解决ztree使用报Cannot read property 'substring' of undefined,源码中tId生成失败
在使用ztree的时候遇到的一个坑;
看解决方案可以直接跳到最后
首先参数配置:
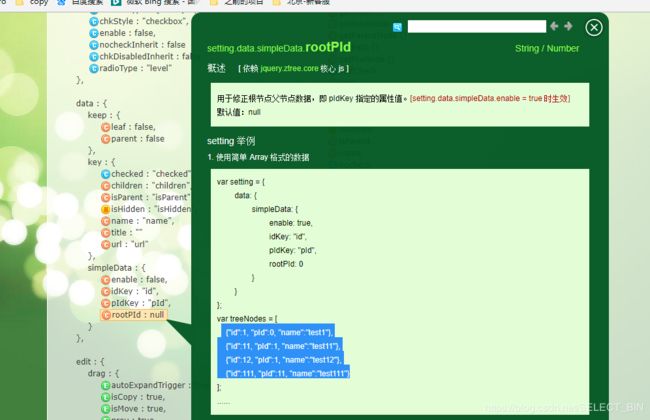
按照API里面描述可以直接用,
我贴一下我的代码:
html:
js:
function setFontCss(treeId, treeNode) {
return treeNode.level == 1 ? {color: "red"} : {};
};
var setting = {
check: {
enable: true//启动多选框记得导入jquery.ztree.excheck-3.4.js
},
data: {
key: {
name: "name"
},
simpleData: {
enable: true,//如果设置为 true,请务必设置 setting.data.simpleData 内的其他参数: idKey / pIdKey / rootPId,并且让数据满足父子关系。
idKey: "id",
pIdKey: "pId",
rootPId: ''
}
},
view: {
showLine: false,//显示连接线
showIcon: true,//显示节点图片
//fontCss: {color:"red"}
fontCss: setFontCss//节点颜色
},
callback: {
// beforeClick: zTreeBeforeClick,
onAsyncSuccess: zTreeOnAsyncSuccess
}
};
$(function ($) {
var result = '[{"id":1,"pId":0,"name":"父节点一"},{"id":2,"pId":0,"name":"父节点二"},{"id":11,"pId":1,"name":"子节点一"},{"id":12,"pId":1,"name":"子节点二"},{"id":13,"pId":2,"name":"子节点三"},{"id":14,"pId":2,"name":"子节点四"}]';
var treeObj = $.fn.zTree.init($("#treeDemo"), setting,result).expandAll(false);
});
function zTreeOnClick() {
alert('加载树成功');
}
function zTreeOnAsyncSuccess() {
//alert('加载树成功');
var treeObj = $.fn.zTree.getZTreeObj("#treeDemo");
treeObj.expandAll(true);
}
function showPanel(stitle, urlpath) {
//alert(urlpath); 子节点请求路径
if ($('#ttab').tabs('exists', stitle)) {
$('#ttab').tabs('select', stitle);
} else {
$('#ttab').tabs('add', {
title: stitle,
content: '