前端开发笔记--html/css总结
html、css笔记
必须是html第一行,其指示浏览器关于页面使用哪个HTML版本进行编写的指令。
HTML4.0中DOCTYPE声明引用dtd,因为其基于SGML,DTD规定了标记语言的规则。
HTML5.0不基于SGML,所以不用引用DTD。
W3C建议始终添加,加强页面兼容性,降低对浏览器的依赖,不加就是浏览器的标准(造成不同浏览器IE,火狐)可能出现不同效果。
元素类型:
行内元素、块级元素、空元素
css规范,每个元素都有display属性,用来确定每个元素的类型
行内元素有:a、b(文本粗体)、span、img、input、select、strong(其中img、input为行内替换元素,也具备块元素特性)
块元素:div、ul、ol、li、dl、dt、dd、h1.。。。h5、p
常见的空元素(那些含有空内容的html,就是空元素。空元素是在开始标签中关闭的。)
:br、hr、img、input、link、meta(虽然不闭合浏览器也可以运行、但最好还是闭合)
link和@import有什么区别
link属于xhtml标签,除了加载css外,还能用于定义rss,定义rel连接属性,而import只能加载css
link是加载页面同时加载样式,
import IE5以上可以使用,且只能加载样式。
浏览器内核:
主要分两部分:渲染引擎和js引擎
渲染引擎:负责取得网页的内容(html、xml、,图像),整理讯息(引入css等),以及计算网页显示方式,
然后会输出至显示器或打印机,浏览器内核不同对网页的语法解释会不同,所有网页浏览器、电子邮件客户端
以及其它需要编辑,显示网络内容的应用程序都需要内核。
JS引擎:解释和执行JS来实现动态效果。
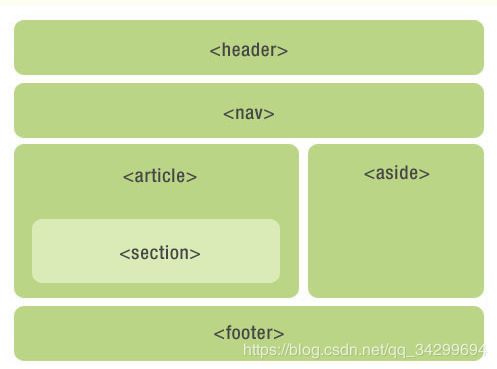
HTML 语义化:
用正确的标签做正确的事情
html 语义化让页面的内容结构化, 结构更清晰, 便于对浏览器、 搜索引擎解析;
即使在没有样式 CSS 情况下也以一种文档格式显示, 并且是容易阅读的;
搜索引擎的爬虫也依赖于 HTML 标记来确定上下文和各个关键字的权重, 利于 SEO;
使阅读源代码的人对网站更容易将网站分块, 便于阅读维护理解
不要什么都用div 标签要用h1、h2、h3 session aside 等 让浏览器更好的识别
- 尽可能少的使用无语义的标签div和span;
- 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、u等,改用css设置。
- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
Label 的作用是什么:
label 标签来定义表单控制间的关系,当用户选择该标签时, 浏览器会自动将焦点转
到和标签相关的表单控件上。
我感觉就是捆绑关系,让两个内容联系在一起 ,用for和ID来链接(for和id中的内容要相同)
实现不使用 border 画出 1px 高的线:
在不同浏览器的标准模式与怪异模式下都能保持一致的效果:
title 与 h1 的区别、 b 与 strong 的区别、 i 与 em 的区别:
title 属性没有明确意义只表示是个标题, H1 则表示层次明确的标题, 对页面信息的抓取也有很大的影响;
strong 是标明重点内容, 有语气加强的含义, 使用阅读设备阅读网络时会重读, 而是展示强调内容。
i 内容展示为斜体, em 表示强调的文本;
Physical Style Elements -- 自然样式标签
b, i, u, s, pre
Semantic Style Elements -- 语义样式标签
strong, em, ins, del, code
应该准确使用语义样式标签, 但不能滥用, 如果不能确定时首选使用自然样式标签。
CSS 的盒子模型:
W3C 盒子模型;
盒模型: 内容(content)、 填充(padding)、 边界(margin)、 边框(border);
IE 的 content 部分把 border 和 padding 计算了进去;
box-sizing:border-box; (把border和padding算进content)
CSS 选择符:
- id 选择器(# myid)
- 类选择器( .myclassname)
- 标签选择器( div, h1, p)
- 相邻选择器( h1 + p)
- 子选择器( ul > li)
- 后代选择器( li a)
- 通配符选择器(* )
- 属性选择器( a[rel = "external"])
- 伪类选择器( a:hover, li:nth-child)(li:nth-child(2n+1)所以li中的奇数位)
可继承的样式: font-size font-family color, UL LI DL DD DT;
不可继承的样式: border padding margin width height
CSS 优先级算法:
优先级就近原则, 同权重情况下样式定义最近者为准;(例如:类选择器中的样式和类选择器所在的标签内部的样式)
载入样式以最后载入的定位为准;
优先级为:
同权重: 内联样式表( 标签内部) > 嵌入样式表( 当前文件中) > 外部样式表( 外部文
件中) 。
!important > id > class > tag
important 比 内联优先级高
下面是不同样式的权重和权重的累加:
/权重为1/
div{
}
/权重为10/
.class1{
}
/权重为100/
#id1{
}
/权重为100+1=101/
#id1 div{
}
/权重为10+1=11/
.class1 div{
}
/权重为10+10+1=21/
.class1 .class2 div{
}
如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现
div如何居中:
水平居中: 给 div 设置一个宽度, 然后添加 margin:0 auto 属性div{width:200px;margin:0 auto;}这样是没错啦,不过没高度在浏览器看不到的
让绝对定位的 div 居中div {position: absolute;width: 300px;height: 300px;margin: auto;top: 0;left: 0;bottom: 0;right: 0;background-color: pink; }水平垂直居中
水平垂直居中一
确定容器的宽高 宽 500 高 300 的层,设置层的外边距
div {position: relative; /* 相对定位或绝对定位均可 */
width:500px;height:300px;top: 50%;left: 50%;margin: -150px 0 0 -250px;/* 外边距为自身宽高的一半 */background-color: pink; }
水平垂直居中二
未知容器的宽高, 利用 `transform` 属性(html5)
div {position: absolute; /* 相对定位或绝对定位均可 */width:500px;height:300px;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: pink; }
水平垂直居中三
利用 flex 布局,实际使用时应考虑兼容性IE11以下要慎重
.container {display: flex; align-items: center;/* 垂直居中 */justify-content: center;/*水平居中 */}
.container div {width: 100px;height: 100px;background-color: pink;/* 方便看效果 */}
display 有哪些值:
block 块类型。 默认宽度为父元素宽度, 可设置宽高, 换行显示。
none 缺省值。 象行内元素类型一样显示。 //隐藏不展示
inline 行内元素类型。 默认宽度为内容宽度, 不可设置宽高, 同行显示。
inline-block 默认宽度为内容宽度, 可以设置宽高, 同行显示。
list-item 象块类型元素一样显示, 并添加样式列表标记。
table 此元素会作为块级表格来显示。
inherit 规定应该从父元素继承 display 属性的值
position 的值 relative 和 absolute:
absolute
生成绝对定位的元素, 相对于值不为 static 的第一个父元素进行定位。
fixed ( 老 IE 不支持)
生成绝对定位的元素, 相对于浏览器窗口进行定位。
relative
生成相对定位的元素, 相对于其正常位置进行定位。
static
默认值。 没有定位, 元素出现在正常的流中( 忽略 top, bottom, left, right z-index 声明) 。
inherit 规定从父元素继承 position 属性的值。
经常遇到的浏览器的兼容性有哪些:
1.浏览器默认的 margin 和 padding 不同。 解决方案是加一个全局的*{margin:0;padding:0;}来统一。(简书中不推荐)
下面是阿里淘宝的全局:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {margin:0; padding:0;} body, button, input, select, textarea {font:12px/1.5tahoma, arial,\5b8b\4f53;} h1, h2, h3, h4, h5, h6{ font-size:100%; } address, cite, dfn, em, var { font-style:normal; } code, kbd, pre, samp { font-family:couriernew, courier, monospace; } small{ font-size:12px; } ul, ol { list-style:none; } a { text-decoration:none; } a:hover { text-decoration:underline; } sup { vertical-align:text-top; } sub{ vertical-align:text-bottom; } legend { color:#000; } fieldset, img { border:0; } button, input, select, textarea { font-size:100%; } table { border-collapse:collapse; border-spacing:0; }
IE 下,可以使用获取常规属性的方法来获取自定义属性,
也可以使用 getAttribute()获取自定义属性;
Firefox 下,只能使用 getAttribute()获取自定义属性。
解决方法:统一通过 getAttribute()获取自定义属性。
IE 下,even 对象有 x,y 属性,但是没有 pageX,pageY 属性;
Firefox 下,event 对象有 pageX,pageY 属性,但是没有 x,y 属性。
解决方法: ( 条件注释) 缺点是在 IE 浏览器下可能会增加额外的 HTTP 请求数。
Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示,
可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决。
超链接访问过后 hover 样式就不出现了 被点击访问过的超链接样式不在具有 hover
和 active 了解决方法是改变 CSS 属性的排列顺序:
L-V-H-A : a:link {} a:visited {} a:hover {} a:active {}
为什么需要清除浮动:
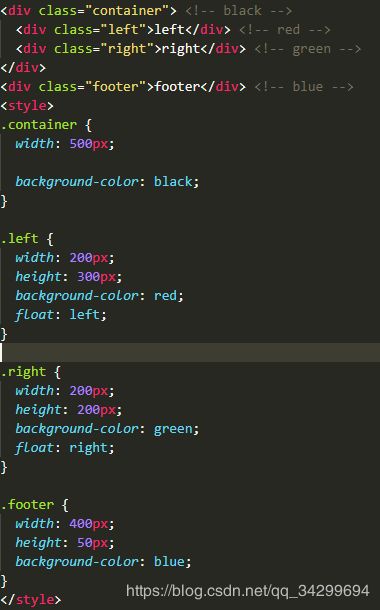
通常我们在写html+css的时候,如果一个父级元素内部的子元素是浮动的(float),那么常会发生父元素不能被子元素正常撑开的情况,如下例子所示:
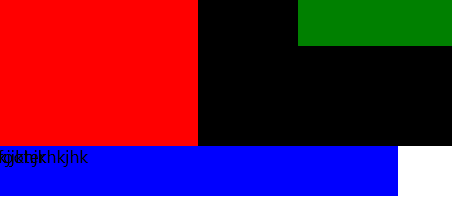
虽然footer在container外部,却没位于底端,因为container内部子元素为float,导致container并没有被撑开(图中根本没有黑色元素显示出来,当然如果你给container中来个高度那都不是问题,哈哈)。
解决方法一:不过给footer中加上clear:both/left问题也可以被解决,不过container的盒子依然没被撑开
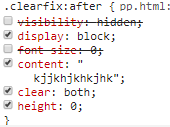
解决方法二:给它加个类clearfix
.clearfix:after {visibility: hidden;display: block;font-size: 0;content: " ";clear: both;height: 0;}
解析原理:
(1) display:block 使生成的元素以块级元素显示,占满剩余空间;
(2)height:0 避免生成内容破坏原有布局的高度。
(3)visibility:hidden 使生成的内容不可见, 并允许可能被生成内容盖住的内容可
以进行点击和交互;
(4) 通过 content:"."生成内容作为最后一个元素, 至于 content 里面是点还是其
他都是可以的
(5) zoom: 1 触发 IE hasLayout。


通过分析发现, 除了 clear: both 用来闭合浮动的, 其他代码无非都是为了隐藏掉 content 生成的内容,
这也就是其他版本的闭合浮动为什么会有 font-size: 0, line-height: 0。
CSS优化,提高性能
(这里只是简单提交)
1、加载性能
主要是从减少文件体积,减少阻塞加载,提高并发方面入手
2、选择器性能
3、渲染性能
4、可维护性
较为具体的优化方案:
慎重使用高性属性:浮动、定位;
去除空规则;
属性值为0时,不加单位;
属性值为浮点数0.**时,可以省略小数点前的0;
标准化各种浏览器前缀,带浏览器前缀的在前,标准的在后;
不使用@import前缀,它会影响css加载速度;
充分利用css继承属性,减少代码量;
抽象提取公用样式,减少代码量;
选择器优化嵌套,尽量避免层级过深(最好不要超过3层);
将css文件放在页面的最上面;
margin 和 padding 分别适合什么场景:
margin 是用来隔开元素与元素的间距;margin 用于布局分开元素使元素与元素互不相干;
padding 是用来隔开元素与内容的间隔;padding 用于元素与内容之间的间隔, 让内容( 文字) 与( 包裹) 元素之间有一段