- MySQL索引机制解析:B+树、索引类型与优化策略
hdzw20
mysql复习mysqlb树数据库
MySQL索引机制解析:B+树、索引类型与优化策略索引是MySQL数据库中提高查询效率的关键。深入理解索引的底层机制、不同类型及其优化策略,对于数据库性能调优和面试准备都至关重要。本文将围绕B+树、聚簇索引与非聚簇索引、索引下推、覆盖索引以及自适应哈希索引等核心概念进行阐述。1.B+树vsB树:为何MySQL选择B+树?B树(B-tree)和B+树(B±tree)都是常用的多路平衡查找树,它们旨在
- 金蝶云苍穹树形单据体创建及插件的简单使用
涎涎
树形单据体介绍单据体,用来在界面上显示、录入多行多列数据。树形单据体与单据体的不同之处在于,树形单据体中的数据行之间,可以设置父子从属关系,形成树形结构。树形单据体创建通过模板创建单据带组织模板单据选中单据体添加高级面板选中高级面板子容器,插入树形单据体按如下步骤设置工具栏设置树形单据体表名t_treebill_entry树形单据体功能添加字段开启显示序号列和显示选择列保存并授权退出当前账号,ad
- Python 库手册:xml.etree.ElementTree 处理 XML 数据模块
xml.etree.ElementTree(简称ElementTree)是Python标准库中用于解析、创建和操作XML数据的模块。它提供了一种轻量、易用的方式来读取、修改和写入XML文件,适用于配置文件处理、数据交换、网络通信等应用场景。常见应用场景:(1)读取XML配置文件并提取参数。(2)修改XML数据结构(如节点属性、内容)。(3)创建新的XML文档并保存。(4)从WebAPI获取的XML
- Apache POI 依赖版本冲突导致 NoSuchFieldError: Factory 报错
>mvndependency:tree-Dincludes=org.apache.poi.....[INFO]+-org.apache.poi:poi:jar:4.1.2:compile[INFO]+-org.apache.poi:poi-ooxml:jar:4.1.2:compile[INFO]+-org.apache.poi:poi-scratchpad:jar:4.1.2:compile[I
- 二叉树:LC222,完全二叉树的节点个数
小易学编程
算法数据结构
/***Definitionforabinarytreenode.*publicclassTreeNode{*intval;*TreeNodeleft;*TreeNoderight;*TreeNode(){}*TreeNode(intval){this.val=val;}*TreeNode(intval,TreeNodeleft,TreeNoderight){*this.val=val;*this
- 104. 二叉树的最大深度
间歇性发呆
给定一个二叉树,找出其最大深度。二叉树的深度为根节点到最远叶子节点的最长路径上的节点数。说明:叶子节点是指没有子节点的节点。示例:给定二叉树[3,9,20,null,null,15,7],3/\920/\157返回它的最大深度3。来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/maximum-depth-of-binary-tree著作权归领扣
- 一分钟英语趣问答 95
GBmelody
Whichisnotatree:pine,oak,maple,ivy?译句:松树,橡树,枫树或常春藤,哪个不是一颗树?(答案附在文末)pine/paɪn/n.松树,松木[例句]:•Weputin20rowsofpinetrees.我们种植了20排松树。•Thattreeisactuallyafir,notapine.那棵树实际上是冷杉,不是松树。oak/ok/n.栎树,橡树,栎木,橡木[例句]:•
- 树(Tree)
哪里不会点哪里.
数据结构数据结构
目录一、二叉树二、红黑树的特性一、二叉树前序遍历:根节点--->左子树--->右子树,ABDECFG中序遍历:左子树--->根节点--->右子树,DBEAFCG后序遍历:左子树--->右子树--->根节点,DEBFGCA层次遍历:只需按层次遍历即可,ABCDEFG二、红黑树的特性近似的平衡二叉查找树要么红要么黑叶子节点(null)是黑的根节点是黑的节点会变色红色节点的子节点一定是黑的,不能有两个连
- 深入理解Mysql索引底层数据结构与算法
桑翔
一.索引的本质索引是帮助MySQL高效获取数据的排好序的数据结构二.索引数据结构1.二叉树2.红黑树3.Hash表4.B-Tree1.叶节点具有相同的深度,叶节点的指针为空2.所有索引元素不重复3.节点中的数据索引从左到右递增排序B-Tree5.B+Tree1.非叶子节点不存储data,可以放更多的索引2.叶子节点包含所有索引字段3.叶子节点用指针连接,提高区间访问的性能(体现在做范围查询的时候)
- GEE土地分类——利用landsat 8 和随机森林方法进行土地分类
此星光明
gee土地分类专栏前端gee机器学习土地分类随机森林Landsat土地利用
目录简介代码解释代码函数ee.Classifier.smileRandomForest(numberOfTrees,variablesPerSplit,minLeafPopulation,bagFraction,maxNodes,seed)Arguments:Returns:Classifier结果简介GEE土地分类——利用landsat8和随机森林方法进行土地分类代码解释这段代码是用Google
- 某易云音乐获取
我愿与你相伴
python爬取教程python
importosimportrequestsfromlxmlimportetreeheaders={'User-Agent':'Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/121.0.0.0Safari/537.36','Cookie':'_iuqxldmzr_=32;WEVNSM=1.
- 通俗易懂:什么是决策树?
淦暴尼
算法python决策树算法机器学习
1.引言:决策树就像“选择题”你是否曾经在生活中做过“选择题”?比如:今天要不要带伞?晚饭吃什么?该不该买那件心仪已久的商品?其实,我们的大脑经常会像“决策树”一样,通过一连串问题和判断,逐步缩小选择范围,最终做出决定。**决策树(DecisionTree)**就是这样一种模拟人类决策过程的机器学习模型。它通过“提问-分支-决策”的方式,把复杂问题拆解成一系列简单的判断,广泛应用于分类(如判断邮件
- layui+express CMS管理系统
May#
layuiexpresshtml
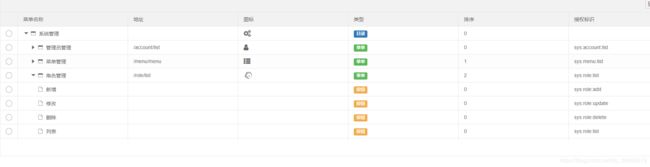
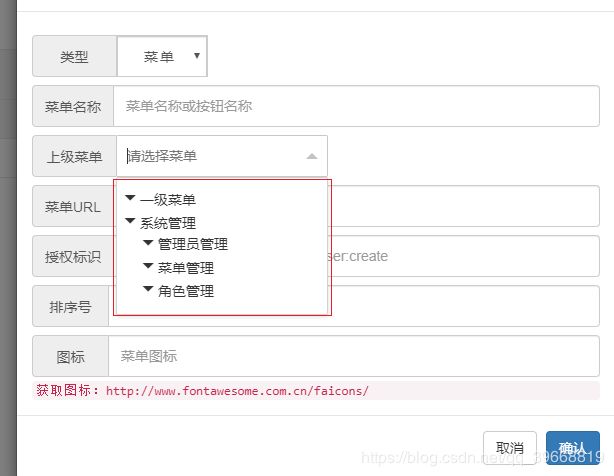
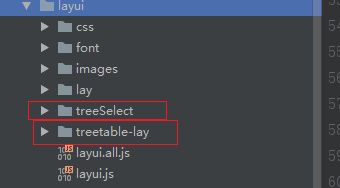
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 2018-06-28 tree 便利显示
lazyTai
image.png//rendertree.jsconstpaddingLeft={paddingLeft:10}functionrenderChildren(data,datasource,props){returnMap(data,item=>{return{renderChildren(datasource[item.key],datasource,props)}})}//rendertre
- 力扣 hot100 Day49
qq_51397044
Hot100leetcode算法数据结构
105.从前序与中序遍历序列构造二叉树给定两个整数数组preorder和inorder,其中preorder是二叉树的先序遍历,inorder是同一棵树的中序遍历,请构造二叉树并返回其根节点。//抄的classSolution{private:unordered_mapindex;TreeNode*myBuildTree(constvector&preorder,constvector&inord
- 力扣 hot100 Day44
qq_51397044
Hot100leetcode算法
98.验证二叉搜索树给你一个二叉树的根节点root,判断其是否是一个有效的二叉搜索树。有效二叉搜索树定义如下:节点的左子树只包含小于当前节点的数。节点的右子树只包含大于当前节点的数。所有左子树和右子树自身必须也是二叉搜索树//自己写的classSolution{public:voidinorderHelper(TreeNode*root,vector&result){if(root==nullpt
- 力扣 hot100 Day45
qq_51397044
Hot100leetcode算法
230.二叉搜索树中第K小的元素给定一个二叉搜索树的根节点root,和一个整数k,请你设计一个算法查找其中第k小的元素(从1开始计数)。//抄的classSolution{public:voidhelper(TreeNode*root,intk,int&count,int&result){if(!root)return;helper(root->left,k,count,result);count
- 力扣 hot100 Day50
qq_51397044
Hot100leetcode算法职场和发展
437.路径总和III给定一个二叉树的根节点root,和一个整数targetSum,求该二叉树里节点值之和等于targetSum的路径的数目。路径不需要从根节点开始,也不需要在叶子节点结束,但是路径方向必须是向下的(只能从父节点到子节点)。//抄的classSolution{public:intpathSum(TreeNode*root,inttargetSum){unordered_mappre
- Mysql索引底层数据结构及原理解析
有缘再见
一、索引是什么?索引是帮助mysql高效获取数据排序好的数据结构。索引存储在文件里面。磁盘存取原理:1.寻道时间(速度慢,费时)2.旋转时间(速度较快)磁盘构造数据文件存储在磁盘的磁道划分出的扇区里面。磁盘指针先去找到数据存储在哪一个磁道(寻道时间),然后逆时针旋转找打扇区(旋转时间)。现在都在优化减少寻道时间。二、常见的数据结构介绍。(一)二叉树。二叉树示意图定义:二叉树(binarytree)
- 手持激光雷达单木分割——以河南工程学院杰出校友杨靖宇将军雕塑背后树林为例
河工点云智绘WangG
河工点云智绘教育培训
教学相长,最近带学生激光雷达实习,采集了河南工程学院校园机载、车载和手持激光雷达数据,针对手持激光雷达,也来玩玩单木分割。一、手持激光雷达单木分割概念单木分割(IndividualTreeSegmentation)是从激光雷达(LiDAR)点云数据中识别并分离出单棵树木的过程,是林业资源调查、森林碳汇估算、生物多样性研究的关键技术。二、关键技术步骤详解1.点云预处理去噪:移除飞点、鸟群等非地表物体
- 【Java】【力扣】102.二叉树层序遍历
思路一个辅助队列(初始化队列:根节点入队)一个节点出队,他的左右孩子入队循环直到队列为空举例代码publicList>levelOrder(TreeNoderoot){if(root==null){returnnewArrayList>();}Queuequeue=newLinkedList>resultList=newArrayListlevel=newArrayList<>();intcurS
- 指定阿里镜像原理
web前端神器
web前端前端
代码如下:npminstall@nut-tree/template-matcher--registry=https://registry.npmmirror.com如果要看阿里资源是否有这个插件可以直接去这里搜索:https://npmmirror.com/package/@nut-tree/template-matcher/home?version=2.0.1这边会自动去下载这个文件,鼠标悬浮则
- Python day18
赵英英俊
Python训练python
@浙大疏锦行pythonday18.内容:昨天学习了聚类算法的一些基本内容,今天继续学习相关知识分析簇的特征和相关含义(使用可视化来进行分析,也可以使用ai)代码:shap.initjs()#初始化SHAP解释器explainer=shap.TreeExplainer(model)shap_values=explainer.shap_values(x1)#这个计算耗时shap_values.sha
- 备份11111
Ellie艾藜
前端
hospital:医疗小项目后台管理,React+axios+antdhttps://gitee.com/whiteshader/ruoyi-react/tree/spring-cloud-v3/#%E6%BC%94%E7%A4%BA%E5%9B%BE
- Day61 二叉树中的最大路径和
Shimmer_
给你一个二叉树的根节点root,返回其最大路径和https://leetcode-cn.com/problems/binary-tree-maximum-path-sum/路径被定义为一条从树中任意节点出发,沿父节点-子节点连接,达到任意节点的序列。同一个节点在一条路径序列中至多出现一次。该路径至少包含一个节点,且不一定经过根节点路径和是路径中各节点值的总和。示例1:1/\23输入:root=[1
- 【PTA数据结构 | C语言版】前序遍历二叉树
秋说
PTA数据结构题目集数据结构c语言算法
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目请编写程序,创建一棵有3个结点的二叉树,并输出其前序遍历序列。输入格式:输入给出3个整数,依次为二叉树根结点的左孩子、右孩子、根结点本身存储的键值。输出格式:输出二叉树的前序遍历序列,每个数字占一行。输入样例:123输出样例:312代码#include#includetypedefstructTreeNode{intdata;struct
- Leetcode刷题营第三十三题:对称二叉树
101.对称二叉树给你一个二叉树的根节点root,检查它是否轴对称。示例1:输入:root=[1,2,2,3,4,4,3]输出:true示例2:输入:root=[1,2,2,null,3,null,3]输出:false提示:树中节点数目在范围[1,1000]内-100val!=q->val){returnfalse;}returnismirrortree(p->left,q->right)&&is
- 二叉搜索树(binary search tree)
使用场景用作系统中的多级索引,实现高效的查找、插入、删除操作。作为某些搜索算法的底层数据结构。用于存储数据流,以保持其有序状态。特点1.对于根节点满足:任意左子树节点num)cur=cur.left;//找到目标节点,跳出循环elsebreak;}//返回目标节点returncur;}插入操作1.查询插入位置,从根节点出发,根据当前节点和插入num的大小判断在左右子树,直到越过叶子节点跳出循环,(
- B 树和 B+ 树
前端_学习之路
数据结构数据结构b树
一、B树和B+树的基本概念B树和B+树是两种重要的平衡多路搜索树,特别适合在磁盘等外存设备上组织和存储数据。它们通过增加节点的分支因子,减少树的高度,从而减少磁盘I/O操作,提高数据访问效率。B树(B-Tree)B树是一种自平衡的多路搜索树,每个节点可以有多个子节点。主要特点所有叶子节点在同一层每个节点可以包含多个键值和子节点节点的键值按升序排列除根节点外,每个节点至少有m/2个子节点(m为树的阶
- C++数据结构————二叉树
Гений.大天才
C++语言入门以及基础算法c++数据结构开发语言
【前言】在数据结构与算法的世界里,二叉树(BinaryTree)始终占据着核心地位。它既是众多高级树形结构(B+树、红黑树、线段树、字典树……)的“基因”,又是面试、竞赛与工程实战中绕不开的考点。本文将用大约2万字的篇幅,从“零”开始,把C++二叉树的所有常见形态、常见算法、常见坑点与常见优化一次性讲透。全文配套可编译运行的C++17/20代码2000余行,所有示例均在GCC13/Clang17/
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc