前端知识总结(新人)持续更新
目录
- 学习前端的第n天,总结一下学过的知识
- 1.HTML
- 2.CSS
- 3.JavaScript
学习前端的第n天,总结一下学过的知识
1.HTML
-
HTML5新特性
1.用于绘画的canvas元素
2.用于媒体回访的video和audio元素
3.对本地离线存储有更好的支持
4.新的特殊内容元素,比如 article,footer,header,nav,section
5.新的表单控件,比如calendar,date,time,emall,url,search
6.地理位置 getCurrentPosition()
7.拖拽释放(Drag和Drop)API -
行内元素、块级元素、空元素有哪些?
首先我们得了解一下这各种元素是什么,css规定每个元素都应该有默认的display的值。值为inline的就是行内元素,block则是块级元素。行内元素与其他元素共占一行,无法给它们设定宽高和上下边距(设置了也不会生效)设置margin 只有左右margin有效,上下无效。设置padding 只有左右padding有效,上下则无效。块级元素则是独占一行,可以设定宽高和上下左右边距。空元素则是指元素中间没有内容,类似于单标签元素(注意,没有内容是指在html代码中而不是在页面上没有内容)。欢迎补充
行内元素:a,b,span,img,input,strong,select,label,em,button
块级元素:div,ul,li,dl,h系列,p,table,blockquote,form,ol
空元素:img,hr,br,link,meta,source,input
嵌套关系:
1.块级元素:
块级元素可以嵌套块级元素,行内元素,行内块级元素
2.行级元素:
行级元素不能嵌套块级元素,如要嵌套,需要把行级元素转成块级元素在嵌套
3.行内块级元素:
只能嵌套行级元素
- 标签语义化的作用
1.HTML结构更加清晰,当样式无法加载的时候,还能显示基本的页面结构。
2.代码可读性更好
3.有利于搜索引擎通过标签语义确定上下文
4.方便其他设备解析,如盲人阅读器、移动设备等
5.无障碍阅读
6.便于团队开发和维护 - 内联框架
iframe 可用作超链接的目标(target)。超链接的 target 属性必须引用 iframe 的 name 属性
2.CSS
- 弹性布局
1.父元素属性字段
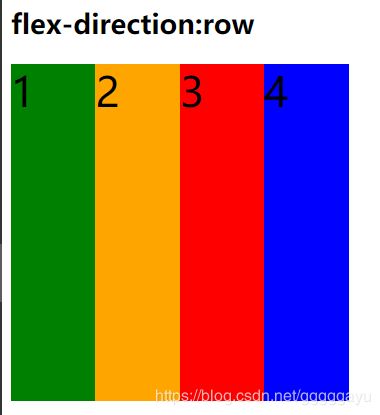
flex-direction :(适用于父类容器的元素上):设置或检索伸缩盒对象的子元素在父容器中的位置。
row:横向从左到右排列(左对齐),默认的排列方式。

row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。

column:纵向排列。

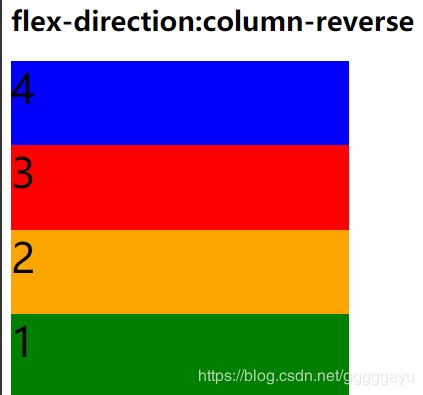
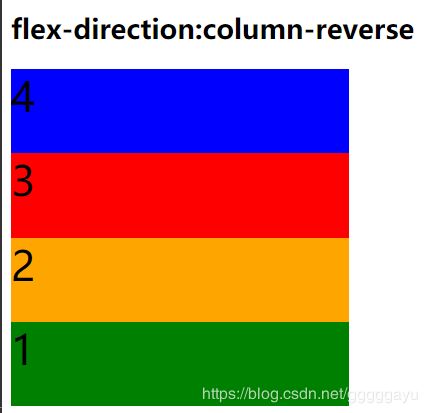
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面

-
flex-wrap (适用于父类容器上) 设置或检索伸缩盒对象的子元素超出父容器时是否换行。
nowrap:当子元素溢出父容器时不换行。
wrap:当子元素溢出父容器时自动换行。
wrap-reverse:当子元素溢出父容器时自动换行,方向同 wrap反转排列。 -
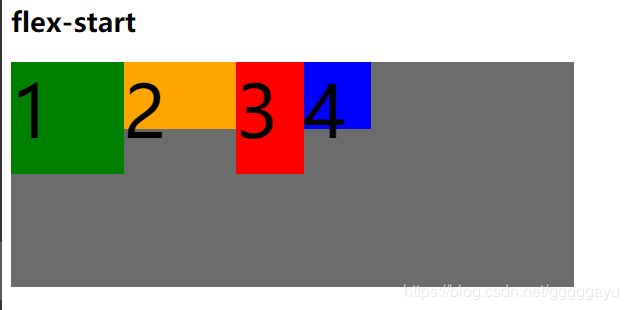
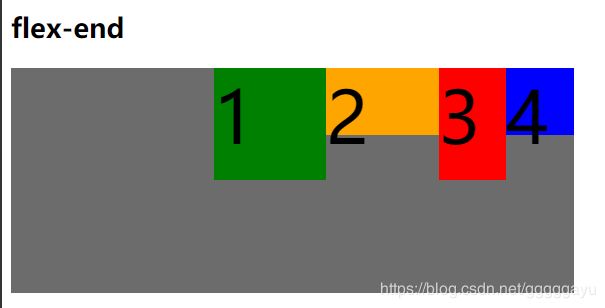
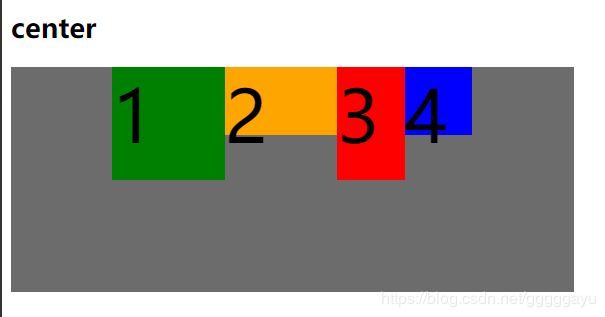
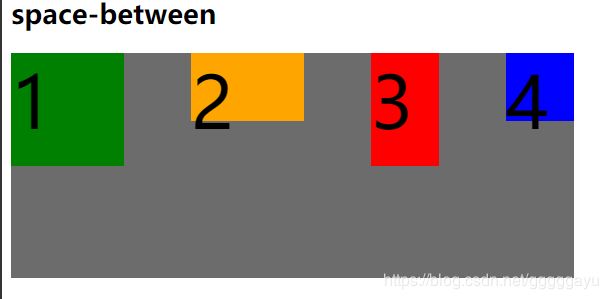
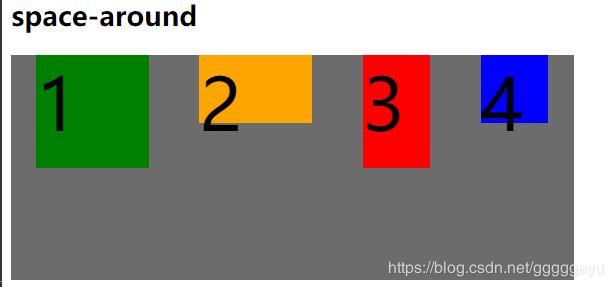
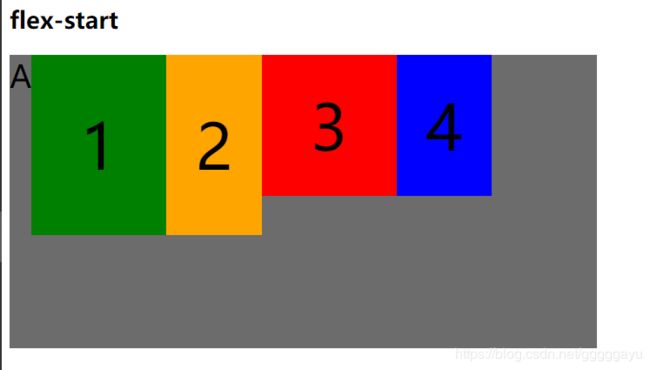
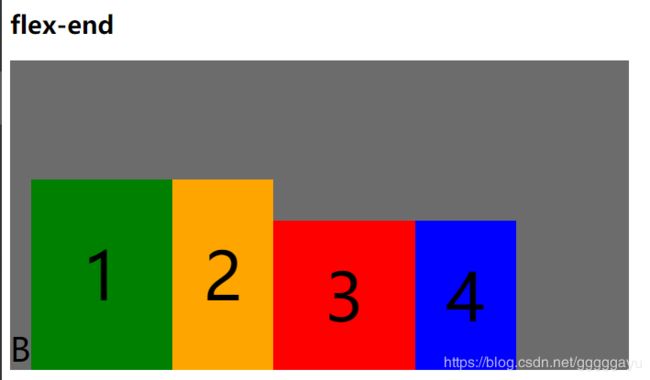
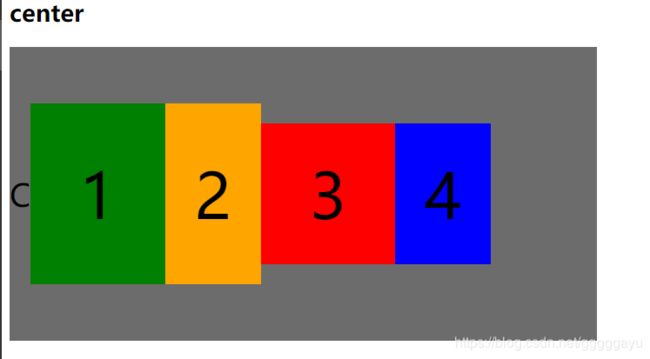
justify-content (适用于父类容器上) 设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
flex-start:弹性盒子元素将向行起始位置对齐。

flex-end:弹性盒子元素将向行结束位置对齐。

center:弹性盒子元素将向行中间位置对齐。

space-between:弹性盒子元素会平均地分布在行里。

space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。

注:主轴与侧轴的概念
主轴就是弹性盒子子元素沿着排列的轴;与主轴垂直的轴称为侧轴。
如果你有 row ,则主轴是水平方向,侧轴是垂直方向。
如果你有 column,则主轴是垂直方向,侧轴是水平方向。 -
align-items (适用于父类容器上) 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。

flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。

center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。

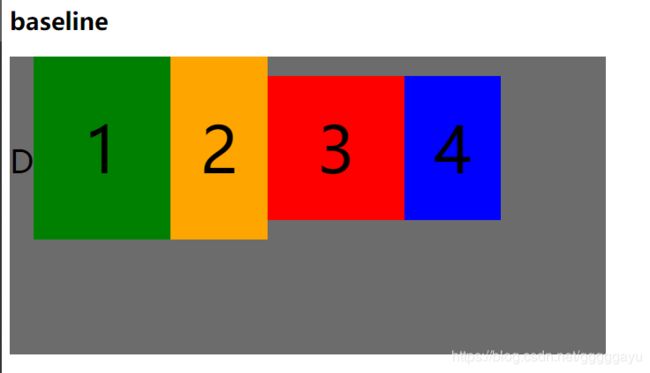
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。

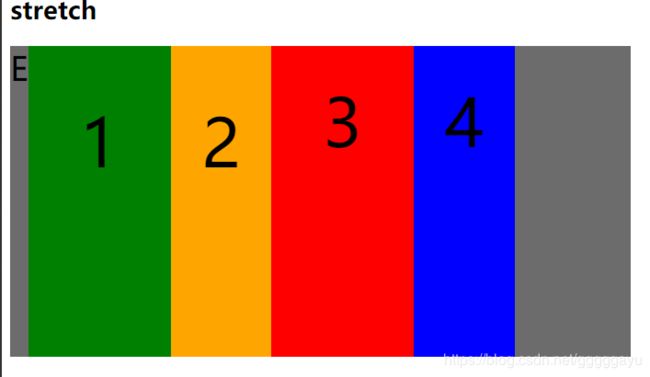
stretch(默认属性):如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。

-
align-content (适用于父类容器上) 设置或检索弹性盒堆叠伸缩行的对齐方式。(属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。)
flex-start:各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。
flex-end:各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。
center:各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。
space-between:各行在弹性盒容器中平均分布。
space-around:各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
stretch:各行将会伸展以占用剩余的空间。
2.子元素属性字段
- align-self (适用于弹性盒模型子元素)设置或检索弹性盒子元素自身在侧轴(纵轴)方向上的对齐方式。
auto:如果’align-self’的值为’auto’,则其计算值为元素的父元素的’align-items’值,如果其没有父元素,则计算值为’stretch’。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸。 - order (适用于弹性盒模型容器子元素) 用整数值来定义排列顺序,数值小的排在前面。可以为负值。
- flex (适用于弹性盒模型子元素) 复合属性。设置或检索伸缩盒对象的子元素如何分配空间。
none:none关键字的计算值为: 0 0 auto
flex-grow flex-shrink flex-basis
flex-grow (适用于弹性盒模型容器子元素) 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。
lex-shrink (适用于弹性盒模型容器子元素) 设置或检索弹性盒的收缩比率(根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。)
flex-basis (适用于弹性盒模型容器子元素)
auto:无特定宽度值,取决于其它属性值
用长度值/百分比来定义宽度。不允许负值
关于flex布局的教程,可前往阮一峰老师的博客学习
Flex 布局教程:语法篇
3.JavaScript
-
基本数据类型
Number、String、Boolean、Null、 Undefined、symbol(ES6) -
引用数据类型
Object(JS中除了基本数据类型以外都是对象,数组函数也是对象) -
typeof返回值:
number, boolean, string, undefined, object, function,symbol(ES6).
typeof(NaN):number
typeof null 会返回object -
arguments对象(函数内置类数组对象)
1.在函数代码中,使用特殊对象arguments存储函数调用传递给该函数的所有参数
2.还可以用arguments对象检测函数的参数个数,引用属性arguments.length即可
3.arguments[0]表示第一个参数,arguments[1]表示第二个参数
4.通过arguments还可以动态的添加参数
function sum(){
var sum=0;
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
return sum;
}
alert(sum(1,2,3));
-
创建对象的几种模式
1.基本模式
var people=new Object()
people.name='孙悟空'
people.wuqi='金箍棒'
people.jineng=function(){
return this.name+'的武器是'+this.wuqi
}
alert(people.name)
alert(people.jineng())
2.工厂模式
特点:用函数来封装创建对象的细节,内部最终返回一个对象。
优点:解决了创建多个相似对象的问题
缺点:不能确定对象的类型(即无法用 instanceof 去判断)
function createPeople(name,wuqi){
var people=new Object()
people.name=name
people.wuqi=wuqi
people.jineng=function(){
return this.name+'的武器是'+this.wuqi
}
return people//注意要返回
}
var wukong=createPeople('孙悟空','金箍棒')
var bajie=createPeople('猪八戒','钉耙')
alert(wukong.jineng())
alert(bajie.jineng())
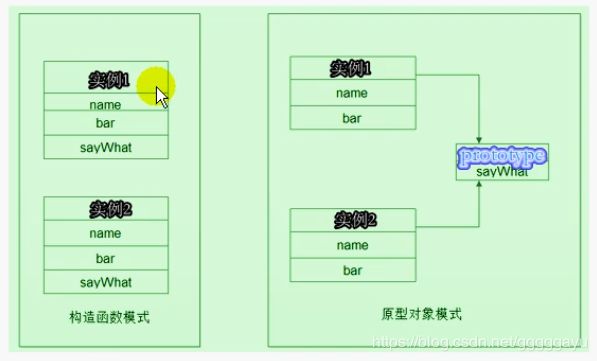
3.构造函数模式
1.new 调用的函数为构造函数,构造函数和普通函数区别仅仅在于是否使用了new来调用。
2.所谓“构造函数”,就是专门用来生成“对象”的函数。它提供模板,作为对象的基本结构。
3.构造函数内部使用了this变量。对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。
4.instanceof 验证原型对象与实例对象之间的关系。
5.使用call和apply方法实现对象的冒充
6.问题:浪费内存–使用构造函数每生成一个实例,都增加一个重复的内容,多占用一些内存。这样既不环保,也缺乏效率。
调用过程:
1.使用new操作符创建一个新对象
2.将构造函数的作用域赋给新对象(this就指向了新对象)
3.执行构造函数里的代码
4.返回新对象
function createPeople(name,wuqi){
this.name=name
this.wuqi=wuqi
this.jineng=function(){
return this.name+'的武器是'+this.wuqi
}
}
var wukong=new createPeople('孙悟空','金箍棒')
var bajie=new createPeople('猪八戒','钉耙')
// alert(wukong.jineng())
// alert(wukong instanceof createPeople)//true,验证原型对象和实例对象的关系
var monster1=new createPeople('小妖','长矛')
var monster2=new createPeople('小妖','长矛')
alert(monster1.jineng==monster2.jineng)//false,与工厂模式一样,两个对象的实例的地址是不同的,说明两个对象会占用两个地址空间的内存
4.原型模式
Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。可以把那些不变的属性和方法,直接定义在prototype对象上。
1.prototype方式定义的方式,函数不会拷贝到每一个实例中,所有的实例共享prototype中的定义,节省了内存。
2.Prototype模式的验证方法
- isPrototypeOf()这个方法用来判断,某个proptotype对象和某个实例之间的关系。
- hasOwnProperty()每个实例对象都有一个hasOwnProperty()方法,用来判断某一个属性到底是本地属性,还是继承自prototype对象的属性。
- in运算符可以用来判断,某个实例是否含有某个属性,不管是不是本地属性。in运算符还可以用来遍历某个对象的所有属性。
3.对象的constructor属性用于返回创建该对象的构造函数.
- 在JavaScript中,每个具有原型的对象都会自动获得constructor属性。
- 这是一个指针,指向prototype属性所在的函数
function People(){} //注意花括号
People.prototype.name='喽啰'
People.prototype.wuqi='大刀'
People.prototype.run=function(){
return this.name+'的武器是'+this.wuqi
}
var monster1=new People()
monster1.job=[]
var monster2=new People()
// alert(monster1.name+'\n'+monster1.run())
// alert(monster2.name+'\n'+monster2.run())
// alert(monster1.run==monster2.run)//true
// alert(People.prototype.isPrototypeOf(monster1))//true,判断某个proptotype对象和某个实例之间的关系。
// alert(monster1.hasOwnProperty('name'))//false,每个实例对象都有一个hasOwnProperty()方法,用来判断某一个属性到底是本地属性,还是继承自prototype对象的属性。
// alert(monster1.hasOwnProperty('job'))//true
alert('name' in monster1)//true,in运算符可以用来判断,某个实例是否含有某个属性,不管是不是本地属性。in运算符还可以用来遍历某个对象的所有属性。
// 原型模式,太繁琐
function People(){}
People.prototype.name='喽啰'
People.prototype.wuqi='大刀'
People.prototype.run=function(){
return this.name+'的武器是'+this.wuqi
}
var bajie=new People()
alert(bajie.constructor)//function People(){}
// 在JavaScript中,每个具有原型的对象都会自动获得constructor属性
// 对象的constructor属性用于返回创建该对象的构造函数
function Monster(){}
Monster.prototype={//原型字面量方式会将对象的constructor变为Object
constructor:Monster,//function Monster(){},强制指回构造函数
name:'喽啰',
wuqi:'大刀',
job:['巡山','打更']//注意用:,不是=
}
var monsterA=new Monster()
//alert(monsterA.name)
alert(monsterA.constructor)//function Object() { [native code] }
- 原型方式的问题:
构造函数没有参数。使用原型方式,不能通过给构造函数传递参数来初始化属性的值
属性指向的是对象,而不是函数时。函数共享不会造成问题,但对象却很少被多个实例共享,如果共享的是对象就会造成问题。
- 虽然可以通过实例访问保存在原型中的值,但不能通过实例对象重写原型中的值,如果在实例中添加一个在原型中的同名属性,该属性会自动屏蔽原型中的属性,但是不会修改原型中的属性,只会阻止访问原型中的属性,通过delete操作符则可以完全删除实例属性,使得可以重新访问原型中的属性。
5.组合模式
- 最常用的方式,但是函数和非函数属性分离,看起来不太顺眼
function Monster(name,arr){
constructor:Monster,
this.name=name
this.job=arr
}
Monster.prototype={
run:function(){
return this.name+'的工作是'+this.job
}
}
var monsterA=new Monster('小旋风',['巡山','打更','挑水'])
var monsterB=new Monster('小钻风',['巡山','打更','砍柴'])
// alert(monsterA.run())
// alert(monsterB.run())
6.动态原型模式
- 这种模式下的原型对象里面的函数会被创建多次,可以加入一个if判断,如果之前已经创建,则不需要再次创建。
function Monster(name,arr){
this.name=name
this.job=arr
if(typeof this.run!='function'){//注意!!!
//alert('对象初始化')
Monster.prototype.run=
function(){
return this.name+'的工作是'+this.job
}
//alert('对象初始化结束')
}
}
var monsterA=new Monster('小旋风',['巡山','打更','挑水'])
var monsterB=new Monster('小钻风',['巡山','打更','砍柴'])
// alert(monsterA.run())
// alert(monsterB.run())
- 箭头函数与普通函数的区别
1.箭头函数本身没有this,但是它可以捕获别人的this供自己使用,this的指向取决于函数的定义,而不是调用,任何方法都改变不了其指向,如call()、bind()、apply(),正是因为它没有this,所以也就不能用作构造函数,也没有原型对象。
function f2(){
setTimeout(function(){
console.log(this)//Window,普通函数中this指向了调用的对象
},1000)
}
f2.call({num:1})
function f1(){
// 使用call调用时,这里的this指的是call的第一个参数
setTimeout(()=>{
console.log(this)//箭头函数在f1()中定义,所以this指向了{num: 1}
},1000)
}
f1.call({num:1})
//箭头函数中的this指向window对象,并没有被call所影响。
var webName="baidu";
let web = {webName:"tencent"};
let fn=()=> {
console.log(this); //Window {parent: Window, postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, …}
console.log(this.webName); //baidu
}
fn.call(web);
2.箭头函数不能用new,1中已经解释
3.箭头函数不能使用arguments对象获取参数列表,可以使用rest参数代替
function foo2(){
console.log(arguments)//Arguments(2) [1, 2, callee: ƒ, Symbol(Symbol.iterator): ƒ]
}
foo2(1,2)
let foo=(...rest)=>{
// console.log(arguments)//arguments is not defined
console.log(rest)//(2) [1, 2]
}
foo(1,2);
- var 、let、const 的区别
// 预解析
console.log(a)//undefined
var a=1
// let声明的变量不会预解析
console.log(b)//Cannot access 'b' before initialization,初始化前无法访问“b”
let b=1
// let声明的变量不允许重复(同一作用域内)
var c=1
var c=2
console.log(c)//2
let c=1
let c=2
console.log(c)//Identifier 'c' has already been declared
// ES6引入了块级作用域,块作用域由 { } 包括,if语句和for语句里面的{ }也属于块作用域。块级作用据内变量只能先声明再使用
if(true){
var d=1
let e=1
}
console.log(d)//1
console.log(e)//e is not defined
// const:用来声明常量
const声明的常量不允许重新赋值
const A=1;
A=2// Assignment to constant variable.
// const声明的常量必须初始化
const aaa;//Missing initializer in const declaration
- Ajax
1.什么是 Ajax ?
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
AJAX 可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
2.基本用法
// 第一步,创建ajax对象
var myajax=new XMLHttpRequest
// alert(myajax)//[object XMLHttpRequest]
// 第二步,连接服务器
// open('请求类型','url','异步true还是同步false')
// get方法传递参数加在url后面 url+"?"+wwww
myajax.open('GET','test.txt',true)
// 第三步,发送请求
myajax.send(null)//POST方法传递参数:send(string):string:仅用于 POST 请求
// 第四步,接受返回的数据
myajax.onreadystatechange=function(){
if (myajax.readyState==4) {
if(myajax.status==200){
alert('成功'+myajax.responseText)//responseText 属性:responseText 属性返回字符串形式的响应,responseXML 属性:如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性
var str=myajax.responseText
div1.innerHTML=str
}else{
alert('失败'+'\n'+myajax.status+'\n'+myajax.statusText)
}
}
}
3.XMLHttpRequest 对象的三个重要的属性:
onreadystatechange:存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState:存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status:200: “OK”/404: 未找到页面
- 了解GET和POST请求的区别
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
GET方法:通常用来从指定的资源请求数据。
GET 请求可被缓存
GET 请求保留在浏览器历史记录中
GET 请求不应在处理敏感数据时使用
GET 请求有长度限制
由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大
GET 请求只应当用于取回数据
POST方法: 通常用来向指定的资源提交要被处理的数据
POST 请求不会被缓存
POST 请求不会保留在浏览器历史记录中
POST 请求对数据长度没有要求
POST方法主要是向服务器提交数据,尤其是大批量的数据
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
- 闭包
1.闭包的英文单词是closure,是指有权访问另一个函数作用域中变量的函数。(翻译问题导致它不太容易从字面上理解,实际上闭包就是一个函数)
2.在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。内层的函数可以使用外层函数的所有变量,即使外层函数已经执行完毕。
3.这是JavaScript中非常重要的一部分知识,因为使用闭包可以大大减少我们的代码量,使我们的代码看上去更加清晰等等,总之功能十分强大。
4.用途
(1)通过闭包可以访问局部变量
function myfun1(){
var bb='局部变量'
}
//alert(bb);//bb is not defined 局部变量函数外无法访问
function myfun2(){
var cc='局部变量'
return function(){
return (cc)
}
}
//注意:以下两种执行方式有区别,在(2)中体现
alert(myfun2()())//局部变量,成功访问
var dd=myfun2()
alert(dd())//局部变量,成功访问
(2)可以让局部变量的值始终保持在内存中
// 通过闭包实现累加
function myfun3(){
var num3=100;
return function(){
alert(++num3)
}
}
// 每次调用num3也会初始化一次
// myfun3()()//101
// myfun3()()//101
// myfun3()()//101
// 闭包可以使局部变量常驻内存
var fn=myfun3()//只在这里初始化一次,后面调用都是执行匿名函数
fn()//101
fn()//102
fn()//103
5.闭包this的指向问题
匿名函数的执行环境具有全局性,this通常是指向window的。
可以使用对象冒充强制改变this的指向
将this赋值给一个变量,闭包访问这个变量