沉浸式状态栏
这里介绍三种实现方式
第一种
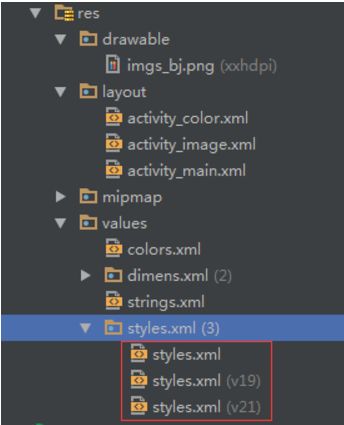
第一、首先在values、values-v19、values-v21文件夹下的styles.xml都设置一个 TAppTheme 风格的Theme
在value中的styles.xml中设置
在value-v19中的styles.xml中设置(为了兼容4.4)
在value-v21中的styles.xml中设置
第二种 直接在代码中设置 不需去设置value文件的style,根据需求在对应的activity页面初始化布局前设置,当然低版本(小于21版本)不支持,不过现在市面上手机基本上都是5.0以上的,基本可以忽略
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//沉浸式导航栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
// window.setNavigationBarColor(Color.TRANSPARENT);
}
setContentView(R.layout.activity_main);
}
**第三种:真正的沉浸式模式 **
虽说沉浸式导航栏这个东西是被很多人误叫的一种称呼,但沉浸式模式的确是存在的。那么我们如何才能实现像海岛奇兵以及爱奇艺那样的沉浸式模式呢?
首先你应该确定自己是否真的需要这个功能,因为除了像游戏或者视频软件这类特殊的应用,大多数的应用程序都是用不到沉浸式模式的。
当你确定要使用沉浸式模式,那么只需要重写Activity的onWindowFocusChanged()方法,然后加入如下逻辑即可:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
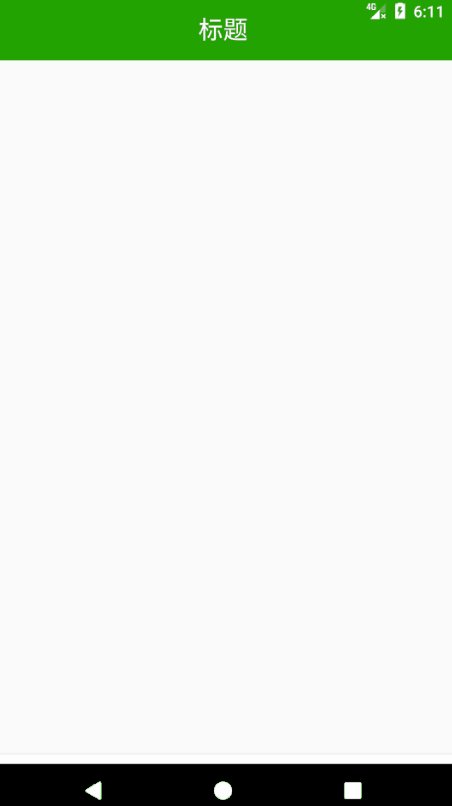
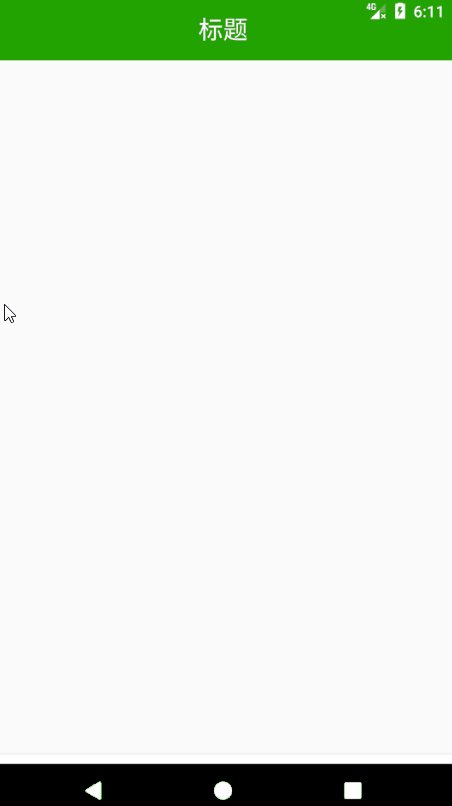
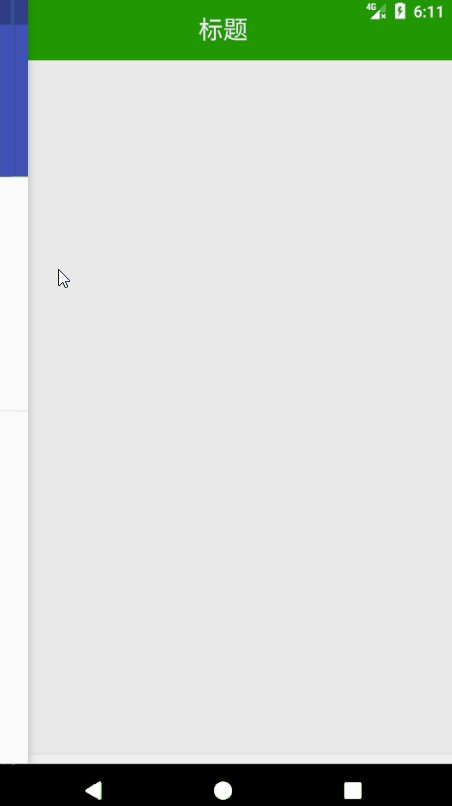
**为了解决系统取消状态栏占用的空间并且系统会取消状态栏原本所占的空间,普通布局会上移并占用状态栏所在位置的空间**
解决思路:在页面顶部加上一个普通的View,设置该View的高度与当前设备的状态栏的高度一致,再给这个View设置上与标题栏一样的颜色。
在Activity中再加入如下代码:
**1.获取当前设备状态栏高度**
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
**2.获取顶部View,动态设置高度**
View paddingView = findViewById(R.id.paddingView);
ViewGroup.LayoutParams params = paddingView.getLayoutParams();
params.height = getStatusBarHeight();
沉浸式模式的UI Flag就这些,也没什么好解释的,如果你需要实现沉浸式模式,直接将上面的代码复制过去就行了。需要注意的是,只有在Android 4.4及以上系统才支持沉浸式模式,因此这里也是加入了if判断。
另外,为了让我们的界面看上去更像是游戏,这里我将MainActivity设置成了横屏模式:
...
** 这是一个为Android App 设置状态栏的工具类, 可以在4.4及其以上系统中实现 沉浸式状态栏/状态栏变色,支持设置状态栏透明度,满足你司设计师的各种要求**
https://github.com/laobie/StatusBarUtil
http://jaeger.itscoder.com/android/2016/03/27/statusbar-util.html
最后理解的不透彻,那么推荐观看郭霖大神博客,附上传送地址:
http://blog.csdn.net/guolin_blog/article/details/51763825
下面在推荐几个博客:
http://blog.csdn.net/it_zjyang/article/details/53333718
http://www.open-open.com/lib/view/open1452320014042.html
http://www.cnblogs.com/Free-Thinker/p/5846780.html
http://blog.csdn.net/qq137722697/article/details/52139473
http://blog.csdn.net/jdsjlzx/article/details/50437779/