44], [25, 67], [85, 21], [220, 88],
[600, 150]
];
var padding=30;
//得到X轴和Y轴的尺度函数
var xScale = d3.scale.linear()
.domain([0,d3.max(dataset,function(d)
{
return d[0];
})
])
.range([padding,width-padding*2]);
var yScale = d3.scale.linear()
.domain([0,d3.max(dataset,function(d)
{
return d[1];
})
])
.range([height-padding,padding]);
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
//definen x axis & y axis
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom")
.ticks(6);
var yAxis = d3.svg.axis()
.scale(yScale)
.orient("left")
.ticks(6);
//creat x axis & y axis
svg.append("g")
.attr("class","axis")
.call(xAxis)
.attr("transform","translate(0,"+(height-padding)+")")
.append("text")
.text("天数")
.attr("transform","translate("+(height-padding)+",0)");
svg.append("g")
.attr("class","axis")
.attr("transform","translate("+padding+",0)")
.call(yAxis)
.append("text")
.text("人")
.attr("transform","translate(0,"+(padding)+")");
</script>
</body>
</html>
</code></pre>
<br>
<br>
<p></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1288817610028294144"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(D3js-画二维坐标轴(x轴,y轴))</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1899468543125155840.htm"
title="三维仿射变换矩阵" target="_blank">三维仿射变换矩阵</a>
<span class="text-muted">惆怅客123</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E5%87%A0%E4%BD%95/1.htm">计算几何</a><a class="tag" taget="_blank" href="/search/%E4%BB%BF%E5%B0%84%E5%8F%98%E6%8D%A2/1.htm">仿射变换</a><a class="tag" taget="_blank" href="/search/%E7%9F%A9%E9%98%B5/1.htm">矩阵</a><a class="tag" taget="_blank" href="/search/%E5%B9%B3%E7%A7%BB/1.htm">平移</a><a class="tag" taget="_blank" href="/search/%E7%BC%A9%E6%94%BE/1.htm">缩放</a><a class="tag" taget="_blank" href="/search/%E6%97%8B%E8%BD%AC/1.htm">旋转</a>
<div>三维仿射变换矩阵平移变换缩放变换旋转变换绕x、y、z单个轴旋转的变换绕任意轴旋转 三维仿射变换矩阵有3×4、4×43\times4、4\times43×4、4×4两种写法,都是施加到三维点的齐次式上,4×44\times44×4的仿射变换矩阵是在3×43\times43×4的矩阵后追加一行(0,0,0,1)(0,0,0,1)(0,0,0,1),便于通过连续左乘计算组合变换矩阵,这里只对平移、缩放</div>
</li>
<li><a href="/article/1899464762442444800.htm"
title="从头开始学C语言第十九天——二维数组" target="_blank">从头开始学C语言第十九天——二维数组</a>
<span class="text-muted">weixin_51953078</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>定义二维数组相比于一维数组需要对行数、列数进行定义。inta[3][4]→数组为三行四列,元素个数=行数*列数。特别的是,二维数组在定义声明时,行数可以省略,但是列数不能省略。在内存当中,因为内存是一维的,因此在存储二维数组的时候,按照行数序号优先排列。inta[2][3]右→0a[0][0]1a[0][1]2a[0][2]3a[1][0]4a[1][1]5a[1][2]二维数组a是由两个元素a[</div>
</li>
<li><a href="/article/1899464383860371456.htm"
title="《物联网安全特辑:从智能设备到工业控制系统的攻防博弈》" target="_blank">《物联网安全特辑:从智能设备到工业控制系统的攻防博弈》</a>
<span class="text-muted">程序员没睡醒</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91%E5%AE%89%E5%85%A8/1.htm">物联网安全</a><a class="tag" taget="_blank" href="/search/%E5%9B%BA%E4%BB%B6%E5%88%86%E6%9E%90/1.htm">固件分析</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E6%8E%A7%E7%B3%BB%E7%BB%9F/1.htm">工控系统</a>
<div>设备分层威胁模型感知层传感器数据篡改网络层无线协议劫持平台层云API滥用应用层移动APP逆向设备控制权夺取0x01固件逆向:解剖设备的灵魂固件提取三板斧方法1:OTA升级包捕获#使用Wireshark过滤HTTP流量tshark-ieth0-Y"http.request.uricontainsfirmware"-wfirmware.pcap目的:截取设备升级时的固件传输流量方法2:Flash芯片硬</div>
</li>
<li><a href="/article/1899459841601105920.htm"
title="嵌入式八股C语言---指针与数组篇" target="_blank">嵌入式八股C语言---指针与数组篇</a>
<span class="text-muted">听风lighting</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E5%85%AB%E8%82%A1/1.htm">嵌入式八股</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>数组数组是什么数组算是定义了一块连续的空间,数组名就是这块连续空间首地址的名字这块空间多大?—数组的长度乘以元素的类型得到或者使用sizeof也行如何访问?—数组的起始地址+对应的偏移量数组的起始地址可以用数组名得到一维数组和二维数组2.1一维数组inta[2]={1,2,3,4};//不会报错但是会warning越界了从汇编也能看出来确实只分配了8个字节所以数组越界行为的后果都是未定义的.glo</div>
</li>
<li><a href="/article/1899456691682996224.htm"
title="C#运算符详解" target="_blank">C#运算符详解</a>
<span class="text-muted">PfCoder</span>
<a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">基础从入门到精通</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/Winform/1.htm">Winform</a><a class="tag" taget="_blank" href="/search/VS/1.htm">VS</a><a class="tag" taget="_blank" href="/search/visual/1.htm">visual</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一、运算符分类与功能1.算术运算符基本运算:+(加)、-(减)、*(乘)、/(除)、%(取模)inta=10/3;//结果为3(整数除法)doubleb=10.0/3;//结果为3.333...自增/自减:++(前置/后置)、–(前置/后置)intx=5;inty=x++;//y=5(后置:先赋值后自增)intz=++x;//z=7(前置:先自增后赋值)2.赋值运算符简单赋值:</div>
</li>
<li><a href="/article/1899447238682275840.htm"
title="蓝桥杯备考:单向链表模板题" target="_blank">蓝桥杯备考:单向链表模板题</a>
<span class="text-muted">无敌大饺子 1</span>
<a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>#includeusingnamespacestd;constintN=1e6+10;intne[N],e[N],id;intmp[N];intmain(){id++;e[id]=1;ne[id]=0;mp[e[id]]=id;intq;cin>>q;while(q--){intop,x;cin>>op>>x;intpos=mp[x];if(op==1){inty;cin>>y;id++;e[id</div>
</li>
<li><a href="/article/1899446734908616704.htm"
title="c语言笔记 函数参数的等价(下)" target="_blank">c语言笔记 函数参数的等价(下)</a>
<span class="text-muted">我是大咖</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80%E7%AC%94%E8%AE%B0/1.htm">c语言笔记</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>为什么这三种写法是等价的?这三种写法是等价的,数组在作为函数参数的时候会变成指针,数组的大小会被系统编译器自动忽略所以char*(argv[argc])等价于char*(argv[])*和[]是可以相互转换的所以char*(argv[])等价char*(*argv)作为命令行:这里我们需要的是一个指针数组,其实上面的理解都可以理解成一个指针数组,因为指针数组与char型的二维数组好搭配int*p[</div>
</li>
<li><a href="/article/1899435540860694528.htm"
title="如何免费制作景区二维码?" target="_blank">如何免费制作景区二维码?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E7%A0%81/1.htm">二维码</a>
<div>二维码随处可见,你外出旅游,支付用二维码,到了景区也能见到不少二维码。现在越来越多的景区也开始加入二维码,来代替纸质导览图,还能替代一部分的导游,为游客提供更有互动性的体验。一、景区二维码的应用案例招宝山风景区招宝山风景区推出了“智慧旅游”讲解二维码,游客只需打开微信扫描二维码,便能听到讲解员温柔的解说声,深入了解威远城背后的历史故事,让游客在游览过程中能更好地了解景区的文化内涵,提升了旅游体验。</div>
</li>
<li><a href="/article/1899435506987495424.htm"
title="Sijia_y的个人经历以及计算机行业发展" target="_blank">Sijia_y的个人经历以及计算机行业发展</a>
<span class="text-muted">Sijia_y</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>如今互联网发展的速度甚是快,以至于技术都在更新迭代。稍有不注意可能就会被淘汰甚至是替代。作为一名中专生,我的成绩也是很差。因为高中考不上的缘故,来到了江苏上学。计算机行业我了解的并不是很多,当时只是听说工资高,铁饭碗。我是一个很懒的人,也是很贪玩。并没有学习很高的兴趣。我接触编程语言,完全是因为我的朋友。因为他是自学C语言的,后面他参加比赛得奖了。我就觉得非常厉害。我就开始学习Python,学会一</div>
</li>
<li><a href="/article/1899434495312982016.htm"
title="用flask做个简单llm-api" target="_blank">用flask做个简单llm-api</a>
<span class="text-muted">格瑞Lxf</span>
<a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>详细文档见:flask中文文档快速上手—Flask中文文档(2.3.x)(dormousehole.readthedocs.io)也可以看英文文档。接收端:开放本机5000端口apifromflaskimportFlask,jsonify,requestapp=Flask(__name__)fromutils.llmimportload_llmllms=load_llm()defllm(quest</div>
</li>
<li><a href="/article/1899424786732347392.htm"
title="深度学习pytorch之简单方法自定义9类卷积即插即用" target="_blank">深度学习pytorch之简单方法自定义9类卷积即插即用</a>
<span class="text-muted">@Mr_LiuYang</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89%E5%9F%BA%E7%A1%80/1.htm">计算机视觉基础</a><a class="tag" taget="_blank" href="/search/%E5%8D%B7%E7%A7%AF%E7%B1%BB%E5%9E%8B/1.htm">卷积类型</a><a class="tag" taget="_blank" href="/search/%E9%9D%9E%E5%AF%B9%E7%A7%B0%E5%8D%B7%E7%A7%AF/1.htm">非对称卷积</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%8D%B7%E7%A7%AF/1.htm">深度卷积</a><a class="tag" taget="_blank" href="/search/%E7%A9%BA%E6%B4%9E%E5%8D%B7%E7%A7%AF/1.htm">空洞卷积</a><a class="tag" taget="_blank" href="/search/%E7%BB%84%E5%8D%B7%E7%A7%AF/1.htm">组卷积</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%8F%AF%E5%88%86%E7%A6%BB%E5%8D%B7%E7%A7%AF/1.htm">深度可分离卷积</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E5%8D%B7%E7%A7%AF/1.htm">动态卷积</a>
<div>本文详细解析了PyTorch中torch.nn.Conv2d的核心参数,通过代码示例演示了如何利用这一基础函数实现多种卷积操作。涵盖的卷积类型包括:标准卷积、逐点卷积(1x1卷积)、非对称卷积(长宽不等的卷积核)、空洞卷积(扩大感受野)、深度卷积(逐通道滤波)、组卷积(分组独立处理)、深度可分离卷积(深度+逐点组合)、转置卷积(上采样)和动态卷积(动态生成卷积核),帮助读者理解如何通过调整参数灵活</div>
</li>
<li><a href="/article/1899406507481559040.htm"
title="K-means 算法核心原理" target="_blank">K-means 算法核心原理</a>
<span class="text-muted">code 旭</span>
<a class="tag" taget="_blank" href="/search/AI%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E5%AD%A6%E4%B9%A0/1.htm">AI人工智能学习</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/kmeans/1.htm">kmeans</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a>
<div>一、K-means算法核心原理1.算法目标将n个样本划分到k个簇中,使得每个样本到所属簇中心的距离平方和最小。2.数学公式目标函数(SSE,簇内平方误差):J=∑i=1k∑x∈Ci∥x−μi∥2J=\sum_{i=1}^k\sum_{x\inC_i}\|x-\mu_i\|^2J=i=1∑kx∈Ci∑∥x−μi∥2其中:CiC_iCi表示第iii个簇μi\mu_iμi表示第iii个簇的质心二、算法步</div>
</li>
<li><a href="/article/1899401712146378752.htm"
title="letcode hot 100 第5题" target="_blank">letcode hot 100 第5题</a>
<span class="text-muted">int main*</span>
<a class="tag" taget="_blank" href="/search/letcode%E7%83%AD%E9%A2%98100/1.htm">letcode热题100</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>letcodehot100第5题题目盛最多水的容器给定一个长度为n的整数数组height。有n条垂线,第i条线的两个端点是(i,0)和(i,height[i])。找出其中的两条线,使得它们与x轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。说明:你不能倾斜容器。示例1:输入:[1,8,6,2,5,4,8,3,7]输出:49解释:图中垂直线代表输入数组[1,8,6,2,5,4,8,3,</div>
</li>
<li><a href="/article/1899390361592197120.htm"
title="IEC104协议解析" target="_blank">IEC104协议解析</a>
<span class="text-muted">上海研博数据</span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>一、IEC104协议核心特性与应用场景IEC104(IEC60870-5-104)是电力系统中广泛使用的通信协议,基于TCP/IP实现主从站(SCADA与RTU/变电站设备)的实时数据交互。其核心功能包括:1.四遥操作:遥测(YC):采集电压、电流等模拟量数据(如类型标识0x0D)。遥信(YX):监测开关状态等数字量信号(如M_SP_NA_1单点遥信)。遥控(YK):远程控制断路器</div>
</li>
<li><a href="/article/1899386074359197696.htm"
title="python递推式_Python 递推式构造列表(List Comprehensions)" target="_blank">python递推式_Python 递推式构造列表(List Comprehensions)</a>
<span class="text-muted">man One</span>
<a class="tag" taget="_blank" href="/search/python%E9%80%92%E6%8E%A8%E5%BC%8F/1.htm">python递推式</a>
<div>你需要构造一个新的列表,列表中的元素是从一个已知列表中的元素计算而得到的.比如你要创建一个列表,里面的元素是另一个列表中的元素加23后得到的.使用递推式构造列表是最理想的方法:thenewlist=[x+23forxintheoldlist]如果你希望用一个列表中大于5的元素构造一个新的列表,使用递推式也是很方便的:thenewlist=[xforxintheoldlistifx>5]如果你希望将</div>
</li>
<li><a href="/article/1899381533098176512.htm"
title="使用css画三角形" target="_blank">使用css画三角形</a>
<span class="text-muted">伊小小小凡</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>使用css画三角形在CSS中,可以通过利用border属性来创建三角形。其原理是通过设置一个元素的宽高为0,然后给其设置不同方向的边框,并将不需要的边框颜色设置为透明,从而形成三角形的形状。以下是使用CSS创建三角形的示例代码:基本三角形.triangle{width:0;height:0;border-left:50pxsolidtransparent;/*左边框*/border-right:5</div>
</li>
<li><a href="/article/1899375096087244800.htm"
title="从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南" target="_blank">从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南</a>
<span class="text-muted">蜡笔小新星</span>
<a class="tag" taget="_blank" href="/search/PyQt5/1.htm">PyQt5</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">图像处理</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/pyqt/1.htm">pyqt</a><a class="tag" taget="_blank" href="/search/%E6%89%AB%E7%A0%81%E8%AF%BB%E7%A0%81%E8%A7%A3%E7%A0%81/1.htm">扫码读码解码</a>
<div>文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格</div>
</li>
<li><a href="/article/1899374589834752000.htm"
title="C++:const和constexpr两个关键字" target="_blank">C++:const和constexpr两个关键字</a>
<span class="text-muted">壹十壹</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>在C++中,constexpr和const是两个关键字,用于定义常量,但它们有不同的语义和用途。以下是它们的详细对比和示例:1.const含义:表示变量是只读的,其值在程序运行期间不能被修改。初始化:可以在运行时(run-time)进行初始化。用法:通常用于修饰变量、函数参数或返回值。不能保证变量在编译期求值。示例constintx=10;//编译时常量inty=20;constintz=y;//</div>
</li>
<li><a href="/article/1899374461619073024.htm"
title="深度学习:马氏距离" target="_blank">深度学习:马氏距离</a>
<span class="text-muted">壹十壹</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>马氏距离(MahalanobisDistance)是一种用于计算不同维度数据点之间距离的度量方法。它考虑了数据的协方差结构,因此在处理具有相关性的多维数据时更加有效。与欧氏距离不同,马氏距离不仅考虑了各个变量的量纲,还考虑了它们之间的相关性。公式马氏距离计算两个向量(x)和(y)之间的距离,定义为:DM(x,y)=(x−y)TS−1(x−y)\D_M(x,y)=\sqrt{(x-y)^TS^{-1</div>
</li>
<li><a href="/article/1899373704400400384.htm"
title="SOPHON SDK解码视频流的常见调试方法" target="_blank">SOPHON SDK解码视频流的常见调试方法</a>
<span class="text-muted">算能开发者社区</span>
<a class="tag" taget="_blank" href="/search/SOPHON/1.htm">SOPHON</a><a class="tag" taget="_blank" href="/search/SDK%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98/1.htm">SDK常见问题</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>SOPHONSDK解码视频流的常见调试方法1.rtsp连接测试2.判断rtsp是否正常工作3.确认解码器是否能正常工作:(url为文件名或者rtsp连接地址)4.确认解码器和vpp的OpenCV接口是否正常工作5.解码不正确或者无法解码的最终调试手段1.rtsp连接测试ffmpeg-rtsp_transporttcp-iurl-frawvideo-y/dev/null或者ffmpeg-rtsp_t</div>
</li>
<li><a href="/article/1899368445158420480.htm"
title="Linux目录删除指南:彻底解决“Is a directory”错误" target="_blank">Linux目录删除指南:彻底解决“Is a directory”错误</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/linux%E8%BF%90%E7%BB%B4%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">linux运维服务器</a>
<div>在Linux系统中遇到cannotremove'xxx':Isadirectory错误时,说明你正在尝试删除目录但未正确使用参数。以下是详细解决方案:1.基础命令修正删除空目录rmdir目录名#仅删除空目录删除非空目录rm-r目录名#递归删除(确认目录内容可删)rm-rf目录名#强制递归删除(慎用!)2.权限问题处理查看目录权限ls-ld目录名#输出示例:drwxr-xr-x2useruser40</div>
</li>
<li><a href="/article/1899365790306594816.htm"
title="盲签名算法的原理与C语言实现" target="_blank">盲签名算法的原理与C语言实现</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/c%E5%AF%86%E7%A0%81%E5%AD%A6%E4%BF%A1%E6%81%AF%E5%AE%89%E5%85%A8%E5%8A%A0%E5%AF%86%E8%A7%A3%E5%AF%86/1.htm">c密码学信息安全加密解密</a>
<div>0x01概述盲签名(BlindSignature)是由Chaum,David提出的一种数字签名方式,其中消息的内容在签名之前对签名者是不可见的(盲化)。经过盲签名得到的签名值可以使用原始的非盲消息使用常规数字签名验证的方式进行公开验证。盲签名可以有效的保护隐私,其中签名者和消息作者不同,在电子投票系统和数字现金系统中会被使用。盲签名常常被类比成下面的场景:Alice想让Bob在自己的文件上签名,但</div>
</li>
<li><a href="/article/1899360999111192576.htm"
title="ICCE 数字车钥匙介绍" target="_blank">ICCE 数字车钥匙介绍</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98%E5%AE%89%E5%85%A8/1.htm">程序员安全</a>
<div>0x01概述汽车数字钥匙(DK,数字钥匙、数字车钥匙)应该是智能卡问世50年以来的新应用。目前主流的数字钥匙规范除了国外的CCC联盟标准,国内主要是ICCE(智慧车联产业生态联盟,IntelligentCarConnectivityINdustryEcosystemAlliance)的数字车钥匙规范,ICCOA(智慧车联开放联盟,IntelligentCarConnectivityOpenAlli</div>
</li>
<li><a href="/article/1899353533963104256.htm"
title="【UDS诊断(ClearDiagnosticInformation_0x84服务)测试用例CAPL代码全解析⑦】" target="_blank">【UDS诊断(ClearDiagnosticInformation_0x84服务)测试用例CAPL代码全解析⑦】</a>
<span class="text-muted">车端域控测试工程师</span>
<a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E7%94%A8%E4%BE%8B/1.htm">测试用例</a><a class="tag" taget="_blank" href="/search/%E6%B1%BD%E8%BD%A6/1.htm">汽车</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/CANoe/1.htm">CANoe</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>ISO14229-1:2023UDS诊断【ClearDiagnosticInformation_0x84服务】_TestCase07作者:车端域控测试工程师更新日期:2025年03月11日关键词:UDS诊断协议、清除诊断信息服务、ClearDiagnosticInformation_0x84服务、ISO14229-1:2023TC84-007测试用例用例ID测试场景验证要点参考条款预期结果TC84</div>
</li>
<li><a href="/article/1899351263640875008.htm"
title="【NLP 39、激活函数 ⑤ Swish激活函数】" target="_blank">【NLP 39、激活函数 ⑤ Swish激活函数】</a>
<span class="text-muted">L_cl</span>
<a class="tag" taget="_blank" href="/search/NLP/1.htm">NLP</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>我的孤独原本是座荒岛,直到你称成潮汐,原来爱是让个体失序的永恒运动——25.2.25Swish激活函数是一种近年来在深度学习中广泛应用的激活函数,由GoogleBrain团队在2017年提出。其核心设计结合了Sigmoid门控机制和线性输入的乘积,通过引入平滑性和非单调性来提升模型性能。一、数学定义与变体1.基础形式Swish的标准表达式为:Swish(x)=x⋅σ(βx)其中:σ(x)是Sigm</div>
</li>
<li><a href="/article/1899341930186207232.htm"
title="灵犀X2:人形机器人的新篇章" target="_blank">灵犀X2:人形机器人的新篇章</a>
<span class="text-muted">Anima.AI</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a>
<div>简介灵犀X2是智元机器人推出的最新款人形机器人,很可能是其前代产品灵犀X1的升级版本。灵犀X1作为一款开源的模块化机器人,其机械设计和软件代码完全公开,全球开发者都可以参与优化和创新。这款机器人身高130厘米,体重33公斤,具备34到44个自由度(DegreesofFreedom,DoF,即关节活动范围),能够执行轻型任务,如端茶送水、整理房间等。灵犀X2在继承这些特性的基础上,可能进一步提升了动</div>
</li>
<li><a href="/article/1899337646648389632.htm"
title="ES6 解构详解" target="_blank">ES6 解构详解</a>
<span class="text-muted">yqcoder</span>
<a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>一、数组解构1.基本用法可以按照数组元素的顺序将数组中的值提取到变量中。constarr=[1,2,3];const[a,b,c]=arr;console.log(a);//1console.log(b);//2console.log(c);//32.忽略某些元素如果不想提取数组中的某些元素,可以使用逗号占位。const[x,,z]=[1,2,3];console.log(x);//1consol</div>
</li>
<li><a href="/article/1899331847842754560.htm"
title="【Python 第五篇章】数据类型" target="_blank">【Python 第五篇章】数据类型</a>
<span class="text-muted">蜗牛 | ICU</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E4%B8%93%E6%A0%8F/1.htm">专栏</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、列表详解list.append(x)在列表末尾添加一个元素。list.extend(iterable)用可迭代对象的元素扩展列表。list.insert(i,x)在指定位置插入元素,第一个参数是插入元素的索引,第二个是值。list.remove(x)从列表中删除第一个值为x的元素。list.pop([i])移除列表中给定位置的条目,并返回该条目。如果未指定索引号,则a.pop()将移除并返回列</div>
</li>
<li><a href="/article/1899323270893727744.htm"
title="异地收款被拦截?一文读懂聚合二维码风控解决方案" target="_blank">异地收款被拦截?一文读懂聚合二维码风控解决方案</a>
<span class="text-muted">畅联支付</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E4%BB%98/1.htm">支付</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>随着移动支付的普及,许多商家使用聚合二维码实现多平台收款。但近期不少用户反馈"人在外地扫自家二维码付款却被风控拦截",这不仅影响经营效率,还可能引发资金冻结风险。今天我们就来解析这个问题的成因和应对策略。一、为什么会触发风控?1.地理位置异常:支付系统发现收款设备与常用地址存在跨省变动(如北京商家突然在上海收款)2.交易行为突变:短期内出现远超日常交易量的资金流动3.信息不匹配:营业执照注册地与收</div>
</li>
<li><a href="/article/1899318225800327168.htm"
title="C++11之列表初始化" target="_blank">C++11之列表初始化</a>
<span class="text-muted">Octopus2077</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>发展历史C++11是C++的第⼆个主要版本,并且是从C++98起的最重要更新。它引⼊了⼤量更改,标准化了既有实践,并改进了对C++程序员可⽤的抽象。在它最终由ISO在2011年8⽉12⽇采纳前,⼈们曾使⽤名称“C++0x”,因为它曾被期待在2010年之前发布。C++03与C++11期间花了8年时间,故⽽这是迄今为⽌最⻓的版本间隔。从那时起,C++有规律地每3年更新⼀次。列表初始化(注意区分列表初始</div>
</li>
<li><a href="/article/63.htm"
title="关于旗正规则引擎规则中的上传和下载问题" target="_blank">关于旗正规则引擎规则中的上传和下载问题</a>
<span class="text-muted">何必如此</span>
<a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8B%E8%BD%BD/1.htm">文件下载</a><a class="tag" taget="_blank" href="/search/%E5%8E%8B%E7%BC%A9/1.htm">压缩</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/1.htm">文件上传</a>
<div>文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n</div>
</li>
<li><a href="/article/190.htm"
title="【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析" target="_blank">【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Stream/1.htm">Stream</a>
<div>
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据</div>
</li>
<li><a href="/article/317.htm"
title="spark master web ui 端口8080被占用解决方法" target="_blank">spark master web ui 端口8080被占用解决方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/8080/1.htm">8080</a><a class="tag" taget="_blank" href="/search/%E7%AB%AF%E5%8F%A3%E5%8D%A0%E7%94%A8/1.htm">端口占用</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/master+web+ui/1.htm">master web ui</a>
<div>spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分</div>
</li>
<li><a href="/article/444.htm"
title="oracle_执行计划_谓词信息和数据获取" target="_blank">oracle_执行计划_谓词信息和数据获取</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%89%A7%E8%A1%8C%E8%AE%A1%E5%88%92/1.htm">执行计划</a>
<div>
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到</div>
</li>
<li><a href="/article/571.htm"
title="spring中datasource配置" target="_blank">spring中datasource配置</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/dataSource/1.htm">dataSource</a>
<div>datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b</div>
</li>
<li><a href="/article/698.htm"
title="web报表工具FineReport使用中遇到的常见报错及解决办法(三)" target="_blank">web报表工具FineReport使用中遇到的常见报错及解决办法(三)</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/FAQ/1.htm">FAQ</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E8%BD%AF%E4%BB%B6/1.htm">报表软件</a>
<div>这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放</div>
</li>
<li><a href="/article/825.htm"
title="mysql 用户管理" target="_blank">mysql 用户管理</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/user/1.htm">user</a>
<div>1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:</div>
</li>
<li><a href="/article/952.htm"
title="关于使用Spring导致c3p0数据库死锁问题" target="_blank">关于使用Spring导致c3p0数据库死锁问题</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Spring+%E5%85%A5%E9%97%A8/1.htm">Spring 入门</a><a class="tag" taget="_blank" href="/search/Spring+%E5%AE%9E%E4%BE%8B/1.htm">Spring 实例</a><a class="tag" taget="_blank" href="/search/Spring3/1.htm">Spring3</a><a class="tag" taget="_blank" href="/search/Spring+%E6%95%99%E7%A8%8B/1.htm">Spring 教程</a>
<div>这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.</div>
</li>
<li><a href="/article/1079.htm"
title="百度词库联想" target="_blank">百度词库联想</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6/1.htm">百度</a>
<div>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g</div>
</li>
<li><a href="/article/1206.htm"
title="int数据与byte之间的相互转换实现代码" target="_blank">int数据与byte之间的相互转换实现代码</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E4%BD%8D%E7%A7%BB/1.htm">位移</a><a class="tag" taget="_blank" href="/search/int%E8%BD%ACbyte/1.htm">int转byte</a><a class="tag" taget="_blank" href="/search/byte%E8%BD%ACint/1.htm">byte转int</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E6%9C%AC%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B%E7%9A%84%E5%AE%9E%E7%8E%B0/1.htm">基本数据类型的实现</a>
<div>在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
</div>
</li>
<li><a href="/article/1333.htm"
title="简单模拟实现数据库连接池" target="_blank">简单模拟实现数据库连接池</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E5%8D%95%E6%A8%A1%E6%8B%9F%E5%AE%9E%E7%8E%B0%E6%95%B0%E6%8D%AE%E5%BA%93%E8%BF%9E%E6%8E%A5%E6%B1%A0/1.htm">简单模拟实现数据库连接池</a>
<div>简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i</div>
</li>
<li><a href="/article/1460.htm"
title="一种基于Weblogic容器的鉴权设计" target="_blank">一种基于Weblogic容器的鉴权设计</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a>
<div> 服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse</div>
</li>
<li><a href="/article/1587.htm"
title="【RPC框架Hessian二】Hessian 对象序列化和反序列化" target="_blank">【RPC框架Hessian二】Hessian 对象序列化和反序列化</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hessian/1.htm">hessian</a>
<div> 任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes</div>
</li>
<li><a href="/article/1714.htm"
title="【Hadoop十四】Hadoop提供的脚本的功能" target="_blank">【Hadoop十四】Hadoop提供的脚本的功能</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa</div>
</li>
<li><a href="/article/1841.htm"
title="中国互联网走在“灰度”上" target="_blank">中国互联网走在“灰度”上</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%A1%E7%90%86+%E7%81%B0%E5%BA%A6/1.htm">管理 灰度</a>
<div>中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样</div>
</li>
<li><a href="/article/1968.htm"
title="java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。" target="_blank">java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9 </div>
</li>
<li><a href="/article/2095.htm"
title="mongoDB 用户管理" target="_blank">mongoDB 用户管理</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/mongoDB%E7%94%A8%E6%88%B7%E7%AE%A1%E7%90%86/1.htm">mongoDB用户管理</a>
<div> 1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数</div>
</li>
<li><a href="/article/2222.htm"
title="[游戏与生活]玩暗黑破坏神3的一些问题" target="_blank">[游戏与生活]玩暗黑破坏神3的一些问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%94%9F%E6%B4%BB/1.htm">生活</a>
<div> 暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb</div>
</li>
<li><a href="/article/2349.htm"
title="java 二维数组如何存入数据库" target="_blank">java 二维数组如何存入数据库</a>
<span class="text-muted">cuiyadll</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
</div>
</li>
<li><a href="/article/2476.htm"
title="本地事务和全局事务Local Transaction and Global Transaction(JTA)" target="_blank">本地事务和全局事务Local Transaction and Global Transaction(JTA)</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/local/1.htm">local</a><a class="tag" taget="_blank" href="/search/global/1.htm">global</a><a class="tag" taget="_blank" href="/search/transaction/1.htm">transaction</a>
<div>Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri</div>
</li>
<li><a href="/article/2603.htm"
title="Linux命令之alias - 设置命令的别名,让 Linux 命令更简练" target="_blank">Linux命令之alias - 设置命令的别名,让 Linux 命令更简练</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/alias/1.htm">alias</a>
<div>用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali</div>
</li>
<li><a href="/article/2730.htm"
title="yii2 restful web服务[格式响应]" target="_blank">yii2 restful web服务[格式响应]</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]</div>
</li>
<li><a href="/article/2857.htm"
title="MongoDB索引调优(2)——[十]" target="_blank">MongoDB索引调优(2)——[十]</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/MongoDB%E7%B4%A2%E5%BC%95%E4%BC%98%E5%8C%96/1.htm">MongoDB索引优化</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常</div>
</li>
<li><a href="/article/2984.htm"
title="当滑动到顶部和底部时,实现Item的分离效果的ListView" target="_blank">当滑动到顶部和底部时,实现Item的分离效果的ListView</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr</div>
</li>
<li><a href="/article/3111.htm"
title="程序员用HTML5制作的爱心树表白动画" target="_blank">程序员用HTML5制作的爱心树表白动画</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti</div>
</li>
<li><a href="/article/3238.htm"
title="预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版" target="_blank">预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版</a>
<span class="text-muted">kakajw</span>
<a class="tag" taget="_blank" href="/search/ThinkPad/1.htm">ThinkPad</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E8%A3%85/1.htm">预装</a><a class="tag" taget="_blank" href="/search/%E6%94%B9%E8%A3%85/1.htm">改装</a><a class="tag" taget="_blank" href="/search/windows+7/1.htm">windows 7</a><a class="tag" taget="_blank" href="/search/windows+8/1.htm">windows 8</a>
<div>
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比</div>
</li>
<li><a href="/article/3365.htm"
title="Nginx学习笔记" target="_blank">Nginx学习笔记</a>
<span class="text-muted">mcj8089</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工</div>
</li>
<li><a href="/article/3492.htm"
title="mongodb 聚合查询每天论坛链接点击次数" target="_blank">mongodb 聚合查询每天论坛链接点击次数</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"</div>
</li>
<li><a href="/article/3619.htm"
title="java术语(PO/POJO/VO/BO/DAO/DTO)" target="_blank">java术语(PO/POJO/VO/BO/DAO/DTO)</a>
<span class="text-muted">Luob.</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/DTO/1.htm">DTO</a><a class="tag" taget="_blank" href="/search/po/1.htm">po</a><a class="tag" taget="_blank" href="/search/VO+BO/1.htm">VO BO</a>
<div>
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通</div>
</li>
<li><a href="/article/3746.htm"
title="算法复杂度" target="_blank">算法复杂度</a>
<span class="text-muted">Wuaner</span>
<a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a>
<div>Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/
</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>